 Share
Share
 Ce que vous allez créer
Ce que vous allez créerIl était une fois, les applications Web étaient des monolithes qui faisaient tout par eux-mêmes. Ces jours-ci, pas tellement. Avec les services Web ouvrant leurs API, les développeurs ont maintenant recours à des applications tierces pour gérer certaines fonctionnalités, telles que l'authentification ou l'envoi par courrier électronique aux utilisateurs..
Le cas le plus courant est celui où vous utilisez une API pour vous connecter à l’un des services en ligne les plus populaires (Google, Twitter, etc.), mais il arrive que les deux applications que vous souhaitez connecter soient les vôtres..
Cela m'est arrivé il y a quelque temps: j'avais créé un panier personnalisé en tant que Rubis sur rails application et, pendant un certain temps, était heureux de l’utiliser avec une page de destination HTML simple. Après un certain temps, cependant, j’ai constaté que pour rendre la page de destination plus attrayante, je devais la mettre à niveau pour une version plus fréquemment mise à jour. Je voulais un blog, et ainsi WordPress était le choix naturel.
Avec le site WordPress construit, tout était bon sauf une petite chose: lorsque les visiteurs ajoutaient des articles au panier puis revenaient à la boutique pour en acheter d'autres, ils oubliaient qu'ils avaient ajouté des articles à leur panier! Le panier et le site Web devaient fonctionner ensemble. J'avais besoin d'afficher le contenu du panier sur le site Web principal.
C’était un lieu de développement d’API.
En exposant l'API du panier d'achat au monde entier, puis en l'appelant à partir de mon thème WordPress, je serais en mesure de transmettre les données de manière élégante, sans piratage de l'un ou l'autre système..
Dans ce tutoriel, basé sur les leçons tirées de la réalisation de ce projet, je passerai en revue les deux extrémités de la communication avec l’API: Tout d’abord, avec l’aide de la gemme Grape, nous allons créer une API pour exposer une partie d’un Ruby on Rails. panier à des applications extérieures. Ensuite, nous utiliserons l'API pour récupérer le contenu du panier et l'afficher sur un site WordPress. En fonction de vos besoins, vous constaterez peut-être que la création de l'API vous intéresse ou que vous êtes simplement intéressé par la partie relative à l'appel d'une API externe à partir de WordPress. Quoi qu'il en soit, j'espère que vous trouverez le tutoriel utile et intéressant..
Pour exécuter le code dans ce tutoriel, vous aurez besoin de la configuration suivante:
Bien que le didacticiel ne soit pas vraiment compliqué, une compréhension de base de Ruby et Ruby on Rails ainsi que de PHP et WordPress est requise..
Si vous envisagez de connecter une application Ruby on Rails à un site Web utilisant WordPress, il est probablement prudent de supposer que vous possédez déjà une application Rails et peut-être même un site WordPress opérationnel. Ainsi, pour les besoins du tutoriel, j'ai créé une version simplifiée mais fonctionnelle du panier d'achat, avec des méthodes pour les actions de base requises en place..
Vous pouvez télécharger l'exemple de code ou simplement lire le didacticiel et l'appliquer à un projet Rails de votre choix..
L’exemple de projet Ruby on Rails est simple et consiste en un simple modèle (Chariot) et un contrôleur (ShoppingCartController). dans le Chariot modèle, vous trouverez les méthodes suivantes:
Le controlle, ShoppingCartController contient une action permettant d'ajouter des articles à un panier. L'action, ajouter, prend deux paramètres: jeton et (produit) identifiant:
http: //
Nous y reviendrons plus tard, mais maintenant, mettons-nous au travail et créons l'API pour le panier..
Maintenant que le projet Rails est en place, il est temps de créer l'API..
Pour construire notre API, nous allons utiliser un outil appelé Grape. Grape est un micro-framework conçu pour implémenter des API simples, semblables à celles de REST, dans des situations où, comme le disent les développeurs, "vous n'avez pas besoin de la puissance de levage des infrastructures de grande taille telles que Rails".
Le framework Grape peut être utilisé seul, mais il se trouve également à côté de Rails, offrant un moyen simple de créer des API pour accéder à un sous-ensemble (ou pourquoi pas à toutes) des fonctionnalités de votre application Rails. Quel est exactement ce que nous allons faire dans ce tutoriel.
