 Share
Share

WordPress est normalement utilisé en tant que moteur de blog ou en tant que système de gestion de contenu (CMS), mais ce ne sont pas les seules choses pour lesquelles il peut être utilisé. Avec un peu d'imagination, vous pouvez faire pratiquement tout ce que vous voulez avec! Dans ce tutoriel, je vais vous apprendre à créer un service d'URL raccourci, à écrire du code de plug-in à l'aide de techniques orientées objet et à gérer les routeurs WordPress et les messages d'erreur personnalisés..
Notez qu'il s'agit d'un didacticiel avancé. Nous utiliserons des techniques PHP relativement avancées, mais je m'assurerai de vous mettre en rapport avec les articles de ressources que vous devrez peut-être comprendre en cours de route. Rappelez-vous simplement que le but de ce didacticiel est de repousser les limites de WordPress et que cela va demander de véritables réflexions.!
Vous devriez être familier avec l'idée de ce qu'est un service "URL courte". Si ce n'est pas le cas, consultez Goo.gl, bit.ly ou l'un des autres. Tout va bien, mais si vous voulez le vôtre? Il existe quelques raisons pour lesquelles vous pourriez vouloir cela (pas seulement pour des raisons personnelles), et c'est une excellente occasion de regarder quelques-uns des domaines les plus avancés de WordPress que vous ne connaissez peut-être pas..
Le but: Nous allons créer un type de message personnalisé appelé "url", son titre étant utilisé comme URL originale. Pour chaque message (en fait maintenant chaque URL), nous générons une clé ou l'utilisateur entre sa propre clé, que nous appellerons désormais "clé de vanité". Cette clé sera ajoutée à l'URL du site et nous avons une courte URL..
Voici la répartition de ce que nous allons faire en termes simples:
http://wp.tutsplus.net.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. http://wp.tutsplus.net/1A.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. Si vous n'êtes pas encore familiarisé avec le développement de plugins, vous devriez jeter un coup d'œil à ces tutoriels utiles avant d'aller plus loin:
Assurez-vous également que mod_rewrite est installé et activez le lien permanent Permalink. Nous allons utiliser un champ personnalisé appelé _vanity_key pour stocker cette clé de vanité pour chaque poste.
Assez bavardé, commençons!
Nous allons utiliser la POO ici.
Appelons ce plugin 'wp-vanity'. Nous créons un dossier wp-vanity dans wp-content / plugins. Ensuite, nous créons un fichier appelé vanity.php et le plaçons dans le dossier wp-vanity..
classe Vanity static private $ _self = null; const POST_TYPE = 'url'; / ** * Renvoie toujours la même instance de plugin pour que nous puissions accéder à sa propriété et à sa méthode * de n'importe où * @return Vanity * / static public function singleton () if (! Self :: $ _ self) $ classname = __CLASS__ ; self :: $ _ self = new $ classname; self :: $ _ self -> _ bootstrap (); return self :: $ _ self; / ** * Construit le plugin et définit la propriété utile pour une référence ultérieure * / public function __construct () / ** * Init cache class! * Charger tous les styles, script, définir JavaScript avec une URL utile * / private function _bootstrap () // Ajouter une action, le filtre doit être placé ici $ wp_vanity = Vanity :: singleton ();
Nous organisons le code dans une classe appelée "Vanity". Nous définissons également une constante de classe TYPE DE POSTE pour le nom de notre type de message. Ensuite, nous utilisons le modèle singleton (), de sorte qu'à l'avenir, vous puissiez agrandir le plugin sans avoir à traiter de variables globales puisque nous obtenons toujours la même instance de la classe "Vanity" lorsque nous utilisons la méthode singleton ().
Vous voyez la méthode bootstrap () sera appelé automatiquement après la création d'un objet dans la méthode singleton(). Ainsi, tout ce qui concerne add_action, add_filter devrait être mis ici.
Si vous n'êtes pas familier avec le modèle Singleton, lisez le Guide du débutant pour la conception de modèles..
Des développeurs PHP expérimentés peuvent se demander pourquoi je n'ai pas mis ce code dans __construction() méthode. C'est pour des raisons de sécurité. Si vous avez trop de code d'exécution longue dans la méthode __construction(), alors ce qui pourrait arriver si l'une de ces lignes appelle à la méthode singleton() encore. Eh bien, à ce moment-là, l'exécution de __construct () n'est pas encore terminée, ainsi, l'objet n'est pas encore retourné. Par conséquent, Vanity :: $ _ self n'est pas affecté. Comme méthode de résultat singleton() créera un objet une fois de plus. Pour être sûr, nous ne devrions pas mettre de code quelle méthode d'appel singleton() dans la méthode de construction.
