 Share
Share
Cet article est le premier d'un nouvel effort de groupe mené par le personnel de Nettuts +, qui couvre le processus de conception et de création d'une application Web à partir de rien, en plusieurs langues! Nous utiliserons un clone fictif de Twitter, appelé Ribbit, comme base de cette série..
Dans ce tutoriel, nous devons nous concentrer sur l'interface utilisateur. Nous utiliserons le préprocesseur LESS pour rendre notre CSS aussi gérable que possible..
Assurez-vous de télécharger les ressources de ce didacticiel, le cas échéant..
Ce didacticiel est divisé en cinq parties principales, qui expliquent comment styliser différentes pages de la présentation de Ribbit. Je vais faire référence à des éléments HTML à l'aide de sélecteurs CSS pour faciliter la compréhension. Mais avant de plonger dans la mise en page, parlons brièvement de la nidification.
En CSS, la référence à un élément imbriqué peut entraîner de longs sélecteurs. Par exemple:
someId / *… * / someId div.someClass / *… * / someId div.someClass p.someOtherClass / *… * / someId div.someClass p.someOtherClass cible / *… * /
Et cela peut devenir encore plus grand! Avec LESS, vous pouvez imbriquer un élément dans un autre, ce qui facilite la lecture:
someId / *… * / div.someClass / *… * / p.someOtherClass / *… * / target / *… * /
Créez un nouveau fichier et nommez-le, style.less. Lorsque vous utilisez un préprocesseur de style, il est judicieux de stocker des couleurs et des tailles importantes dans des variables. vous pouvez facilement ajuster leurs valeurs sans chercher dans le fichier, à la recherche de valeurs de propriété que vous devez modifier. Nous allons utiliser une poignée de variables pour la couleur du texte, la couleur de la bordure et la largeur du contenu:
@ text-color: # 3F3E3D; @ border-color: # D2D2D2; @ content-width: 860px;
Créons maintenant deux mixins. Le premier créera l'illusion d'un texte anti-aliasé et le second permettra des dégradés entre les navigateurs. Le premier est assez simple:
.anti-aliasé (@color) color: @color; texte-shadow: @color 0 0 1px;
L'astuce consiste à créer une ombre sous le texte avec la même couleur et une largeur d'un pixel, ce qui permet au navigateur d'afficher une belle ombre autour du texte..
Maintenant pour le dégradé; c'est plus compliqué que le texte anti-aliasé car chaque navigateur implémente les dégradés différemment. Une fois que nous avons compensé les différents préfixes de vendeurs, voici le code:
.gradient4f (@ p1, @ c1, @ p2, @ c2, @ p3, @ c3, @ p4, @ c4) arrière plan: @ c1; arrière-plan: -moz-linear-gradient (haut, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); arrière-plan: -webkit-gradient (linéaire, haut à gauche, bas à gauche, couleur-stop (@ p1, @ c1), couleur-stop (@ p2, @ c2), couleur-stop (@ p3, @ c3), couleur- stop (@ p4, @ c4)); arrière-plan: -webkit-linear-gradient (en haut, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); arrière-plan: -o-linear-gradient (haut, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); arrière-plan: -ms-linear-gradient (haut, @ c1, p1, @ c2, p2, @ c3, p3, @ c4, p4); arrière-plan: dégradé linéaire (en bas, @ c1, p1, @ c2, p2, @ c3, p3, @ c4, p4);
Chaque navigateur a un préfixe: -moz- pour Firefox, -webkit- pour Chrome, etc. La dernière ligne utilise la version recommandée par le W3C pour les dégradés. Si un navigateur le prend en charge, il remplacera les propriétés précédentes car c’est la dernière. Contexte déclaration de propriété dans la règle. le gradient linéaire La fonction accepte huit paramètres: quatre paires de valeurs de pourcentage de couleur. Il crée le dégradé avec quatre niveaux de couleur.