Pour ajouter la gemme à votre projet Rails, ajoutez la ligne suivante à votre Gemfile:
gem 'raisin'
Puis mettez à jour vos pierres précieuses en appelant (sur la ligne de commande):
installation groupée
C'est tout. La gemme a été installée et nous pouvons commencer à l'utiliser.
Pour commencer à écrire l'API, vous devez d'abord créer un fichier source Ruby qui contiendra la fonctionnalité de l'API. Il s’agit d’un framework léger, qui permet d’écrire l’API complète dans un seul fichier. Placez ce fichier dans votre application Rails, dans un répertoire appelé api juste sous la principale app annuaire.
Dans l'exemple de projet, vous trouverez le code de l'API dans app / api / cart_external.rb.
Ajoutez les lignes suivantes à votre application.rb fichier de configuration pour vous assurer que les fichiers app / api sont inclus:
config.paths.add "app / api", glob: "** / *. rb" config.autoload_paths + = Dir ["# Rails.root / app / api / *"]
Dans le fichier source de l'API, nous allons maintenant définir un module qui contiendra notre classe d'API:
module API de classe CartExternal < Grape::API version 'v1', :using => : format du chemin: les assistants json ne finissent que par la ressource: cart do fin fin par fin
Il s'agit de la version la plus simple du contenu d'une API Grape simple. À ce stade, il ne fait rien encore, mais examinons les éléments de configuration au début du code dans la classe..
version 'v1',: using =>: chemin dit que c'est la version v1 de l’API et la version à laquelle l’utilisateur de l’API souhaite accéder doivent être définis dans l’URL, par exemple http: // localhost: 3000 / v1 /. Les autres options pour ce champ de configuration sont :entête, : accept_version_header et : param, chacun d'entre eux définissant une méthode différente de transmission des informations de version. Voir la documentation de Grape pour plus d'informations sur l'utilisation de chacun d'eux..format: json indique à Grape de coder les réponses sortantes sous forme de chaînes au format JSON (:SMS et : xml peut également être utilisé).Avant de commencer à ajouter des fonctionnalités à l'API, définissez la classe d'API dans votre application Rails lors de la dernière étape de la configuration afin que celle-ci sache la servir aux personnes et aux services qui le demandent..
Pour ce faire, ajoutez la ligne suivante à config / routes.rb:
montez CartExternal :: API => '/'
Maintenant, revenons à la CartExternal :: API classe que nous avons définie ci-dessus.
Dans la classe API, vous trouverez deux éléments que je n'ai pas encore mentionnés: aides et Ressource.
aides est une macro qui peut être utilisée avec un bloc (ou un module) pour introduire des méthodes d'assistance pouvant ensuite être utilisées dans les actions de l'API. Ces méthodes peuvent être, par exemple, des assistants nécessaires pour vérifier les paramètres de l’API ou des méthodes pour contacter l’application Rails parent..Ressource définit un ensemble logique de méthodes API. Vous pouvez en ajouter autant que vous le souhaitez, mais dans notre cas, nous nous en sortirons bien avec un seul, que nous appellerons :Chariot. Cette ressource contiendra toutes les méthodes de l'API liées au panier. Avec ces définitions, tous les appels passés à http: /// v1 / cart sera acheminé vers notre ressource et les actions définies à l'intérieur de celle-ci. Pour voir comment cela fonctionne, commençons par créer un appel API permettant de récupérer les articles d'un panier, identifiés par le jeton de paramètre..
À l'intérieur de Ressources bloquer, ajoutez le code suivant:
desc 'Retourne les articles dans le panier.' params do facultatif: token, type: String, défaut: nil fin get '/ items' token = params [: token] cart = ShoppingCart.find_or_create_with token réponse = status: 200, token: cart.token, cart: cart. as_json response.as_json end
Maintenant, nous avons créé une action qui répond aux demandes GET envoyées sur le chemin. /articles.
L'action prend un paramètre de chaîne facultatif, jeton, déclaré dans le params bloc. Bien qu'il ne soit pas obligatoire de déclarer des paramètres, c'est une bonne pratique car cela rend votre code plus lisible et vous permet également de gagner du temps, car Grape effectuera la majeure partie de la validation des paramètres pour vous. Pour les paramètres requis, vous pouvez utiliser une construction similaire, en remplaçant facultatif par require. Les paramètres requis ne peuvent pas avoir de valeur par défaut.
