 Share
Share
Aujourd'hui, nous allons passer en revue tout le processus de création d'un panneau d'options administrateur pour un thème WordPress, en prenant l'exemple de l'excellent WooFramework. Ensuite, nous allons encore plus loin en implémentant jQuery pour améliorer certaines fonctionnalités..


WordPress est l'un des systèmes de logiciel de gestion de contenu (CMS) les plus populaires. Que ce soit pour un projet client ou pour la vente de thèmes sur ThemeForest, WordPress est en train de devenir un CMS de choix pour de nombreux développeurs Web. Il est relativement facile à utiliser, mais peut être encore plus simple lorsque vous incluez un panneau d’administration pour les utilisateurs. Plutôt que d'avoir à ouvrir les fichiers de modèle PHP et à manipuler le code, les utilisateurs peuvent directement utiliser le panneau d'options pour interagir avec votre thème WordPress.
Par exemple, si votre thème comporte des palettes de couleurs rouge, bleue et verte et que chaque fichier est associé à un fichier CSS, il sera beaucoup plus facile pour un utilisateur de sélectionner sa couleur préférée dans une liste déroulante.. Alors aujourd'hui, laissez-moi vous guider tout au long du processus de création et d'amélioration d'une page de panneau d'administration WordPress inspirée de Woo.
Avant de commencer à créer le panneau d'administration, nous devons avoir un thème, n'est-ce pas? Alors téléchargez les fichiers sources fournis avec le tutoriel. J'ai légèrement modifié le thème WordPress classique. Placez le dossier 'nettuts' (j'ai nommé le thème 'Nettuts') dans votre dossier wp-content / themes. Vous devriez voir les fichiers suivants:
La plupart de nos travaux seront effectués dans le fichier functions.php.
Un thème peut éventuellement utiliser un fichier de fonctions, qui réside dans le sous-répertoire theme et s'appelle functions.php. Ce fichier agit essentiellement comme un plugin. S'il est présent dans le thème que vous utilisez, il est automatiquement chargé lors de l'initialisation de WordPress (pour les pages d'administrateur et les pages externes)..
Utilisations suggérées pour ce fichier:
(Du WP Codex)
Maintenant que notre thème WordPress est configuré, accédez à Apparence> Thèmes et activez le thème nettuts..

Activé? D'accord, super. Nous devons maintenant penser à une mise en page pour notre page de panneau d'administration. Voici la structure que j'ai choisie:
/ * Répétez les entrées pour autant d'options que nécessaire. */ /* utilisationpour chaque nouvelle section d'entrées, par exemple Général, page d'accueil, etc. * /
Laissez-moi vous expliquer tout cela. L'ensemble d'options sera encapsulé dans un div nommé "rm_wrap" puis "rm_opts" pour les options. Ensuite, nous commençons un formulaire, avec toutes les entrées qu'il contient. Chaque section d'options (paramètres généraux, paramètres de page d'accueil, paramètres de blog, etc.) a un div séparé avec une classe de "rm_section". Cette div a un titre (pour le nom) ainsi que plusieurs div en entrée. En utilisant des classes comme
Maintenant, le plus important est que le codage de cette opération ne soit pas manuel - nous devrions utiliser au maximum la flexibilité de PHP. Cela signifie efficacité: ne codez pas manuellement lorsque vous avez des boucles pour vous!
Commencez par ouvrir functions.php dans votre éditeur de code préféré (j'utilise Notepad ++). Entrez le code suivant:
Les deux variables PHP contiennent le nom de votre thème (Nettuts dans notre cas) et un nom abrégé que vous avez défini (nt dans notre cas). Le nom abrégé est utilisé pour préfixer tous les noms d’options de thème et est généralement unique pour un thème particulier. Nous allons ensuite écrire du code pour générer automatiquement une liste de catégories WordPress, au lieu de laisser les utilisateurs taper des numéros d'identification. Entrez le code ci-dessous sous le code déjà saisi:
$ categories = get_categories ('hide_empty = 0 & orderby = name'); $ wp_cats = array (); foreach ($ categories comme $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Choisissez une catégorie");Cet extrait utilise la fonction get_categories intégrée de WordPress pour extraire toutes les catégories, puis utilise une boucle foreach pour les stocker dans la variable $ wp_cats. Les options "Choisir une catégorie" sont ensuite ajoutées en haut du tableau.
