 Share
Share
jQuery contient le fn.extend () méthode, ce qui facilite grandement la création de plugins jQuery, nous permettant d’écrire du code utilisé exactement de la même manière que d’autres méthodes jQuery. jQuery UI contient également des structures qui facilitent la création de plug-ins jQuery UI personnalisés. C'est ce que nous allons examiner tout au long de ce tutoriel. Les méthodes utilisées diffèrent de celles des plugins jQuery standard, et il y a des conventions plus strictes à respecter. C'est pourquoi je pense que le sujet mérite un article..


Au cours de ce didacticiel, je vais vous montrer les conventions de codage et les instructions générales à respecter lors de la création de plug-ins pour jQuery UI. Nous allons créer un plugin simple qui ajoute des légendes aux images de la page. C'est volontairement simple pour que nous puissions nous concentrer sur ce qui est nécessaire pour créer un plug-in jQuery UI sans se perdre dans le code. Toute personne ayant écrit un plugin jQuery ne devrait pas avoir de problèmes. La connaissance de jQuery UI peut aider, mais ne devrait pas être essentielle pour terminer ce tutoriel. Commençons.
Nous aurons besoin d’une copie de jQuery ainsi que de quelques fichiers de jQuery UI, mais il doit s'agir de jQuery UI 1.8 (disponible sur le blog). Créez un répertoire de travail quelque part sur votre machine appelé jqueryui-plugin, puis à l'intérieur de cela créer un css dossier, un js dossier et un img dossier (les images utilisées dans ce tutoriel se trouvent dans le téléchargement de code).
