 Share
Share
C'est le temps du screencast! Cette semaine, je pensais changer un peu les choses. Aujourd'hui, je vais aborder deux choses. Dans un premier temps, examinons à quel point il est facile de modifier des sites statiques à l’aide du service gratuit CushyCMS. Ensuite, nous allons créer un joli diaporama en utilisant un plugin jQuery appelé "innerFade". Prendre plaisir!
* Cliquez sur l'icône "Full Screen Toggle" pour agrandir la vidéo.
Cushy est un système de gestion de contenu qui permettra à vos clients de modifier facilement des parties de leurs sites que vous désignez. Tandis que de nombreux clients bénéficieront d’une plate-forme puissante telle que Wordpress, d’autres trouveront celle-ci gonflée et trop lourde pour leurs besoins..

Prenons l'exemple d'un homme plus âgé qui souhaite être présent sur le Web, à la suggestion de l'un de ses copains du Sunday Checkers. Essayer d'apprendre à une personne comme celle-ci à utiliser Wordpress s'avérera extrêmement difficile et inutile. Cushy va résoudre ce problème.
Votre client pourra éditer son site rapidement et facilement en utilisant ce service. Comment est-ce possible? Il vous suffit d'ajouter une classe à votre document.
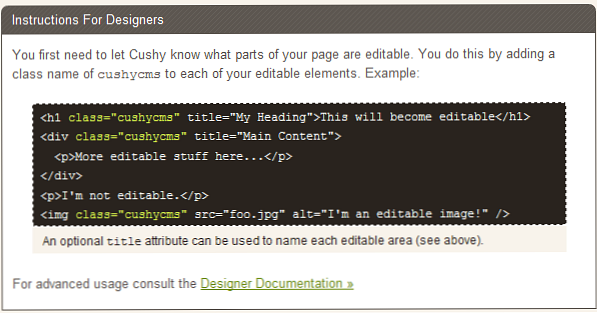
La première étape consiste à spécifier quelle partie de votre document doit être modifiable. Lorsque vous déterminez cela, ajoutez une classe de "cushycms" à l'élément parent.
Voici les informations que mon client peut éditer.

Comment ça marche?
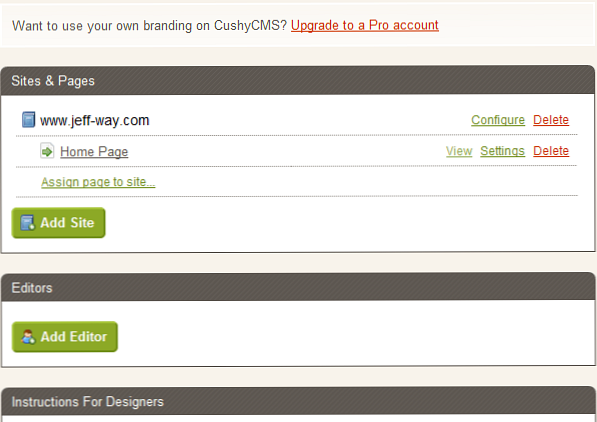
Cushy est un service hébergé. Quand vous vous inscrivez pour un libre compte, vous devez saisir vos informations ftp pour le site de votre choix. Par la suite, lorsque vous ou votre client mettez à jour une section, le fichier est sauvegardé et transféré sur votre serveur - ce qui écrase la version actuelle du fichier..

La conclusion
Beaucoup diront que Cushy CMS est beaucoup trop faible pour être pris au sérieux. À certains égards, ils sont absolument corrects. Cependant, ils manquent complètement l'objectif du service. Cushy n'essaie en aucun cas de remplacer Wordpress. Au lieu de cela, il offre un service merveilleux et facile à utiliser pour vos clients. Vous pourriez même envisager de faire payer ce service à vos clients. J'ai personnellement!
L'inconvénient évident est que ce n'est pas open source. J'aimerais pouvoir héberger moi-même et marquer chaque pouce moi-même. Alors que vous pouvez acheter un plan premium pour environ 25 dollars US par mois, il serait toujours agréable de se creuser les dents dans le code, pour ainsi dire.
Le screencast détaille chaque étape énumérée ci-dessus. En bonus, il détaille également un plugin jQuery appelé "innerFade".
Articles Liés
Comment construire un site maintenable en utilisant CushyCMS et Twitter
Parfois, il semble y avoir autant de produits CMS que de développeurs Web. Dans ce tutoriel, nous allons créer un site simple d'une page puis, en moins de 5 minutes, configurez-le avec un flux Twitter pour les mises à jour quotidiennes et CushyCMS pour le contenu général. Si vous ne l'avez pas vu, Cushy est un produit totalement gratuit et extrêmement simple à utiliser qui est arrivé sur le marché récemment..
Visitez l'article
Comment utiliser le plugin Wondeful jFlow
Il semble que l’obsession actuelle de l’industrie de la conception Web réside dans la possibilité de créer une «section vedette». Bien que cela ait déjà demandé une grande habileté, ce n'est plus le cas. Dans ce screencast, je vais vous montrer comment créer facilement une section avec défilement en utilisant l'un des thèmes populaires de Theme Forest comme référence..
Visitez l'article
Abonnez-vous aux screencasts hebdomadaires
Vous pouvez ajouter notre flux RSS à vos podcasts ITUNES en procédant comme suit:
- Une fois ITUNES chargé, cliquez sur l'onglet "Avancé"
- Choisissez "S'abonner au podcast"
- Entrez "http://feeds.feedburner.com/NETTUTSVideos"
Ça devrait le faire! Alternativement, vous pouvez rechercher notre podcast sur ITUNES.
- Abonnez-vous au flux RSS NETTUTS pour plus de commentaires et d'articles sur le développement Web au quotidien.
