 Share
Share
Créer votre propre thème pour WordPress est un excellent moyen de donner une touche originale à votre blog ou à un autre site Web utilisant WordPress. Mais même le plus beau thème n’est pas très agréable si vous devez vous mettre à l’abri et éditer le code HTML ou PHP du thème à chaque fois que vous en modifiez certains aspects. Surtout quand ce n'est pas vous mais un client payant qui utilise votre thème. Heureusement, créer un page de paramètres pour votre thème dans WordPress n'est pas très difficile, et après avoir lu ce tutoriel, vous pourrez en créer un en un rien de temps!
Tout commence par la nécessité: pour créer une page de paramètres claire et utile, vous devez déterminer les éléments qui devront être modifiés et omettre tout le reste. Chaque nouveau paramètre ajouté aux menus d’administrateur ajoute à la complexité de l’interface utilisateur et risque de rendre le thème plus difficile à utiliser. C'est pourquoi il est préférable d'être prudent et de sélectionner les options qui vont être changées souvent et de laisser de côté les personnalisations uniques qui peuvent facilement être effectuées en modifiant un fichier dans le thème..
Une autre question à garder à l'esprit est "Qui va changer ces paramètres?" Si l'utilisateur connaît bien PHP et WordPress, il est raisonnable de s'attendre à ce qu'il soit en mesure d'insérer son code Google Analytics dans le code lui-même, mais vous ne devriez pas l'exiger d'un graphiste, sans parler d'un écrivain qui ne le ferait pas. 'ai même pas besoin de savoir quoi que ce soit sur HTML et CSS.
Les idées courantes sur les éléments à définir dans les paramètres de thème incluent:
Une fois que vous avez rassemblé la liste des fonctionnalités de thème que vous souhaitez contrôler via une page de paramètres, vous êtes presque prêt à commencer la mise en œuvre. Avant de poursuivre et de créer votre page de paramètres, vous pouvez gagner du temps en vous assurant qu'aucune fonctionnalité WordPress n'est déjà disponible pour la personnalisation que vous avez en tête. Les widgets, les menus personnalisés, les arrière-plans personnalisés et les images d'en-tête sont des outils utiles pour rendre votre thème personnalisable avec beaucoup moins de travail que nécessaire pour créer vos propres paramètres. Ce sont cependant des sujets pour un autre tutoriel.
Pour ce tutoriel, j'ai imaginé une page d'accueil de thème composée d'une grille avec un nombre variable de messages pouvant être sélectionnés, édités et réorganisés par l'administrateur à l'aide d'une page de paramètres personnalisée..
Dans l'éditeur, les éléments de la page de couverture seront présentés sous forme de liste d'éléments auxquels de nouveaux éléments peuvent être ajoutés à l'aide de JavaScript et de jQuery..
J'aime pouvoir prévisualiser la page d'administration dans l'administrateur WordPress lors de la conception du code HTML. Je commence donc généralement par lier une page de paramètres à WordPress, puis je passe ensuite à la conception du contenu de la page. C'est pourquoi notre prochaine étape consiste à créer une page de paramètres de substitution et à la relier à WordPress..
La création d'une page de paramètres commence par la création d'une fonction qui configure le menu et le relie à l'action WordPress. admin_menu. Cela indique à WordPress d'appeler votre fonction quand il est temps de créer les menus pour que tout soit terminé au moment opportun. Ajoutez ce code à votre thème functions.php fichier:
function setup_theme_admin_menus () // Nous écrirons le contenu de la fonction très bientôt. // Cela indique à WordPress d'appeler la fonction "setup_theme_admin_menus" // lorsqu'il est temps de créer les pages de menu. add_action ("admin_menu", "setup_theme_admin_menus"); Nous allons maintenant mettre le code pour créer les pages de paramètres dans la fonction que nous venons de créer.
Lors de la création de votre page de paramètres, vous avez le choix soit de l'ajouter en tant que sous-menu à l'un des groupes de paramètres existants, soit de créer votre propre menu de niveau supérieur..
L'ajout d'un sous-menu se fait avec la fonction add_submenu_page:
$ parent_slug est un identifiant unique pour la page de menu supérieure à laquelle ce sous-menu est ajouté en tant qu'enfant.$ page_title est le titre de la page à ajouter$ menu_title est le titre affiché dans le menu (souvent une version plus courte de $ page_title $ capacité est la capacité minimale requise d'un utilisateur pour pouvoir accéder à ce menu.$ menu_slug est un identifiant unique pour le menu en cours de création$ fonction est le nom d'une fonction appelée pour gérer (et rendre) cette page de menuSi vous choisissez d’ajouter la page de menu en tant que sous-menu à l’un des groupes WordPress, vous pouvez utiliser les valeurs suivantes. $ parent_slug paramètre:
index.php edit.php upload.php link-manager.php edit.php? post_type = page edit-comments.php themes.php plugins.php utilisateurs.php tools.php options-general.php Le groupe Apparence semble être un bon candidat pour placer notre page de paramètres. Essayons cela et créons notre première page de paramètres. Voici une version mise à jour de notre fonction de configuration de menu:
function setup_theme_admin_menus () add_submenu_page ('themes.php', 'Front Page Elements', 'Front Page', 'manage_options', 'front-page-elements', 'theme_front_page_settings'); Nous avons encore besoin de créer la fonction theme_front_page_settings pour que cela fonctionne. Ici c'est dans sa forme la plus simple:
fonction theme_front_page_settings () echo "Bonjour le monde!";
Et voici à quoi ça ressemble en action:

