 Share
Share
 Ce que vous allez créer
Ce que vous allez créerLa conception de longues ombres est une variation de la conception plate à laquelle des ombres sont ajoutées, créant l'illusion de profondeur et donnant un design en trois dimensions. Dans ce tutoriel, nous allons créer un plugin jQuery qui nous permettra de transformer facilement une icône plate en ajoutant une icône entièrement personnalisable de longues ombres..
Si vous êtes intéressé par un plugin complet jQuery permettant d'ajouter de longues ombres aux icônes et au texte, consultez le plugin Long Shadow jQuery sur CodeCanyon..

Dans ce didacticiel, nous examinerons les éléments de la conception de longues ombres et créerons un simple plugin jQuery qui nous permettra de contrôler ces éléments..
Commençons!
Décomposons les éléments qui constituent un motif de longues ombres. Nous pouvons observer que nous avons:

Ces éléments combinés créent l’illusion que l’élément principal n’est pas plat, mais bien un objet 3D qui projette une ombre..
Créons maintenant le plugin jQuery qui nous permettrait de contrôler ces éléments.
Pour créer le plug-in jQuery Long Shadows, nous allons configurer une structure de projet de plug-in jQuery de base, comme suit:
long-shadow-jquery-plugin.index.html. Cela contiendra notre code HTML.jquery.longshadows.js, et placez-le dans le dossier. Cela contiendra le code JavaScript pour notre plugin jQuery.script.js. Cela utilisera le plugin jQuery que nous venons de créer.images_4 / créer-un-jquery-plug-in-long-shadow-design_4.png icône que vous pouvez trouver dans les pièces jointes de ce tutoriel.Notre index.html contiendra une structure HTML de base et comprendra également jQuery et nos fichiers JavaScript. Nous devons inclure la bibliothèque jQuery car nous allons implémenter un plugin jQuery. le index.html Le fichier devrait ressembler à ceci:
le jquery.longshadows.js Le fichier contiendra le code du plugin jQuery, et nous l’implémentons comme ceci:
(function ($) $ .fn.longshadows = fonction (options) var settings = $ .extend (// les options par défaut vont ici…, options); // ceci applique le plugin à tous les éléments correspondants. each (function () // le code du plugin vient ici…);) (jQuery);
Nous appellerons le plugin à partir du script.js fichier. Pour ce tutoriel, nous allons implémenter les paramètres mentionnés dans le chapitre précédent:
shadowColor: La couleur de l'ombre que notre élément projette.shadowLength: La longueur de l'ombre portée.shadowAngle: L'angle de l'ombre.shadowOpacity: L'ombre est-elle opaque ou transparente?.espacement: Ceci est un attribut que nous n'avons pas mentionné dans la section précédente. Cependant, nous en avons besoin pour permettre l’agrandissement de l’espace autour de l’élément pour lequel nous créons les longues ombres. De cette façon, l'effet sera plus visible.Commençons la mise en œuvre. Pour créer l'ombre portée, nous allons utiliser le composant de toile HTML5. Nous pouvons créer un canevas en mémoire sur lequel nous allons dessiner une copie de l’élément d’image original et de son ombre. Pour dessiner l'ombre, nous allons simplement dessiner des copies de l'élément d'image les unes sur les autres, avec un léger décalage..
Le nombre de copies et le décalage sont calculés à l'aide d'une simple transformation de coordonnées polaires basée sur le shadowLength et shadowAngle paramètres. De plus, nous devrons colorier ces copies en fonction de la couleur de l’ombre définie par le shadowColor paramètre.
Comme nous dessinons les ombres sous forme d'images multiples superposées, nous allons les dessiner dans l'ordre inverse, de l'arrière vers l'avant, en commençant par la partie de l'ombre la plus éloignée de l'élément image. Ensuite, nous devons définir l'opacité de l'ombre résultante via le shadowOpacity paramètre.
Après avoir tracé l'ombre, nous allons simplement dessiner l'image originale sur le dessus.
Voyons comment cela se traduit en code dans le jquery.longshadows.js fichier:
