 Share
Share

Dans la deuxième partie de ce didacticiel, je vous ai montré comment ajouter des métaboxes personnalisés au tableau de bord WordPress, que vous pouvez utiliser pour fournir un texte d'aide à vos clients ou utilisateurs..
Mais que se passe-t-il si vous souhaitez fournir un texte d'aide sur des écrans d'édition individuels? Dans ce tutoriel, je vais vous montrer comment faire exactement cela..
Dans ce tutoriel, vous apprendrez à:
Je vais créer un plugin pour le faire. Si vous avez déjà créé un plugin après avoir suivi les parties 1 à 3 de cette série, vous préférerez peut-être ajouter le code de ce tutoriel à ce plugin, ce qui vous donnera un plugin complet. vos personnalisations administratives.
Pour compléter ce tutoriel, vous aurez besoin de:
Au début de mon plugin, j'ajoute les lignes suivantes:
/ * Nom du plug-in: Wptuts + Personnaliser l'administrateur. Partie 4 - URI du plug-in pour texte d'aide: http://rachelmccollin.co.uk Description: Ce plug-in prend en charge le didacticiel dans Wptuts +. Il ajoute un texte d'aide à l'écran d'édition WordPress. Version: 1.0 Auteur: Rachel McCollin URI de l'auteur: http://rachelmccollin.com Licence: GPLv2 * /
Pour ajouter une metabox contenant un texte d’aide, vous utilisez la commande add_meta_box () fonction que vous utiliseriez également si vous créiez une métabox pour poster des métadonnées ou dans un écran de paramètres. Cette fonction prend quelques paramètres:
Les paramètres sont:
$ id - l'identifiant unique de la metabox.$ title - le titre qui sera affiché aux utilisateurs.$ callback - la fonction de rappel définissant le contenu de la metabox.$ post_type - le type de publication dans lequel la métabox apparaîtra dans l'écran d'édition. Laissez ce champ vide pour ajouter les métaboxes à tous les écrans d'édition de type de publication ou spécifiez le type de publication que vous souhaitez cibler..$ contexte - où vous voulez que la métabox apparaisse dans l'écran d'édition - "normal", "avancé" ou "latéral". La valeur par défaut est 'advanced', ce qui place la metabox dans la zone principale de l'écran..$ priorité - dans le contexte que vous avez défini, la priorité de ce metabox ('haute', 'coeur', 'défaut' ou 'faible'). Ceci est utile si vous ajoutez plusieurs métaboxes..$ callback_args - arguments à transmettre à votre fonction de rappel (facultatif)Donc, pour ajouter une metabox à la zone principale de l'écran d'édition de publication pour les publications uniquement, j'ajoute ce qui suit à mon plugin:
// Ajout de metabox sous la fonction du volet d'édition wptutsplus_metabox_after_title () add_meta_box ('after-title-help', 'Utilisation de cet écran', 'wptutsplus_after_title_help_metabox_content', 'post', 'avancé', 'avancé', 'élevé'); add_action ('add_meta_boxes', 'wptutsplus_metabox_after_title'); Cela ajoute une metabox vide, ce qui ne fonctionnera pas encore car je n’ai pas ajouté la fonction de rappel. Ceci est comme suit:
// fonction de rappel pour renseigner la fonction metabox wptutsplus_after_title_help_metabox_content () ?>Utilisez cet écran pour ajouter de nouveaux articles ou modifier des articles existants. Assurez-vous de cliquer sur "Publier" pour publier un nouvel article une fois que vous l'avez ajouté ou sur "Mettre à jour" pour enregistrer les modifications..
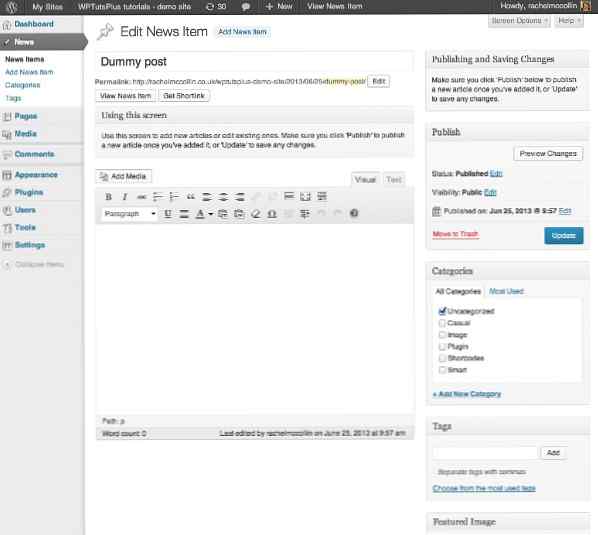
Ceci ajoute maintenant une metabox à mon écran de post-posture, comme le montre la capture d'écran:

Comme vous pouvez le constater, j'ai supprimé certaines des autres métaboxes normalement visibles dans l'écran de post-édition (extraits, discussions, etc.), mais ma nouvelle métabox est située sous le volet d'édition et n'est donc pas très visible. Il est impossible d'utiliser le
add_meta_box ()fonction pour ajouter une metabox au-dessus du volet d'édition principal sans recourir à une solution jQuery qui déplace le volet d'édition principal vers le bas et qui, à mon avis, est excessive pour ce problème. Alors, quelles alternatives ai-je?
