 Share
Share
Même si un CMS est génial, il vous sera parfois demandé de répondre à un besoin spécifique qui ne fonctionne tout simplement pas. Ici, nous explorerons la création de plug-ins pour ExpressionEngine afin de répondre à ces besoins..
Tout récemment, EllisLab, les créateurs d'ExpressionEngine, a annoncé que la date de sortie officielle d'ExpressionEngine 2.0 était le 1er décembre 2009. Veuillez noter que ce tutoriel est écrit avec des détails spécifiques aux versions 1.6.x. Certains détails, tels que les chemins de fichiers et les objets globaux, changeront pour la version 2.0. Bien que ces détails soient différents, l'application générale et l'approche de la création de plug-in pour ExpressionEngine resteront les mêmes.
Comme la plupart des systèmes de gestion robustes disponibles, ExpressionEngine, ou "EE", offre aux développeurs de nombreuses manières d'ajouter des fonctionnalités qui peuvent ne pas exister par défaut. Contrairement aux systèmes populaires tels que WordPress, EE attribue des noms différents à ces modules complémentaires en fonction de la manière dont ils interagissent avec votre site. Vous pouvez ajouter des fonctionnalités à EE 1.6.x de trois manières principales: plugins, extensions et modules. Les plug-ins traitent principalement de la modification du code de votre modèle et ont tendance à être davantage un travail frontal. Les extensions modifient généralement les fonctionnalités du back-end ou du Panneau de configuration en les reliant à des "crochets" dans le système. Les modules ont tendance à être de plus grande envergure, ont leur propre zone dans le panneau de configuration et peuvent également être utilisés sur le site Web EE. Les modules peuvent être des applications complètes hébergées dans EE et utilisant un abonnement, des modèles, une base de données, etc..
Choses qu'il serait sûrement utile de savoir avant d'aller de l'avant:
Pour ce tutoriel, nous allons créer un plugin simple qui analyse les données qui lui sont transmises et qui encapsule certaines chaînes avec des balises HTML. Ceci est une application très simple d'un plugin EE et devrait vous montrer comme il est facile de se lancer dans le développement de plugins. Notre plugin sera utilisé pour rechercher et remplacer les acronymes que nous utilisons en tant que développeurs. Pour l'exemple, nous nous en tiendrons à trois: HTML, CSS et RSS. Appelons le plugin "Auto Acronym".
Le meilleur endroit pour commencer avec le développement EE Add-On est la documentation officielle ExpressionEngine. Avant de vous lancer dans le développement d'ExpressionEngine, vous devez lire leurs recommandations qui, si elles sont suivies, contribuent au bon fonctionnement du système. Les directives couvrent des aspects tels que les conventions de dénomination, les performances et la sécurité. Je vous laisse quelques minutes pour relire les instructions de développement complémentaire d'ExpressionEngine.

Ok, maintenant que vous avez lu que nous pouvons commencer à regarder comment nous créons les plugins et ce qui en fait un simple.
Chaque plugin nécessite une classe et au moins une fonction. La convention de nommage est très spécifique, nous devons donc nous assurer de le faire correctement et avec soin. Le nom de notre plugin est Auto Acronym et il entre en jeu avec notre nom de fichier, nom de classe et balises EE. Le nom du fichier prend le nom de votre plugin et remplace tous les espaces par des traits de soulignement tout en ajoutant "pi". à l'avant. Toutes les lettres doivent être en minuscules. Cela ferait que notre nom de fichier "pi.auto_acronym.php". Tous les plugins EE vont dans un répertoire unique situé sous system / plugins (imaginez ça).