Nous appelons manuellement bootstrap () en méthode singleton() après la création de l'objet. Bien sûr, si vous vous assurez que tout se passe bien, vous pouvez simplement le mettre dans _construction() tout de suite.
Pour l'instant, nous allons mettre tous les codes liés à add_action, add_filter dans la méthode bootstrap ().
Dans cette étape, nous allons enregistrer notre type de message personnalisé, ajouter une méta-boîte pour afficher notre clé personnalisée et un lien court..
Nous enregistrons le type de message dont le nom est enregistré dans auto :: POST_TYPE. Je n'ai pas utilisé de codage en dur pour pouvoir changer facilement le nom du type de message. En outre, nous avons simplement besoin que WordPress affiche un champ de titre et un champ d’auteur pour notre type de publication. Nous avons juste besoin d'un champ de titre pour entrer l'URL d'origine. Un champ personnalisé est utilisé pour la clé de protection. Vous vous en occuperez plus tard. Créons maintenant une méthode init () pour enregistrer le type de message:
fonction publique init () $ args = array ('labels' => array ('name' => _x ('Short Urls', nom de type général de post ')'), 'singular_name' => _x ('Short Url', ' 'post singular name'), 'add_new' => _x ('Ajouter une URL', self :: POST_TYPE), 'add_new_item' => __ ('Ajouter une nouvelle URL'), 'edit_item' => __ ('Edit Url '),' new_item '=> __ (' Nouvelle URL '),' all_items '=> __ (' Toutes les URL '),' view_item '=> __ (' Voir l'URL '),' search_items '=> __ (' Search Urls '),' not_found '=> __ (' Aucune URL trouvée '),' not_found_in_trash '=> __ (' Aucune URL trouvée dans la corbeille '),' parent_item_colon '=> ",' menu_name '=>' Urls ' ), 'public' => true, 'public_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'entraineur' post ',' has_archive '=> true,' hierarchical '=> false,' menu_position '=> null,' supports '=> array (' title ',' author ')); register_post_type (self :: POST_TYPE, $ args ); Il n'y a pas que je puisse ajouter au code ci-dessus. Nous nous inscrivons avec register_post_type et définir une étiquette et un texte pour cela. Nous allons maintenant faire savoir à WordPress que nous souhaitons l’accrocher avec le init crochet! Nous utilisons la méthode modifiée _bootstrap ():
fonction privée _bootstrap () add_action ('init', array ($ this, 'init')); Pour stocker la clé électronique, nous utilisons un champ personnalisé appelé _vanity_key. En tant que modification / ajout de publication, nous affichons un formulaire ou, en d’autres termes, une boîte à méta personnalisée, avec des informations sur le lien court (via _vanity_key dans l'URL du site) et une zone de texte permettant à l'utilisateur de saisir sa propre clé d'identité au lieu de la générer automatiquement.
fonction privée _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', tableau ($ this, 'add_meta_box')); fonction publique add_meta_box () add_meta_box ("vanity-meta", "URL courte", array ($ this, 'meta_box_content'), self :: POST_TYPE, "normal", "low"); fonction publique meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); Vous pouvez mettre votre clé personnalisée ici si vous le souhaitez!
"> Essayez-le
Vous pouvez utiliser get_post_meta pour obtenir la valeur de n'importe quel champ personnalisé d'une publication. Si vous n'êtes toujours pas familiarisé avec la boîte à méta et le champ personnalisé, laissez à nouveau lire ce formidable tutoriel..
Nous utilisons l'action add_meta_boxes pour enregistrer notre nouvelle méta-boîte, nous utilisons la méthode, meta_box_content (), rendre son contenu à l'intérieur! Lors de l'affichage de la boîte méta, nous essayons d'obtenir la valeur du champ personnalisé _vanity_key. Si nous obtenons une valeur non vide, nous affichons l'intégralité de l'URL courte avec cette clé personnalisée et un lien "Essayez-le" afin que l'utilisateur puisse cliquer dessus pour essayer l'URL courte dans une nouvelle fenêtre.!