- Premièrement, je peux ajouter un metabox au-dessus du metabox 'Publish', ce qui sera plus évident pour les utilisateurs..
- Alternativement, je peux tricher et utiliser le
edit_form_after_titlecrochet d'action pour ajouter une fausse metabox au-dessus du volet d'édition.Je vais commencer par la première option: ajouter un metabox à droite au dessus du metabox 'Publish'.
2. Ajouter un Metabox à droite de l'écran d'édition
Pour ajouter une metabox en haut à droite de l'écran, j'utilise le
add_meta_box ()fonctionner de la même manière que précédemment, avec certains paramètres modifiés. Je vais également utiliser une fonction de rappel différente pour remplir la metabox avec un contenu différent.Dans votre plugin, ajoutez ce qui suit:
// Ajoute un texte d'aide à droite de l'écran dans une fonction metabox wptutsplus_metabox_top_right () add_meta_box ('after-title-help', 'Publication et enregistrement des modifications', 'wptutsplus_top_right_help_metabox_content', 'post', 'post', 'haut') ; // fonction de rappel pour renseigner la fonction metabox wptutsplus_top_right_help_metabox_content () ?>Assurez-vous de cliquer sur "Publier" ci-dessous pour publier un nouvel article une fois que vous l'avez ajouté ou sur "Mettre à jour" pour enregistrer les modifications..
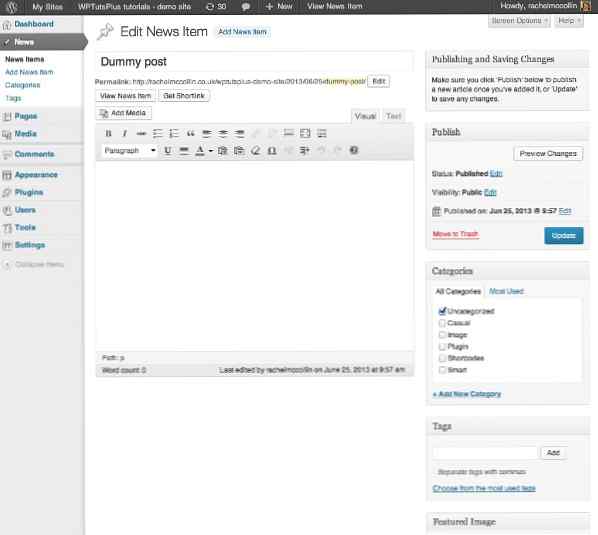
Cela ajoute une petite métabox avec de brèves instructions - si j’ajoutais beaucoup plus de texte, les métaboxs en dessous seraient déplacés trop loin sur l’écran. Vous pouvez voir le résultat sur la capture d'écran:

Remarque: j'ai commenté la fonction de la métabox dans la zone principale de l'écran avant d'ajouter cette nouvelle métabox. C'est pourquoi vous ne pouvez pas la voir dans la capture d'écran..
3. Ajouter un "faux" Metabox au-dessus du volet d'édition
Donc, ajouter un petit metabox en haut à droite de l'écran est assez simple - mais si je veux un metabox en haut à gauche, au-dessus du volet d'édition?
