 Share
Share
Comme la plupart des systèmes de gestion de contenu, PyroCMS utilise des thèmes frontaux. Bien que les thèmes PyroCMS soient construits un peu différemment de ceux auxquels vous êtes habitué depuis d’autres systèmes, ils sont toujours assez faciles à créer. Ils sont si faciles, en fait, qu’il faut très peu d’expérience PHP pour les assembler.!
Les thèmes PyroCMS sont composés de HTML, images, CSS et JavaScript, classés dans les dossiers pris en charge suivants:
Bien que ces dossiers vous paraîtront familiers, le dossier "vues" est tout à fait logique dans le contexte de MVC. Lors de la création d'un thème pour PyroCMS, vous créez réellement les vues (y compris les actifs) d'une application à motifs MVC. Ces vues sont constituées d’un fichier de présentation principal et de plusieurs fichiers partiels header.html ou footer.html) qui partage la logique de présentation entre différentes mises en page. Nous en discuterons plus bientôt.
Pour commencer à créer votre premier thème PyroCMS, créez la structure de dossiers prise en charge dans l'un des deux emplacements où les thèmes peuvent résider dans une instance de PyroCMS:
addons / shared_addons / themes (pour les thèmes disponibles sur tous les sites)
Ou:
addons / [nom du site] / themes (pour les thèmes disponibles pour un seul site en particulier)
Une fois que vous avez créé le dossier du thème de base contenant la structure de dossiers prise en charge, le premier fichier que vous souhaitez ajouter à votre thème est theme.php.
addons / shared_addons / themes / [nom de mon thème] /theme.php
Ce theme.php Le fichier contient tous les détails essentiels pour votre thème, y compris son nom, son auteur, sa version, etc. Ce fichier est en quelque sorte similaire au bloc de commentaires situé en haut d'un thème WordPress. style.css fichier. Voici un exemple de base d'un theme.php fichier pour votre thème PyroCMS:
Veuillez noter que ce fichier étend une classe PyroCMS, appelée
Thème. De plus, comme vous déclarez une classe PHP dans ce fichier, vous devez vous assurer que le nom du dossier contenant votre thème est utilisé dans la déclaration de la classe. Donc, si le dossier contenant votre thème s’appelle, "foo", la classe créée dans votretheme.phpdevrait être nommé,Theme_Foo(au lieu deTheme_Custom, comme indiqué dans l'exemple de la documentation de PyroCMS).Une fois que vous avez créé votre
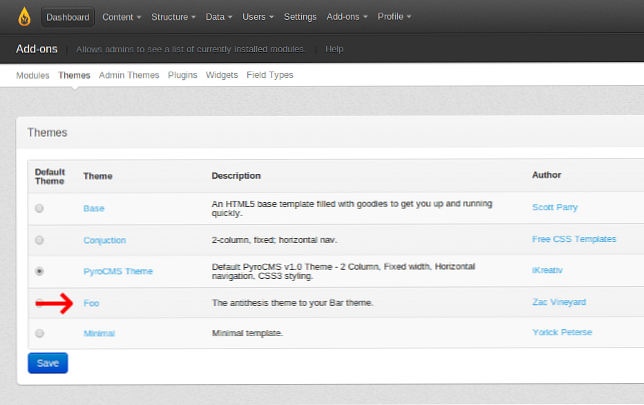
theme.phpfichier, vous pouvez vous connecter à votre panneau de contrôle PyroCMS et voir votre thème répertorié dans le module Thèmes.
Layouts
Tous les fichiers de présentations pour un thème PyroCMS existent à l’un des deux emplacements suivants:
addons / [site-ref] / themes / [mon-theme-name] / views / layouts /Ou:
addons / shared_addons / themes / [mon-theme-name] / views / layouts /Chaque thème doit avoir un fichier de présentation, nommé "default.html" à l’un des emplacements énumérés ci-dessus. Les fichiers de mise en page supplémentaires sont facultatifs. Je vais vous montrer comment ajouter plus de fichiers de mise en page dans un instant. Tout d'abord, il est important de revoir le contenu d'un fichier de mise en page.
Les fichiers de mise en page dans PyroCMS sont générés à l'aide de HTML et d'un analyseur de balises, appelé analyseur de balises Lex. Voici à quoi ressemble un fichier de mise en page PyroCMS très basique:
template: title template: metadatatemplate: title
template: bodyLes balises spéciales que vous voyez dans ce morceau de HTML sont des balises d'analyseur Lex. Si vous avez déjà utilisé des modèles Smarty en PHP, ceux-ci peuvent vous paraître familiers. Le principal avantage de l’utilisation des balises Lex parser dans vos fichiers de présentation est que vous n’avez pas besoin de mettre PHP directement dans vos vues (rappelez-vous, nous utilisons MVC), ce qui vous donne les meilleures chances de créer des thèmes PyroCMS qui suivent la ne te répète pas modèle.
L'exemple ci-dessus est simple, bien sûr, mais les balises d'analyse syntaxique Lex sont assez puissantes. Ils peuvent parcourir des données, utiliser des attributs, etc. En savoir plus sur le Lex Parser dans la documentation PyroCMS.
