 Share
Share
Faisant suite au récent article sur "PSD to HTML", ce tutoriel examinera comment transformer un modèle HTML / CSS en un thème WordPress fonctionnel. Il y a tellement de choses que vous pouvez faire lorsque vous créez votre propre thème que nous ne pouvons presque pas tout couvrir. Nous allons donc examiner la structure des thèmes, la création des fichiers de base et la division de ce fichier index.html..
La recherche d'un thème WordPress gratuit commencer vite? Nous avons quelques bons choix parmi lesquels choisir!
La structure d'un thème WordPress est assez simple, j'aime bien commencer par le fichier CSS. Il détaille tout sur le thème à utiliser par WordPress. Vous avez alors index.php - c'est simplement le fichier de modèle que vous utilisez avec les balises de modèle PHP incluses. Inclus avec c'est header.php Et footer.php, les fichiers utilisés sur l'ensemble du site. Désormais, la plupart des thèmes n'utilisent pas seulement quatre fichiers, car WordPress vous permet d'utiliser des fichiers de modèle pour mettre en page un contenu différent. Il y a les fichiers de disposition définis, tels que archives.php et single.php. Cependant, vous pouvez également créer votre propre, par exemple, si vous souhaitez créer une page présentant une mise en page totalement différente de celle par défaut..
Comme il s'agit d'un sujet tellement vaste, nous le divisons en une série en deux parties: cette partie constitue un thème simple mais fonctionnel à partir d'un modèle HTML et CSS standard. La deuxième partie étudiera la possibilité d'ajouter davantage de fonctionnalités avancées..
Je vais travailler à transformer le superbe modèle "Typography Paramount" de Six Shooter Media en un thème WordPress simple..
La feuille de style est le fichier de définition du thème pour WordPress. Vous devez faire quelques choses simples. Le premier est de renommer le fichier principal (si vous en avez plusieurs) en style.css, Ensuite, vous devez ajouter un peu de commentaire au fichier..
/ * Nom du thème: Typography Paramount URI du thème: http://www.sixshootermedia.com/ Description: Un modèle sans image qui se concentre sur la typographie. Auteur: Sam Parkinson URI de l'auteur: http://xseria.com Version: 1.0. Commentaires généraux / Déclaration de licence, le cas échéant… * /
Le code ci-dessus est entièrement contenu dans un commentaire et n'affectera donc pas les définitions de style. Maintenant, je l'ai rempli avec quelques détails, ceux-ci seront utilisés par WordPress pour afficher les détails du thème aux administrateurs. Assurez-vous de l'ajouter en haut du fichier sans espaces avant..
Je suis allé et renommé le fichier de feuille de style du modèle, il s'appelait 1.css. J'ai aussi créé un nouveau dossier appelé typographie primordiale qui sera ce que je télécharge dans le dossier du thème WordPress. Placez la feuille de style dans ce dossier, mais pas dans un autre répertoire, sinon elle ne pourra pas être vue par WordPress..

Dans cette étape, nous allons créer les deux fichiers: header.php et footer.php. Bien qu'ils soient facultatifs, les deux sont utilisés dans la plupart des thèmes, mais ils ne sont pas non plus difficiles à utiliser..
En commençant par l’en-tête, créez un nouveau fichier dans le dossier du thème appelé header.php, puis ouvre index.html à partir du modèle et copiez le texte suivant. Cela deviendra l'en-tête et sera affiché sur chaque page du site, gardez cela à l'esprit lorsque vous créez d'autres modèles..
- Un modèle sans image axé sur la typographie.
Typographie Paramount
- Lien ici
- Lien ici
- Lien ici
- Lien ici
- Lien ici
Nous allons maintenant ajouter les balises de modèle WordPress à
header.php, ceux-ci indiquent à WordPress où injecter les différents contenus dans le thème. Rappelez-vous également de changer ce lien dans la feuille de style.><?php bloginfo('name'); ?> <?php wp_title(); ?> / ">
Il y a beaucoup de choses qui ont été ajoutées, mais c'est assez simple quand on regarde à travers. Toutes les balises ci-dessus sont bien documentées dans le codex WordPress. Je vais juste passer en revue ce que chacune des fonctions font.
