 Share
Share
Blueprint est un framework CSS qui peut vous faire gagner du temps et vous éviter des maux de tête lorsque vous travaillez sur un projet impliquant HTML et CSS, que ce soit avec Rails, PHP ou tout simplement la mise en page d'une page HTML. Dans ce didacticiel, vous allez voir le fonctionnement interne de Blueprint et une application de démonstration utilisant Blueprint pour avoir une meilleure idée de la façon d'utiliser réellement le framework..



Si vous êtes comme moi, et que vous êtes plus un développeur qu'un concepteur, alors vous êtes familiarisé avec le processus de démarrage d'un nouveau projet et vous ne savez pas quoi faire avec votre CSS. Vous savez que votre conception va probablement changer au fur et à mesure que le projet avance, mais vous voulez avoir une jolie conception dès le début. Donc, vous passez du temps à écrire des CSS qui fonctionnent dans Firefox et Safari, oh, attendez, n'oubliez pas IE, d'accord, d'accord. Ensuite, vous écrivez du code HTML que vous pensez utiliser, et vous essayez de donner l’espacement correct. Génial! Fini! Trois jours plus tard, les exigences de votre projet ont changé et vous vous retrouvez à redessiner la mise en page. Hmm…
Maintenant, même si vous êtes un designer de rock star qui a déjà tout compris dans les CSS, ou si vous n'êtes pas inquiet de l'évolution de votre mise en page, car vous travaillez à partir d'un modèle PSD ou autre, cela ne veut pas dire qu'il n'y a rien à apprendre ici. Blueprint peut toujours vous fournir des outils vous permettant…
Passez votre temps à innover et non à reproduire.
C’est la devise annoncée sur
blueprintcss.org
Et je pense que c'est exactement ce que Blueprint accomplit. Blueprint fournit une base solide pour construire votre projet par-dessus. Pour ce faire, il fournit des paramètres par défaut judicieux sur tous les navigateurs, une typographie par défaut attrayante, un cadre de grille, des formulaires attrayants et une feuille de style d'impression conçue pour les imprimantes. Voyons comment Blueprint réalise cela:
reset.css
Ce fichier définit les valeurs par défaut sensibles sur tous les navigateurs. Je suis sûr que nous sommes tous habitués à démarrer un nouveau projet, à accéder à notre fichier CSS principal et à ajouter quelques styles par défaut au sélecteur de corps, tels que 'margin: 0; rembourrage: 0; famille de fontes: Helvetica, Arial, sans-serif; ' Ou quelque chose du genre. C’est ce que fait reset.css, et plus encore. Il réinitialise les styles par défaut d'espacement, de tableaux, de polices de caractères, etc. afin que vous puissiez travailler à partir de zéro..
typographie.css
Ce fichier met en place une belle typographie par défaut. Je n’expliquerai pas tous les styles, mais je dirai que c’est ma partie préférée de Blueprint car, pour moi, rien n’est plus décourageant que de tracer une page et de voir du texte noir en Times New Roman coincé dans le coin supérieur gauche d'une page. Pouah. Le fichier typography.css de Blueprint m'empêche de revoir cela. Le fichier typography.css définit également de très beaux styles autour des tailles de police, des hauteurs de ligne, du style par défaut des tableaux, etc..
grid.css
Ce fichier gère la portion de disposition de grille du plan directeur. Nous allons examiner les classes qu’il utilise dans un instant. Une chose importante à noter avec la grille, elle utilise par défaut une largeur de 950 pixels, avec 24 colonnes ayant chacune une largeur de 30 pixels et une marge de 10 pixels entre les colonnes. Cela peut sembler contraignant, mais si ce n'est pas la présentation souhaitée, vous pouvez toujours utiliser un générateur CSS Blueprint Grid pour générer une présentation de grille personnalisée. Si ce dernier paragraphe vous a complètement dérouté, veuillez lire la suite, car nous allons créer un schéma à l'aide d'une grille. Si vous n'êtes pas familier avec les dispositions de grille CSS et que vous voulez un peu d’arrière-plan, Raj's
Quel framework de grille CSS devriez-vous utiliser pour la conception Web?
est une bonne introduction.
ie.css
Blueprint prend en charge IE. Par conséquent, il a naturellement besoin de sa propre feuille de style pour prendre en charge ces petits détails qui rendent IE particulièrement spécial :) La bonne chose, c'est que Blueprint gère ce problème pour vous, de sorte que tous ses styles fondamentaux fonctionnent dans tous les cas. les principaux navigateurs (je pense même qu'il supporte IE 5).
print.css
Ce fichier définit certains styles d'impression par défaut, de sorte que les versions imprimées de votre site paraissent meilleures qu'elles ne le seraient habituellement. Le fichier print.css comporte également une option vous permettant de saisir votre nom de domaine afin que les liens relatifs apparaissent entre parenthèses derrière le lien de texte dans la version imprimée de votre page. Sans remplir cette section, seuls les liens distants s'imprimeront correctement. Découvrez le bas du fichier print.css src, lien ci-dessus.
formulaires.css
Ce fichier fournit de beaux formulaires par défaut ainsi que des classes pour les notifications d'erreur ou même des notifications flash si vous utilisez quelque chose comme Rails. Comme il s’agit de la seule section que je ne traiterai pas plus en détail, voici quelques-uns des styles de formulaire par défaut utilisés:

Est-ce que cela signifie que je dois inclure six stylesheets différents??
Blueprint est fourni avec trois feuilles de style compressées pour vos pages HTML, screen.css qui contient les numéros 1 à 3 et 6 ci-dessus, print.css et ie.css. La raison pour laquelle j'ai décrit les différentes parties du cadre ci-dessus est parce que le cadre est modulaire, chacune de ces pièces fonctionnant indépendamment les unes des autres. La bonne chose à propos de cela est que si vous décidez qu'un aspect de Blueprint, tel qu'une disposition de grille, ne correspond pas à votre projet mais que vous souhaitez tout de même profiter des avantages de reset.css et de typography.css, vous n'avez pas à utiliser la la grille mais les autres styles fonctionneront toujours.

Ce site est une idée qui me trottait dans la tête, alors je pensais que je pourrais lui donner vie ici. C'est un site où les gens qui aiment écrire des romans en tant que passe-temps peuvent consulter des romans d'autres auteurs de passe-temps, ainsi que télécharger les leurs pour être revus..
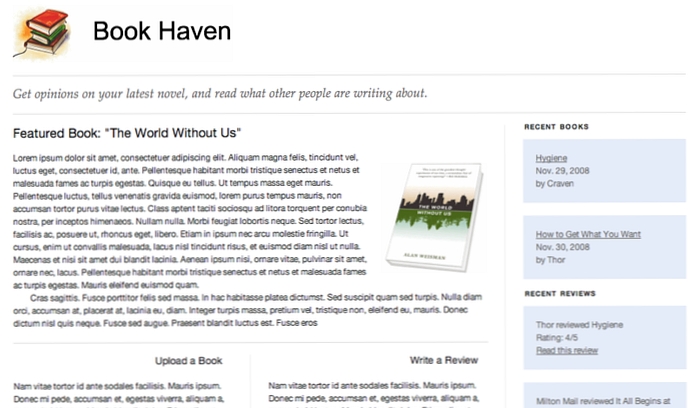
Je me rends compte que tous les concepteurs de rock star qui sont restés au début sont sur le point de partir après avoir jeté un coup d'œil à mon design, mais ce qui est intéressant avec ce design, c'est que je n'ai pas écrit de CSS pour celui-ci. Cette conception utilise uniquement les styles Blueprint et bien que ce ne soit pas la fin de toutes les conceptions, elle fournit une conception flexible et esthétique pour mon projet. Puisque ma conception est susceptible de changer, Blueprint facilite la mise à jour de ma mise en page et, lorsque mon site est entièrement fonctionnel, je peux penser à ajouter mon propre style pour rendre les choses plus jolies..
La tête du document
Livre Haven
Voici comment un typique
tag devrait ressembler lorsque vous utilisez Blueprint. Vous devez inclure les fichiers CSS de la structure, qui se composent de screen.css, print.css et ie.css.. Une bonne chose à propos de Blueprint: c'est juste du CSS, il peut donc être remplacé comme n'importe quel autre CSS. Voici comment fonctionnent les plugins Blueprint. Dans cet exemple, j'utilise le plugin Blueprint Fancy-Type, qui offre des styles de typographie sophistiqués. Vous pouvez voir que j'ai lié au fichier CSS de type fantaisie situé sous les fichiers CSS du framework, ce qui permet au CSS de type fantaisie de remplacer les styles définis par le framework. À cette fin, il y a
plusieurs plugins BP disponibles
qui écrasent simplement des aspects du cadre ou ajoutent de nouveaux styles que vous pouvez utiliser.
Enfin, vous devez inclure votre fichier CSS où vous pouvez écraser les styles du framework et ajouter votre propre style à la page..
L'en-tête de la page

Obtenez des opinions sur votre dernier roman et lisez ce que les autres écrivent à propos de.
La chose la plus importante à noter à propos de ce code: votre grille doit être entourée d’un
avec une classe de 'conteneur' sinon il ne s'affichera pas sous forme de grille. le
Blueprint utilise les balises pour séparer les sections de votre page verticalement. La classe 'alt' vous est présentée par le plugin de type fantaisie et offre un moyen agréable de pimenter du texte (peut être appliqué à n'importe quel élément de texte)..Contenu principal