Passons maintenant au style de certains éléments globaux, tels que les boutons et les liens. Nous voulons que tous les éléments utilisent le Helvetica ou Arial polices avec la couleur de texte définie précédemment:
* font-family: sans-serif; couleur: @ text-color;
Le corps est assez facile. nous avons besoin d'un fond blanc avec un motif basé sur une image. Il n'y a pas de marges et de rembourrages:
corps fond: url blanche (gfx / bg.png); marge: 0; rembourrage: 0;
Nous allons également fournir un style par défaut pour tous éléments dans la page:
input width: 236px; hauteur: 38px; border: 1px solid @ border-color; rembourrage: 0 10px; contour: aucun; taille de police: 17px; &: focus background: # FFFDF2;
Nous définissons la taille et le remplissage par défaut, et nous utilisons le @couleur de la bordure variable pour supprimer le contour bleu gênant lorsque l'élément est focalisé. Vous devriez remarquer un autre morceau de sucre MOINS: nous pouvons ajouter des pseudo-classes CSS (ainsi que des classes normales) en utilisant Et caractère (référence parent), comme indiqué ici:
&: focus background: # FFFDF2;
Cela donne à l'entrée un fond jaune clair lorsque la mise au point est effectuée..
Les boutons Soumettre utilisent à la fois le mixin défini précédemment et le rayon de la frontière pour créer un bel effet:
input [type = "submit"] hauteur: 36px; bordure: solide 1px # 7BC574; border-radius: 2px; Couleur blanche; taille de police: 12px; poids de police: gras; rembourrage: 0 20px; curseur: pointeur; .gradient4f (0%, N ° 8CD585, 23%, N ° 82CD7A, 86%, N ° 55AD4C, 100%, N ° 4FA945);
Les liens doivent avoir une couleur différente de celle du texte normal. Nous les soulignerons également en survol:
une text-decoration: none; .antialiasé (# 58B84E); &: hover text-decoration: underline;
Nous commencerons par la partie de la mise en page qui reste la même dans chaque page. Voici le code HTML, que je vais expliquer ci-dessous:
Clone Twitter
Nous commençons avec une normale doctype définition et document tête. Vous pouvez utiliser le less.js bibliothèque et inclure la style.less en phase de développement (comme je l'ai fait dans ce code). Plus tard, vous pourrez compiler le fichier LESS en CSS, si vous ne souhaitez pas utiliser less.js. Comme vous l'avez probablement déjà remarqué, la mise en page est divisée en trois parties: entête, #contenu, et bas de page. Vous devriez enregistrer ce code HTML pour voir si vous stylisez tout correctement.
Abordons le entête. Il contient le logo de Ribbit et les deux mots: "Twitter Clone". Il est emballé dans une enveloppe dont la largeur est contrôlée par le @ content-width variable. Il y a plusieurs wrappers dans la mise en page, et tous sont @ content-width large avec auto marge:
.wrapper width: @ content-width; marge: auto;
L'en-tête lui-même est 85px grand et large de la page:
header background: url (gfx / bg-header.png); hauteur: 85px; largeur: 100%;
Après la largeur, ajoutez div.wrapperstyle avec rembourrage vertical:
div.wrapper padding: 11px 0;
Donc, l'en-tête devrait ressembler à:
header background: url (gfx / bg-header.png); hauteur: 85px; largeur: 100%; div.wrapper padding: 11px 0;
Les images dans l'emballage doivent être 10px plus bas, pour être bien centré:
img position: relative; en haut: 10 px; marge: 0 15 px 0 0;
En outre, la police dans les éléments doivent être plus grands que la taille par défaut:
span taille de la police: 18px; marge: 0 42 px 0 0;
Voici comment notre conception devrait regarder à ce point.