Notre action recherche un panier correspondant au jeton ou en crée un nouveau si aucun jeton n'est transmis. Ensuite, il renvoie une réponse codée JSON qui comprend un statut, le jeton de panier réel et le contenu du panier..
Si vous exécutez votre application Rails localement, vous pouvez maintenant démarrer votre serveur et pointer votre navigateur sur http: // localhost: 3000 / v1 / cart / items pour voir la réponse, ce qui devrait ressembler à ceci:
"status": 200, "jeton": "XBrf2nCkTYfQJoU8d4A1nw", "cart": "item_count": 0, "items": []
Comme nous n'avons pas transmis de jeton lors de notre appel, un nouveau panier d'achat a été créé et attribué à une valeur de jeton unique générée aléatoirement. C'est aussi pourquoi le panier est toujours vide.
Si vous voulez, pour tester, vous pouvez utiliser l'action add in ShoppingCartController ajouter un article au panier:
http: // localhost: 3000 / shopping_cart / add / 1? token = TOKEN_FROM_PREVIOUS_CALL
Après avoir ajouté le produit, lorsque vous appelez à nouveau l'API, vous remarquerez qu'il y a maintenant un article dans le panier:
"status": 200, "jeton": "XBrf2nCkTYfQJoU8d4A1nw", "cart": "item_count": 1, "items": ["cart_id": 2, "created_at": "2014-05-20T16: 44 : 24Z "," id ": 4," product_id ": 1," product_name ":" Test Product "," product_price ":" 10.0 "," updated_at ":" 2014-05-20T16: 44: 24Z "]
Ajoutez autant d'éléments que vous le souhaitez, puis, avant d'ajouter davantage de fonctionnalités, terminons la configuration et laissez WordPress parler à l'API..
Nous avons maintenant testé l'API en l'appelant depuis un navigateur Web. Ensuite, il est temps de faire communiquer WordPress avec elle..
Le code WordPress qui suit peut être inclus dans un plugin WordPress ou dans un thème WordPress. functions.php en fonction de votre projet et du contexte dans lequel la communication avec l'API est nécessaire. Dans ma propre intégration au panier, j'ai décidé d'ajouter le code dans un thème pour enfants pour plus de simplicité..
Quel que soit votre choix, le code sera le même..
Ouvrez votre functions.php fichier (ou un fichier PHP approprié) et insérez la fonction PHP suivante. C'est une fonction d'assistance qui encapsule la communication avec l'API de sorte qu'à l'avenir, si vous devez modifier la signature de l'API ou d'autres éléments génériques dans les appels, vous pouvez le faire à un seul endroit..
Voici les bases de ce qui doit être dans cette fonction:
fonction api_get_as_json ($ action, $ params) $ api_endpoint = "http: // localhost: 3000 / v1 / cart"; if (null == $ params) $ params = array (); // Créer une URL avec les paramètres $ url = $ api_endpoint. $ action. '?' . http_build_query ($ params); // utilise curl pour faire la requête $ ch = curl_init (); curl_setopt_array ($ ch, tableau (CURLOPT_URL => $ url, CURLOPT_RETURNTRANSFER => true)); $ output = curl_exec ($ ch); // Décode la sortie dans un tableau $ json_data = json_decode ($ output, true); curl_close ($ ch); return $ json_data;
La fonction prend le chemin d'accès à l'action de l'API et aux paramètres requis, les combine dans une URL, puis utilise cURL pour envoyer une requête à l'API..
Après avoir reçu la réponse, la fonction l’analyse dans un tableau, en utilisant json_decode, une fonction qui fait partie des bibliothèques standard de PHP.
Maintenant que nous avons créé la fonctionnalité permettant d’appeler l’API, utilisons-la pour interroger le contenu du panier via notre méthode API. / panier / articles puis imprimez la réponse:
function show_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); ?> Chariot
0):?> - $
Votre panier est vide.
La fonction effectue un appel API pour /articles et imprime la réponse avec un formatage HTML de base. À la fin de la fonction, j’ai inclus un simple print_r block pour afficher le contenu de la réponse JSON à des fins de débogage.
Ceci est utile surtout au début, lorsque le panier est encore vide et que nous voulons nous assurer qu'il n'y a pas d'erreur de communication empêchant le code d'afficher son contenu..
Étape 3: Accrochez la fonction à WordPress
Maintenant que nous avons les fonctions pour passer l'appel et imprimer la réponse, il ne reste plus qu'à faire appel à WordPress.
