 Share
Share
Il existe de nombreuses façons différentes de communiquer avec vos utilisateurs ces jours-ci. Les fils RSS, les SMS et des sites comme Twitter ont changé notre façon de parler à notre public. Mais pour mon argent, vous ne pouvez pas battre la touche personnelle d'un bon bulletin électronique e-mail.
Bien sûr, garder un bulletin d’information peut prendre des efforts, mais dans ce tutoriel, je vais vous montrer comment utiliser votre site Web Wordpress habituel en combinaison avec Feedburner pour créer un simple gestionnaire de bulletin d’information par courrier électronique..
Il existe de nombreuses solutions de courrier électronique dédiées et intéressantes sur le marché. Ceci n'est pas destiné à les remplacer, mais à offrir un moyen simple d'envoyer par courrier électronique aux visiteurs de votre site personnel ou de votre blog un résumé des mises à jour et des actualités sans avoir à installer de nouveaux logiciels ou configurer de nouveaux systèmes..
Ce que nous allons faire c'est:
Ce tutoriel est basé sur le thème par défaut de Wordpress 2.5.1. Si vous utilisez un thème différent, certains codes peuvent se trouver à un endroit légèrement différent et vous pouvez avoir quelques fichiers supplémentaires, mais les principes restent les mêmes..
Une fois que vous êtes tous installés, envoyer un bulletin électronique sera aussi simple que d'écrire un article de blog, alors commençons!
Tout d’abord, nous créons une nouvelle catégorie dans Wordpress appelée 'Bulletin'. Connectez-vous à votre espace administrateur et allez à Gérer> Catégories - Cliquez sur Ajouter un nouveau. Pour le nom de la catégorie, choisissons 'Newsletter' et la catégorie Slug sera 'newsletter' et cliquez sur 'Ajouter une catégorie'.

Avec notre catégorie Newletter créée, nous devons obtenir son identifiant. Depuis Wordpress version 2.5, voir l’ID d’une catégorie est devenu un peu délicat, le meilleur moyen de le voir est de survoler la catégorie dans Gérer> Catégories et regardez la barre d'état dans votre navigateur pour le cat_ID partie du lien comme indiqué dans la capture d'écran ci-dessous:

