 Share
Share
Dans les trois premières parties de cette série, vous avez commencé à créer votre widget WordPress. Dans cette partie, je vais vous montrer comment créer le formulaire pour votre widget et veiller à ce que WordPress puisse mettre à jour ses paramètres..
Cela signifiera écrire deux fonctions pour votre Tutsplus_List_Pages_Widget classe: la forme fonction et la mettre à jour une fonction.
Pour voir toutes les pièces de cette série, cliquez sur les liens:
Pour suivre ce tutoriel, vous aurez besoin de:
Pour créer le formulaire pour votre widget, vous devez renseigner le forme fonction que vous avez déjà ajouté à votre Tutsplus_List_Pages_Widget classe.
Ouvrez votre fichier plugin, trouvez cette fonction et éditez-la pour qu'elle se lise:
forme de la fonction ($ instance) $ defaults = array ('depth' => '-1'); $ profondeur = $ instance ['profondeur']; // balisage pour la forme?>
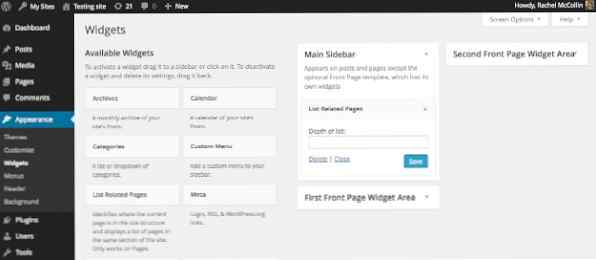
Cela ajoute le balisage pour le champ, y compris un champ de saisie ($ profondeur), qui sera utilisé pour définir la profondeur de la liste dans la hiérarchie des pages. La valeur par défaut est -1 qui affichera tous les niveaux.
Maintenant, sauvegardez votre fichier de plugin. Vous constaterez que le widget a maintenant une forme:

Cependant, si vous tapez quelque chose, cela ne sauvera pas. Donc, vous devez autoriser le formulaire à enregistrer ce qui est entré.
Mise à jour du formulaire
Pour ce faire, vous devez travailler avec le mettre à jour fonction que vous avez créée précédemment. Modifiez-le pour qu'il se lise:
mise à jour de la fonction ($ new_instance, $ old_instance) $ instance = $ old_instance; $ instance ['profondeur'] = strip_tags ($ new_instance ['profondeur']); return $ instance;
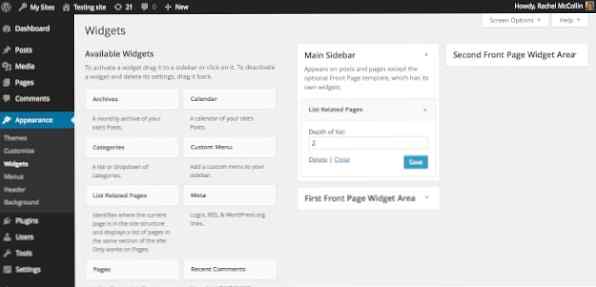
Ceci remplace l'ancienne valeur du champ de profondeur ($ old_instance) avec la nouvelle valeur ($ new_instance), et l'assainit en utilisant strip_tags. Maintenant, lorsque vous tapez dans le champ, cela économise:

Résumé
Vous disposez maintenant d'un formulaire de travail pour votre widget, ce qui signifie que tout est en place, mais que vous souhaitez afficher la sortie de votre widget sur le site. C'est couvert dans le prochain tutoriel.