Étape 4
Nous commençons maintenant à entrer une liste d’options pour le thème. Voir ci-dessous et collez-le dans votre fichier functions.php:
$ options = array (array ("name" => $ themename. "Options", "type" => "title"), array ("name" => "Général", "type" => "section"), array ("type" => "open"), array ("name" => "Schéma de couleurs", "desc" => "Sélectionnez le schéma de couleurs du thème", "id" => $ shortname. "_ color_scheme" , "type" => "select", "options" => tableau ("bleu", "rouge", "vert"), "std" => "bleu"), tableau ("nom" => "URL du logo "," desc "=>" Entrez le lien vers votre image de logo "," id "=> $ shortname." _ logo "," type "=>" texte "," std "=>" "), tableau (" name "=>" CSS personnalisé "," desc "=>" Voulez-vous ajouter du code CSS personnalisé? Mettez-le ici, le reste est pris en charge. Ceci remplace toutes les autres feuilles de style. Par exemple: a.button color: green "," id "=> $ shortname." _ custom_css "," type "=>" textarea "," std "=>" "), array (" type "=>" close "), array (" nom " => "Homepage", "type" => "section"), array ("type" => "open"), array ("name" => "Image d'en-tête de la page d'accueil", "desc" => "Entrez le lien à une image utilisée pour l'en-tête de la page d'accueil. "," id "=> $ shortname." _ header_img ", "type" => "texte", "std" => ""), tableau ("nom" => "Catégorie sélectionnée de la page d'accueil", "desc" => "Choisissez une catégorie dans laquelle les messages sélectionnés sont tirés", "id "=> $ shortname." _ feat_cat "," type "=>" select "," options "=> $ wp_cats," std "=>" Choisir une catégorie "), array (" type "=>" close ") , array ("name" => "Footer", "type" => "section"), array ("type" => "open"), array ("name" => "Texte du copyright du pied de page", "desc" => "Entrez le texte utilisé dans le côté droit du pied de page. Il peut s'agir de HTML "," id "=> $ shortname." _ Footer_text "," type "=>" text "," std "=>" "), array (" name "=>" Code Google Analytics "," desc "=>" Vous pouvez coller votre code Google Analytics ou un autre code de suivi dans cette zone. Ce dernier sera automatiquement ajouté au pied de page. "," id "=> $ shortname." _ ga_code "," tapez "=>" textarea " , "std" => ""), array ("name" => "Favicon personnalisé", "desc" => "Un favicon est une icône de 16 x 16 pixels qui représente votre site; collez l’URL de l’image .ico que vous veux utiliser comme image "," id "=> $ shortname." _ favicon "," type "=>" text "," std "=> get_bloginfo ('url')." / favicon.ico "), tableau ("name" => "URL Feedburner", "desc" => "Feedburner est un service Google qui prend soin de votre flux RSS. Collez votre URL Feedburner ici pour que les lecteurs le voient sur votre site Web", "id" => $ shortname. "_ feedburner", "type" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "close"));C'était un gros morceau de code, qui mérite certainement une explication. Alors on y va:
array ("name" => "Footer",
"type" => "section") et ouvrir une nouvelle section.Essayez de naviguer vers WordPress. Vous verrez qu'il n'y a pas d'option n'importe où pour réellement vue la page du panneau d'administration; alors comment pouvons-nous le voir? Ajoutez les éléments de code suivants au fichier functions.php:
fonction mytheme_add_admin () global $ nomme, $ nom abrégé, $ options; if ($ _GET ['page'] == nom de base (__ FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ options comme $ valeur) update_option ($ valeur ['id' ], $ _REQUEST [$ value ['id']]); foreach ($ options as $ value) if (isset ($ _REQUEST [$ value ['id']])) update_option ($ value ['id']], $ _REQUEST [$ value ['id']]) ; else delete_option ($ value ['id']); header ("Emplacement: admin.php? page = functions.php & saved = true"); mourir; else if ('reset' == $ _REQUEST ['action']) foreach ($ options comme $ valeur) delete_option ($ value ['id']); header ("Emplacement: admin.php? page = functions.php & reset = true"); mourir; add_menu_page ($ nom de domaine, $ nom de domaine, 'administrateur', nom de base (__ FILE__), 'mytheme_admin'); fonction mytheme_add_init () Cette fonction est destinée à la mise à jour des options, ainsi qu’à l’ajout d’une page de menu. Si les options sont en cours de sauvegarde (indiquées par une variable masquée save), toutes les options sont mises à jour avec leurs nouvelles valeurs. Si les options sont en cours de réinitialisation (indiquées par une autre variable masquée avec une valeur réinitialisée), toutes les options sont supprimées. La dernière ligne ajoute une page de menu - les paramètres sont respectivement, nom et titre, le niveau d'autorisation de l'utilisateur requis pour afficher la page, la page de sauvegarde et la fonction utilisée pour l'affichage / la sauvegarde (appelée mytheme_admin dans notre cas). Voir le mytheme_add_init, une fonction blanbk? Que ce soit, nous y viendrons plus tard.