Le moyen le plus simple de procéder consiste à accéder directement aux fichiers de modèle du thème et à appeler le show_shopping_cart là où vous voulez afficher le panier. Si le thème est le vôtre et que vous êtes certain que c'est tout ce dont vous avez besoin, cela pourrait être une option viable.
À l’autre extrémité du spectre se trouve l’approche la plus souple et la plus conviviale pour intégrer l’appel à un widget WordPress. De cette façon, vous pouvez déplacer le panier et le placer dans n’importe quelle barre latérale de votre site WordPress. Ce n'est pas si difficile, alors allons-y et faisons-le.
Tout ce dont nous avons besoin est un WP_Widget sous-classe avec un constructeur et un code pour restituer le contenu du panier dans la fonction widget. Les deux autres fonctions, forme et options peut être laissé vide pour le moment (si vous voulez ajouter une personnalisation au widget, c'est ici qu'il ira).
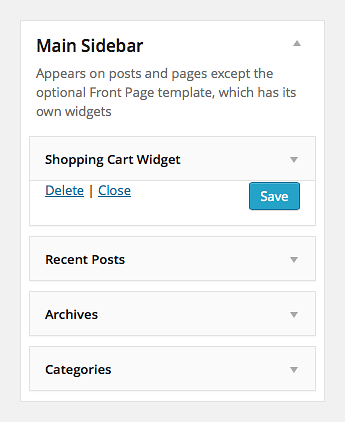
class ShoppingCartWidget étend WP_Widget fonction publique __construct () parent :: __ construct ('shopping_cart_widget', __ ('Widget du panier d'achat', 'shopping_cart'), array ('description' => __ ('Un widget permettant d'afficher un panier d'achat .', 'chariot' ) ) ); / ** * Affiche le contenu du widget * / widget de fonction publique ($ args, $ instance) echo $ args ['before_widget']; show_shopping_cart (); echo $ args ['after_widget']; / ** * Affiche le formulaire d'options. * / formulaire de fonction publique ($ instance) // Le widget ne prend aucune option / ** * Traitement des options du widget dans la fonction de sauvegarde * / public ($ new_instance, $ old_instance) // Le widget ne prend aucune option register_shopping_cart_widget () register_widget ('ShoppingCartWidget'); add_action ('widgets_init', 'register_shopping_cart_widget');Maintenant, allez dans votre administrateur WordPress et faites glisser le widget Widget Panier à l'un de vos sidebars:

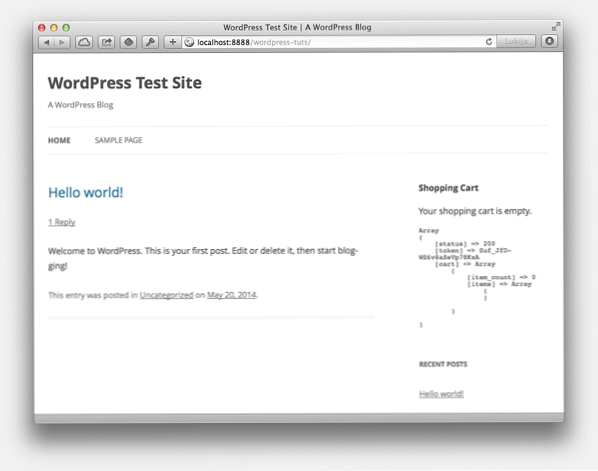
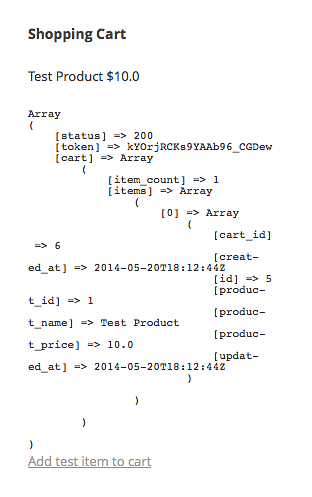
Maintenant, visitez le site WordPress pour voir le code en action. Vous devriez voir quelque chose comme ça:

Votre panier est encore vide, mais comme vous pouvez le voir sur le print_r sous le panier, la communication fonctionne et le blog WordPress reçoit les données de notre application Rails.
Maintenant, avec les bases couvertes, voyons comment rendre la communication un peu plus sécurisée.