Pour ce faire, vous n'utilisez pas le
add_meta_box ()fonction, mais utilisez leedit_form_after_titlecrochet, qui insère le contenu après le titre de l'article et avant le volet d'édition. J'attacherai une fonction à ce crochet pour définir le balisage qui sera ajouté à l'écran, et j'utiliserai des classes dans mon balisage pour reproduire l'aspect d'un métabox..Dans votre plugin, ajoutez ce qui suit:
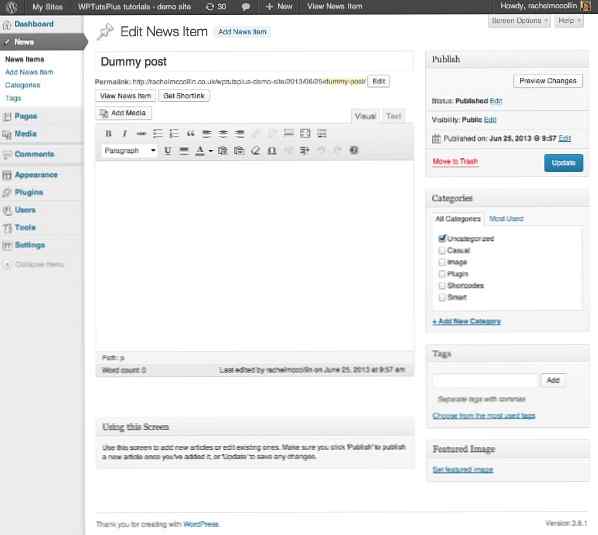
fonction wptutsplus_text_after_title ($ post_type) ?>Utiliser cet écran
Utilisez cet écran pour ajouter de nouveaux articles ou modifier des articles existants. Assurez-vous de cliquer sur "Publier" pour publier un nouvel article une fois que vous l'avez ajouté ou sur "Mettre à jour" pour enregistrer les modifications..
Cela ajoute des balises à l'écran d'édition qui ressemble beaucoup à une métabox, car j'ai inclus le
.boîte aux lettreset.à l'intérieurDes classes:
Cependant, il existe un problème avec ce balisage: il apparaîtra sur l'écran d'édition pour chaque type de publication. Comme je n'utilise pas le
add_meta_box ()fonction, je n'ai pas le luxe de la$ post_typeparamètre. Donc, au lieu de l'utiliser, je vais vérifier la page d'édition avant de générer le balisage..Comme je suis dans le backend de WordPress, je ne peux pas utiliser les balises conditionnelles standard que je voudrais utiliser dans un fichier de modèle pour vérifier mon emplacement, mais je peux utiliser le
get_current_screen ()fonction pour identifier quel écran d'édition je suis.le
get_current_screen ()La fonction retourne un tableau, qui inclura, entre autres, le type de publication de l'écran actuel. Je peux l'utiliser pour vérifier si le type de message en cours de modification est'poster'.Dans votre fonction, au-dessus des autres contenus, ajoutez les éléments suivants:
$ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') return; ?>La fonction entière va maintenant ressembler à ceci:
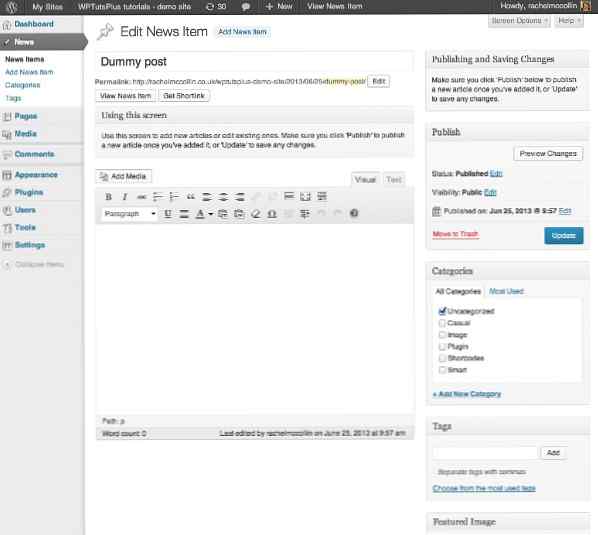
// Ajout d'une fausse metabox au-dessus du volet d'édition, fonction wptutsplus_text_after_title ($ post_type) $ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') return; ?>Utiliser cet écran
Utilisez cet écran pour ajouter de nouveaux articles ou modifier des articles existants. Assurez-vous de cliquer sur "Publier" pour publier un nouvel article une fois que vous l'avez ajouté ou sur "Mettre à jour" pour enregistrer les modifications..
Cela garantira que la «fausse» métabox n'apparaîtra que sur l'écran d'édition, et non sur l'écran d'édition pour les autres types d'article. Vous pouvez ensuite répéter cette fonction pour différents types de publication (tels que
'page'et'attachement', ainsi que vos propres types de publications personnalisées), pour afficher un texte d’aide différent pour ces utilisateurs..
Résumé
L'ajout de texte d'aide à des écrans d'édition individuels peut s'avérer très utile pour les utilisateurs qui ne souhaitent pas continuer à consulter le tableau de bord pour obtenir de l'aide..
Dans ce didacticiel, vous avez appris à ajouter des métaboxes pour le texte d’aide sur les écrans de montage, ainsi qu’à utiliser le
edit_form_after_titlecrochet pour ajouter du texte d'aide immédiatement au-dessus du volet d'édition.