(function ($) $ .fn.longshadows = fonction (options) var settings = $ .extend (shadowColor: "black", shadowLength: 100, shadowAngle: 45, shadowOpacity: 100, espacement: 0, options) ; return this.each (function () var img = this; img.onload = function () var self = this; var canvas = document.createElement ("canvas"); var ctx = canvas.getContext ("2d" ); canvas.width = self.width + settings.spacing; canvas.height = self.height + settings.spacing; pour (var r = settings.shadowLength; r> = 1; r--) var x = Math. round (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180)); ctx.save () ; ctx.translate (x + settings.spacing / 2, y + settings.spacing / 2); ctx.drawImage (self, 0, 0); ctx.globalCompositeOperation = 'source-in'; ctx.fillStyle = settings.shadowColor ; ctx.rect (0, 0, canvas.width, canvas.height); ctx.fill (); ctx.restore (); var tempCanvas = copyCanvas (canvas, settings.shadowOpacity / 100.0); ctx.clearRect (0 , 0, toile. largeur, canvas.height); ctx.drawImage (tempCanvas, 0, 0); ctx.drawImage (self, settings.spacing / 2, settings.spacing / 2); self.onload = null; $ (self) .attr ("src", canvas.toDataURL ("image / png")); ; img.src = img.src; ); ; ) (jQuery); fonction copyCanvas (toile, opacité) var canvasDest = document.createElement ("toile"); canvasDest.width = canvas.width; canvasDest.height = canvas.height; canvasDest.getContext ("2d"). globalAlpha = opacity; canvasDest.getContext ("2d"). drawImage (canvas, 0, 0); return canvasDest; Le plugin est configurable en envoyant les paramètres via le options paramètre. Ces paramètres seront fusionnés avec les valeurs par défaut et stockés dans le répertoire. réglages variable. Cela nous permet d’utiliser rapidement le plugin si nous le souhaitons, sans qu'aucun paramètre ne lui soit transmis..
le img variable tiendra une référence à l'élément d'image d'origine sur lequel nous appliquons l'effet. Nous devons nous accrocher à la en charge événement de l'image pour vous assurer que l'image est entièrement chargée lorsque l'effet est appliqué. De plus, vous remarquerez qu'après le en charge fonction nous avons img.src = img.src;. Cela déclenchera la en charge fonction, car nous ne sommes pas sûrs de l'ordre dans lequel le navigateur charge l'image et le script.
À l'intérieur de en charge gestionnaire, nous créons en mémoire Toile élément sur lequel nous allons dessiner le résultat final, avec la même taille que l’image plus la espacement. Ensuite, en partant du point le plus éloigné vers le centre, nous dessinons des copies de l'image sur la toile en utilisant la transformation des coordonnées polaires pour le décalage de l'image dessinée:
var x = Math.round (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180));
Pour dessiner l’image sur la toile, nous utilisons le contexte 2D de la toile et appelons le drawImage () une fonction. Cela dessinera une copie de l'image sur la toile, mais il nous faut une version colorée de celle-ci. Pour ce faire, nous utilisons les opérations de composition de la toile. Dans notre cas, en utilisant source d'entrée avec un rectangle coloré avec le shadowColor donnera une image ayant la même forme que l’image originale mais avec la couleur réglée sur shadowColor.
Veuillez noter que si vous avez une image avec plusieurs couleurs, le résultat sera de la même couleur, comme indiqué par shadowColor, ce qui est correct dans notre cas parce que nous dessinons une ombre, et une ombre est généralement de la même couleur.
le pour la boucle s'occupe de dessiner l'ombre; Cependant, il est dessiné à pleine opacité. Nous aimerions pouvoir régler l'opacité de l'ombre à l'aide du shadowOpacity paramètre. Pour ce faire, nous utilisons le copyCanvas () fonction, qui utilise un canevas temporaire et définit l'opacité du contenu du canevas sur la valeur spécifiée.
Nous devons faire cela à la fin, lorsque toute l'ombre a été dessinée, sinon l'empilement d'images transparentes les unes sur les autres produirait un effet de dégradé..
Jetons un coup d'oeil aux deux dernières lignes du en charge gestionnaire:
self.onload = null; $ (self) .attr ("src", canvas.toDataURL ("image / png"));La première ligne supprime le en charge gestionnaire de l'image. Nous faisons cela parce que dans la ligne suivante nous aimerions définir l’image dessinée sur la toile comme nouvelle image. src pour l'image d'origine. Si nous n'avions pas supprimé le gestionnaire, nous serions entrés dans une boucle infinie.
Maintenant que nous avons implémenté le plugin, voyons comment nous pouvons l’utiliser et quel résultat il produit. Pour cela, nous allons utiliser le script.js fichier, où nous appellerons le plugin que nous venons de créer.
Le moyen le plus simple d'appeler le plugin est:
$ (document) .ready (function () $ ("# logo"). longshadows (););Ceci indique au navigateur que lorsque le chargement de la page est terminé, il doit appliquer les longs ombres plugin à l'élément avec l'ID logo.
Appeler le plugin comme ceci utilisera les paramètres par défaut. Comme le résultat ne semble pas très bon avec ces paramètres par défaut, voyons comment nous pouvons changer cela. Appelons le plugin comme ceci:
$ (document) .ready (function () $ ("# logo"). longshadows (espacement: 50, shadowOpacity: 30, shadowAngle: 30, shadowLength: 400););Ce qui donne une image comme celle-ci:

Étant donné que ce plugin est configurable et peut être appliqué à n’importe quelle image, à plusieurs images et avec des combinaisons infinies de valeurs de paramètres, votre seule limite est l’imagination. Si on ajuste le HTML à l'intérieur index.html comme ça:

Long Shadows jQuery Plugin
La conception de longues ombres est une variation de la conception plate à laquelle des ombres sont ajoutées, créant l'illusion de profondeur et donnant un design en 3D..
De plus, si nous appelons le plugin de script.js avec ces paramètres:
$ (document) .ready (function () $ ("img"). longshadows (espacement: 150, shadowOpacity: 20, shadowAngle: 160, shadowLength: 400, shadowColor: '# 330000'););Nous obtenons ce résultat, parfait pour une conception d’en-tête de site Web:

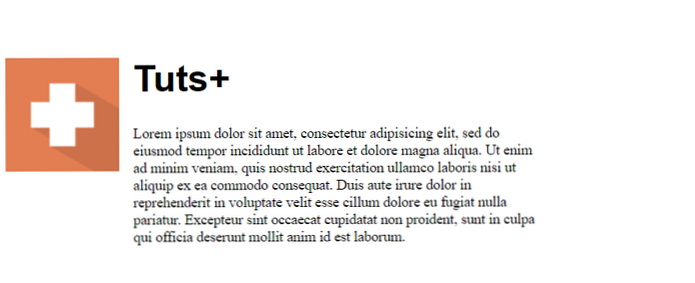
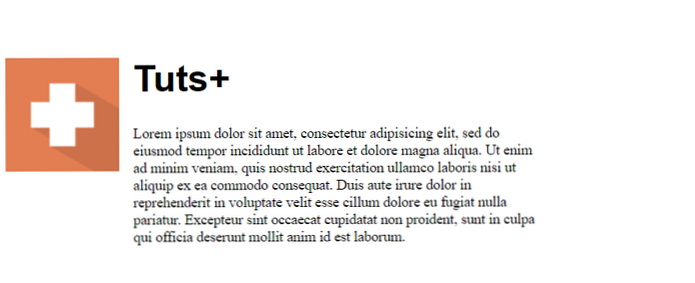
En outre, d'autres exemples utilisant différentes images:

Tuts+
Lorem ipsum dolor sit amet, consectetur elit adipisicing, promis de faire une incarnation temporelle, et dolore magna aliqua. Tout en un minimum de poids, l’exercice de nos exercices en cours de travail, mais il n’existe que d’excellents résultats. Duis aute irure dolor in reprrehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Pour cela, nous utilisons les images_4 / créer-un-jquery-plug-in-long-shadow-design_6.png image que vous pouvez télécharger à partir des pièces jointes. Veuillez noter que nous pouvons combiner le plugin avec des styles CSS. Dans cet exemple, nous ajoutons le rectangle de couleur autour de l'icône..

Vous avez maintenant les bases pour créer un plugin jQuery qui ajoute de longues ombres à vos icônes. Vous pouvez construire sur ce plugin et le faire fonctionner pour du texte, par exemple, ou pour combiner plusieurs images et effets d’ombre.
Si vous êtes intéressé par un plugin complet de longues ombres avec encore plus d'options de configuration, consultez cet article CodeCanyon: Long Shadow jQuery Plugin.