4. Sécuriser la connexion avec une clé API
Nous avons maintenant construit une API pour une application Ruby on Rails et l'avons appelée à partir d'un site WordPress; Cependant, il manque encore quelque chose d'important: la sécurisation de l'API afin que tous les internautes ne puissent pas appeler à leur guise. Je suis sûr que vous pouvez penser à toutes sortes de mauvaises choses qui arriveraient si vous laissiez la porte complètement ouverte pour tout le monde, à droite?
Un moyen simple de sécuriser une API consiste à générer une clé secrète pour chaque application que vous autorisez à appeler votre API. Ainsi, chaque fois qu'une application adresse une requête à l'API, elle doit envoyer sa clé API au serveur pour vérification. Les appelants sans clé API valide ne seront pas autorisés à faire des demandes. Pour plus de sécurité, la plupart des services incluent également un secret API en plus de la clé API..
Alors maintenant, retournons au travail et ajoutons la clé API, d'abord à notre code Ruby, puis au côté WordPress.
Étape 1: Ajouter une méthode pour vérifier la clé API
Tout d’abord, ajoutez une méthode pour vérifier la clé d’API. Celui-ci va dans le aides bloc de votre classe d'API:
def is_valid_api_key? (key) key == 'API_KEY' end
Il s’agit d’une version simple avec une seule clé d’API. Il est donc possible que vous deviez l’étendre en fonction de votre application. Par exemple, si plusieurs applications appellent l'API, vous devez définir une clé d'API unique pour chacune d'entre elles et les stocker dans la base de données. Vous pouvez également créer une page d’administration pour créer de nouvelles clés d’API..
À tout le moins, vous devez remplacer CLÉ API avec une vraie clé générée qui n’est pas trop facile à deviner. Pour cet exemple cependant, tout ce qui compte est que vous disposiez d'une clé API et d'une méthode permettant de vérifier que la clé transmise correspond à celle stockée dans le système..
Étape 2: Utiliser la méthode d'assistance pour vérifier une clé API
Avec la méthode d'assistance en place, nous pouvons ajouter le contrôle à notre unique et unique appel d'API en entourant le code qu'il contient avec les éléments suivants: sinon construction:
si is_valid_api_key? params [: clé] jeton = params [: jeton] cart = ShoppingCart.find_or_create_with jeton réponse = statut: 200, jeton: cart.token, panier: cart.as_json response.as_json autre erreur! ('401 non autorisé', 401 ) finRemarquez le autre bloquer où nous générons une erreur en utilisant la méthode Grape Erreur!.
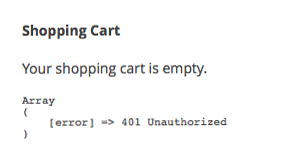
Maintenant, redémarrez le serveur Rails et rechargez votre page d'accueil WordPress et vous verrez quelque chose comme ceci:

En effet, nous n'avons pas encore ajouté la clé API à notre code WordPress. Par conséquent, l'API Rails n'accepte plus les demandes qu'elle effectue. Si vous le souhaitez, à ce stade, vous pouvez ajouter une gestion des erreurs appropriée et afficher un beau message d'erreur..
Ensuite, passons à autre chose et faisons fonctionner l'appel API de nouveau.
Étape 3: Ajouter un champ de paramètres pour la clé API
Pour l'instant, vous pouvez simplement aller de l'avant et coder en dur la clé API dans votre api_get_as_json fonction, mais en ajoutant de nouvelles options à WordPress réglages généraux la page est très simple, faisons ceci à travers un champ de paramètres.
Et tout en l'ajoutant, nous pouvons également ajouter une option pour définir l'URL de l'API.
Ainsi, plus tard, lorsque vous déploierez le code WordPress sur un serveur réel, vous pourrez le configurer sans toucher au code, ce qui est toujours agréable..
