 Share
Share
CodeIgniter est un framework PHP simple et léger utilisé pour créer de puissantes applications Web. Aujourd'hui, nous allons faire quelque chose d'intéressant: nous allons combiner les noms d'utilisateur et les sous-domaines pour créer une expérience utilisateur plus cohérente..
Si vous êtes un peu confus, cette fonctionnalité permet à vos utilisateurs d'accéder à leurs comptes en tapant une URL personnalisée, qui correspond à leur nom d'utilisateur, tel que harbinger.yourapp.com.
Dans ce didacticiel, nous allons créer à la fois une vue frontale et une vue d’application dorsale, similaire à la configuration utilisée dans Basecamp, où visiter basecamphq.com affiche la page d'accueil, mais la visite d'un sous-domaine affiche la page de connexion.
Nous utiliserons l'adresse fictive nettutsapp.com, et va créer un exemple de "tableau de bord"; cependant, vous pouvez l'intégrer à un projet existant avec une relative facilité.

Avant de commencer, assurez-vous que vous avez un serveur Web avec PHP installé. Vous devez également télécharger CodeIgniter; Dans l'exemple, j'utilise CodeIgniter 2.0, mais le code devrait fonctionner sous 1.7.2. Alors, commençons!
Premièrement, nous devons configurer nos paramètres DNS pour que tous les sous-domaines soient résolus en une seule adresse. Si vous travaillez sur un serveur en direct, vous devrez alors modifier vos paramètres DNS avec la société qui gère votre DNS. C’est le plus souvent votre hôte Web ou votre registraire de domaine..
Couvrir chaque configuration de ce tutoriel prendrait trop de temps. Demandez plutôt à votre hôte de l’aide pour configurer des sous-domaines génériques. Vous pouvez vous attendre à ajouter quelque chose comme la ligne ci-dessous à votre configuration DNS.
* .nettutsappapp.com. DANS UN 91.32.913.343
Si vous travaillez sur un serveur local, il est plutôt difficile d’ajouter un sous-domaine générique au fichier hosts. Ce que je préfère, c'est ajouter des entrées uniques à des fins de test. Ceux-ci peuvent être supprimés une fois que vous avez terminé. Pour notre domaine, nous devons ajouter quatre entrées comme suit:
Pour ce faire sur un Mac, ouvrez Terminal et tapez sudo nano / etc / hosts. Utilisez les touches fléchées pour vous déplacer au bas du document et ajoutez les entrées au bas du fichier. Une fois terminé, appuyez sur Ctrl + X et Y pour confirmer la sauvegarde.

Si vous utilisez Windows, accédez au répertoire. C: \ Program Files \ system32 \ drivers \ etc et ouvrez le fichier hosts dans le Bloc-notes ou votre éditeur de texte préféré. Ajoutez quatre entrées, illustrées ci-dessus, et enregistrez le fichier.
Si vous avez modifié le serveur DNS sur le serveur DNS, il vous faudra un certain temps avant de constater tout effet. Si vous apportez des modifications à votre fichier hosts, les modifications seront immédiates..
L'objectif ici est de configurer deux hôtes virtuels dans la configuration Apache: l'un sert la page d'accueil (Basecamp Homepage) et l'autre, la page affichée lors d'un accès via un sous-domaine (page Tableau de bord)..
Pour ajouter de nouvelles entrées, vous devez ouvrir le httpd.conf fichier, qui se trouve dans le répertoire d’installation d’Apache. On le trouve souvent dans le bin / apache / conf dossier. Cependant, en fonction de la configuration de votre serveur, l'emplacement peut varier.
Une fois ouvert, vous devez ajouter les deux entrées, illustrées ci-dessous. Assurez-vous de changer le DocumentRoot à l'emplacement de votre choix que vous avez créé.
Remarque: Rappelez-vous le caractère générique et le chemin de répertoire différent sur le second VirtualHost.
Utilisateurs WAMP: Je recommande la lecture cet article, qui décrit comment configurer VirtualHosts. Vous pouvez également rencontrer des problèmes de permission; donc je recommande de placer vos répertoires VirtualHost à l'intérieur du www annuaire.
DocumentRoot "/ Utilisateurs / densepixel / Sites / MAMP PRO / nettutsappfront" NomServeur nettutsapp.com ServerAlias nettutsapp.com Options -Indexes Options FollowSymLinks AllowOverride All DocumentRoot "/ Utilisateurs / densepixel / Sites / MAMP PRO / nettutsapp" NomServeur nettutsapp.com ServerAlias * .nettutsapp.com Options -Indexes Options FollowSymLinks AllowOverride All
Une fois le fichier enregistré, vous devez redémarrer Apache pour que les modifications prennent effet..
Assurez-vous que vous avez créé les répertoires que vous avez spécifiés dans
httpd.conffichier avant de démarrer le serveur.
Avant de tester la configuration, placez une base html page dans chacun des répertoires que vous avez créés précédemment. Peut-être ajouter une seule ligne de texte à chacun, afin de pouvoir les différencier. J'ai copié un exemple que vous pouvez utiliser.
NetTuts App Front NetTutsApp Front
Ensuite, ouvrez votre navigateur préféré et vérifiez d'abord l'adresse nettutsapp.com. Si tout fonctionne, vous devriez regarder la page que vous avez placée dans le 'nettutsappfront'annuaire.
Ensuite, vérifiez un sous-domaine, par exemple. utilisateur1.nettutsapp.com; cela devrait vous montrer l'autre page que vous avez créée dans le répertoire.

