 Share
Share

Créer des thèmes à donner ou à vendre est une bonne chose, mais tous ceux qui l'utilisent n'auront pas une compréhension approfondie de HTML / CSS. En fournissant à votre thème une page d'options, il est plus facile pour les utilisateurs non techniques de modifier le thème sans se salir les mains avec du code. Je vais vous montrer comment faire un à partir de zéro!
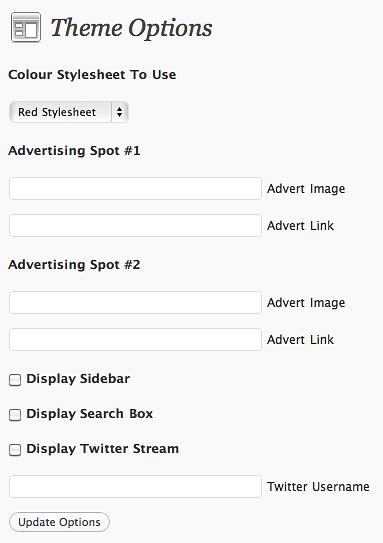
Avant de commencer, que cherchons-nous réellement? Qu'allons-nous rendre personnalisable sur notre thème? Eh bien, ce tutoriel se concentrera principalement sur le côté programmatique, mais pour changer quelque chose au niveau de la mise en page, il nous faut également quelques idées de conception. Voici ce que nous avons:
Nous pouvons ajouter de nombreux éléments modifiables à un thème, mais après le tutoriel d'aujourd'hui, qui illustre comment implémenter les cinq fonctionnalités énumérées ci-dessus, vous devriez avoir une idée précise de la création de votre propre page d'options..
Nous allons nous concentrer entièrement sur la page des options avant de commencer à modifier le thème. Premièrement, nous avons besoin d’un endroit pour mettre tout notre code qui gérera la page des options. Tout ce code va résider dans un fichier appelé functions.php, qui ira à l'intérieur de notre dossier de thèmes. Donc, si notre thème s'appelle 'exemple', alors le chemin de notre fichier de fonctions serait wp-content / themes / example / functions.php.
Nous n'avons pas besoin de dire à WordPress d'inclure notre functions.php fichier, il est automatiquement appelé pendant le cycle d’exécution de WordPress.
Nous devons donc d’abord créer la page d’options vierge, le canevas de notre travail. Pour ce faire, nous devons informer WordPress de la nouvelle page d’options que nous souhaitons créer. Nous accomplissons cette tâche en utilisant des actions. Les actions sont appelées à un moment précis de l'exécution de WordPress; Ainsi, par exemple, lors de la création du menu du tableau de bord, l'action admin_menu est appelé. Nous pouvons lier des fonctions à ces actions; afin que nous puissions exécuter nos fonctions à des moments précis. Voici les fonctions de base dont nous avons besoin pour créer notre page d'options.
Notre première fonction, themeoptions_admin_menu est simplement là pour ajouter un lien vers notre page dans la barre latérale d'administration, il indique également à WordPress quelle fonction appeler pour afficher la page qui, dans notre cas, est themeoptions_page ().
Les paramètres pour la add_theme_page () fonction sont les suivantes:
Si le thème est activé, dans le menu Des thèmes Dans le menu déroulant, vous devriez voir votre nouveau lien vers une page d’options qui est actuellement vide. Nous avons maintenant le canevas pour notre page d’options, et nous pouvons commencer à implémenter les formulaires, les champs et le back-end de notre fonctionnalité d’options.

Ok, donc cette page a l'air un peu solitaire; ajoutons le formulaire et les champs avec lesquels l'utilisateur interagira pour apporter des modifications au thème. Il est important de noter que vous pouvez styler cette page comme vous le souhaitez, même en ajoutant des boîtes de dialogue à onglets si vous le souhaitez. mais pour notre tutoriel, nous allons utiliser les classes par défaut utilisées par WordPress. De cette façon, nous épargnons le temps nécessaire pour réinventer la roue et notre page d’options s’intègre parfaitement au reste du tableau de bord..
