 Share
Share

Pour célébrer le cyber lundi, nous allons vous montrer aujourd'hui une technique permettant de créer une "page de démarrage" personnalisée pour votre thème WordPress. Vous en voyez probablement beaucoup sur le net aujourd'hui, alors vous savez qu'ils sont parfaits pour lancer des promotions rapides de produits ou d'événements… mais vous pouvez vous amuser avec cela et proposer des moyens créatifs d'utiliser une page de démarrage telle que en tant que publicité, bouton de donation, promesses de promesses radio, résumé d'une course à venir ou présentation d'un nouveau produit.
Une page de démarrage, également appelée page statique, est la première page que vous voyez lorsque vous visitez un site Web. L'idée d'une page de démarrage est de montrer quelque chose d'important. Ainsi, ce produit important recevra l'attention qu'il mérite si, pour une raison quelconque, votre page d'accueil manque de design..
Avant de plonger dedans, parlons brièvement de ce qu’il faut faire et ne pas faire des pages de garde en termes de stratégie globale:
Ne vous laissez pas emporter et gardez la page de garde en l'air trop longtemps; la page est davantage une promotion temporaire, mal utilisée, il ne s'agit que d'un clic supplémentaire sur votre produit; plus le nombre de clics requis par votre utilisateur est élevé, plus il sera malheureux. Cela devient également une distraction non évaluée après un certain laps de temps. Bien utilisé (cependant, en courtes rafales, comme pour les offres Black Friday), il peut être très utile pour une promotion rapide et audacieuse de quelque chose qui en vaut la peine.
Note de conception: Si vous n'aimez pas le design, ne vous inquiétez pas - c'est quelque chose sur lequel j'ai eu l'occasion de travailler… le flux de travail ici est ce qui est vraiment important et nous vous ferons créer votre propre design splash personnalisé en un rien de temps!
La première étape consiste à créer votre page de démarrage personnalisée en utilisant un modèle de page. Nous avons déjà eu quelques tutoriels sur le site sur leur utilisation, donc si vous n'êtes pas familier, consultez ce post.
Une page de démarrage peut être construite sans utiliser de modèle de page, mais cela nous permet de l'intégrer directement dans le thème que vous (ou votre client) utilisez..
Commençons par ouvrir votre éditeur de texte préféré et en ajoutant le code ci-dessous. Avant d’ajouter du code, enregistrons le fichier sous le nom splash.php. Veillez à enregistrer votre nouveau fichier en tant que php, pas un fichier html.
Cela permet à WordPress de savoir qu'il s'agit d'un modèle. Il sera donc disponible dans le menu déroulant via l'éditeur de page sous le nom du modèle auquel vous le donnez, dans ce cas, nommé Splash..
Pour construire le reste du modèle de page, vous pouvez utiliser le code HTML de base ou le code que vous connaissez bien. Rappelez-vous que les codes courts et autres fonctionnalités de WordPress ne fonctionneront pas si vous utilisez HTML de base. Ce que je vais faire est de garder les choses simples avec du code et d'utiliser une image que j'ai conçue pour un pilote de voiture de course et de l'afficher en plein écran (navigateur)..
En utilisant un style CSS, vous pouvez afficher une image en plein écran de votre navigateur. Même si votre image est trop petite, elle sera pixellisée pour s’adapter à l’écran. Il est préférable d’obtenir une grande image d’environ 900 pixels de large ou plus, tout en gardant une hauteur plus petite aux alentours de 300 pixels pour que votre dessin soit affiché à l’écran. Le style CSS ci-dessous fonctionne dans toutes les versions de bons navigateurs: Safari / Chrome / Opera / Firefox, IE 7/8 (fonctionne principalement: ne centre pas avec des petites tailles mais remplit bien l'écran), et IE 9 fonctionne.
Voici le style CSS:
img.splash / * Définir des règles pour remplir l'arrière-plan * / min-height: 100%; largeur min: 1024px; / * Configurer la mise à l'échelle proportionnelle * / largeur: 100%; hauteur: auto; / * Mise en place du positionnement * / position: fixe; en haut: 0; gauche: 0; @ Écran multimédia et (largeur maximale: 1024 pixels) img.splash gauche: 50%; marge gauche: -512px; / * 50% * /
Vous aurez envie de mettre le style CSS dans votre modèle de page de démarrage. Pour mieux comprendre comment et où ci-dessous se trouve mon modèle fini.
Comment le style fonctionne-t-il trouve l'intérieur d'un img étiquette. Vous remarquerez dans mon modèle de page le img l'étiquette peut être trouvée à l'intérieur du corps qui est liée à ma conception de voiture de course jpg. Vous voudrez télécharger votre conception sur WordPress et insérer votre URL. Assurez-vous également que la classe correspond à ce que vous avez à l’intérieur du img ou ça ne marchera pas.
Splash Page 
J'ai enveloppé mon image autour d'une balise href pour créer une grande zone cliquable liée à la page d'accueil. Pour que le lien de ma page d'accueil fonctionne, je dois créer une nouvelle page dans WordPress..
Avant de faire quoi que ce soit, mettons notre nouvelle page de modèle splash.php dans votre dossier de thèmes. Dans votre logiciel ftp préféré (j'aime bien filezilla), transférez le modèle splash.php que vous venez de créer et placez-le dans le répertoire principal de votre thème (/ wp-content / themes / yourthemename)..
La prochaine étape consiste à vous connecter à WordPress et sous la page cliquer ajouter un nouveau. De là, vous allez faire la page d'accueil. Vous n'avez rien d'autre à faire que d'entrer le titre "Page d'accueil" et de cliquer sur publier. Une fois publié, vous devriez pouvoir visualiser la page sur www.votredomaine.com/homepage.
L'étape suivante consiste à créer une page supplémentaire. Cliquez de nouveau sur Ajouter une nouvelle page et entrez le titre "Splash". Il existe une tâche supplémentaire importante que vous devez effectuer pour cette page: sélectionner votre modèle de page de démarrage (que vous venez de créer et de télécharger via FTP) dans le menu déroulant du modèle de page (généralement dans la barre latérale). Cliquez sur publier et vous devriez pouvoir voir la page sur www.votredomaine.com/splash.