Téléchargez la bibliothèque et décompressez-la dans un endroit accessible. Nous n'avons besoin que de quelques fichiers de l'archive, à savoir le fichier source jQuery qui se trouve à la racine de l'archive en tant que jquery-1.4.1.js, et le jquery.ui.core.js et jquery.ui.widget.js fichiers, qui sont tous deux dans la ui dossier. Saisissez-les et mettez-les dans le js dossier dans votre répertoire de travail. Nous allons également utiliser légèrement le framework CSS, nous aurons donc besoin d’une des feuilles de style de thème disponibles avec la version stable actuelle de jQuery UI (j’ai utilisé ui-légèreté dans cet exemple).
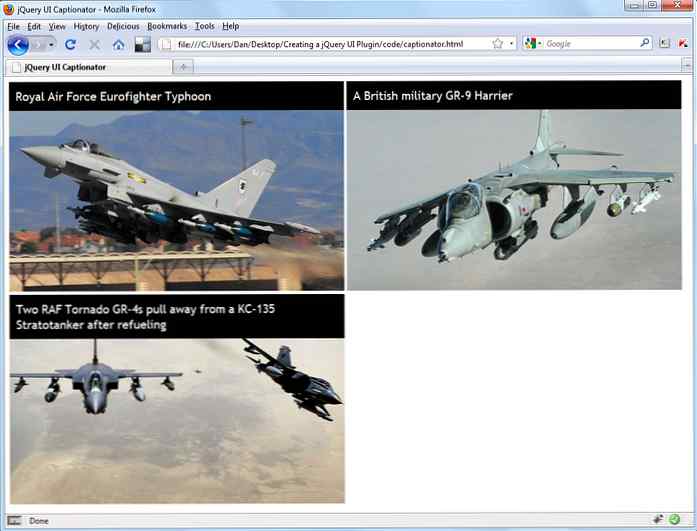
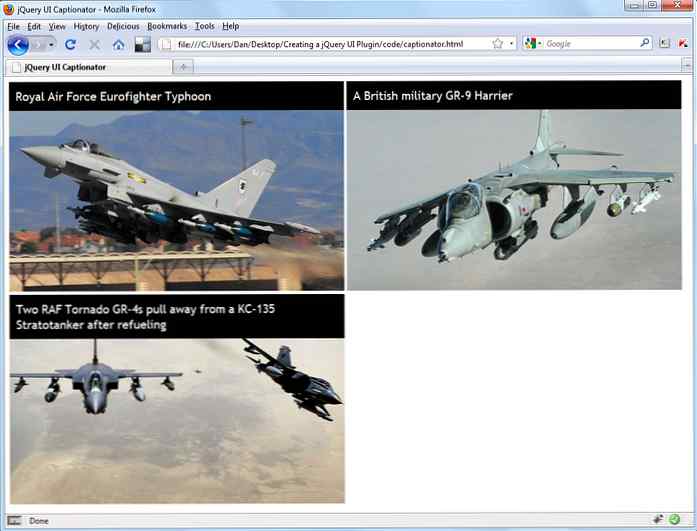
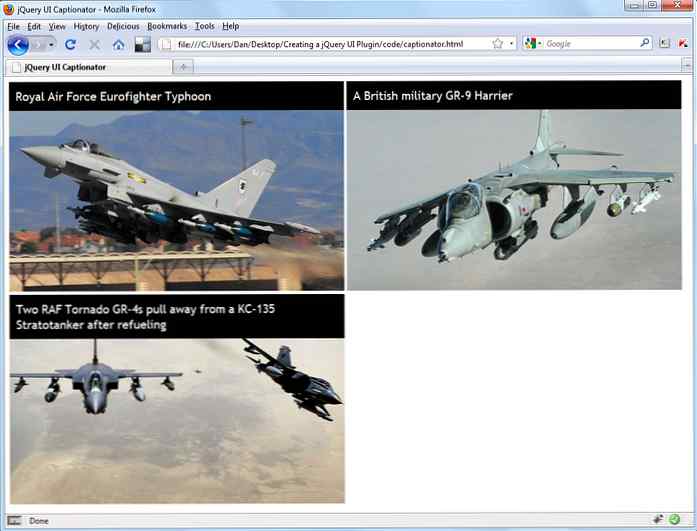
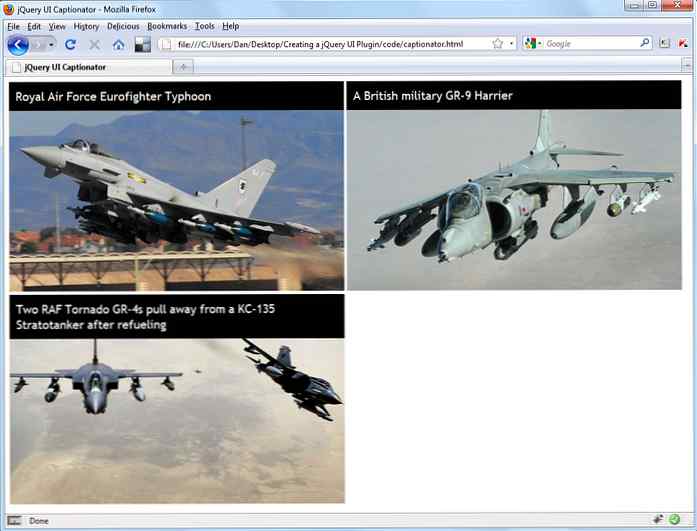
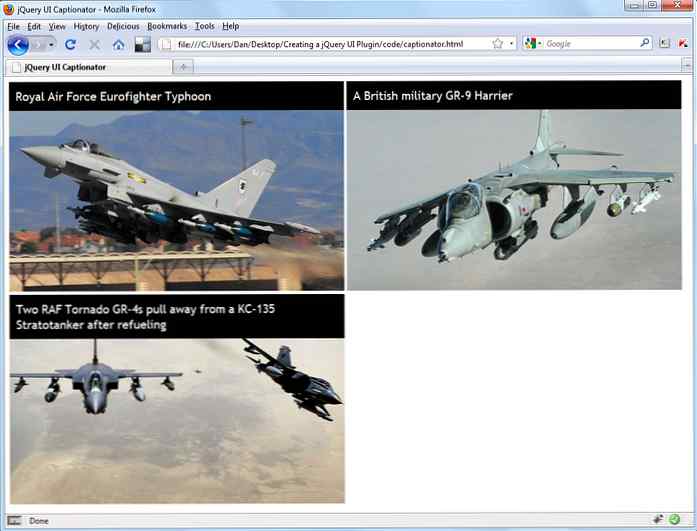
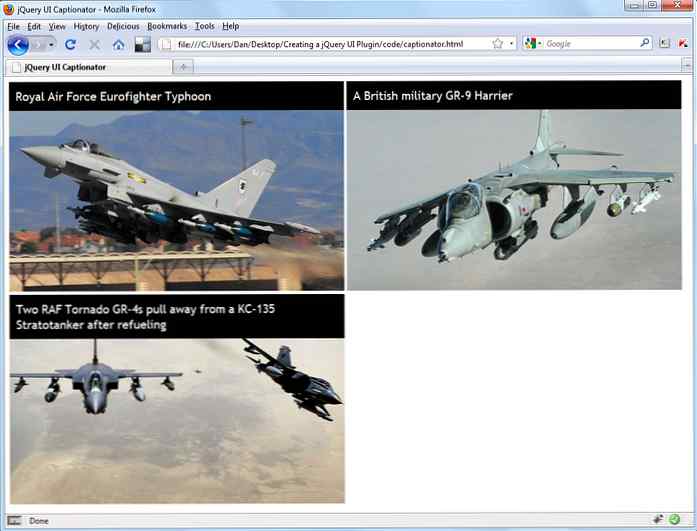
Nous allons créer un widget de légende, nous aurons également besoin d'une page, avec un tas d'images, pour développer / tester le plugin. Cet exemple utilise la page suivante:
jQuery UI Légende 


Nous allons garder les choses assez simples pour le moment; nous n'avons que trois images sur la page, suivies de quatre fichiers de script; trois liens vers les fichiers sources de jQuery et jQuery UI, le quatrième vers le fichier source de notre plugin que nous allons créer sous peu. le jquery.ui.core.js Ce fichier est requis par tous les widgets / plugins de l'interface utilisateur jQuery. le jquery.ui.widget.js fichier est la fabrique de widgets et permet la création de widgets cohérents partageant les fonctionnalités communes de l'API. La plupart des composants de la bibliothèque en ont besoin, et nous allons l'utiliser pour créer notre plugin..