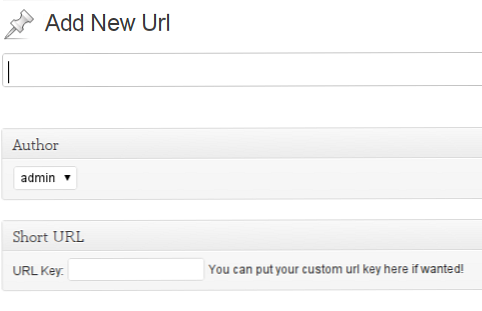
À ce stade, si vous essayez d’ajouter une nouvelle URL, vous disposez du formulaire suivant:

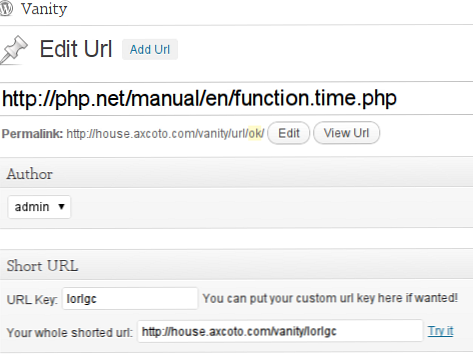
Si vous éditez une URL, vous avez un formulaire comme celui-ci:

Sauvegarder le champ personnalisé
Lorsque nous sauvegardons le message, WordPress enregistre simplement le titre du message, nous devons gérer nous-mêmes notre champ personnalisé dans une méta-boîte. Lorsqu'une publication est enregistrée, action save_post est appelé, alors nous allons nous accrocher à cette action:
fonction privée _bootstrap () add_action ('init', array (& $ this, 'init')); add_action ('add_meta_boxes', tableau ($ this, 'add_meta_box')); add_action ('save_post', tableau ($ this, 'save_url')); fonction publique save_url ($ post_id) global $ post; if (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE) renvoie; // si notre nonce n'y est pas, ou si nous ne pouvons pas le vérifier, bail si (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce')) revenir; // si notre utilisateur actuel ne peut pas éditer ce post, sauve if (! current_user_can ('edit_post')) return; $ _vanity_key = vide ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); if ($ _vanity_key == $ old_key) // Nous mettons à jour post, et la clé n'est pas modifiée, il n'est donc pas nécessaire de sauvegarder à nouveau return; update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); Si nous sauvegardons automatiquement la publication, il n’est pas utile de sauvegarder notre champ personnalisé. Nous avons également vérifié que le formulaire était valide. nonce champ pour éviter la double soumission et pour s'assurer que les données proviennent du bon endroit.
Si les utilisateurs ont entré une valeur dans le champ vanity, la valeur de $ _POST ['_ vanity_key'] en PHP n'est pas vide, utilisons-le, sinon nous générons automatiquement une clé en convertissant l'id de la publication en base 36. Ensuite on utilise update_post_meta pour le sauver. Avant de sauvegarder, nous obtenons la valeur actuelle du champ personnalisé _vanity_key et comparez-le avec notre nouvelle clé qui est entrée par l'utilisateur ou générée par notre code pour voir si nous avons vraiment besoin de la sauvegarder. Si l'ancienne valeur et la nouvelle valeur sont identiques, il est inutile de la sauvegarder à nouveau..
La gestion des erreurs
Tout semble très bien en ce moment, mais vous vous demandez peut-être ce qui se passera si l'utilisateur entre une clé de vanité déjà utilisée? Ou que se passe-t-il si l'utilisateur entre une URL invalide? Nous avons besoin d'une sorte de gestion des erreurs pour aider les utilisateurs tout au long du chemin..
Tout d'abord, créons une méthode appelée _key2url. Comme son nom l'indique, il recevra une clé et essaiera de trouver si nous avons déjà une URL correspondant à cette clé..