$ cart_api_settings_field = new CartApiSetting (); class CartApiSetting fonction CartApiSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('general', 'cart_api_key', 'esc_attr'); add_settings_field ('cart_api_key', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_key', "); echo ''; Voici la définition du champ de paramètres pour l'URL du noeud final de l'API utilisant la même construction:
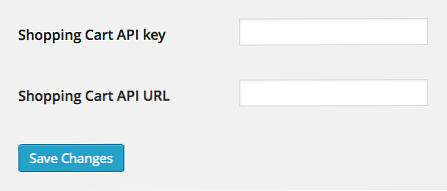
$ cart_api_endpoint_settings_field = new CartApiEndpointSetting (); class CartApiEndpointSetting fonction CartApiEndpointSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('général', 'cart_api_endpoint', 'esc_attr'); add_settings_field ('cart_api_endpoint', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_endpoint', "); echo ''; Visitez votre WordPress réglages généraux menu pour définir les valeurs appropriées pour ces paramètres, en s'assurant que la clé d'API correspond à tout ce que vous avez défini comme valeur dans votre service Rails.

Étape 4: Passer la clé API avec les requêtes API
Maintenant, avec la clé API et l'URL stockés dans les options WordPress, mettons à jour la fonction qui fait l'appel API.
Les changements vont au début de la fonction, comme ceci:
fonction api_get_as_json ($ action, $ params) if (null == $ params) $ params = array (); $ api_key = get_option ("cart_api_key"); $ api_endpoint = get_option ("cart_api_endpoint"); if (! isset ($ api_key) ||! isset ($ api_endpoint)) return false; $ params ["key"] = $ api_key; En regardant le nouveau code ci-dessus, vous remarquerez que le $ api_key et $ api_endpoint les paramètres sont lus à partir des options de WordPress. $ api_endpoint était déjà utilisé pour créer l'URL à appeler, mais pour $ api_key, il faut ajouter une ligne (14) pour inclure la valeur dans les paramètres envoyés à l'API.
Actualisez votre page d'accueil WordPress et le contenu du panier apparaît à nouveau, cette fois sécurisé avec une clé API. Tout a l'air bien, en fait, comme auparavant, avec la clé API requise, et vous avez connecté l'application Rails à votre site WordPress..
5. Ajouter une session partagée
Le code WordPress que nous avons écrit jusqu'à présent effectue des appels d'API et les sécurise avec une clé d'API, mais le fait de manière totalement sans état. Pour des actions simples et sans état, telles que l'affichage de mises à jour sur un babillard ou sur votre propre plate-forme de micro-blogging sur Twitter, un appel ponctuel comme celui-ci suffit. Cependant, pour notre exemple de panier d'achat, cela ne suffit pas.
Comme vous le constatez lors du test du code, notre serveur Rails identifie un panier avec un jeton, mais nous ne l’avons utilisé nulle part. Par conséquent, chaque fois que vous appelez panier / liste est créé, le serveur crée un nouveau panier vide.
Pas très bien. Pour qu'une connexion à un panier d'achat soit utile, vous devez pouvoir ajouter des éléments à votre panier et les conserver pendant un certain temps, même lorsque vous vous déplacez d'une page à l'autre..
En un mot, vous avez besoin d'une session.
Vous pouvez créer une session de plusieurs manières, mais choisissons la plus simple en utilisant le jeton qui nous a été transmis par l'application Rails et en le stockant dans un cookie client. Comme votre site WordPress est l'interface que l'utilisateur (et son navigateur Web) voit et avec laquelle il communique, nous devons également définir le cookie..
Étape 1: Définir un cookie
Les cookies ne peuvent être configurés que dans l'en-tête, avant que le contenu ne soit restitué. Nous devons donc réorganiser le code, en déplaçant le / panier / articles appeler dans le flux d'exécution. Pour ce faire, créons une nouvelle fonction PHP, get_shopping_cart, et appelez-le dès le début de l'exécution du site WordPress.
Cela peut être fait en utilisant des crochets d’action WordPress. Pour une liste complète des points d'ancrage, vous pouvez consulter le Codex WordPress. Dans ce cas, l'action init fait ce dont nous avons besoin, alors accrochons notre demande à celui-là.
add_action ("init", "get_shopping_cart");
La fonction get_shopping_cart lui-même ressemble à ceci:
function get_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); $ token = $ cart_data ['token']; // Expiration du cookie dans 30 minutes setcookie ('bread_cart', $ token, time () + 60 * 30); set_saved_cart_data ($ cart_data); Tout d’abord, la fonction lance l’appel maintenant familier à notre /articles Action de l'API. Nous avons ensuite quelque chose de nouveau: sur la ligne 3, nous extrayons le jeton de panier d’achat renvoyé par l’API, puis, quelques lignes plus tard, l’enregistrons dans un cookie. Le cookie est sur le point d'expirer dans 30 minutes, car je suppose que quelqu'un effectuant des achats dans une boutique en ligne aura oublié sa boutique à ce moment-là…
Sur la ligne 7, vous remarquerez peut-être un autre nouvel appel de fonction: set_saved_cart_data. Nous y reviendrons dans une minute. Mais tout d’abord, faisons en sorte que les appels d’API utilisent également le jeton..
