Share
Share
Afficher les messages liés est un excellent moyen de garder les lecteurs sur votre blog et ce tutoriel vous montrera comment y parvenir! Il existe certainement de nombreux plug-ins liés qui seraient très utiles, mais je ne trouvais aucun plugin qui corresponde exactement à mes besoins. Donc, après beaucoup de lectures et de recherches, voici ce qui m’a aidé à réaliser de nombreux projets de mon client, y compris le mien. Ici, je vais vous montrer comment programmer une boucle WordPress personnalisée qui affichera vos messages associés avec des vignettes..
Tout d’abord, ouvrez votre fichier functions.php et ajoutez ce petit bout de code:
add_theme_support ('post-vignettes'); set_post_thumbnail_size (196, 110, vrai); Assurez-vous de remplacer les modèles 196 et 110 par vos propres dimensions. Enregistrez-le et téléchargez le fichier. Après l'avoir téléchargée, une nouvelle option intitulée "Image sélectionnée" apparaît dans la barre latérale de votre message. Vous pouvez télécharger n'importe quelle image que vous souhaitez utiliser ici. Cette image sera affichée dans la section des messages associés. Et assurez-vous de marquer tous vos messages avec au moins un mot clé. Ainsi, lorsque vous utilisez ce code, vous pouvez réellement afficher d'autres publications avec n'importe quelle balise spécifique que la publication actuelle a.
Maintenant, ouvrez votre fichier single.php et ajoutez ce bloc de code où vous voulez que la section posts liée apparaisse.
ID); if ($ tags) $ tag_ids = array (); foreach ($ tags comme $ individual_tag) $ tag_ids [] = $ individual_tag-> term_id; $ args = array ('tag__in' => $ tag_ids, 'post__not_in' => array ($ post-> ID), 'showposts' => 4, // Nombre de messages liés à afficher. 'caller_get_posts' => 1 ); $ my_query = new wp_query ($ args); if ($ my_query-> have_posts ()) echo 'Articles Similaires
'; while ($ my_query-> have_posts ()) $ my_query-> the_post (); ?> - "rel =" signet "titre ="">
- "rel =" signet "titre ="">
?> )
'; $ post = $ backup; wp_reset_query (); ?> Il suffit de changer les 'showposts' => 4 pour le nombre de messages que vous souhaitez afficher.
Image par défaut facultative
Si vous n'utilisez pas trop les images dans vos publications, mais souhaitez tout de même pouvoir utiliser les publications associées avec une vignette, remplacez la ligne ci-dessus:
"rel =" signet "titre ="">?> )
avec ça:
"rel =" signet "titre ="">; ?>/images/post-thumb.jpg )
Cela extraira une image par défaut de votre dossier de thème au cas où aucune image ne serait attribuée à un message..
Étape 3 Assurez-vous de bien paraître avec CSS!
#relatedposts h3 taille de la police: 24px; marge: 10px 0px 20px 0px; poids de police: normal; #relatedposts ul list-style: none; #relatedposts ul li float: left; marge droite: 15px; largeur: 206px; #relatedposts img border: 1px solid #DDD; arrière-plan: # F8F8F8; rembourrage: 5px; marge inférieure: 5px; #relatedposts a: hover color: # 51B1D3;
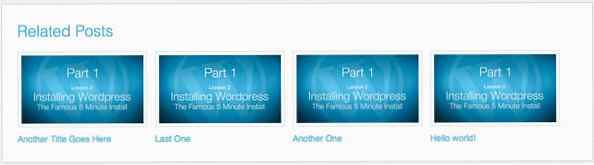
Vous trouverez ci-dessus un exemple de ce que vous pouvez faire avec CSS et le code de vos messages associés. Et c'est tout! Vous avez une section de messages liés entièrement fonctionnelle sur votre site WordPress.
Voici une capture d'écran du produit fini