Dans cet exemple, notre ID de catégorie est 6. Ce numéro sera probablement différent pour vous, notez-le.
Pour le reste de ce didacticiel, ce numéro est représenté par VOTRE ID_cat. Où que vous voyiez YOUR cat_ID, remplacez-le par votre numéro.
Maintenant, nous devrions cacher cette catégorie hors de notre blog / site principal. Tout d'abord, nous allons le cacher dans la liste des catégories qui apparaît dans la barre latérale de Wordpress. Une catégorie n'apparaîtra dans la barre latérale que si au moins un article lui a été attribué. Par conséquent, la catégorie Newsletter ne s'affichera que lorsque nous aurons écrit et publié un article. Mais nous ne voulons pas que cela se produise, alors…
Ouvrez le fichier sidebar.php de votre thème (/wp-content/themes/your-theme-name/sidebar.php) et recherchez:
wp_list_categories ('show_count = 1 & title_li =Les catégories
'); Changer ceci pour:
wp_list_categories ('show_count = 1 & exclude = VOTRE ID_cat & title_li =Les catégories
'); Cela empêchera notre catégorie Newsletter d’apparaître dans la liste des catégories de notre barre latérale. (Réf.)
Ensuite, nous voulons empêcher nos newsletters de s'afficher dans nos publications régulières. Exclure les catégories de 'The Loop' (où Wordpress affiche nos publications) semble être un peu problématique. Après avoir essayé cela et ainsi, il y avait toujours des problèmes avec la rupture de pagination, cela ne fonctionnait tout simplement pas et des erreurs SQL. Nous voulons garder cette méthode aussi simple que possible sans avoir recours à des plugins. Nous allons donc utiliser la méthode suivante: (Ref)
Ouvrez les fichiers suivants dans votre thème Wordpress:
Dans chacun des fichiers, vous voyez le code suivant:
…ajoutez cette ligne juste au-dessus:
Alors maintenant, notre code dans ces 3 fichiers ressemblera à ceci:
… etc.Nous demandons à Wordpress de ne pas afficher de messages de notre catégorie Newsletter. Bien que cette technique soit la moins problématique, il est important de comprendre quelque chose. Citation de la documentation Wordpress:
"Veuillez noter que même si le message n'est pas affiché, WordPress le comptabilise comme tel. Cela signifie que si WordPress est configuré pour afficher au plus sept messages et que deux des sept derniers appartiennent à la catégorie 3 votre page principale n’affiche alors que cinq articles. Si cela vous pose problème, vous pouvez utiliser le hack plus compliqué décrit dans la FAQ Layout and Design ou utiliser query_posts s’il vous suffit boucle." (Réf)
Ce qui précède est également vrai des résultats de recherche. Cependant, si vous envoyez une newsletter environ une fois par mois, cela ne devrait pas être un réel problème..
Nous ne voulons pas non plus que les articles de la catégorie "Newsletter" apparaissent dans la navigation lorsque vous affichez des articles individuels / des liens permanents. Ouvrez single.php (/wp-content/themes/your-theme-name/single.php) et search.php (/wp-content/themes/your-theme-name/search.php) et modifiez les éléments suivants:
à:
(Réf 1, 2)
Étape 4 - Cacher 'Newsletter' dans notre RSS
Maintenant que notre catégorie est configurée, nous pouvons passer au flux RSS qui alimentera notre newsletter..
Tout comme nous ne voulions pas que la catégorie "Newsletter" apparaisse dans notre barre latérale ou dans nos messages, nous ne voulons pas non plus qu'elle apparaisse dans le fil RSS régulier de notre site Web..
L'URL du flux RSS de votre site Wordpress devrait être quelque chose comme http://votresite.com/?feed=rss2. Pour exclure notre catégorie "Newsletter", nous ajoutons & cat = - Votre cat_ID "jusqu'à la fin. Il est donc possible de lire http://yourwpsite.com/?feed=rss2&cat=-Your cat_ID.
Dans le fichier header.php (/wp-content/themes/your-theme-name/header.php), vous devriez voir une ligne qui se lit comme suit:
changez ceci en:
Si votre flux Wordpress principal est déjà utilisé dans FeedBurner, vous devez vous connecter à FeedBurner, aller à «Mes flux», choisir votre flux, aller à «Modifier les détails du flux…» et modifier l'option «Flux d'origine»..
Étape 5 - Création de notre flux RSS!
Maintenant, nous créons un flux RSS pour juste la catégorie "Newsletter" en utilisant l'URL http://yourwpsite.com/?feed=rss2&cat=Your_cat_ID - il s'agit maintenant de l'URL du flux RSS de votre newsletter.
C'était facile!
Étape 6 - Graver le flux de "Newsletter"
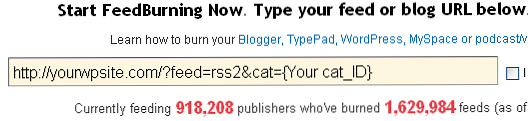
Maintenant que nous avons un flux RSS pour notre newsletter, connectez-vous à FeedBurner et entrez l'URL de votre flux RSS dans le 'Démarrer FeedBurning maintenant' forme:

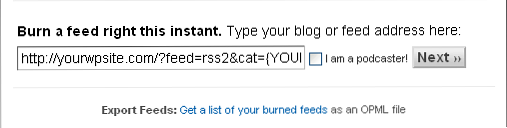
ou "Graver un flux dès maintenant":

Cliquez sur 'Suivant "'.
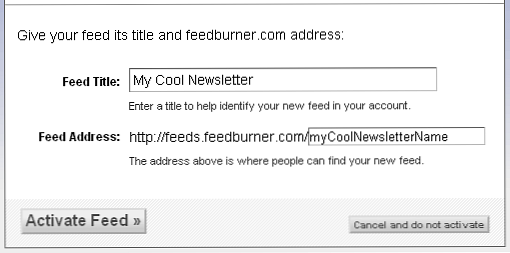
Donnez à votre newsletter un nom et une nouvelle URL:

Cliquer sur 'Activer le flux'. Vous pouvez ensuite ajouter des bits supplémentaires via 'L'étape suivante' si vous le souhaitez ou 'Passer directement à la gestion de l'alimentation'.
Étape 7 - Transformer le flux en un bulletin électronique
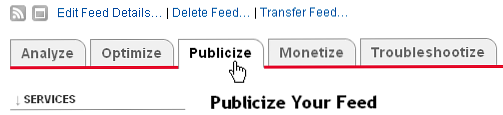
Presque fini! Une fois que FeedBurner vous indique que votre flux est prêt, cliquez sur 'Publier' en haut:

Alors choisi 'Abonnements Email' sur la gauche:

Laissez les paramètres par défaut et cliquez sur 'Activer'.
Vous allez maintenant recevoir le 'Code du formulaire d'abonnement' ou 'Code de lien d'abonnement' qui permet aux visiteurs de votre site de s'inscrire à la newsletter. Décidez si vous souhaitez un formulaire ou un lien, copiez le code approprié et collez-le dans votre site. La barre latérale pourrait être un bon endroit pour le coller pour le moment. Vous pouvez aussi ajouter un 'Enregistrez-vous pour recevoir le bulletin d'informations' titre au-dessus du code juste pour bien comprendre.
Le nombre d’abonnés à la newsletter et leurs adresses électroniques peuvent être consultés dans votre compte FeedBurner, sous Publicize> Email Subscription. Vous ne pouvez pas inscrire des personnes en leur nom, ce qui est une bonne chose. Les utilisateurs doivent cliquer sur un lien de vérification envoyé à leur adresse email avant de s'inscrire..
Étape 8 - Envoi d'une newsletter
Maintenant que tout est fini, envoyer un bulletin d'information est aussi simple que publier un article dans la catégorie 'Bulletin d'information'.
En réalité, lorsque vous publiez dans la catégorie "Newsletter", le flux RSS que nous avons créé pour les mises à jour de cette catégorie. Ceci alerte le service de messagerie FeedBurner qui saisit votre mise à jour et l'envoie par courrier électronique aux abonnés de votre liste..
Lorsque vous publiez un message "bulletin d'information", le courrier électronique n'est pas envoyé immédiatement, mais à la fin de la journée. Cela peut vous permettre de modifier ou d’ajuster votre courrier avant son envoi..
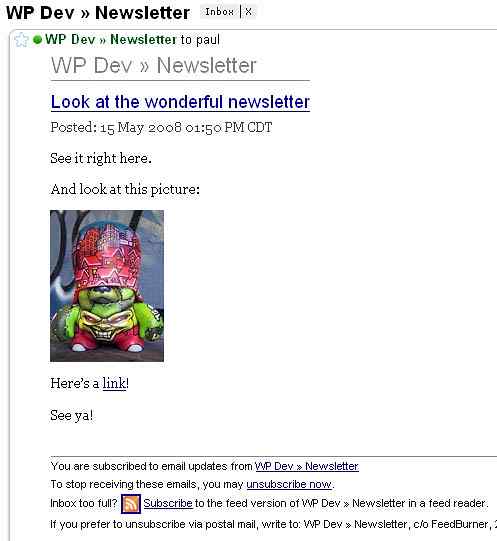
Voici à quoi ressemble la newsletter dans Gmail:

Notez que dans ce scénario de test, ma lettre d’information s’appelle "WP Dev", c’est juste le titre du blog Wordpress que j’ai configuré pour la tester, la lettre d’information reprendra le titre de votre site Wordpress. Il est écrit 'Newsletter' car c'est ce que j'ai appelé ma catégorie newsletter.
J'espère que ce tutoriel atténuera les problèmes de newsletter que vous rencontrez. Prendre plaisir!
Notes finales
- Vous pouvez tout tester en vous inscrivant et en vous publiant une newsletter avant de placer le formulaire d'inscription sur votre site..
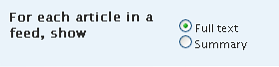
- Assurez-vous que votre flux RSS est configuré pour afficher le texte intégral sous Paramètres> Lecture dans la zone d'administration de Wordpress:

Sinon, les gens ne recevront qu'un extrait de votre newsletter au lieu de l'intégralité.
- Vous pouvez suivre cette méthode pour plusieurs catégories, souvent en séparant les ID de catégorie par des virgules. Je n'ai pas abordé cette question au cours de ce didacticiel, mais vous pouvez en savoir plus en cliquant sur les liens "Ref" que vous voyez dans cet article..
- De par leur nature, les flux RSS sont très adaptables. Si vous proposez une approche intéressante ou si vous vous appuyez sur cette technique, laissez un commentaire à ce sujet..
- Si vous voulez rendre un bulletin fou, vous pouvez aller jusqu'à créer un blog Wordpress uniquement pour les bulletins d'information, mais c'est une autre histoire..
- Comme mentionné au début, cela a été testé sur Wordpress 2.5.1 en utilisant le thème par défaut. Votre code peut différer quelque peu en fonction du thème que vous utilisez, mais les principes restent les mêmes..
- Il semblait que la partie la plus délicate de la création de ce tutoriel était de faire en sorte que Wordpress ignore avec tant de succès une catégorie sans que celle-ci ait un effet d'entraînement ou ne casse d'autres parties du site. Il existe un plug-in appelé Ultimate Category Excluder qui mérite peut-être un coup d'oeil, mais je ne l'ai pas encore essayé ou testé..