Vous pouvez ensuite vérifier les autres sous-domaines que vous avez spécifiés dans le fichier hosts, qui doivent tous afficher la page enregistrée dans notre répertoire..
Ce tutoriel suppose que vous savez comment installer CodeIgniter. Sinon, vous devriez jeter un coup d'œil à ce didacticiel vidéo de Jeffrey Way, qui explique le processus en détail.
Placez les fichiers CodeIgniter dans notre répertoire après avoir supprimé le html page que nous avons créée auparavant. Si vous utilisez CodeIgniter 1.7.2, vous voudrez peut-être utiliser application dossier sur le système dossier.

Testez l'installation en accédant à l'URL utilisateur1.nettutsapp.com, et vous devriez voir la page d'accueil de CodeIgniter.

Configurez CodeIgniter comme vous le feriez normalement, comme décrit dans ce tutoriel. Vous voudrez peut-être enlever le index.php depuis l’URL, charger automatiquement certaines bibliothèques ou aides, etc. Pour les besoins de ce tutoriel, nous devons charger automatiquement base de données bibliothèque et le url assistant. Ouvrez le autoload.php déposer dans le config répertoire, et ajouter les entrées pertinentes.
Nous devons également remplacer le contrôleur par défaut par celui que nous allons créer, appelé tableau de bord. Cette valeur peut être modifiée dans le /config/routes.php fichier.
Pour les sous-domaines utilisateurs, nous devons faire la base_url variable dynamique, car l'application recevra les requêtes d'un certain nombre de sous-domaines potentiels.
Le moyen le plus simple de le faire est d’utiliser le HTTP_HOST variable. Ouvrez le config.php file, et trouve la variable $ config ['base_url'], et remplacez-le par le code suivant:
if (isset ($ _ SERVER ['HTTPS'])) && $ _SERVER ['HTTPS'] == "on") $ ssl_set = "s"; ssl_set = ""; $ config ['base_url' ] = 'http'. $ ssl_set. ': //'.$_SERVER [' HTTP_HOST '];
Ce code permet de HTTPS connexions, cependant, si vous ne prévoyez jamais d'utiliser HTTPS, vous pouvez le simplifier base_url = $ _SERVER ['HTTP_HOST'].
Avant d'ajouter des paramètres de base de données à notre application CodeIgniter, nous devons créer à la fois la base de données et un exemple de table..
Cet exemple d'application utilise une base de données et une table. Cette table contiendra tous les sous-domaines actuellement attribués et quelques informations de base les concernant. Si vous avez décidé d'utiliser ce code dans votre propre application, vous devrez généralement affecter plusieurs utilisateurs à un même sous-domaine, mais ce schéma de base de données dépasse le cadre de ce didacticiel..
La table est nommée nt_sousdomaines, dans la base de données ntapp, et a quatre champs:
J'ai également rempli la table avec deux enregistrements, qui correspondent aux sous-domaines que nous avons ajoutés à notre fichier hosts:

Maintenant, nous pouvons ouvrir la base de données de configuration, fichier trouvé dans /application/config/database.php, et éditez les valeurs suivantes afin qu'elles correspondent à vos paramètres de configuration personnels.
$ db ['default'] ['hostname'] = 'localhost'; $ db ['default'] ['username'] = 'root'; // MAMP default $ db ['default'] ['password'] = 'root'; // MAMP default $ db ['default'] ['database'] = 'ntapp';
Et nous avons terminé la configuration de notre installation CodeIgniter. Commençons à utiliser les sous-domaines dans notre application.
Pour cette application, nous allons créer deux contrôleurs. Le premier est un Erreur contrôleur, qui affiche une erreur si le sous-domaine n’a pas été enregistré pour utilisation dans l’application. L'autre contrôleur est notre contrôleur principal de tableau de bord, ce que l'utilisateur voit si le sous-domaine a été ajouté à notre base de données..
Allons de l'avant et créons notre contrôleur d'erreur. Tout d’abord, créez un nouveau fichier dans / application / contrôleurs répertoire et appelez-le error.php.
Note: Le nom du fichier est important
load-> view ('error'); Ajoutez le code ci-dessus à notre nouveau error.php fichier. le indice function charge une vue appelée 'Erreur', que nous créerons plus tard.
Nous devons maintenant créer le contrôleur de tableau de bord principal, qui sera chargé lorsqu'un utilisateur entre dans l'un des sous-domaines. Le contrôleur vérifiera ensuite si le sous-domaine a été enregistré et le redirigera au besoin. Nous ajouterons ce code ultérieurement, mais nous devons d'abord créer le contrôleur de base..
Créer un nouveau fichier dans le contrôleurs répertoire et nommez-le dashboard.php. Dans ce fichier, nous devons créer le contrôleur et charger la vue du tableau de bord. Copiez le code ci-dessous et enregistrez le fichier.
load-> view ('tableau de bord'); La page d'erreur s'affiche lorsqu'un utilisateur tente d'accéder à un sous-domaine qui n'a pas été enregistré pour être utilisé par l'application. Pour les besoins du tutoriel, créez simplement une page de base, affichant le message Sous-domaine non enregistré. Ajoutez le code ci-dessous à un nouveau fichier appelé error.php et enregistrez-le dans le dossier application / views.
Erreur d'application: App Nettuts Erreur d'application Nettuts
Sous-domaine non enregistré