/ ** * Trouver l'URL d'origine qui répond à cette clé * @global wpdb $ wpdb * @param chaîne $ key * @return bool ou chaîne * false si non trouvé et URL originale correspondante sinon * / fonction privée _key2url ($ key) $ wpdb global; $ sql = "SELECT_m.post_id, p.post_title comme url FROM $ wpdb-> préfixe postmeta comme m LEFT JOIN $ wpdb-> préfixe affiche comme p ON m.post_id = p.id OERE m.meta_key = '_vanity_key' AND m.meta_value = '% s' "; $ result = $ wpdb-> get_row ($ wpdb-> prepare ($ sql, $ key)); if (! $ result) return false; 'http: //'! = substr ($ result-> url, 0, '7') && $ result-> url = 'http: //'. $ result-> url; return $ result-> url;
Si aucune clé n'a encore été utilisée, une valeur fausse sera renvoyée. Sinon, l'URL qui correspond à cette clé dans la base de données sera renvoyée. Nous ajoutons aussi le préfixe "http: //" à l'URL si nécessaire. Nous devons le faire car l'absence de la mention 'http: //' peut faire que WordPress redirige vers ourdomain.com/original.com à la place http://original.com.
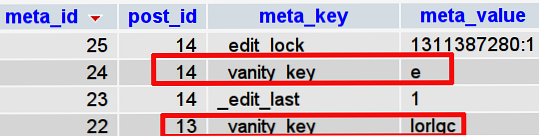
WordPress stocke les champs personnalisés dans la table "wp_postmeta" et les articles sont stockés dans la table "wp_posts". Ici "wp_" est un préfixe auquel on peut accéder via $ wpdb-> prefix. Nous utilisons la clause MySql JOIN pour faire correspondre les données. Vous trouverez ci-dessous une illustration de la manière dont WordPress stocke notre champ personnalisé (ici notre clé de protection)

Bon, changeons notre méthode save_url pour certaines erreurs de traitement. Notez que j'ai ajouté deux nouvelles méthodes: clé non valide et URL invalide. Nous détaillerons cela plus tard.
fonction publique save_url ($ post_id) global $ post; if (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE) renvoie; // si notre nonce n'y est pas, ou si nous ne pouvons pas le vérifier, bail si (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce')) revenir; // si notre utilisateur actuel ne peut pas éditer ce post, sauve if (! current_user_can ('edit_post')) return; // En outre, si l'URL n'est pas valide, ajoutez un message personnalisé si (! Preg_match ('| ^ http (s)?: // [a-z0-9-] + (. [A-z0-9-] +) * (: [0-9] +)? (/.*)? $ | I ', $ post-> post_title)) add_filter (' redirect_post_location ', array ($ this,' invalid_url ')); $ _vanity_key = vide ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); if ($ _vanity_key == $ old_key) // Nous mettons à jour post, et la clé n'est pas modifiée, il n'est donc pas nécessaire de sauvegarder à nouveau return; // Si notre clé existe déjà! Laissons régénérer jusqu'à ce que nous obtenions une nouvelle clé while ($ this -> _ key2url ($ _ vanity_key)) $ _vanity_key = base_convert (time () + rand (1, 10000), 10, 36); add_filter ('redirect_post_location', array ($ this, 'invalid_key')); update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); fonction publique invalid_key ($ location, $ errnum) return $ location. '& vanity_message = 2'; fonction publique invalid_url ($ location, $ errnum) return $ emplacement. '& vanity_message = 1'; Nous utilisons preg_match ('| ^ http (s)?: // [a-z0-9-] + (. [a-z0-9-] +) * (: [0-9] +)? (/.*) ? $ | i ', $ post-> post_title) pour vérifier si nous avons une URL valide. preg_match retourne le nombre de fois que le motif correspond.
Dans ce cas, | ^ http (s)?: // [a-z0-9-] + (. [a-z0-9-] +) * (: [0-9] +)? (/.*)? $ | je est un modèle d'expression régulière pour une URL commençant par http ou https. L'URL est $ post-> post_title (rappelez-vous que nous utilisons le titre de l'article en tant qu'URL d'origine).
Si l'URL n'est pas valide, nous appellerons add_filter pour warning error. Ne vous inquiétez pas de ce que cela signifie maintenant, je le couvrirai plus tard. En outre, une fois que nous avons eu la nouvelle clé de vanité que nous avons assignée à $ _vanity_key, nous appelons la méthode _key2url dans la boucle while pour vous assurer qu'aucun poste n'est utilisé cette clé de la vanité avant.
Si la clé personnalisée est déjà utilisée, nous générons une nouvelle clé. Nous obtenons l'heure actuelle en utilisant la fonction temps() qui retourne un int nombre puis plus avec un nombre aléatoire et convertir le résultat total en un nombre de base 36 .