Un fichier de mise en page PyroCMS plus complexe ressemble à ceci:
template: title template: metadata theme: favicon file = "favicon.png" theme: css fichier = "style.css" theme: js file = "site.js"theme: image file = "logo.jpg" alt = "Votre logo cool"navigation: links group = "header"template: title
template: bodyVous remarquerez que ce fichier de mise en forme, utilisant Lex, comprend des éléments tels que CSS, JavaScript et des images. L'utilisation des balises Lex et HTML permet aux développeurs PyroCMS de créer des fichiers de disposition très rapidement.
Partials
Les partiels dans PyroCMS, qui représente des présentations partielles, vous permettent de diviser les présentations en parties ou sections réutilisables. Ces sections peuvent ensuite être chargées par différents fichiers de mise en page. Cela vous évite de taper le même code (en-tête, pied de page, etc.) dans plusieurs fichiers de présentation..
Selon l'endroit où vous avez placé vos fichiers de thème, les partiels sont créés à l'un des deux emplacements suivants:
addons / [site-ref] / themes / [mon-theme-name] / views / partials /Ou:
addons / shared_addons / themes / [mon-theme-name] / views / partials /Les partiels sont chargés dans les mises en page à l'aide de cette balise Lex:
theme: partial name = "partialname"Cette balise Lex fonctionne exactement comme un PHP
comprendredéclaration - semblable à celle que vous trouverez dans WordPress ou d’autres thèmes. Le code ci-dessous est un exemple simple de présentation PyroCMS qui tire parti des partiels..theme: partial name = "header"theme: partial name = "footer"template: title
template: bodyLe contenu de la
header.htmlpartielle etfooter.htmlLes fichiers sont, bien sûr, le code HTML que nous devons réutiliser à partir du modèle de notre exemple de code précédent ci-dessus. Un pointeur rapide: le nombre de partiels que vous pouvez utiliser dans une mise en page n'est pas limité. En outre, les fichiers partiels peuvent contenir n’importe quelle combinaison de codes HTML et Lex valides..
Plusieurs fichiers de mise en page
Pour ajouter une autre mise en page à votre instance de PyroCMS, créez un fichier de mise en page supplémentaire dans le dossier de votre thème. vues / mises en page / annuaire. Ce fichier peut recevoir n’importe quel nom, mais c’est une bonne idée de le nommer le plus précisément possible - comme
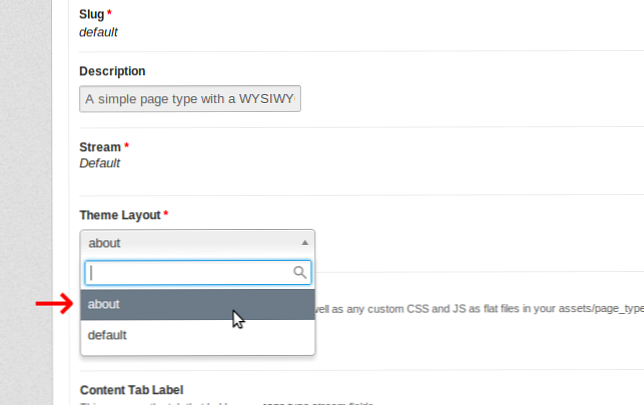
about.html.Pour plus de flexibilité, vous pouvez utiliser autant de fichiers de mise en forme que vous le souhaitez. Lorsque vous éditez ou créez un Type de page dans votre panneau de contrôle PyroCMS (Panneau de configuration → Pages → Types de page) et sélectionnez le fichier souhaité dans le menu déroulant, toutes les présentations du fichier de présentation de votre thème seront disponibles.

Mises en page mobiles
PyroCMS est capable d’afficher facilement des mises en page distinctes pour les appareils mobiles et les ordinateurs de bureau. Pour utiliser cette fonctionnalité, déplacez vos fichiers de mise en page dans un dossier, appelé "Web", dans le répertoire. vues dossier, afin que votre mise en page par défaut soit située ici:
[votre-thème] /views/web/layouts/default.htmlLorsqu'un utilisateur accède à votre site à l'aide d'un navigateur de bureau, les fichiers de mise en page principaux situés à cet emplacement sont utilisés. Si l'utilisateur accède à votre site à l'aide d'un navigateur de périphérique mobile, les dispositions pour mobile que vous avez créées à cet emplacement sont fournies à l'utilisateur:
[votre-thème] /views/mobile/layouts/default.htmlCette fonctionnalité fonctionne avec plusieurs fichiers de disposition.
Veuillez prendre note de cet avertissement trouvé dans la documentation PyroCMS: "PyroCMS ne considère pas l'iPad comme un appareil mobile. Par conséquent, il ne chargera pas vos mises en page mobiles si l'utilisateur accède à votre site via un iPad." Si, toutefois, sur votre site, vous souhaitez que votre iPad soit reconnu comme un appareil mobile, vous pouvez modifier le fichier "user_agent.php" dans config / répertoire pour faire de l'iPad reconnu un appareil mobile.
Fini!
En utilisant cet article comme guide, vous pouvez voir à quel point il est facile de créer un thème dans PyroCMS. Les exemples de code fournis sont assez simples. Je vous encourage donc à explorer la documentation PyroCMS pour acquérir davantage d'expérience en matière de dispositions, de présentations mobiles, de partiels et de Lex Parser dans PyroCMS. S'amuser!