Toujours pas de page d'options de thème, non? Eh bien, rappelez-vous le mytheme_admim fonction dont nous avions parlé il y a quelques lignes? Nous n'avons toujours pas écrit cette fonction. Utilisez donc le code des étapes 6, 7 et 8 pour écrire cette fonction. En partant:
function mytheme_admin () global $ nomme, $ nom abrégé, $ options; $ i = 0; if ($ _REQUEST ['saved']) echo ''; if ($ _REQUEST ['reset']) echo ''. $ nomme' paramètres sauvegardés.
'; ?>'. $ nomme' paramètres réinitialisés.
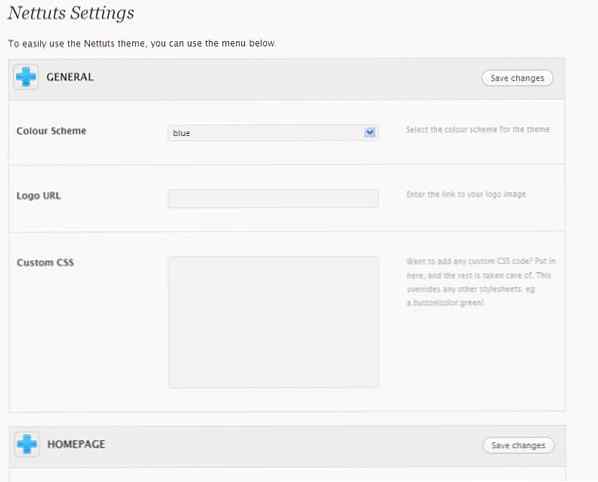
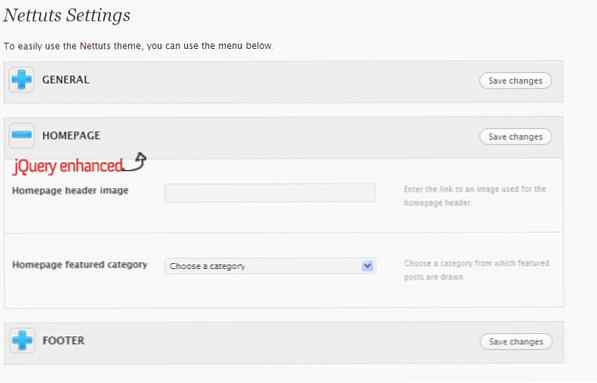
Réglages
Pour utiliser facilement le thème, vous pouvez utiliser le menu ci-dessous.
"/>/>C'est un grand morceau de code! Explication - en utilisant une boucle php foreach, chaque type d’option est évalué au cas par cas. Pour cela, nous utilisons une technique de commutation. La variable de commutation correspond aux options - les cas sont mis en correspondance et évalués. Remarquez la déclaration 'break' après chaque cas? Ceci afin d'éviter quelque chose connu sous le nom de propriété «de chute». Lorsqu'un cas est mis en correspondance, tous les cas successifs sont également exécutés. Cela signifie que si nous faisons correspondre le cas 3, les cas 4,5, etc. sont également exécutés. On ne veut pas ça, non? Alors utilisez une pause pour arrêter le commutateur.
S'il existe une option de type "ouvert" - rien n'est fait. S'il existe une option de type "close", deux div sont fermés. L'option "title" n'est utilisée qu'une seule fois - c'est une introduction aux options du thème. Pour chacun des types "text" (type d'entrée = "text"), "select" (menus déroulants), "case à cocher" et "textarea" (sa signification est évidente), l'entrée correspondante est affichée. Remarquez le
- il est utilisé pour nettoyer les flotteurs, ce que nous ferons plus tard.Étape 8
Nous arrivons à la fin de cette fonction plutôt massive. Collez dans le code ci-dessous:
case "section": $ i ++; ?>
Icônes: WooFunctionPour une option de type "section", j'ai utilisé une variable de compteur $ i. Cela garde la trace du nombre de sections et le communique avec le nom du bouton de soumission pour avoir des boutons de soumission uniques. Il y a aussi un dernier formulaire à la fin pour réinitialiser toutes les options. L'image utilisée sera une image transparente utilisée dans notre jQuery-fication. Utilisez ce tout dernier morceau de code pour mettre nos fonctions en jeu:
Cela dit à WordPress d'ajouter le menu admin.