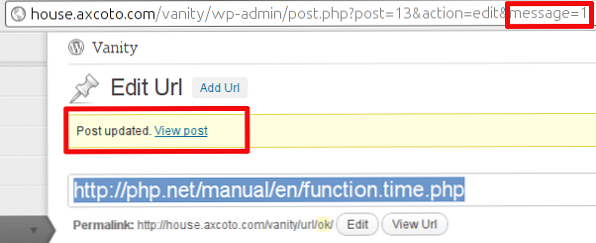
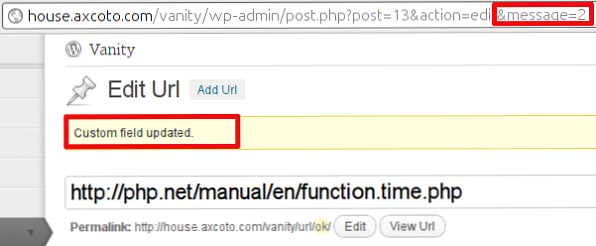
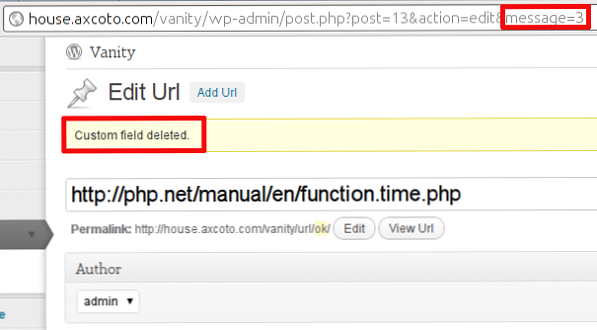
Alors, comment en informer l'utilisateur sur le back-end WordPress? Le mécanisme permettant de résoudre ce problème dans WordPress se présente comme suit: après avoir enregistré le message, WordPress redirige l'utilisateur vers la page de modification du message et ajoute certains paramètres à l'URL sous forme de drapeaux pour afficher les messages. Essayez de regarder ceux-ci pour comprendre et remarquez le paramètre "message" dans l'URL et le message réel en jaune.
Si vous regardez l'URL de WordPress après avoir enregistré un post, vous voyez quelque chose comme ceci: http://house.axcoto.com/vanity/wp-admin/post.php?post=13&action=edit& message = 1 et un message est montré comme dans l'image ci-dessous:

Si vous essayez de modifier le paramètre "message" sur l'URL, vous avez:


Malheureusement, WordPress n'a pas de document à filtrer redirect_post_location maintenant, mais vous pouvez comprendre simplement que ce crochet nous donne un moyen simple de modifier l'URL vers laquelle WordPress redirigera après l'enregistrement d'un message.
Eh bien, vous devez maintenant comprendre comment WordPress affiche les notifications à l'utilisateur via des paramètres sur l'URL. Donc, lors de la sauvegarde de notre méthode de type de message save_url, en cas d'erreur, nous modifierons l'URL vers laquelle WordPress se redirigera et ajouterons notre paramètre personnalisé. WordPress fournit un filtre redirect_post_location pour faire ça. Ceci est un extrait du code ci-dessus pour que vous le voyiez plus clairement:
//? add_filter ('redirect_post_location', array ($ this, 'invalid_key')); add_filter ('redirect_post_location', array ($ this, 'invalid_url')); //? fonction publique invalid_key ($ location, $ errnum) return $ location. '& vanity_message = 2'; fonction publique invalid_url ($ location, $ errnum) return $ emplacement. '& vanity_message = 1'; Dans chaque cas, nous ajoutons un paramètre personnalisé vanity_message avec une valeur: 1 signifie une URL non valide, 2, la clé est déjà utilisée. Suivant. nous devons montrer notre message personnalisé avec ce vanity_message. Modifions notre méthode meta_box_content:
fonction publique meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); if (! empty ($ _GET ['vanity_message']))): commutateur ((int) $ _GET ['vanity_message']): cas 1: echo ' L'URL n'est pas valide
'; Pause; cas 2: echo 'Votre clé personnalisée existe déjà et nous avons généré une autre clé.
'; Pause; interrupteur d'extrémité; endif?> Vous pouvez mettre votre clé personnalisée ici si vous le souhaitez!