Le nom de la classe est similaire au nom du fichier, à l'exception de la première lettre en majuscule. Cela rend notre nom de classe "Auto_acronym". Ce plugin n'aura besoin que d'une seule fonction et aura donc le même nom que la classe. Ce seront également les noms que nous utilisons dans nos balises de plug-in EE. Les balises de plug-in commencent toujours par "exp:", ce qui indique à l'analyseur de gabarit: "Hé! J'ai besoin de traitement ici!". Ce qui suit sera le nom de votre classe tout en minuscules nous donnant: "exp: auto_acronym". Le troisième segment d'une balise de plugin appelle la fonction dans la classe du plugin. Dans notre exemple, nous allons simplement utiliser la fonction unique, le constructeur, nous n'avons donc besoin que du nom de la classe. Jusqu'ici voici ce que nous savons de notre plugin:

Voyons ce que notre code est jusqu'ici:
Pour ceux d'entre vous qui sont familiarisés avec le développement de plugins WordPress, vous savez que WordPress extrait certaines données du code commenté lors de l'affichage des détails dans le gestionnaire de plugins. ExpressionEngine fait quelque chose de similaire sauf avec un tableau dans votre fichier de plugin. Continuons et ajoutons cela à notre fichier au-dessus de la classe et donnons-lui les informations appropriées.
'Auto Acronym', 'pi_version' => '1.0', 'pi_author' => 'Erik Reagan', 'pi_author_url' => 'http://erikreagan.com', 'pi_description' => 'Enveloppe automatiquement certains acronymes le HTML tag ',' pi_usage '=> Auto_acronym :: usage ()); class Auto_acronym function Auto_acronym () / * Fin du fichier pi.auto_acronym.php * / / * Emplacement: ./system/plugins/pi.auto_acronym.php * /Chacune des clés du tableau devrait être assez évidente pour ce qu'elles sont. La dernière clé, cependant, est un peu différente. Ce n'est évidemment pas juste une chaîne comme les autres. Il est utilisé pour indiquer au panneau de configuration ExpressionEngine où trouver l'utilisation, ou une simple documentation, du plug-in. Chaque plug-in EE doit contenir des documents de base dans le fichier du plug-in afin que ceux qui l'utilisent puissent simplement le visualiser dans le Panneau de configuration et voir comment utiliser les balises. Ceci est fait en ajoutant une fonction à votre classe de plugin appelée "utilisation" qui. J'aime mettre la fonction d'utilisation en dernier dans ma classe. Continuez, copiez-collez l'exemple proposé dans ExpressionEngine Plugin Docs et supprimez le contenu situé entre?> Et
// ---------------------------------------- // Utilisation du plugin // - -------------------------------------- // Cette fonction décrit comment le plugin est utilisé. // Assurez-vous et utilisez la fonction de mise en mémoire tampon de sortie usage () ob_start (); ?>Notre utilisation ne sera écrite qu'après avoir terminé notre plugin. Pour l'instant, ajoutons du texte à des fins de test. Gardez à l'esprit que ce texte sera traité comme pré-formaté et que tous les caractères seront convertis en entités HTML; HTML ne fonctionnera pas. Regardons notre plugin dans son intégralité jusqu'à présent
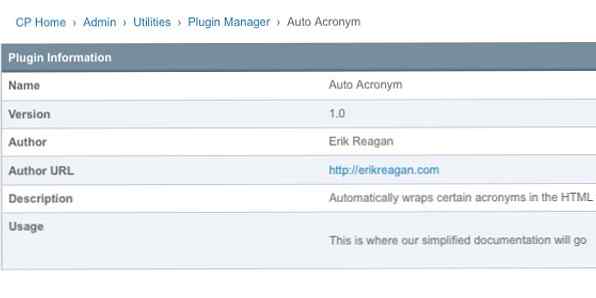
'Auto Acronym', 'pi_version' => '1.0', 'pi_author' => 'Erik Reagan', 'pi_author_url' => 'http://erikreagan.com', 'pi_description' => 'Enveloppe automatiquement certains acronymes le HTML tag ',' pi_usage '=> Auto_acronym :: usage ()); class Auto_acronym function Auto_acronym () // ------------------------------------------- - // Utilisation du plugin // -------------------------------------------- // This function décrit comment le plugin est utilisé. // Assurez-vous et utilisez la fonction de mise en mémoire tampon de sortie usage () ob_start (); ?> C’est là que notre documentation simplifiée iraMaintenant que nous avons un fichier de plug-in simple, nous devons l'enregistrer dans notre répertoire system / plugins pour nous assurer qu'il est lu correctement par le système. Après l'avoir sauvegardé, vous le verrez sous Admin> Utilitaires> Plugin Manager. Si vous cliquez sur notre nouveau plugin, vous devriez voir une page comme celle-ci qui contient les informations que nous venons d'ajouter à notre plugin.