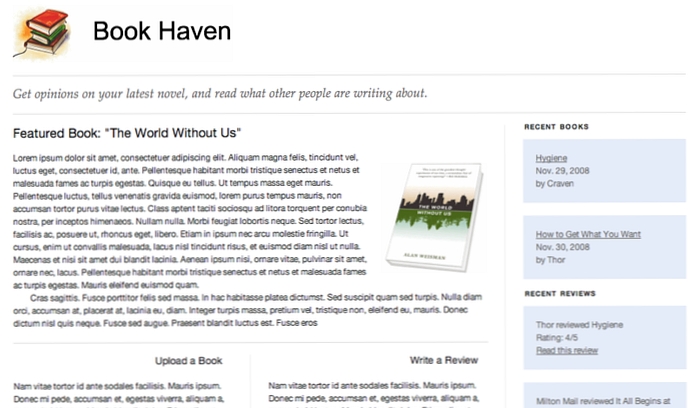
Livre en vedette: "Le monde sans nous"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Cras sagittis. Fusce porttitor felis sed massa. En hac habitasse platea dictumst.
Télécharger un livre
Nam vitae tortor id ante sodales facilisis.
Écrire une critique
Nam vitae tortor id ante sodales facilisis. Mauris ipsum.
Livres récents
Hygiène29 novembre 2008par CravenAvis récents
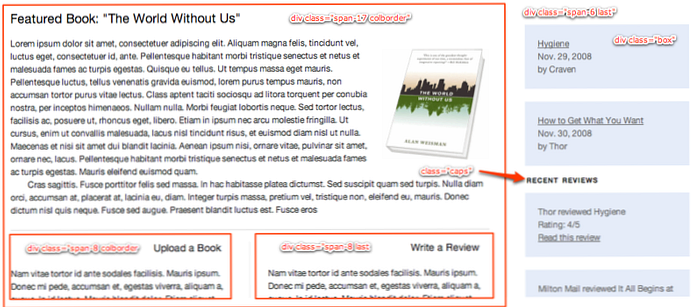
Thor a examiné l'hygièneNote: 4/5Lire cette critiqueIl y a beaucoup de choses importantes dans cet extrait de code! Commençons par le haut avec
. Cette balise déclare le plus grand div indiqué sur cette page, celui qui contient la section Livre en vedette, ainsi que les deux plus petites sections ci-dessous. La classe 'span-17' se rapporte à la disposition de la grille du Blueprint. Il déclare que la largeur de cette div doit couvrir 17 des 24 colonnes de la page. L'autre classe utilisée, 'colborder', est l'abréviation de border column et indique à Blueprint de placer une bordure à droite de cette division entre celle-ci et la barre latérale..Important: l'utilisation de la classe 'colborder' occupe en réalité une colonne entière. Puisque notre div principale utilise 17 colonnes (span-17), vous vous attendriez à ce que la barre latérale puisse occuper 7 colonnes (puisque 17 + 7 = 24, le nombre de colonnes sur notre page), mais puisque la propriété 'colborder' prend la place une colonne à elle-même, il ne reste que 6 colonnes à occuper par la barre latérale div (17 + 1 + 6 = 24).
Avant de passer à la barre latérale, nous devons examiner ces deux div plus petites, celles intitulées "Télécharger un livre" et "Rédiger un avis". Il s'agit en réalité d'une grille Blueprint imbriquée d'une autre grille Blueprint. Comme la grille interne est imbriquée dans un div couvrant 17 colonnes, la largeur maximale de cette grille, au lieu de 24, est de 17.
Ainsi, la première division a les classes "span-8" et "colborder", ce qui signifie que sa largeur s'étendra sur 8 colonnes et qu'il aura une bordure à droite. La deuxième division a ici les classes "span-8" et "last". C'est un important une partie du cadre de la grille Blueprint. La colonne la plus à droite d'une grille doit avoir utilisé la «dernière» classe. Cela indique à BP qu'il s'agit de la dernière colonne de cette grille et qu'elle n'a pas besoin de faire de la place pour plus. Remarquez comme nous avions de la place pour 17 colonnes pour commencer, chacune des divisions s'étalant sur 8 colonnes et la propriété 'colborder' occupant la dernière colonne (8 + 8 + 1 = 17).
OK, retournez à la barre latérale. La barre latérale div a des classes de 'span-6' et de 'last'. Je suis sûr que vous avez compris comment ces cours fonctionnent. Cette barre latérale complète la grille que la division principale span-17 a commencé. Au cas où vous ne l'auriez pas remarqué, la classe 'span- #' peut prendre un nombre compris entre 1 et 24, sauf si vous décidez d'utiliser une grille plus grande. Dans ce cas, la classe 'span- #' peut prendre un nombre quelconque tant le nombre est inférieur au nombre total de colonnes de votre grille.
C’est à peu près le HTML le plus simple que je pourrais trouver pour démontrer la grille..
EntêteBarre latérale de gaucheContenu principalBarre latérale droiteRegardons un peu plus de classes CSS que nous avons utilisées dans la mise en page.
- 'caps': Cette classe est utilisée dans les titres de la barre latérale. Il nous est présenté par le plugin de type fantaisie et fournit un style agréable pour les titres capitalisés.
- 'box': C'est un très bon outil pour afficher les éléments de la liste. Il distingue facilement ces éléments du reste de la page et fournit une belle marge entre les éléments et un joli rembourrage pour les éléments à l'intérieur.
- 'quiet': Il s'agit d'une classe CSS qui modifie la couleur du texte pour qu'il soit ce gris doux que vous voyez dans le texte de la barre latérale..
- 'prepend-top': Celui-ci est utilisé dans la section 'Avis récents' de la barre latérale. Il applique simplement une marge de 1,5em au sommet de l'élément. Il existe une classe similaire appelée 'append-bottom' qui a le même effet sur le bas d'un élément.
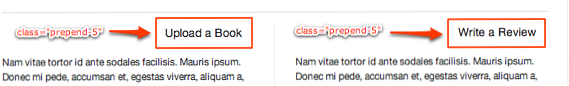
- 'prepend-5': J'utilise cette classe pour pousser les titres de la plus petite div à droite. Dans Blueprint, il existe plusieurs classes d'espacement: préfixer, ajouter, tirer et pousser. Préfixez et ajoutez un remplissage à gauche et à droite, respectivement. Tirez et appuyez pour ajouter une marge à gauche et à droite, respectivement. Une fois encore, vous pouvez ajouter autant que nécessaire, ajouter des caractères de préfixe, de présélection et de diffusion tant que vous n'utilisez pas un nombre supérieur au nombre total de colonnes de votre grille (comme prepend-25 dans une grille avec colonnes).