"> Essayez-le
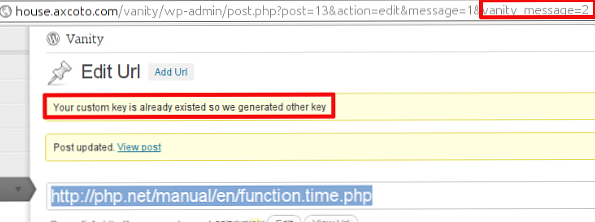
Nous pouvons afficher le message d'erreur dans notre méta-boîte. Mais la bonne chose est que tant que vous définissez la classe de tout élément de la page sur "mis à jour", WordPress le saisit automatiquement et le déplace au bon endroit, comme ceci:

Vous dites peut-être "wow" après avoir lu ceci! Mais comme je vous l'ai dit, WordPress est vraiment intelligent et fait beaucoup de choses pour vous, mais ils ne peuvent tout documenter..
Étape 3 Détecter l'URL et rediriger
À ce moment, vous avez pu ajouter une nouvelle URL et enregistrer l’URL. Il est maintenant temps d'essayer raccourcir l'URL maintenant!
Que se passe-t-il si un utilisateur clique sur une courte URL? Eh bien, WordPress se charge et traite l’URL dans la propriété "query" de la classe wp_query.
Cette classe a une instance globale: $ wp_query. Nous allons nous accrocher à l’un des points d'ancrage WordPress avant que l'en-tête ne soit imprimé pour rediriger les utilisateurs vers l'URL d'origine. Si l'en-tête est imprimé, comment pouvons-nous faire une redirection, n'est-ce pas? Pour faciliter la compréhension, passons à l'action 'get_header'.
fonction privée _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', tableau ($ this, 'add_meta_box')); add_action ('save_post', tableau ($ this, 'save_url')); add_action ('get_header', tableau ($ this, 'check_url')); fonction publique check_url () global $ wp_query; $ wpdb global; if (! $ wp_query-> is_404) // Ceci est une URL valide de WordPress! retourne faux; $ key = empty ($ wp_query-> query ['pagename'])? false: $ wp_query-> query ['pagename']; if ($ key && $ url = $ this -> _ key2url ($ key)) wp_redirect ($ url); Donc, quand vous allez sur l'URL domain.com/foo, WordPress stockera "foo" sous le nom "pagename" de $ wp_query-> requête s'il ne peut détecter aucun lien permanent (post slug, nom de catégorie ,?) correspondant à cette URL. Une fois que nous avons la clé, nous appelons la méthode _key2url pour obtenir l'URL de cette clé. S'il en trouve un, nous redirigeons vers cette URL d'origine. Alternativement, nous appelons simplement _key2url si la sortie WordPress n'a pas trouvé de page! Il n'y a pas de raison d'appeler _key2url chaque fois parce qu'il a besoin de la base de données de requête et cela peut être un problème de performance si votre site a un trafic énorme Enfin, vous l'avez fait! C'est tout ce que vous devez faire pour avoir un service d'URL raccourci avec WordPress.
Étape 4 Rendre la situation encore meilleure
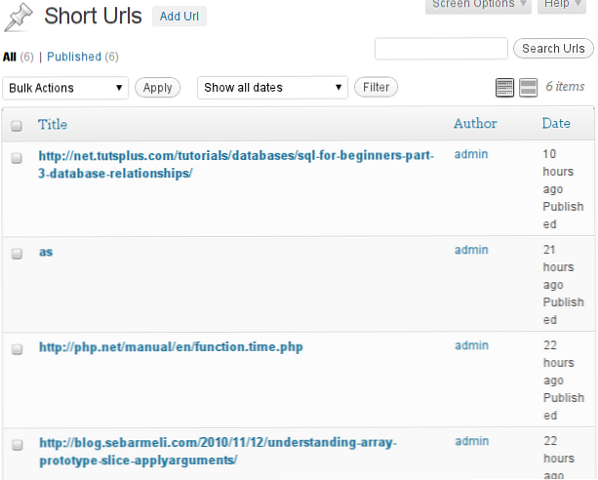
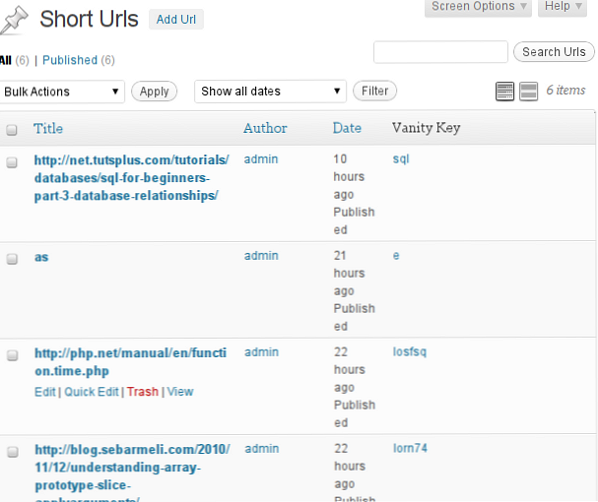
À ce stade, vous pouvez ajouter une URL et avoir une liste des publications d’URL dans le tableau de bord WordPress! Mais pour voir l'URL courte et la clé de la vanité, vous devez éditer un post pour le voir? C'est vraiment énervant! Alors, mettons cette clé de la vanité sur la page de liste de publication. Nous pouvons y parvenir avec le filtre manage_edit- post_type _columns et l'action manage_ post_type _custom_column