C'est un bon moment pour voir à quoi ressemble votre page de garde. Si la conception que vous avez construite ne correspond pas à l'écran comme vous le souhaitez, reconstruisez-la; pas besoin de changer le style CSS. Ce que vous voyez est ce qui sera bientôt la page de garde de votre site Web. Travaillez donc avec votre image pour obtenir le résultat souhaité, puis re-téléchargez l’image FTP pour voir les nouveaux résultats..
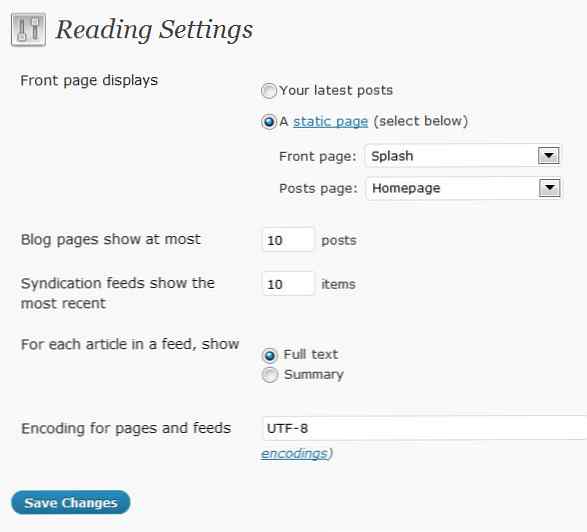
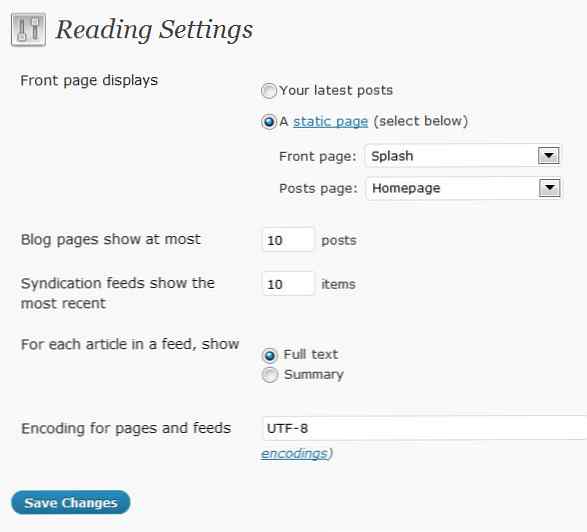
Génial, maintenant si vous êtes toujours avec moi, c’est là que se trouve la magie de WordPress. Sous paramètres, cliquez sur lecture. La première option "La page d'accueil affiche", vous verrez un bouton radio intitulé "Une page statique (sélectionnez ci-dessous)", cliquez sur le bouton et sélectionnez "Splash" comme page d'accueil et "Page d'accueil" comme page de publication. Cliquez sur Enregistrer, puis consultez les résultats de votre page de démarrage en visitant votre site Web..

Vous avez terminé WordPress transforme la page d'accueil de la première page de votre site en page d'accueil et crée la nouvelle page d'index de la page d'accueil que vous venez de créer. Cette page contient tous vos récits, photos, navigation, etc.
Lorsque vous êtes prêt à supprimer la page de démarrage, tout ce que vous avez à faire est de revenir aux lectures, qui se trouvent dans les paramètres, puis cliquez sur le bouton radio intitulé "Vos derniers messages". Tout va revenir à la normale… magie, à droite?
Il convient de garder à l’esprit que la navigation de votre site renverra à la page de démarrage chaque fois que quelqu'un clique sur votre lien vers votre logo ou votre page d’accueil. Donc, si vous ne voulez pas qu'ils reviennent constamment à la page d'accueil, vous devrez changer le lien de votre page d'accueil en www.votredomaine.com/homepage plutôt qu'en www.votredomaine.com. Malheureusement, je ne vais pas entrer dans les détails sur la façon dont vous pouvez modifier votre navigation car il y a différentes façons de procéder..
Profitez et amusez-vous avec les possibilités d'une page de garde.