Étape 2: Utilisez le jeton du cookie
Commençons par créer une fonction d'assistance pour extraire le jeton du cookie:
fonction api_shopping_cart_token () $ token = null; if (isset ($ _COOKIE ['shopping_cart_token']))) $ token = $ _COOKIE ['shopping_cart_token']; return $ token;
Et puis, en utilisant cette fonction, ajoutez la ligne suivante à api_get_as_json, juste après la ligne où nous avons défini le paramètre clé API:
$ params ['token'] = api_shopping_cart_token ();
Avec cet ajout, chaque fois qu'un appel à l'API est effectué, la méthode api_get_as_json recherche le jeton du panier dans le cookie et l'ajoute aux paramètres de la demande. Si un cookie est introuvable, l'API recevra un jeton vide et traitera l'appel comme un nouveau visiteur, créant ainsi un nouveau panier vide..
Étape 3: Optimiser l'exécution en sauvegardant certaines données
Et maintenant, retour à set_saved_cart_data.
Comme nous le remarquons dans le code ci-dessus, get_shopping_cart reçoit le contenu complet du panier, les mêmes données que nous interrogeons show_shopping_cart. Cela signifie que nous appelons l'API deux fois dans une page WordPress, alors qu'un appel devrait suffire. L'enregistrement de la réponse pendant la durée de la requête HTTP est une optimisation simple que nous pouvons utiliser pour réduire de moitié le nombre d'appels d'API..
En PHP, les variables globales sont spécifiques à et ne vivent qu’au travers d’une requête HTTP. Nous pouvons donc en utiliser une en toute sécurité pour stocker les données de get_shopping_cart au point où il est utilisé pour rendre le contenu du panier.
Pour ce faire, j'ai créé une simple paire de fonctions, set_saved_cart_data et get_saved_cart_data, qui enveloppent la variable globale $ g_shopping_cart_data garder le code lisible et facile à maintenir:
global $ g_shopping_cart_data; fonction set_saved_cart_data ($ cart_data) global $ g_shopping_cart_data; $ g_shopping_cart_data = $ cart_data; function get_saved_cart_data () global $ g_shopping_cart_data; return $ g_shopping_cart_data;
Avec les données du panier stockées dans une variable globale, tout ce que vous avez à faire est de changer la première ligne de show_shopping_cart à:
$ cart_data = get_saved_cart_data ();
Avec cette modification effectuée, le panier d’achat a maintenant une session et l’utilisateur peut ajouter des articles au panier et se déplacer d’une page à l’autre tout en affichant le même panier..
Étape 4: Testez en ajoutant des articles au panier
Pour tester la fonctionnalité, créons un lien vers l'action du contrôleur shopping_cart / add et l'imprimer à la fin de show_shopping_cart. Notez que pour que le contrôleur partage notre session, il a également besoin du jeton de panier d'achat en tant que paramètre:
$ product_id = 1; $ token_params = http_build_query (array ('jeton' = => api_shopping_cart_token ())); $ url = "http: // localhost: 3000 / shopping_cart / add /". $ product_id. "?" . $ token_params; écho 'Ajouter l'article de test au panier
';Clique sur le lien, Ajouter l'article de test au panier, ajouter un article. Revenez ensuite sur votre site WordPress et vous pourrez maintenant voir un article du panier apparaître sur le blog WordPress.!

Quelques mots de conclusion
Voilà: vous avez maintenant connecté avec succès un panier basé sur Ruby on Rails à votre blog ou site Web WordPress..
Retirer le print_r le débogage, coiffez la sortie avec du CSS et créez de vrais liens "Ajouter au panier" (ainsi qu’un bouton "Check Out" qui ramène l’utilisateur à l’application de panier réelle) et vous obtenez une intégration entièrement fonctionnelle.
Plus important encore, vous pouvez utiliser la méthode de création et de renvoi à une API pour lier deux applications propres. Ils pourraient être n'importe quoi, alors maintenant, allez-y et créez des API!