Étape 9

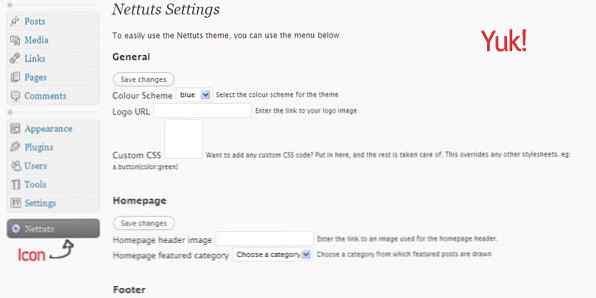
Et le tour est joué! Nous avons notre propre page de panneau d'administration impressionnante avec une position de menu séparée pour elle-même. Alors vérifions cela - cliquez sur le lien. Et beurk. Cela doit être la la page de panneau d'administration la plus moche jamais. Alors appelons notre bon ami, CSS! Créez un nouveau dossier dans le répertoire nettuts / et nommez-le "fonctions". Créez un nouveau fichier CSS à cet endroit - functions.css. Collez dans le code suivant:
.rm_wrap width: 740px; .rm_section border: 1px solid #ddd; bordure inférieure: 0; arrière-plan: # f9f9f9; .rm_opts label taille de la police: 12px; poids de police: 700; largeur: 200px; bloc de visualisation; float: gauche; .rm_input padding: 30px 10px; border-bottom: 1px solid #ddd; border-top: 1px solid #fff; .rm_opts small display: block; Flotter à droite; largeur: 200px; couleur: # 999; .rm_opts input [type = "text"], .rm_opts select width: 280px; taille de police: 12px; rembourrage: 4px; couleur: # 333; hauteur de ligne: 1em; arrière-plan: # f3f3f3; Entrée .rm_input: focus, .rm_input textarea: focus background: #fff; .rm_input textarea width: 280px; hauteur: 175px; taille de police: 12px; rembourrage: 4px; couleur: # 333; hauteur de ligne: 1.5em; arrière-plan: # f3f3f3; .rm_title h3 curseur: pointeur; taille de police: 1em; text-transform: majuscule; marge: 0; poids de police: gras; couleur: # 232323; float: gauche; largeur: 80%; rembourrage: 14px 4px; .rm_title curseur: pointeur; border-bottom: 1px solid #ddd; fond: #eee; rembourrage: 0; .rm_title h3 img.inactive marge: -8px 10px 0 2px; largeur: 32px; hauteur: 32px; fond: url ('images / pointer.png') no-repeat 0 0; float: gauche; -moz-border-radius: 6px; bordure: 1px solide #ccc; .rm_title h3 img.active marge: -8px 10px 0 2px; largeur: 32px; hauteur: 32px; background: url ('images / pointer.png') no-repeat 0 -32px; float: gauche; -moz-border-radius: 6px; -webkit-border-radius: 6px; bordure: 1px solide #ccc; .rm_title h3: survoler img border: 1px solid # 999; .rm_title span.submit display: block; Flotter à droite; marge: 0; rembourrage: 0; largeur: 15%; rembourrage: 14px 0; .clearfix clear: les deux; .rm_table th, .rm_table td border: 1px solid #bbb; rembourrage: 10px; text-align: center; .rm_table th, .rm_table td.feature border-color: # 888;Je n'expliquerai rien ici; c'est assez clair ce que fait chaque déclaration CSS, et vous êtes libre de personnaliser la mise en page pour votre propre thème.
Étape 10
Alors maintenant, nous avons un beau fichier CSS. Mais comment pouvons-nous l'ajouter à la page? Après tout, nous n’avons pas un accès direct à la
du document. Rappelez-vous que la fonction mytheme_add_init () vide a été écrite à l’étape 4? Cela vous sera utile. Changez-le en ceci:fonction mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ rép_fichier. "/ functions / functions.css", false, "1.0", "tous");Cela ajoute le fichier functions.css à la tête. L'emplacement du fichier est déterminé par le répertoire du modèle..