Nous devons également vérifier que l'utilisateur dispose des droits nécessaires pour modifier la page de paramètres. Pour ce faire, ajoutez le code suivant au début de la fonction de page de paramètres:
// Vérifiez que l'utilisateur est autorisé à mettre à jour les options if (! Current_user_can ('manage_options'))) wp_die ('Vous ne disposez pas des autorisations nécessaires pour accéder à cette page.'); Désormais, si un utilisateur non autorisé à gérer les options accède à la page de paramètres, il ne verra que le message "Vous ne disposez pas des autorisations suffisantes pour accéder à cette page".
Si votre thème nécessite plusieurs pages de paramètres, il peut être difficile pour l'utilisateur de les rechercher dispersées dans la structure du menu. Dans ce cas, la création de votre propre groupe de paramètres permet à l'utilisateur du thème de trouver plus facilement toutes les pages de menu du thème..
Pour ajouter votre propre groupe de paramètres, vous devez créer une page de menu de niveau supérieur et y lier les pages de sous-menu. Voici une nouvelle version de notre fonction de configuration de menu. le add_menu_page fonction utilisée pour créer le menu de niveau supérieur est similaire à add_submenu_page sauf qu'il ne prend pas la $ parent_slug paramètre.
function setup_theme_admin_menus () add_menu_page ('Paramètres du thème', 'Exemple de thème', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Eléments de la première page', 'Front Page', 'manage_options', 'éléments de la première page', 'theme_front_page_settings'); // Nous devons également ajouter la fonction de gestionnaire pour la fonction de menu de niveau supérieur theme_settings_page () echo "Page de paramètres"; Si vous testez le code et actualisez l'administrateur WordPress, votre nouveau groupe de menus apparaît au bas de la liste des menus:

Mais quelque chose ne semble pas encore très bien. Cliquer sur l'élément de menu supérieur ne vous mène pas au menu "Première page", mais à une page de menu appelée "Exemple de thème". Ceci n’est pas cohérent avec le fonctionnement des autres menus WordPress. Faisons encore une chose: en modifiant le $ menu_slug attribuer dans le add_submenu_page appel de la même valeur que dans le menu du niveau supérieur, nous pouvons lier les deux menus afin que la sélection du menu supérieur sélectionne le menu de la page d'accueil:
function setup_theme_admin_menus () add_menu_page ('Paramètres du thème', 'Exemple de thème', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Eléments de la première page', 'Front Page', 'manage_options', 'tut_theme_settings', 'theme_front_page_settings'); fonction theme_settings_page () 
Regarde mieux. Si vous souhaitez continuer à améliorer l’apparence de votre groupe de menus, il existe deux champs facultatifs dans le menu déroulant. add_menu_page fonction que vous trouverez utile. Ajoutez simplement les valeurs après le nom de la fonction dans l'appel de méthode:
$ icon_url spécifie l'URL d'une icône pour le menu de niveau supérieur.$ position spécifie la position de votre groupe de menus dans la liste des menus. Plus la valeur est élevée, plus la position dans le menu est basse..Maintenant que nous avons créé la page des paramètres et que celle-ci apparaît bien dans le menu latéral, il est temps d'ajouter du contenu. Revenons donc à la liste des paramètres que nous avions en tête et rédigeons une page pour les éditer..
Dans ce didacticiel, nous avons besoin d’un champ permettant de définir le nombre d’éléments à répertorier sur une ligne et d’une liste permettant de définir les éléments réels. Pour commencer par le plus simple, créons un champ de texte pour le nombre d'éléments sur une ligne. Modifier votre fonction de page de paramètres:
fonction theme_front_page_settings () ?>Lorsque vous rechargez votre page de paramètres, le premier champ de paramètres apparaît:

Pour que la page de paramètres s’adapte parfaitement à l’expérience WordPress et pour conférer à votre plugin une touche professionnelle, il est recommandé d’utiliser les classes et les styles CSS utilisés par WordPress dans ses propres pages de paramètres. Un bon moyen d'apprendre les astuces consiste simplement à analyser le code source de WordPress..
Le plus important est d’envelopper votre page de réglage avec un
divavec la classe"emballage". Dans cedivélément, vous pouvez utiliser de nombreux styles prédéfinis tels que les en-têtes, les boutons et les champs de formulaire. Commençons par nommer le titre de notre page de paramètres:
h2 en-tête pour la page (vous pouvez utiliser les balises d'en-tête de h2 à h6 créer des en-têtes de différentes tailles.)screen_icon une fonction. La fonction peut prendre l'un des paramètres suivants: indice, modifier, télécharger, gestionnaire de liens, des pages, commentaires, des thèmes, plugins, utilisateurs, outils ou options générales.)contribution élément à l'intérieur d'un formulaire et d'un tableau avec la classe table de forme.fonction theme_front_page_settings () ?>Éléments de la page d'accueil

Ensuite, il est temps de commencer à ajouter les éléments.
Pour ce faire, nous utiliserons jQuery car cela simplifie grandement la tâche, à part écrire du code JavaScript entièrement à partir de WordPress. Si vous avez déjà utilisé jQuery, il n’ya qu’une chose à garder à l’esprit: le
$la notation que vous utiliseriez normalement avec jQuery ne fonctionne pas dans WordPress - vous devez taper le mot entier,jQueryau lieu.Tout d'abord, nous allons créer l'élément permettant de modifier les paramètres d'un bloc de page principal afin de servir de modèle aux éléments ajoutés par l'utilisateur. Ajoutez ce code juste entre la balise de table de fermeture et la balise de formulaire de fermeture juste après.
Maintenant, ça ressemble à ça:

Maintenant que nous avons notre modèle, il est temps de le masquer et de créer le code JavaScript afin de l'utiliser pour créer de nouvelles lignes d'articles en vedette dans la page des paramètres. Définir le style pour le li élément ci-dessus pour affichage: aucun;
Ensuite, nous créerons une liste contenant les éléments de la page de couverture au fur et à mesure de leur ajout, ainsi qu'un lien sur lequel l'utilisateur cliquera pour ajouter les nouveaux éléments. Je répète tout le code HTML pour que vous puissiez voir clairement où vont les changements:
Éléments de la page d'accueil
Retirer
Dans un thème réel, il est judicieux de placer votre code JavaScript dans un fichier séparé, mais pour faciliter la tâche de ce tutoriel, j’ajoute maintenant le code JavaScript dans la même fonction que le code HTML ci-dessus, juste avant la fin. emballage div:
Le code JavaScript ci-dessus crée une fonction appelée lorsque l'utilisateur clique sur le lien avec l'identifiant post ajouté. Cette fonction clone l'élément de liste de modèles que nous avons créé précédemment et met à jour ses champs avec des identifiants et des noms uniques. De cette façon, ils seront tous correctement envoyés avec le formulaire lorsque l'utilisateur cliquera sur Soumettre. La variable elementCounter contient l'id suivant à ajouter. Il est également enregistré dans un champ masqué de sorte que, lorsque le formulaire est soumis, nous sachions combien d'éléments de la page de couverture nous attendons..
Si vous cliquez plusieurs fois sur le lien "Ajouter un article en vedette", vous verrez comment de nouveaux éléments sont ajoutés à la liste:

Mais lorsque vous cliquez sur le lien supprimer, vous remarquerez que rien ne se produit. Ajoutons une fonction pour supprimer des éléments de la liste:
function removeElement (element) jQuery (element) .remove ();
Nous devons également appeler la fonction. Ajoutez le code suivant juste avant d'incrémenter elementCounter.
var removeLink = jQuery ("a", elementRow) .click (function () removeElement (elementRow); return false;); Avant de passer à la sauvegarde du formulaire, il reste encore une chose à faire. Nous utiliserons le plug-in jQuery ui.sortable pour rendre les éléments de la page de couverture triables en les faisant glisser sur la page. Pour activer la fonctionnalité de tri, nous devons inclure le fichier JavaScript approprié (qui est également fourni avec WordPress). Cela peut être fait en ajoutant la ligne de code suivante à la fin de functions.php:
if (is_admin ()) wp_enqueue_script ('jquery-ui-sortable'); Ensuite, nous ajouterons le code JavaScript suivant juste avant (ou après) le jQuery ("# add-selected-post"). cliquez sur fonction définie ci-dessus.
jQuery ("# selected-posts-list"). sortable (stop: function (événement, ui) var i = 0; jQuery ("li", this) .each (function () setElementId (this, i) ; i ++;); elementCounter = i; jQuery ("input [nom = element-max-id]"). val (elementCounter);); Cet extrait permet de trier la liste et ajoute un événement appelé chaque fois que l'utilisateur termine le tri. Le gestionnaire d'événements met à jour tous les identifiants des éléments afin que la nouvelle commande soit conservée également lors de la sauvegarde du formulaire (cela deviendra plus clair une fois que nous aurons implémenté la sauvegarde). Lors de l'écriture de ce gestionnaire d'arrêt, j'ai remarqué que le code permettant de définir l'identifiant du contenu du modèle était dupliqué à deux endroits. Je l'ai donc refactoré dans sa propre fonction, que j'ai placée juste avant la ligne jQuery (document) .ready ():
fonction setElementId (élément, id) var newId = "élément-front-page-" "+ id; jQuery (element) .attr ("id", newId); var inputField = jQuery ("select", element); inputField.attr ("name", "element-page-id-" + id); var labelField = jQuery ("label", élément); labelField.attr ("pour", "element-page-id-" + id); Avec l'ajout de nouveaux éléments, leur tri et leur suppression, il est temps de passer à la sauvegarde des données. Mais avant cela, ajoutez un bouton d'envoi juste avant la balise de fermeture du formulaire..
La page des paramètres semble bonne, mais il manque quelque chose: elle ne fait rien encore. Il est temps de sauvegarder certaines données. WordPress fournit un système simple pour enregistrer les paramètres de thème et de plug-in sous forme de paires de valeurs clés dans la base de données à l'aide de deux fonctions: get_option et update_option. Les données stockées à l'aide des fonctions peuvent être aussi simples qu'une valeur numérique ou complexes qu'un tableau imbriqué plusieurs fois..
Le traitement du formulaire se fait dans la même fonction que celle qui rend le formulaire. Pour savoir si un formulaire a été soumis ou non, nous ajoutons un champ caché, mettre à jour les paramètres au formulaire et ensuite vérifier si ce champ a été envoyé ou non dans la fonction de traitement.
if (isset ($ _ POST ["update_settings"])) // Fait la sauvegarde
Le champ caché à l'intérieur du formulaire ressemble à ceci:
Commençons par enregistrer le réglage plus facile, num_elements. Nous échapperons à l'attribut pour nous assurer que l'utilisateur n'envoie pas de contenu malveillant dans les balises HTML, puis l'enregistrons dans le stockage de paramètres WordPress. Lors de l'utilisation update_option, nous n'avons pas besoin de nous demander si le réglage a déjà été enregistré ou non.
$ num_elements = esc_attr ($ _ POST ["num_elements"]); update_option ("theme_name_num_elements", $ num_elements); Avant de passer à la sauvegarde de la liste, ajoutons la valeur actuelle de num_elements dans le formulaire de configuration pour que l’utilisateur voie toujours la valeur qu’il a saisie avant de décider de la valeur suivante. Cela nous aidera également à vérifier que la valeur a bien été enregistrée..
Et dans les cas où nous n’avons encore rien sauvegardé, nous devrons charger la valeur actuelle à partir des options, ajoutons donc ce morceau de code à exécuter quand aucun formulaire n’est soumis..
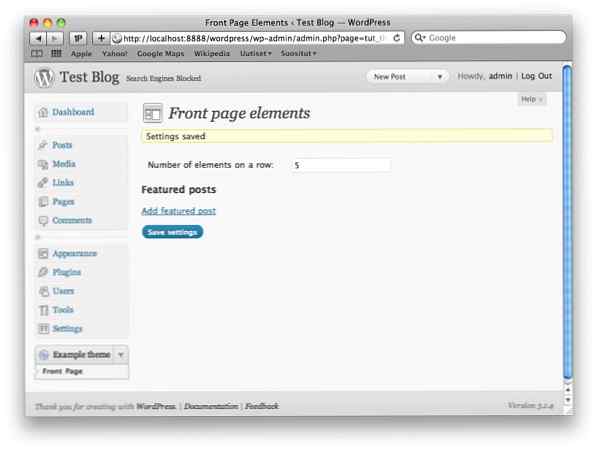
$ num_elements = get_option ("theme_name_num_elements"); Lorsqu'un formulaire est enregistré, il est important d'informer l'utilisateur de sorte qu'il ne se demande plus si quelque chose s'est passé ou non. Alors, rendons un simple avis disant "Paramètres sauvegardés." juste après le update_option:
?>Paramètres sauvegardés
Ensuite, sauvegardons les éléments de la première page. La valeur id la plus élevée dans les éléments de la page de couverture est transmise comme suit:
element-max-id, afin que nous puissions prendre cette valeur et parcourir les éléments jusqu'à cet identifiant, en sauvegardant leurs données dans un tableau dans le bon ordre:$ front_page_elements = array (); $ max_id = esc_attr ($ _ POST ["element-max-id"]); pour ($ i = 0; $ i < $max_id; $i ++) $field_name = "element-page-id-" . $i; if (isset($_POST[$field_name])) $front_page_elements[] = esc_attr($_POST[$field_name]); update_option("theme_name_front_page_elements", $front_page_elements);Cela enregistre les données, mais nous devons toujours présenter les valeurs sur la page des paramètres. Alors, faisons comme avec le
num_elementset chargez les options par défaut au début de la fonction:$ front_page_elements = get_option ("theme_name_front_page_elements");Et ensuite, restituer les éléments existants en faisant le formulaire:
Nous devons également définir la valeur initiale de la elementCounter variable utilisée dans JavaScript en définissant la valeur initiale du champ masqué en PHP et en la lisant lors de l'initialisation de la variable JavaScript:
Et la partie JavaScript:
var elementCounter = jQuery ("input [nom = element-max-id]"). val (); Enregistrer et afficher les valeurs des paramètres dans la zone d'administration est une bonne chose, mais ce qui compte vraiment, c'est comment vous les utilisez pour personnaliser votre thème. Nous en sommes maintenant au point où il est temps de prendre nos paramètres et de faire quelque chose de cool avec eux..
À partir de là, les modifications vont à index.php au lieu de functions.php. Tout d'abord, nous allons lire les options relatives aux variables:
Passons en boucle à travers le éléments $ liste, en les regroupant en rangées avec $ num_elements des blocs sur chacun.
Et ensuite, en utilisant les données sauvegardées pour chaque élément, nous allons compléter la partie de rendu d'élément ci-dessus:
">post_title;?>
Avec quelques éléments, cela ressemble à ceci:

Toujours assez ennuyeux. Les articles ne contiennent pas de vignettes et ne sont pas stylisés. Pour améliorer leur apparence, ajoutons d’abord le support des images miniatures. Ceci est fait en ajoutant une nouvelle fonction qui configure les caractéristiques du thème à appeler juste après que le thème ait été chargé
function setup_theme_features () if (function_exists ('add_theme_support'))) add_theme_support ('post-vignettes'); if (function_exists ("add_image_size")) add_image_size ('tutorial-thumb-size', 200, 200, true); add_action ('after_setup_theme', 'setup_theme_features'); La fonction, setup_theme_features active les miniatures du message à l'aide de la fonction WordPress add_theme_support de sorte que WordPress ajoute cette fonctionnalité à la page de sauvegarde de publication. Sur la page de l'article, nous pouvons maintenant ajouter une image en miniature en cliquant sur "Utiliser comme image sélectionnée" sur la page de téléchargement des images après le téléchargement de la photo.

La fonction définit également un nouveau type de taille d'image, tutorial-thumb-size qui est utilisé lors de l'obtention de la vignette de publication dans le code de rendu.
Après avoir sélectionné l'image sélectionnée, enregistrez les modifications et rechargez la page d'accueil. Semble plus intéressant déjà:

Enfin, nous allons ajouter quelques styles à style.css, et nous y voilà, le thème a un affichage de messages en vedette configurable:
.front-page-element-row débordement: auto; .front-page-element float: left; marge: 10px 10px 10px 10px; remplissage: 0px; largeur: 200px; hauteur: 200px; .thumbnail-image width: 200px; hauteur: 200px; fond: #eee; position: relative; .thumbnail-image .title position: absolute; en bas: 20px; bloc de visualisation; arrière-plan: # 000; couleur: #fff; rembourrage: 10px; famille de polices: Arial; taille de police: 12 pt; texte-décoration: aucun;

Nous avons créé une page de paramètres pour un thème personnalisé. Le thème est loin d’être complet, mais j’espère que cette introduction vous permettra d’ajouter des paramètres et des éléments personnalisables à votre prochain thème WordPress..