Le filtre nous permet d’ajouter plus de colonnes lors de l’énumération de notre type de publication personnalisé en plus des colonnes normales telles que: titre, auteur ,? etc. Action nous permet vraiment de créer du contenu pour cette colonne. Comme toujours, vous devez vous injecter add_action et add_filter au _bootstrap méthode:
fonction privée _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', tableau ($ this, 'add_meta_box')); add_action ('save_post', tableau ($ this, 'save_url')); add_action ('get_header', tableau ($ this, 'check_url')); add_filter ('manage_edit-'. self :: POST_TYPE. '_columns', array ($ this, 'custom_column')); add_action ('manage_'. self :: POST_TYPE. '_posts_custom_column', array ($ this, 'column_content'), 10, 2); / ** * WordPress passera un tableau de colonnes à cette fonction. * La clé de chaque élément est le nom de la colonne. * tableau @param de colonnes * / fonction publique custom_column ($ columns) $ columns ['_ vanity_key'] = __ ('Vanity Key', 'wp-vanity'); retourne $ colonnes; public function column_content ($ nom_colonne, $ id_post) global $ wpdb; switch ($ nom_colonne) case '_vanity_key': $ key = get_post_meta ($ post_id, '_vanity_key', true); if ($ key) echo sprintf ('% s', trailingslashit (get_bloginfo ('url')), $ key, $ key); Pause; Les colonnes sont stockées dans un tableau qui est transmis à notre méthode de filtrage. Nous ajoutons une nouvelle colonne en ajoutant un nouvel élément à ce tableau. La méthode "custom_column" s'en occupe. Le tableau modifié est renvoyé, WordPress récupère la valeur renvoyée et reconnaît la nouvelle colonne. Le nom de la colonne est _vanity_key. Nous l'utilisons pour référencer notre colonne plus tard. Le titre de la colonne est "Vanity Key" - c'est le texte qui apparaît dans l'en-tête du tableau..
Nous utilisons la méthode "column_content" pour afficher le contenu de cette colonne. WordPress passe deux paramètres aux fonctions qui accrochent l'action gérer_ post
type nom _posts_custom_column: Le premier est le nom de la colonne, le second est l'id de la publication qui rend.
Sur cette base, nous vérifions que la valeur de la variable $ nom_colonne est _vanity_key, le nom de notre colonne. Ensuite on utilise get_post_meta lire le champ personnalisé _vanity_key. Enfin, nous imprimons un élément "a" avec target = "_ blank" pour l’ouvrir dans une nouvelle fenêtre. Si vous avez d'autres colonnes, vous pouvez continuer avec d'autres instructions "case" pour ces colonnes.
Maintenant, vous pouvez regarder deux images: avant et après l’utilisation du filtre ci-dessus, action. Le premier n'a pas de colonne de vanité tandis que le second a une colonne de vanité avec la clé de vanité de chaque post.


Conclusion
Enfin, vous disposez maintenant de votre propre service d’URL avec environ 60 à 70 minutes de code et pouvez utiliser votre site WordPress actuel avec le domaine actuel. J'espère que vous avez trouvé ce tutoriel utile. N'hésitez pas à réutiliser ce code ailleurs dans vos projets. Si vous avez quelque chose à dire ou à partager, ou même m'enseigner, laissez-moi un commentaire.!