Nous ne pouvons pas faire grand chose avec #contenu en ce moment. Nous allons ajouter une marge au fond et une hauteur minimale; la mise en page aura l'air funky si elle n'est pas assez grande:
#content margin-bottom: 15px; hauteur min .: 560px;
À l'intérieur, l'emballage doit avoir une marge verticale avec une marge horizontale automatique:
div.wrapper margin: 38px auto;
À l'instar de l'en-tête, le pied de page est le même pour toutes les pages. Nous allons utiliser une image d'arrière-plan et une taille de police plus petite. Nous devrons aussi clarifier les deux, parce que nous allons utiliser des flottants dans le contenu. Sans pour autant clairEn fin de compte, le pied de page ne sera pas adapté en fonction du contenu:
footer background: url (gfx / bg-footer.png); hauteur: 251px; taille de police: 14px; clarifier les deux;
Ajoutons maintenant un peu de rembourrage au wrapper, et les images qu’il contient devraient flotter à droite:
div.wrapper padding: 15px; img float: right;
Voici notre pied de page:

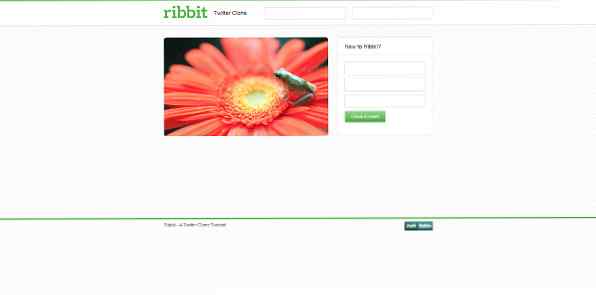
Cette page s'affiche pour les utilisateurs non connectés à Ribbit. Par conséquent, il devra présenter le formulaire de connexion dans l'en-tête et un formulaire de registre, avec une grande image de grenouille dans le contenu. Commençons avec un modèle de base.
Ajouter ce formulaire de connexion au div.wrapper du entête, après le élément:
Ces entrées sont déjà stylées, mais nous devons ajouter les marges et rendre le formulaire afficher comme en ligne. Ajouter ceci après envergure dans div.wrapper de entête:
formulaire display: inline; input margin: 0 0 0 14px;
Voici le code HTML pour le formulaire d'inscription:

Nouveau sur Ribbit?
Ajouter ce code HTML dans div.wrapper de #contenu. Nous voulons que l’image ait des angles arrondis et qu’elle soit flottante à gauche (ajoutez-la après marge dans div.wrapper de #contenu):
img border-radius: 6px; float: gauche;
Maintenant, nous pouvons appeler le formulaire d'inscription. Ce sera aussi un panneau que nous utiliserons plus tard. c'est pourquoi nous allons appeler le .panneau:
div.panel border: 1px solid @ border-color; fond blanc; marge: 0; marge inférieure: 29px; border-radius: 6px; taille de police: 14px;
Pour le moment, cependant, nous ne décorerons que les droite panneau. Il est plus étroit et colle au côté droit du panneau. Naturellement, insérez ce qui suit dans div.panel:
&right width: 303px; hauteur: 313px; Flotter à droite;
Nous devons également nous occuper de l'en-tête et du contenu du panneau. Nous utilisons éléments pour l'en-tête et éléments de contenu. Notez que vous pouvez utiliser le * wildcard à l'intérieur d'un autre élément:
* marge: 6px 0; form padding: 0 23px; h1 border-bottom: 1px solid @ border-color; marge: 5px 0; poids de police: normal; taille de police: 18px; rembourrage: 13px 23px; hauteur: 23px; p padding: 0 24px; marge: 18px 0;
Voici comment div.panelLe style de doit ressembler:
div.panel border: 1px solid @ border-color; fond blanc; marge: 0; marge inférieure: 29px; border-radius: 6px; taille de police: 14px; &right width: 303px; hauteur: 313px; Flotter à droite; * margin: 6px 0; h1 border-bottom: 1px solid @ border-color; marge: 5px 0; poids de police: normal; taille de police: 18px; rembourrage: 13px 23px; hauteur: 23px; p padding: 0 24px; marge: 18px 0;
Et voici une capture d'écran de l'apparence de cette page à ce jour (cliquez pour voir en taille réelle):

La page Amis doit être affichée lorsqu'un utilisateur se connecte. Une liste des derniers "rubans", ainsi que quelques statistiques de votre compte, s'affichera. Encore une fois, commencez par le modèle de base. Cette page, ainsi que d’autres pages, affichera un bouton de déconnexion à la place du formulaire de connexion dans entête:
Les boutons ont déjà été stylés, il suffit donc de les épingler sur le côté droit du conteneur et d'ajouter des marges:
#btnLogOut float: right; marge: 14px 0 0 0;
Étant donné que le sélecteur de cette règle est l'ID d'un élément, vous pouvez le placer en dehors de tout élément ou dans l'en-tête. div.wrapper. C’est votre choix, mais rappelez-vous que si vous choisissez de le placer à l’intérieur d’un autre élément, le CSS compilé aura un sélecteur plus long (en-tête div.wrapper #btnLogOut).
Tout d’abord, ajoutez le code de ce panneau à div.wrapper de #contenu:
Créer un Ribbit
le .droite classe a été appelée plus tôt, mais nous devons ajouter un peu de style pour le élément. Nous allons lui donner une taille et une bordure appropriées:
textarea.ribbitText width: 249px; hauteur: 160px; border: 1px solid @ border-color;
Ajoutez ceci dans la définition de style du panneau de droite.
Maintenant, concentrons-nous sur le panneau, qui contient les informations de compte de l'utilisateur. Nous allons temporairement le remplir avec du contenu aléatoire pour voir le style:
Votre profil Ribbit
Frogger @Nom d'utilisateur
567 rubans45 Suiveurs32 abonnements
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Cela peut paraître complexe, mais la structure est assez simple, lorsque vous supprimez le contenu:
Votre profil Ribbit