Faire que ça marche
Maintenant que notre plugin est correctement inséré dans le système ExpressionEngine, nous pouvons le créer faire quelque chose. Chaque plugin renvoie une forme de données. Ces données proviendront toujours d'une variable normalisée recherchée par EE, appelée "return_data". La première chose que nous voulons faire est de le définir avant notre première fonction dans la classe. Ensuite, uniquement à des fins de test, nous allons l’utiliser dans notre première fonction pour renvoyer une chaîne simple..
class Auto_acronym var $ return_data = ""; function Auto_acronym () $ this-> return_data = "Assurez-vous simplement que cela fonctionne";Maintenant que certaines données ont été renvoyées, nous pouvons les tester au début de notre site Web. J'utilise actuellement un modèle très minimal à des fins de test, mais vous pouvez l'utiliser dans n'importe lequel de vos modèles ExpressionEngine. Si vous vous rappelez plus tôt, notre tag de plugin est exp: auto_acronym et comme nous n’avons qu’une fonction, il n’est pas nécessaire d’utiliser un troisième segment dans ce plugin. Voici à quoi ressemble mon code de modèle suivi de ce que mon navigateur affiche:
Plugin Tutoriel
exp: auto_acronym

Pas vraiment révolutionnaire, mais cela nous rapproche encore de notre objectif. Maintenant que nous savons comment transmettre les données, nous pouvons examiner la récupération des données transmises à notre plugin..
Traitement des données avec notre plugin
La première méthode sur laquelle nous allons nous concentrer avec le traitement des données est celle où ExpressionEngine lit toutes les données entre la paire de balises de plug-in. Si vous ne le connaissez pas déjà, notre tag paire est très similaire au fonctionnement des paires de balises HTML. Nous avons une balise ouverte suivie par des données suivies d'une balise proche comme celle-ci:
exp: auto_acronym Ceci est traité / exp: auto_acronymExpressionEngine facilite l'obtention de ces données avec l'utilisation de l'objet Modèle. Dans ce cas, nous devrons le rendre global au sein de notre fonction pour y avoir accès. Ensuite, nous définissons notre variable en appelant pour jouer la variable "tagdata". Cette variable est la donnée entre notre paire de balises ouverte et fermée. Regarde:
function Auto_acronym () global $ TMPL; $ data = $ TMPL-> tagdata;Faisons maintenant quelque chose de très simple avec nos données et mettons-le en gras car il ne s'agit que de texte en ce moment. Nous allons ajouter le balises autour de lui, puis définissez notre variable return_data en conséquence. Voici à quoi devrait ressembler notre code, modèle et page de rendu:
Brancher:
function Auto_acronym () global $ TMPL; $ data = ''. $ TMPL-> tagdata.''; $ this-> return_data = $ data;Modèle:
Plugin Tutoriel
exp: auto_acronymCeci est traité
/ exp: auto_acronymRendu dans le navigateur:

Faire quelque chose déjà!
OK OK. Amusons-nous vraiment avec ça maintenant. Notre objectif avec ce plugin est de parcourir les données qui lui ont été transmises à la recherche d’acronymes de développement Web courants. J'ai mentionné que nous utiliserions 3 pour le tutoriel: HTML, CSS & RSS. La première chose que nous souhaitons faire est de les placer tous dans un tableau de notre fonction. Notez que si nous utilisions ce tableau à travers le plugin et avions plusieurs fonctions nous voudrions probablement stocker ceci en dehors du constructeur afin qu'il puisse être appelé par l'une des fonctions.