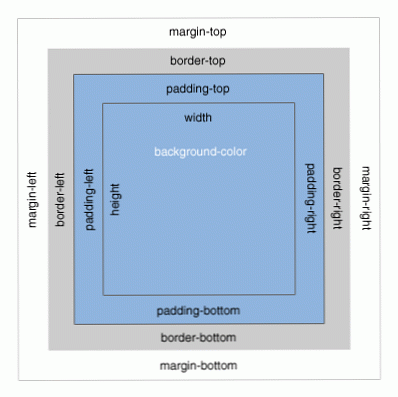
Si vous n'êtes pas familiarisé avec le modèle de boîte CSS et que vous ne connaissez pas la différence entre padding et margin, voici une leçon brève. En CSS, le remplissage ajoute de l'espace dans les limites de l'élément et augmente réellement la taille de l'élément. Par exemple, si vous avez une table avec des bordures et que vous ajoutez un remplissage à cette table, cela éloignera réellement les bordures de la table. La marge, en revanche, ajoute de l'espace en dehors de la bordure et n'augmente pas la taille de l'élément. Cela peut avoir pour effet de pousser d'autres éléments hors de l'élément en cours ou de déplacer l'élément en cours sur la page. Voici une superbe image pour illustrer le modèle de boîte CSS:


5. Résumé
Ce tutoriel avait pour but de vous montrer comment utiliser Blueprint CSS pour jeter les bases de votre prochain projet ou au moins alléger le fardeau des épaules autour des réinitialisations et de la typographie. De plus, si vous utilisez Blueprint avec Rails, consultez leur référentiel sur Github, car ils possèdent certaines fonctionnalités qui vous permettent d’intégrer et de configurer facilement Blueprint pour qu’il fonctionne avec votre projet Rails..
La meilleure chose à propos de Blueprint est qu'il ne s'agit que de CSS. C'est tout CSS. Donc si vous êtes intéressé par Blueprint, allez voir la source et si vous avez des connaissances en CSS, vous devriez être en mesure de comprendre comment cela fonctionne. Blueprint n’est pas non plus une base de code très volumineuse, il a probablement moins de CSS que la plupart d’entre nous n’utilisons dans un projet typique. Vous pouvez même lire la source dans votre navigateur sur le référentiel Blueprint sur Github.
Je vous laisse avec quelques ressources sur Blueprint:
- Le site Web Blueprint est à blueprintcss.org. C’est l’endroit le plus facile pour télécharger le framework.
- Par défaut, Blueprint utilise une mise en page fixe. Si vous préférez une mise en page liquide, voici un plugin qui permettra à Blueprint de fonctionner avec une mise en page liquide..
- Plus de plugins Blueprint
- Abonnez-vous au flux RSS NETTUTS pour plus de commentaires et d'articles sur le développement Web au quotidien.