Créez un nouveau fichier JavaScript et enregistrez-le sous. jquery.ui.captionator.js dans le js dossier; nous devrions respecter la convention de nommage de jQuery UI, qui vient d'être mise à jour dans la version 1.8 de la bibliothèque, et utiliser jquery.ui.plugin_name.js. Ajoutez le code suivant au nouveau fichier:
(fonction ($) ) (jQuery);
Tout le code qui compose notre plugin doit être encapsulé dans une fonction anonyme à exécution automatique. L’objet jQuery est passé à cette fonction et est utilisé dans la fonction via le $ alias; ceci permet de s'assurer que le plugin est compatible avec jQuery pas de conflit() méthode. Ceci est une exigence spécifiée et doit toujours être respecté.
Ensuite, nous devons définir le plugin; ajoutez le code suivant à notre fonction anonyme:
$ .widget ("ui.captionator", ); Le modèle d’utilisation de la fabrique de widgets est simple à utiliser, nous appelons simplement le widget () méthode spécifiant le nom du plug-in en tant que premier argument et un littéral d'objet contenant les propriétés et les méthodes qui assurent la fonction du plug-in. Cela permet à notre plugin d'être appelé (et créé) en utilisant la syntaxe commen jQuery $ ("element_caption_applied_to"). captionator (); comme n'importe quelle autre méthode jQuery ou jQuery UI.
La fabrique de widgets nous fournit un certain nombre de ces propriétés et méthodes; par exemple, nous pouvons définir les options par défaut pour le plugin en utilisant le options propriété, et ajoutez une fonction d’initialisation qui est exécutée automatiquement par la fabrique de widgets dès qu’une instance du plug-in est appelée. Dans l'objet qui apparaît comme deuxième argument du code précédent, ajoutez le code suivant:
options: emplacement: "bas", couleur: "#fff", backgroundColor: "# 000",
Ce sont les seules options que nous utiliserons dans notre exemple de plugin; les utilisateurs (et par utilisateurs, je veux dire les implémenteurs, pas les utilisateurs finaux) du plugin peuvent spécifier la position de la légende soit en haut de l'image sur laquelle elle est appelée, soit en bas, ils peuvent spécifier la couleur du texte la légende, ou changez la couleur de fond de la légende. Pour modifier une option configurable de n'importe quel widget de l'interface utilisateur jQuery avant l'initialisation, le développeur de la mise en œuvre utilise simplement quelque chose comme ceci:
$ ("element_caption_applied_to"). légende (location: "top");
Ensuite, nous pouvons créer notre fonction d'initialisation, après que l'objet options a ajouté la méthode suivante:
_create: function () var self = this, o = self.options, el = self.element, cap = $ ("") .text (el.attr (" alt ")). addClass (" légende ui-widget "). css (backgroundColor: o.backgroundColor, couleur: o.color, largeur: el.width () ) .insertAfter (el), capWidth = el.width () - parseInt (cap.css ("paddingLeft")) - parseInt (cap.css ("paddingRight")), capHeight = cap.outerHeight () - parseInt (cap .css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); cap.css (width: capWidth, top: (o.location === "top")? el.offset (). top: el.offset (). top + el.height () - capHauteur, gauche: el.offset (). left, display: "block"); $ (fenêtre) .resize (function () cap.css (top: (o.location === "top")? el.offset (). top: el.offset (). top + el.height () - capHauteur, gauche: el.offset (). gauche ););, Le nom de la méthode doit commencer par un trait de soulignement, car l'interface utilisateur de jQuery empêche toute méthode de plug-in commençant par un trait de soulignement d'appeler de l'extérieur du plug-in, de sorte qu'elle ne soit pas appelée accidentellement à partir de la page HTML. Toute méthode que nous commençons avec un soulignement sera protégée de cette manière.