function Auto_acronym () global $ TMPL; $ data = $ TMPL-> tagdata; $ acronymes = array ('HTML' => 'Langage HyperText Markup', 'CSS' => 'Feuilles de style en cascade', 'RSS' => 'Syndication vraiment simple');Maintenant que nous avons nos données de balises avec la gamme d’acronymes, nous devons exécuter une boucle foreach () sur les acronymes. La première chose à faire est d’exécuter l’acronyme et les données tagdata à travers une fonction strpos () pour s’assurer que l’acronyme se trouve bien dans notre chaîne. La raison pour laquelle nous faisons cela est pour que nous n'effectuions pas de remplacements de chaînes inutiles. Si votre dictionnaire d’acronymes contient des centaines de valeurs et que vous le parcourez avec un long article, vous risquez un temps de traitement inutile. Si et seulement si l’acronyme se trouve dans nos données de balises, nous utiliserons la fonction str_replace () pour ajouter le Mots clés. Après notre boucle foreach (), nous définirons notre variable return_data en conséquence. Voici à quoi ça ressemble:
function Auto_acronym () global $ TMPL; $ data = $ TMPL-> tagdata; $ acronymes = array ('HTML' => 'Langage HyperText Markup', 'CSS' => 'Feuilles de style en cascade', 'RSS' => 'Syndication vraiment simple'); foreach ($ acronymes comme $ short => $ long) if (strpos ($ data, $ short)! == FALSE) $ data = str_replace ($ short, '". $ court."', $ data); $ this-> return_data = $ data;Afin de tester cela correctement, nous devrons modifier notre modèle afin qu'il contienne certains des acronymes souhaités. Je vais changer mon modèle pour ceci:
Plugin Tutoriel
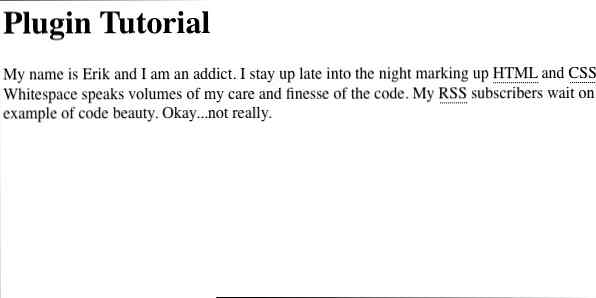
exp: auto_acronymJe m'appelle Erik et je suis un toxicomane. Je reste debout tard dans la nuit, marquant HTML et CSS avec un alignement magique. Whitespace en dit long sur le soin et la finesse du code. Mes abonnés RSS attendent avec impatience mon prochain exemple de code beauté. Ok… pas vraiment.
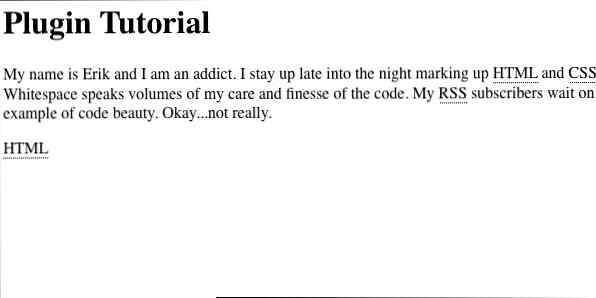
/ exp: auto_acronymEnregistrer notre modèle et rafraîchir notre navigateur devrait produire ceci:

Maintenant, nous allons quelque part!