Pour le moment, nous ne créerons qu'une page de tableau de bord de base. Vous pouvez utiliser la même structure que la vue d'erreur et la modifier pour la lire. Tableau de bord Nettuts, Ou quelque chose du genre. Enregistrer la page sous dashboard.php, dans le application / vues dossier.
Testez les deux vues en visitant les URL:
Travail? Allons-nous en.
L'étape suivante consiste à extraire le nom du sous-domaine dans notre contrôleur afin que nous puissions l'utiliser dans une requête de base de données..
Nous allons insérer notre code de vérification de sous-domaine dans le construction fonctionner dans le contrôleur de tableau de bord. (Sous le parent :: Controller ()). Cela signifie que le sous-domaine sera vérifié lors de l'accès à l'une des fonctions du contrôleur de tableau de bord..
Le moyen le plus simple d’extraire le nom du sous-domaine est d’utiliser PHP exploser fonction et définissez le délimiteur sur '.'. Comme nous n’avons besoin que de la première partie, nous pouvons la scinder en deux parties, puis affecter la première partie (le nom du sous-domaine) à une variable..
Pour tester cela, nous pouvons écho la variable dans le contrôleur lui-même. Voir le code ci-dessous:
Accédez à vos URL de sous-domaines et vous devriez voir le bon sous-domaine renvoyé sur votre page, comme ci-dessous..
Remarque: Vous pouvez supprimer l'instruction echo maintenant.
Maintenant que nous avons accès au nom du sous-domaine dans notre contrôleur, nous pouvons vérifier s'il a été ajouté à la table créée précédemment.
Nous allons utiliser CodeIgniter Classe ActiveRecord pour construire nos requêtes, qui vérifieront la table pour le sous-domaine auquel vous avez accédé. S'il est présent, l'utilisateur pourra accéder à la page du tableau de bord. Si, en revanche, le sous-domaine n'a pas été entré, l'accès leur est refusé et il est redirigé vers la page d'erreur créée précédemment..
Pour ce tutoriel, nous n'utiliserons pas de modèles car cela rend le tutoriel beaucoup plus facile à suivre. CodeIgniter est assez flexible en ce sens qu'il ne vous oblige pas à les utiliser.
Tout d'abord, nous devons assembler la requête comme indiqué ci-dessous. Ce code ne fonctionnera qu'en PHP5, car il utilise une méthode de chaînage; cependant, vous pouvez le changer à votre guise.
// ajoute le reste de la construction // $ this-> db-> from ('nt_subdomains') -> where ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get ();Nous pouvons utiliser la fonction CodeIgniter
rangée()pour vérifier si ce sous-domaine existe dans la table. Si ce n'est pas le cas, nous devons utiliser la fonction de redirection pour rediriger nos utilisateurs vers le contrôleur d'erreur. La prochaine partie du code est ci-dessous:// ajoute à partir du code précédent // if ($ query-> num_rows () < 1) redirect ('error');Testons cela en accédant
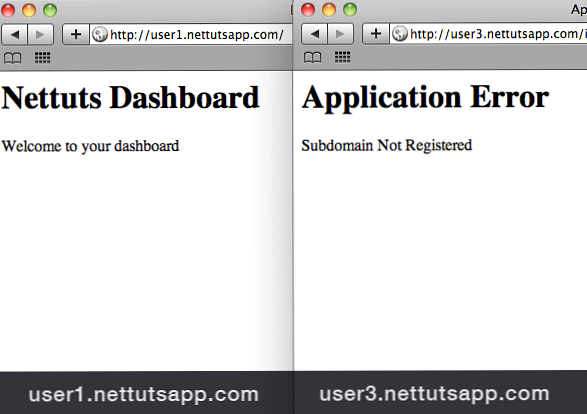
utilisateur1.nettutsapp.com, qui devrait vous diriger vers la page du tableau de bord. Maintenant essayeuser3.nettutsapp.com, qui devrait vous rediriger vers la page d'erreur car il n'a pas été entré dans la table.
Étape 9: Extension de notre contrôleur de tableau de bord (partie 2)
Maintenant, nous pouvons utiliser les informations du tableau pour afficher des informations spécifiques à chaque sous-domaine..
Nous ajouterons à la
indicefonctionner dans notre contrôleur de tableau de bord. Tout d’abord, copiez le code du nom du sous-domaine et la requête de base de données que nous utilisions auparavant.function index () $ subdomain_arr = explode ('.', $ _SERVER ['HTTP_HOST'], 2); $ subdomain_name = $ subdomain_arr [0]; $ this-> db-> from ('nt_subdomains') -> where ('sous-domaine_nom', $ sous-domaine_nom); $ query = $ this-> db-> get ();Nous utilisons CodeIgniter
rangée()fonction pour récupérer le résultat de la requête. lerangéela fonction retourne une seule ligne de résultat, ce qui signifie que nous n'avons pas besoin d'utiliser unpour chaqueboucle; c'est inutile.// ajoute depuis le reste de la fonction d'index // $ subdomain_info = $ query-> row ();Ensuite, assignez le
nom_utilisateuretnom_utilisateurvaleurs de colonne autableau,$ data, qui est ensuite transmis à lavue.$ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> nom_utilisateur; $ this-> load-> view ('tableau de bord', $ data);Nous pouvons utiliser ces valeurs dans notre vue en utilisant les variables
$ fnameet$ sname. Ouvrez la vue du tableau de bord et éditez-le comme suit:Bienvenue sur votre tableau de bord
Et nous avons fini! Testons-le.
Étape 10: tests
Essayez toutes les URL, et si tout se passe comme prévu, les résultats devraient être les suivants:

Voici la cote complète utilisée pour nos contrôleurs et vues:
db-> from ('nt_subdomains') -> where ('sous-domaine_nom', $ sous-domaine_nom); $ query = $ this-> db-> get (); if ($ query-> num_rows () < 1) redirect ('error'); function index() $subdomain_arr = explode('.', $_SERVER['HTTP_HOST'], 2); $subdomain_name = $subdomain_arr[0]; $this->db-> from ('nt_subdomains') -> where ('sous-domaine_nom', $ sous-domaine_nom); $ query = $ this-> db-> get (); $ subdomain_info = $ query-> row (); $ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> nom_utilisateur; $ this-> load-> view ('tableau de bord', $ data); load-> view ('error'); Tableau de bord: App Nettuts Tableau de bord Nettuts
Bienvenue sur votre tableau de bord
Erreur d'application: App Nettuts Erreur d'application
Sous-domaine non enregistré
Bien entendu, ce didacticiel ne décrit qu’un moyen d’obtenir cette fonctionnalité astucieuse. Je suis sûr qu'il y en a beaucoup plus alors n'hésitez pas à partager vos pensées et vos opinions dans la section commentaires ci-dessous.
