 Share
Share
Le tableau de bord WordPress est un excellent endroit pour voir les mises à jour, ou tout type d’informations liées à votre activité. Dans ce tutoriel, nous verrons comment se débarrasser des widgets par défaut et comment créer vos propres widgets personnalisés.
Nous allons créer un plugin simple pour gérer cela afin qu'il puisse s'appliquer à n'importe quel thème.
Créez un nouveau dossier dans le répertoire plugins (wp-content / plugins) et mettez un fichier nommé dashboard_widgets.php Là.
Enregistrez-le et il sera déjà disponible pour l'activation dans la page des plugins.
Nous allons maintenant créer la classe qui occupera nos fonctions.
class Wptuts_Dashboard_Widgets function __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ this, 'add_dashboard_widgets')); function remove_dashboard_widgets () function add_dashboard_widgets () $ wdw = new Wptuts_Dashboard_Widgets ();Nous allons utiliser le
wp_dashboard_setupcrochet pour lier deux fonctions:
remove_dashboard_widgets sera utilisé pour supprimer les widgets par défautadd_dashboard_widgets sera utilisé pour ajouter certains de nos proprestableau ($ this, 'remove_dashboard_widgets'). Parce que c'est une classe, vous devez dire à WordPress que la fonction appartient à cette classe. Créons un autre fichier nommé custom_widgets.php. Il contiendra nos définitions de widgets (à la fois pour supprimer les valeurs par défaut et en ajouter de nouvelles).
Premièrement, ajoutons quelques widgets à supprimer. C’est fondamentalement un tableau qui contient les identifiants des widgets à supprimer et des informations sur leur suppression (page et le contexte).
Pour cela, nous allons utiliser la fonction remove_meta_box () Les widgets de dashboard sont construits en tant que métaboxes. La fonction a trois arguments:
Maintenant, définissons ces paramètres:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_right_now' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_recent_drafts' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_quick_press' => array ('page' => 'dashboard', ' context '=>' side '),' dashboard_plugins '=> array (' page '=>' dashboard ',' context '=>' normal '),' dashboard_primary '=> array (' page '=>' dashboard ' , 'context' => 'side'), 'dashboard_secondary' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_recent_comments' => array ('page' => ' tableau de bord ',' context '=>' normal ')); Ensuite, nous définissons les widgets personnalisés que nous voulons ajouter. Pour ajouter des widgets personnalisés WordPress, nous allons utiliser la fonction intégrée wp_add_dashboard_widget (). La fonction prend plusieurs arguments:
Définissons donc notre widget et définissons ces paramètres. Pour ce tutoriel, nous allons créer un widget de tableau de bord très simple qui affichera les derniers messages publiés des utilisateurs actuels..
$ custom_dashboard_widgets = array ('my-dashboard-widget' => array ('title' => 'Mon widget Dashboard', 'callback' => 'dashboardWidgetContent')); Comme l'option de rappel nécessitait une fonction valide pour gérer le contenu du widget, ajoutons une fonction pour cela..
fonction dashboardWidgetContent () $ user = wp_get_current_user (); echo "Bonjour ". $ user-> user_login.", Ceci est votre widget personnalisé. Vous pouvez, par exemple, répertorier tous les articles que vous avez publiés: "; $ r = new WP_Query (apply_filters ('widget_posts_args', array ('posts_per_page' => 10, 'post_status' => 'publish', 'author' => $ user-> ID))); if ($ r-> have_posts ()):?> Maintenant que nous avons défini les widgets que nous voulons supprimer du tableau de bord ainsi que ceux que nous voulons créer, nous pouvons nous concentrer sur notre classe..
3. Faites la magie!
Maintenant, tout ce qui reste à faire est d’ajouter et de supprimer ces widgets..
Alors, retournez dans notre classe et remplissons les espaces laissés à l'étape 1.
Tout d’abord, ajoutons notre définition des widgets pour qu’ils soient disponibles dans notre classe. Ajouter cette ligne en haut de dashboard_widgets.php:
require_once (plugin_dir_path (__FILE__). '/custom_widgets.php');
Supprimer les widgets
function remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets as $ widget_id => $ options) remove_meta_box ($ widget_id, $ options ['page'], $ options ['context']);
Pour supprimer nos widgets, nous nous contentons de parcourir notre $ remove_defaults_widgets tableau et appliquer le remove_meta_box fonctionner avec les paramètres que nous avons définis pour chaque widget.
Assurez-vous de "globaliser" le $ remove_defaults_widgets variable, sinon vous ne pourrez pas l'utiliser. Ajouter des widgets personnalisés
function add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets en tant que $ widget_id => $ options) wp_add_dashboard_widget ($ widget_id, $ options ['title'], $ options ['callback']);
Même procédure exacte ici, sauf que nous appliquons le wp_add_dashboard_widget une fonction.
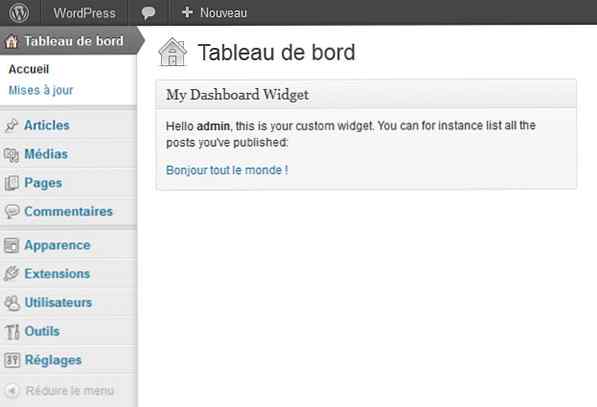
Maintenant, sauvegardez et allez sur votre tableau de bord, vous devriez arriver à quelque chose comme ci-dessous:

Conclusion
Maintenant, vous pouvez ajouter le widget de votre choix au tableau de bord de votre WordPress, simplement en ajoutant des options et des rappels au custom_widgets.php fichier.
C'est toujours une bonne idée de personnaliser le tableau de bord, en particulier lorsqu'il s'agit d'un client. Vous pouvez lister leurs derniers articles, commentaires, rappels, etc. Cela devient donc un endroit pratique pour commencer.
Dites-nous ce que vous pensez dans les commentaires ci-dessous, surtout si vous avez d'autres suggestions sur la personnalisation du tableau de bord WordPress pour les clients..