language_attributes ()- Imprime le type de langue pour le
étiquette.bloginfo ()- Utilisé pour imprimer des informations sur le site, les paramètres
sont disponibles sur le Codex, 'nom' renvoie le titre du blog.wp_title ()- Renvoie simplement le titre de la page.wp_head ()- Imprime les liens javascript et autres en-têtes.get_option ()- Récupère une valeur de la base de données des options.wp_list_pages ()- Liste des liens vers les pages du site, les paramètres trier
correctement les pages et empêche également WordPress d’imprimer un titre par défaut.
footer.php
Créer le fichier
footer.phpet copier tout dans le modèle deModèle conçu par Six Shooter Media
©
"> Prenez le fluxJ'ai changé le pied de page pour afficher l'icône de copyright, suivi de l'année en cours (
) et le nom du site () puis sur une nouvelle ligne, mettez un lien vers le flux RSS ().
wp_footer ()est ce que WordPress utilise pour ajouter des choses au bas de la
site, le plus souvent non utilisé par les plugins pour ajouter des choses comme le code de suivi de site.
Étape 3 - Le fichier de base
Nous allons maintenant créer
index.phpindex.php
C’est l’un des deux fichiers requis pour un thème WordPress (l’autre étant
style.css), Alors, commençons. Créez le fichier et mettez-le avec le reste, puis ajoutez-y le texte suivant.Cela indique simplement à WordPress où inclure le
header.phpetfooter.phpdes dossiers. Comme il s’agit d’une série en deux parties, nous allons inclure la création de la barre latérale dans le prochain article. Vous pouvez choisir de laisser le fichier div en statique html ou de le laisser de côté, ce que je vais faire. Ajouter ce qui suit entre les deux balises précédentes.">
à | |
Woops…
Désolé, pas de messages que nous avons trouvés.
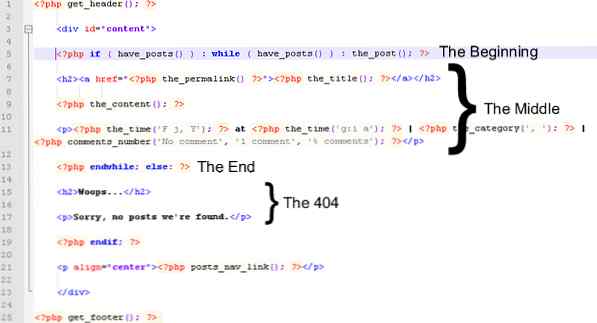
C’est ce que WordPress appelle la boucle WordPress. La première ligne de PHP commence cette boucle,
en attendantest la fin de celui-ci. WordPress remplit la boucle pour chaque article du site, et s'il n'y en a pas, il affiche ce contenu "Woops ...". J'ai également ajouté un lien de navigation qui permet de placer des liens vers d'autres articles, afin que les visiteurs puissent consulter un contenu plus ancien sans utiliser les archives..Dans le prochain article, nous écrirons
single.php, ce serait ce qui est affiché si un visiteur clique sur le titre d'un message. Il inclura le système de commentaires, contrairement àindex.php.
Examen - ça marche?
Nous avons donc maintenant quatre fichiers dans le thème, en supposant que vous n’ayez pas oublié de vous mettre à jour.
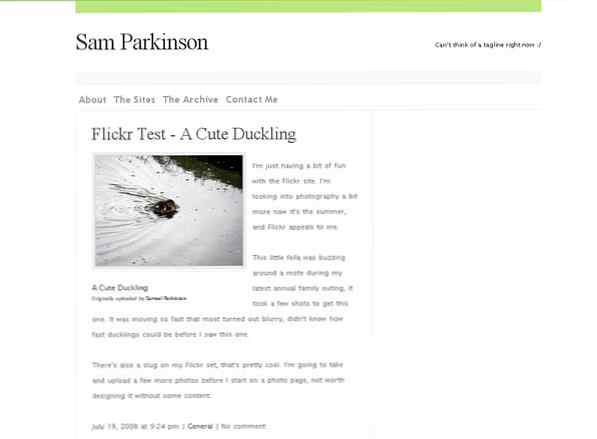
index.phpfichier (doh!) il devrait fonctionner comme un thème simple mais fonctionnel.Testez-le dans le nouvel aperçu de thème qui a été mis dans la dernière version de WordPress. Après avoir regardé autour de vous, il semble n'y avoir qu'un problème avec les titres longs, ce qui peut être facilement résolu en ajoutant le texte suivant à
#contenu h2dans la feuille de style.hauteur de ligne: 30px;
Continuer à la partie 2.