Le code de notre page doit résider dans notre themeoptions_page () fonction, donc nous allons ajouter notre code dans comme ceci;
function themeoptions_page () // voici la fonction principale qui va générer notre page d'options?>Options du thème
Nous créons d'abord le prédéfini emballage classe pour la page. Ensuite, nous ajoutons un en-tête rapide avec une icône par défaut. Enfin, notre formulaire; nous avons besoin d'une valeur cachée pour pouvoir vérifier si elle a été soumise. Nous avons également besoin d'un bouton pour soumettre le formulaire et, là encore, nous utilisons une classe prédéfinie pour cela. Voici ce que nous avons jusqu'à présent:

Nous avons maintenant notre structure de base. Donc, si nous revenons au début de ce tutoriel, nous avions prévu de mettre en œuvre cinq options..
function themeoptions_page () // voici la fonction principale qui va générer notre page d'options?>Options du thème

4. Mise à jour de la base de données
Jusqu'à présent, nous avons une page d'options avec un formulaire qui se soumet des données à lui-même, via POST. La prochaine étape logique consiste à prendre les données soumises et à les insérer dans la base de données WordPress. Pour ce faire, nous allons créer une nouvelle fonction appelée themeoptions_update (). Cette fonction sera appelée par themeoptions_page (); alors ajoutez ce code au sommet de themeoptions_page ();
if ($ _POST ['update_themeoptions'] == 'true') themeoptions_update ();Bien sûr, l'étape suivante consiste à créer la fonction de mise à jour. Rappelles toi, Par souci de ce tutoriel, je n’ajoute pas de validation ou de désinfection à mon code. Lors de la création d'un plugin, vous devriez toujours vérifiez l'entrée de vos utilisateurs. Cependant, cela sort du cadre de ce tutoriel. Vous pouvez maintenant compter sur WordPress pour valider votre saisie, mais il vaut mieux le faire vous-même, pour vous assurer que.
N'importe où dans le functions.php fichier, ajoutez ce bloc de code:
function themeoptions_update () // c'est ici que la validation irait update_option ('mytheme_colour', $ _POST ['color']); update_option ('mytheme_ad1image', $ _POST ['ad1image']); update_option ('mytheme_ad1url', $ _POST ['ad1url']); update_option ('mytheme_ad2image', $ _POST ['ad2image']); update_option ('mytheme_ad2url', $ _POST ['ad2url']); if ($ _POST ['display_sidebar'] == 'on') $ display = 'vérifié'; else $ display = "; update_option ('mytheme_display_sidebar', $ display); if ($ _POST ['display_search'] == 'sur') $ display = 'coché'; else $ display ="; update_option ('mytheme_display_search', $ display); if ($ _POST ['display_twitter'] == 'on') $ display = 'vérifié'; else $ display = "; update_option ('mytheme_display_twitter', $ display); update_option ('mytheme_twitter_username', $ _POST ['twitter_username']);Comme son nom l’indique, la fonction de mise à jour met à jour une option que vous pouvez stocker dans la base de données. Si l'option n'existe pas, WordPress la crée. Nous avons ajouté toutes nos options à mon thème_, juste pour nous assurer de ne pas écraser les options qu'un autre plugin / thème pourrait utiliser.
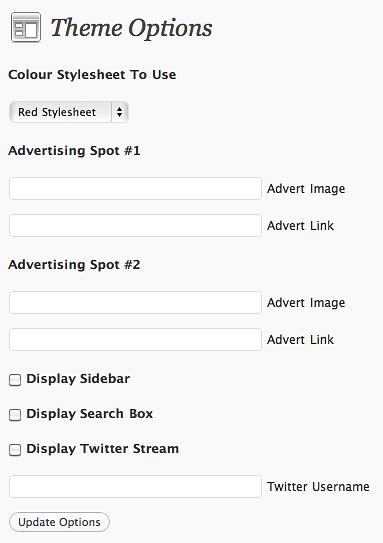
Jusqu'à présent, nous avons une page de paramètres qui peut enregistrer nos options. Cependant, lorsque nous cliquons sur Envoyer et que nos options sont stockées, notre formulaire est vide lorsque nous le consultons à nouveau. En effet, nous devons charger nos valeurs dans la base de données..