La majorité de notre méthode d'initialisation est une série de variables; dans notre fonction, le mot-clé this fait référence à un objet transmis à la méthode qui représente l'instance du plug-in. La première variable met en cache une référence à l'instance actuelle du plugin; la _créer La méthode est appelée pour chaque élément sur lequel la méthode plugin est appelée, ce qui peut être un élément unique ou plusieurs..
Nous pouvons accéder aux options par défaut du plugin (qui sont automatiquement remplacées si l’implémenteur les configure) en utilisant le options propriété de l'objet; nous mettons cela en cache dans la deuxième variable. L'élément que la méthode plugin (légende ()) a été appelé, ce qui dans cet exemple serait une image, peut être consulté en utilisant le élément propriété de l'objet. Nous stockons cela dans la troisième variable.
Nous utilisons la quatrième variable pour stocker une référence au nouvel élément de légende, qui est construit à partir d'un simple ; la a son innerText mis à la alt attribut de l’image courante et plusieurs noms de classe y sont ajoutés; on lui donne la ui-widget nom de classe afin qu’il puisse récupérer certains styles par défaut dans le thème de l’interface utilisateur actuelle de jQuery. Nous lui attribuons également un nom de classe personnalisé afin que nous puissions ajouter notre propre style.
Ensuite, nous devons définir certaines propriétés CSS; nous allons utiliser une feuille de style séparée pour certains styles, mais certaines choses, telles que le Couleur et Couleur de fond les styles sont contrôlables via des options configurables, nous devons donc les définir en utilisant le plugin. La largeur de la légende doit correspondre à la largeur de l'image superposée. Nous devons donc également le déterminer et le définir par programme. Enfin le nouveau est injecté dans la page directement après l'image cible.
Une fois la légende insérée, elle doit être dimensionnée et positionnée. La seule façon de le dimensionner avec précision est de le faire s'il existe déjà dans le DOM et que des règles CSS lui sont appliquées, telles que la taille de la police. C’est pourquoi nous ajoutons la légende à la page, puis déterminons ses dimensions exactes, qui sont ensuite stockées dans les variables. capWidth et capHeight.
Une fois la légende ajoutée à la page (et seulement à ce moment-là), nous pouvons définir la largeur, la hauteur et la position correctes de chaque légende, que nous avons définies à l’aide des touches css () méthode encore une fois. Les légendes sont en réalité complètement séparées des images; ils sont insérés directement après chaque image, puis positionnés pour apparaître de manière à superposer les images. Après tout, nous ne pouvons pas ajouter de texte. comme un enfant du .
C’est très bien, jusqu’à ce que le navigateur soit redimensionné. Les images se déplacent alors que les légendes ne bougent pas car elles sont parfaitement positionnées. Pour remédier à cela, nous avons utilisé un gestionnaire de redimensionnement de base attaché à la fenêtre, qui repositionne simplement chaque légende à la nouvelle position de son image. Ce gestionnaire d'événements est la dernière chose dans notre méthode d'initialisation.
Une autre méthode que notre plugin devrait exposer est la détruire() méthode commune à tous les plugins jQuery UI. Nous devons fournir une implémentation de cette méthode afin de nettoyer après notre plugin. Pour notre exemple de plugin, la méthode peut être aussi simple que cela:
destroy: function () this.element.next (). remove (); $ (fenêtre) .unbind ("redimensionner"); , Tout ce que nous avons à faire est de supprimer les légendes et de dissocier notre gestionnaire de redimensionnement de fenêtre. Cette méthode peut être appelée par un implémenteur utilisant le plugin. Nous ne devrions donc pas commencer le nom de cette méthode par un trait de soulignement. Pour appeler cette méthode, l'implémenteur utiliserait $ ("element_caption_attached_to"). légende ("détruit"); qui est comment l'une de nos méthodes publiques serait appelée.