Étape 11
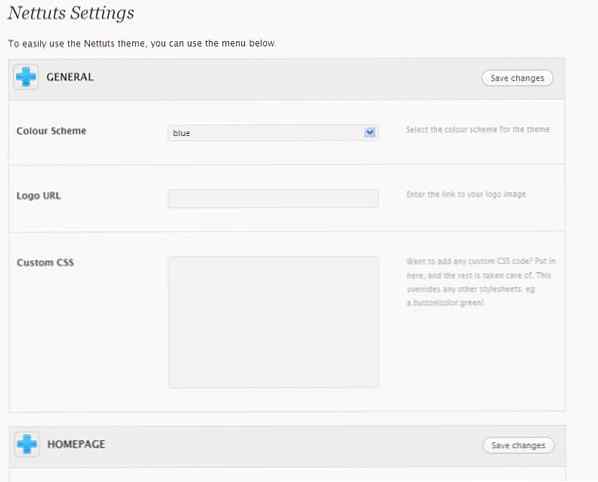
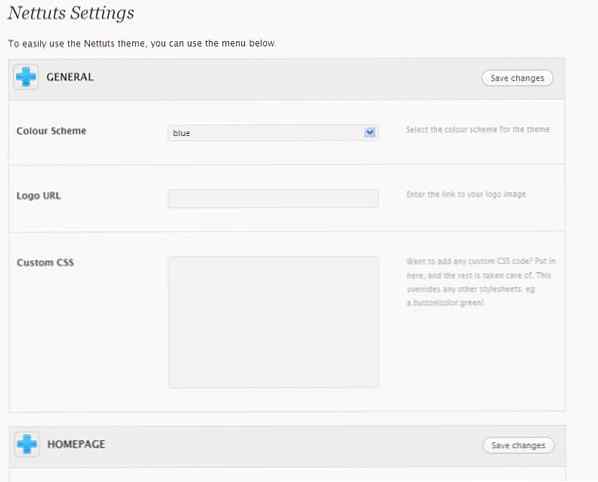
Allez regarder la page maintenant. C'est plutôt joli, non? Mais ensuite, vous demandez à quoi sert l'icône '+'? Eh bien, c'est là que jQuery entre en jeu !. Créez un nouveau fichier rm_script.js dans le dossier nettuts / functions /. Collez dans le code suivant:
jQuery (document) .ready (function () jQuery ('.rm_options'). slideUp (); jQuery ('.rm_section h3'). cliquez sur function () if (jQuery (this) .parent (). next ('.rm_options'). css ('display') === 'aucun') jQuery (this) .removeClass ('inactive'). addClass ('active'). enfants ('img'). removeClass (' inactive '). addClass (' active '); else jQuery (this) .removeClass (' active '). addClass (' inactive '). enfants (' img '). removeClass (' active '). addClass (' inactive '); jQuery (this) .parent (). next ('. rm_options '). slideToggle (' slow ');););Cela a pour effet - une fois que le DOM est chargé, toutes les options rm_options glissent vers le haut. Lorsque vous cliquez sur l'icône '+', la classe inactive est supprimée de l'image et la classe active est ajoutée, ce qui en fait une icône '-'. L'inverse est effectué lorsque vous cliquez sur l'icône '-'. Le rm_options est ensuite glissé vers le haut ou le bas (déterminé par l’état CSS actuel) à l’aide de la fonction slideToggle - assez simple. Pour ajouter ce script, la même fonction mytheme_add_init () est utilisée. Changez le en:
fonction mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ rép_fichier. "/ functions / functions.css", false, "1.0", "tous"); wp_enqueue_script ("rm_script", $ rép_fichier. "/ functions / rm_script.js", false, "1.0");Le script jQuery sera maintenant actif. Gp vérifier. Personnellement, je pense que c'est beau!

Étape 12
Maintenant que notre page d’options de thèmes est configurée, je vais vous expliquer comment utiliser les options. Le code pour utiliser les options est le suivant:
$ var = get_option ('nt_colur_scheme');Cela va chercher les options nt_color_scheme. Voir les exemples ci-dessous:
/ * Pour changer la feuille de style CSS en fonction de la couleur choisie * / / * Pour faire écho à un texte de copyright de pied de page, avec HTML * /La variété d'utilisations n'est limitée que par votre imagination.
Conclusion
J'espère que vous avez appris quelque chose dans ce tutoriel. Ce n'est pas votre panneau d'options standard. Celui-ci n'utilise pas de tableaux, il est amélioré avec jQuery, utilise un CSS génial et est extrêmement facile à utiliser. L’intérêt de ce didacticiel est d’apprendre - vous pouvez toujours remplacer les panneaux réductibles par des onglets, par exemple, ou même quelque chose de plus avancé. Utilisez votre créativité! N'hésitez pas à discuter ou à poser des questions dans les commentaires!
WooThemes a depuis publié la version deux de leur framework. Vous pouvez consulter les détails ici.
- Suivez-nous sur Twitter ou abonnez-vous au fil RSS Nettuts + pour obtenir les meilleurs tutoriels de développement Web sur le Web..