5. Options de récupération
Nous devons maintenant aller chercher nos options afin de pouvoir renseigner le formulaire de paramètres. C’est facile, et nous le ferons en utilisant le get_option () une fonction. Nous pourrions utiliser des variables, mais pour cet exemple, nous allons simplement faire écho à la sortie de la fonction où elle devrait aller dans le formulaire. Notre nouveau code ressemble à ceci;
function themeoptions_page () // voici la fonction principale qui générera notre page d'options if ($ _POST ['update_themeoptions'] == 'true') themeoptions_update (); // if (get_option () == "coché"?>Options du thème
Donc là vous l'avez. Le back-end est maintenant terminé. Nous sommes en mesure de mettre à jour nos options dans la base de données. Il ne reste donc qu’à faire réagir le thème à ces modifications dans la page des options. Cela fonctionne de manière similaire à la façon dont nous avons mis à jour les champs d’options: nous récupérons l’option et ensuite nous l’afficheons ou nous l’utilisons comme condition pour faire autre chose. Commençons par le front-end.
6. Changer de thème
Changer la palette de couleurs
Cela va traiter avec CSS et autres, ce qui n’est pas l’objet de ce tutoriel. Nous allons donc passer rapidement en revue votre approche. Une des meilleures façons de procéder consiste à créer une feuille de style par défaut qui utilise un jeu de couleurs tel que le noir, puis une série de jeux de couleurs alternatifs. Par exemple style.css pourrait styler votre mise en page noir, mais y compris red.css APRÈS style.css.
Une astuce CSS utile consiste à utiliser le !important étiquette. Utilisez cette balise dans les feuilles de style qui changent les couleurs de la mise en page pour vous assurer que ces propriétés seront effectivement utilisées. Afin de changer réellement les feuilles de style, ajoutez ce code à la header.php fichier de votre mise en page où la feuille de style serait incluse:
Ajout de spots publicitaires
Cette section est destinée à vous montrer la théorie. Dans la vraie vie, vous utiliseriez probablement un plugin ou quelque chose comme "Buy Sell Ads". Supposons donc que nous ayons deux emplacements pour nos annonces. Semblable à ce qui précède, nous émettons simplement l'option où elle doit aller, comme ceci:
">">
Barre latérale facultative
Cette fois, nous utiliserons l'option comme condition pour décider si nous devons ou non générer un bloc de code, qui dans ce cas afficherait une barre latérale. Bien entendu, votre mise en page devrait pouvoir toujours s'afficher correctement si une barre latérale n'est pas visible. pour que ce soit à vous de décider. Le code suivant sera ajouté partout où vous appelleriez habituellement votre barre latérale, généralement le mien est appelé de header.php.
if (get_option ('mytheme_display_sidebar') == 'coché') get_sidebar (); // ou bien encore… if (get_option ('mytheme_display_sidebar') == 'coché') get_sidebar (); else / * afficher quelque chose d'autre * /Tweets récents facultatifs
Pour cette petite option, nous devrons faire deux choses. Si les tweets sont activés, nous devons d’abord afficher la zone où les tweets doivent apparaître, nous devons également insérer un bloc de JavaScript avant le texte.
Nous devons placer les éléments suivants à l'endroit où nous souhaitons réellement que les tweets apparaissent:
Ensuite, nous devons placer ce code avant le tag, qui réside probablement dans footer.php;
Pointe: pourquoi ne pas essayer d'ajouter votre propre option pour changer le nombre de tweets récupérés ci-dessus?
Enfin, nous arrivons à notre champ de recherche facultatif, qui fonctionne exactement comme notre barre latérale. Nous utilisons l'option comme code conditionnel et d'affichage dépendant du choix de l'utilisateur.
if (get_option ('mytheme_display_search') == 'coché') ?> J'espère que vous avez appris les bases de la création d'une page d'options pour votre thème et de son bon fonctionnement. J'ai essayé d'ignorer quelques éléments fastidieux, tels que le code CSS et la validation qui devraient être en place, principalement parce qu'ils sortaient du cadre de ce didacticiel..
Comme d'habitude, si vous avez des questions, laissez un commentaire ci-dessous! Merci d'avoir lu!