Nous devons fournir une autre méthode contrôlée / exécutée par la fabrique de widgets; Nous avons vu précédemment comment un développeur pouvait modifier une option configurable avant l'initialisation, mais qu'en est-il après l'initialisation? Ceci est fait en utilisant le option méthode utilisant la syntaxe suivante: $ ("element_caption_attached_to"). légende ("option", "location", "top"); nous avons donc besoin d'ajouter la méthode intégrée _setOption pour gérer cela:
_setOption: function (option, valeur) $ .Widget.prototype._setOption.apply (this, arguments); var el = this.element, cap = el.next (), capHeight = cap.outerHeight () - parseInt (cap.css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); switch (option) case "location": (valeur === "top")? cap.css ("top", el.offset (). top): cap.css ("top", el.offset (). top + el.height () - capHeight); Pause; case "couleur": el.next (). css ("couleur", valeur); Pause; case "backgroundColor": el.next (). css ("backgroundColor", valeur); Pause; Nous commençons cette méthode avec un tiret bas parce que l'implémenteur utilise option, ne pas _setOption changer réellement les options; nous n'avons pas besoin de nous inquiéter de la façon dont cela est géré, nous avons juste besoin de fournir cette méthode pour traiter tout ce qui est spécifique à notre plugin. Comme cette méthode existe déjà dans la fabrique de widgets, nous devrions appeler la méthode originale, ce que nous faisons d’abord dans notre méthode en utilisant le prototype du Widget objet, en spécifiant le nom de la méthode (_setOption dans ce cas, mais nous pourrions également le faire pour d’autres méthodes intégrées) et utiliser appliquer l'appeler. Nous pouvons alors procéder avec le code spécifique à notre plugin.
La fonction recevra automatiquement deux arguments qui sont l'option à modifier et la nouvelle valeur. Nous mettons en cache certains éléments couramment utilisés, tels que l'image et la légende, et obtenons la hauteur actuelle de chaque légende. Nous utilisons ensuite une simple instruction switch-case pour gérer chacune de nos trois options en cours de modification. Le repositionnement des sous-titres est le plus complexe, mais reste assez trivial et similaire à la façon dont nous les avons initialement positionnés..
Il est important d'ajouter des événements pour lesquels les développeurs utilisant votre plug-in peuvent ajouter des rappels afin de pouvoir réagir à différentes situations lorsque les utilisateurs interagissent avec le widget. La fabrique de widgets gère la plus grande partie de cette tâche pour nous, tout ce que nous avons à faire est de déclencher l'événement. Ce plugin ne fait pas grand chose, mais nous pourrions toujours déclencher un événement après que chaque légende soit ajoutée à la page; pour ce faire, ajoutez le code suivant directement avant le gestionnaire d’événements resize:
self._trigger ("ajouté", null, cap); C'est tout ce que nous devons faire! Une seule ligne de code et nous avons un événement personnalisé qui peut être réagi. Nous appelons le _déclencheur() méthode de l'occurrence de plugin (que nous avons stockée dans la variable soi) et passez la méthode trois arguments; le premier est le nom de l'événement, le second est pour l'objet event (nous n'avons pas besoin de l'utiliser dans notre exemple de plugin, d'où le nul valeur) et la troisième est une référence à l'élément caption. La fabrique de widgets transmettra automatiquement l'objet événement (s'il est fourni) et les données que nous transmettons dans le troisième paramètre à une fonction de rappel utilisant l'événement ajouté. Un développeur peut se connecter à cet événement en utilisant la syntaxe suivante: $ ("element_caption_attached_to"). légende (ajouté: function (e, ui) // faire des choses);
Nous n'avons besoin que d'une très petite feuille de style pour notre plugin, nous n'avons littéralement que trois styles. Cela ne vaut même presque pas la peine de créer un fichier séparé pour les styles! Mais nous allons, alors créez un nouveau fichier appelé ui.captionator.css, format requis pour les feuilles de style de plug-ins, et enregistrez-le dans le dossier css annuaire. Ajoutez les styles suivants:
.ui-caption display: none; position: absolue; rembourrage: 10px;
C'est tout ce qu'on peut en dire. Notre plugin est maintenant complet sur le plan fonctionnel et visuel. Les légendes doivent ressembler à ceci:

Comme la méthode de création de plugin de jQuery fn.extend (), jQuery UI dispose également de son propre mécanisme qui permet aux développeurs d’écrire rapidement et facilement des plugins robustes et évolutifs qui répondent aux normes élevées des projets de jQuery UI, même si ce qu’il fait pour nous est encore meilleur que jQuery. La fabrique de widgets a été créée de telle sorte que la quasi-totalité du travail acharné est prise en compte lors de la création d'un plugin personnalisé..
Il est facile de travailler avec les méthodes fournies par la fabrique de widgets pour ajouter à nos plugins des méthodes communes aux widgets d'interface utilisateur, telles que détruire et option méthodes, que les développeurs implémentés s’attendent à trouver dans n’importe quel plugin. Nous avons également constaté à quel point il est facile de déclencher des événements personnalisés que les développeurs peuvent utiliser pour réagir aux interactions ou aux occurrences avec le widget..