Maintenant que nous traitons correctement les balises entre les balises d'ouverture et de fermeture de notre plug-in, examinons l'autre option: transmettre des données dans une seule balise. L'utilisation d'une seule balise avec des plugins nécessitera l'ajout d'un paramètre afin que les données soient toujours transmises au plugin pour être traitées. Vous pouvez nommer le paramètre comme bon vous semble. Dans notre cas, nous allons utiliser ceci et l'ajouter à notre modèle:
exp: auto_acronym data = "HTML"Maintenant que nous avons une seule balise, nous devons trouver un moyen de l’utiliser dans notre plugin. Tout paramètre que vous souhaitez utiliser dans votre plug-in peut être récupéré à l'aide du même objet Template que celui utilisé précédemment. Au lieu d'être disponible via une variable, vous devez la récupérer avec une fonction appelée fetch_param (). Nous voulons que notre pluign soit utilisable avec une seule balise ou une paire de balises afin que nous puissions en tenir compte lorsque nous définissons notre variable $ data. Voici ce que nous allons changer:
// $ data original = $ TMPL-> tagdata; // Nouveau $ data = ($ TMPL-> fetch_param ('data'))? $ TMPL-> fetch_param ('data'): $ TMPL-> tagdata;Si vous n'êtes pas familier avec cette syntaxe, vous devez indiquer "si le paramètre data existe (ou renvoie true), utilisez-la comme variable de données, sinon utilisez tagdata entre les paires de balises". Cette modification nous permettra d’utiliser les paires de balises et les balises simples avec le paramètre de données défini. Voici ce que notre modèle devrait rendre maintenant:

Presque fini!
Nous avons maintenant un plugin ExpressionEngine pleinement fonctionnel. La dernière étape consiste à ajouter des informations utiles sur l’utilisation. Descendons à la fonction usage () et ajoutons une documentation simple pour le Panneau de configuration..
fonction usage () ob_start (); ?> Le "dictionnaire" des acronymes est stocké dans un tableau du fichier plugins / pi.auto_acronym.php. Transformez automatiquement une chaîne en un acronyme HTML si elle se trouve dans notre dictionnaire des acronymes. Vous pouvez le faire avec des mots individuels ou de gros blocs de texte. Exemple simple ========================== exp: auto_acronym data = "HTML" Cette commande permet d'afficher: HTML dans votre modèle ExpressionEngine. Exemple de bloc volumineux ========================== exp: auto_acronymJe m'appelle Erik et je suis un toxicomane. Je reste debout tard dans la nuit, marquant HTML et CSS avec un alignement magique. Whitespace en dit long sur le soin et la finesse du code. Mes abonnés RSS attendent avec impatience mon prochain exemple de code beauté. Ok… pas vraiment.
/ exp: auto_acronym Ceci affiche:Je m'appelle Erik et je suis un toxicomane. Je reste éveillé tard dans la nuit HTML et CSS avec alignement magique. Whitespace en dit long sur le soin et la finesse du code. ma RSS Les abonnés attendent mon prochain exemple de code beauté. Ok… pas vraiment.
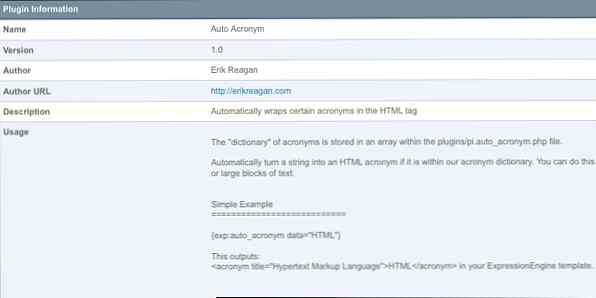
Maintenant, notre panneau de contrôle devrait ressembler à ceci:

Toutes nos félicitations!
Vous avez maintenant terminé votre premier plugin ExpressionEngine. Espérons que cela vous ouvrira les portes maintenant que vous voyez à quel point c'est facile. Extraire et renvoyer des données est très simple et vous pouvez exécuter une grande partie de votre magie PHP à partir du plugin lui-même. J'héberge ce plugin sur mon compte GitHub où vous pouvez télécharger le code complet du plugin si vous le souhaitez. Ensuite, dans notre série de modules complémentaires ExpressionEngine, nous examinerons la création d’une extension simple pour le panneau de configuration. Restez à l'écoute!
P.S.
N'oubliez pas de consulter ces autres didacticiels impressionnants ExpressionEngine!
- Créer une carte Google avec EE
- Créer un diaporama avec Slideshow Pro et ExpressionEngine
- Devenez une superstar ExpressionEngine en 5 jours
- Suivez-nous sur Twitter ou abonnez-vous au fil RSS Nettuts + pour obtenir les meilleurs tutoriels de développement Web sur le Web..