Quoi qu'il en soit, nous avons un autre groupe d'experts; il faut donc d'abord le nommer:
& .left width: @ content-width - 327; float: gauche;
Vous savez probablement où placer ce code (remarquez avec quelle facilité vous pouvez effectuer des opérations arithmétiques dans LESS). Ce panneau contient div.ribbitWrapper. Alors, ajoutez le code suivant:
div.ribbitWrapper padding: 15px 0;
Il y en a deux éléments à l'intérieur de cet élément, chacun avec une couleur et une taille de police différentes. Ils ont des classes de .prénom et .temps:
span & .name font-size: 18px; couleur: # 58B84E; & .time font-size: 12px; couleur: #CCC;
Nous devrions également positionner l'image de l'avatar près du bord gauche. Ajoutez le code suivant:
img.avatar margin: 0 19px 0 20px; float: gauche;
En outre, le texte de Ribbit doit être anti-aliasé, justifié et déplacé vers la droite. Ce code placera le texte à côté de l'avatar, par opposition à celui-ci:
p marge: 5px 50px 0 90px; rembourrage: 0; text-align: justifier; hauteur de ligne: 1,5; .antialiasé (@ text-color);
Dans ce paragraphe, il y a éléments avec des lignes verticales les séparant visuellement. Cet effet est obtenu en utilisant border, padding et margin:
span.spacing padding-left: 9px; marge gauche: 9px; hauteur: 10px; border-left: 1px solid @ border-color;
Ce panneau répertorie les derniers rubans des personnes suivies par l'utilisateur. Insérez les éléments suivants après le panneau d'informations de l'utilisateur:
Vos amis Ribbit
Kermit @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Frogger @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Kermit @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Hypnotoad @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Kermit @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Hypnotoad @Nom d'utilisateur 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Il y a peu d'exemples de rubans pour voir à quoi ça ressemble. Nous allons ajouter des frontières pour les séparer visuellement. Ajouter ce code dans div.ribbitWrapper:
border-bottom: 1px solid @ border-color; &: last-child border: none;
Ce style ajoute la bordure inférieure tout en supprimant la bordure du dernier div.ribbitWrapper; une bordure existe déjà sur le panneau.
Voici à quoi cette page devrait ressembler maintenant:

La page "Rubans publics" répertorie les derniers rubans des profils non marqués comme privés, afin que les utilisateurs puissent afficher les rubans de ceux qui ne figurent pas dans leur liste de contacts. Étonnamment, il n'y a rien d'autre à styler, mais il faut ajouter une touche de HTML. La seule différence entre cette page et la précédente est que celle-ci ne contient pas le panneau d'informations de l'utilisateur, mais son contenu se trouve dans le site final. Alors n'hésitez pas à copier le code de la page d'amis, mais supprimez ce panneau:
Votre profil Ribbit
Frogger @Nom d'utilisateur
567 rubans45 Suiveurs32 abonnements
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Changez également l'en-tête du panneau en "Rubans publics". Voici l'aperçu de cette page:

Sur cette page, les utilisateurs peuvent voir une liste de profils qui ne sont pas marqués comme privés. Il y a aussi un champ de recherche pour trouver d'autres profils. Nous allons commencer avec le modèle de base.
Le champ de recherche utilisera le .droite panneau avec un élément à l'intérieur:
Rechercher des profils
Voici une poignée d'exemples de profils pour la liste de profils, afin que vous puissiez voir à quoi elle ressemble dans le navigateur. Dans une prochaine leçon, nous remplacerons bien sûr ceci, en conséquence.
Profils publics
Kermit @Nom d'utilisateur 625 abonnés suivis
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Frogger @Nom d'utilisateur 329 suiveurs suivent
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Hypnotoad @Nom d'utilisateur 129 suiveurs suivent
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/…
Cette page devrait ressembler à:

Référencer un élément imbriqué peut entraîner de longs sélecteurs.
Comme je l'ai indiqué précédemment, pour la production, vous pouvez compiler votre LESS au format CSS (et je vous recommande de le faire pour des raisons de performances). Il existe quelques compilateurs en ligne disponibles:
Avec quelques compilateurs autonomes:
Si l'un de ces compilateurs ne fonctionne pas pour vous, recherchez-en plus à Google; il y a plein! Vous pouvez aussi utiliser lessc sur le site de LESS, mais il est beaucoup plus facile de compiler vos fichiers LESS avec d’autres compilateurs. Bien sûr, il n’ya rien de mal à utiliser le less.js bibliothèque pour compiler dynamiquement la mise en page; les nouveaux navigateurs cachent le CSS résultant.
Comme vous pouvez le constater, LESS est un outil puissant qui simplifie et accélère la mise en forme de superbes mises en page par rapport au simple CSS..
Mais ce n'est que le début. Préparez-vous à implémenter le back-end de Ribbit dans une multitude de langages et de plates-formes dans la prochaine série de didacticiels.!
