Mais que se passe-t-il lorsqu'un navigateur rencontre un élément qu'il ne reconnaît pas? Nous ne pouvons pas être sûrs. Il pourrait ne pas y avoir de style,
il pourrait hériter d'un style par défaut, il pourrait ne pas être affiché du tout. Par conséquent, nous nous assurons de comptabiliser tout et
tout le style de nos nouveaux éléments dans notre propre CSS. Aucune hypothèse.
s, assuré qu'ils sont affichés de manière constante.
Le problème
Jetons un coup d'oeil à notre mise en page jusqu'à présent. J'ai mis au point une version plus étoffée de ce code et l'ai testé dans
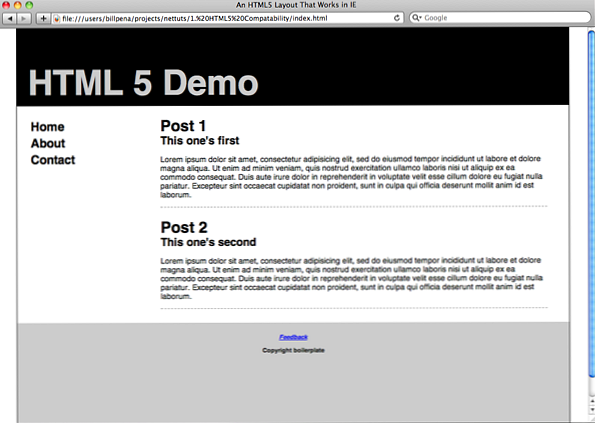
quelques navigateurs. Découvrez notre mise en page dans Safari 4:

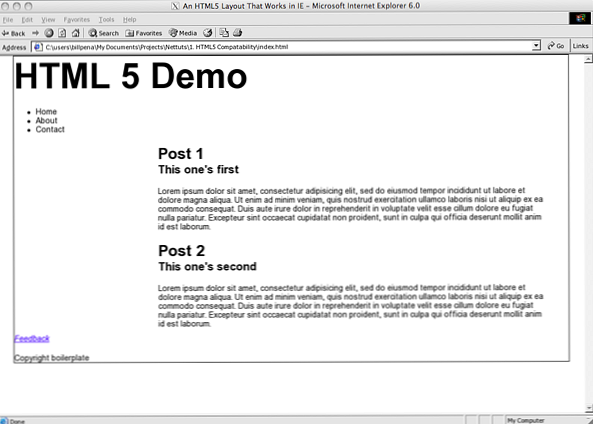
Cependant, regardez ce qui se passe dans Internet Explorer 6:

Quel est le problème avec cette image? En fixant explicitement bloc de visualisation; en CSS, nous devrait avoir
communiqué au navigateur nos intentions pour cet élément.
Malheureusement, IE ignore les éléments qu’il ne reconnaît pas, indépendamment de CSS. Notre contenu est laissé flottant dans son
le conteneur du parent, comme si les éléments HTML 5 n'existaient pas. D'une manière ou d'une autre, nous devons faire en sorte que IE rende des éléments inconnus,
et leur style ne va pas le faire correctement.
Étape 3: le JavaScript
Heureusement, il existe un moyen pour IE de reconnaître de nouveaux éléments via un simple JavaScript.
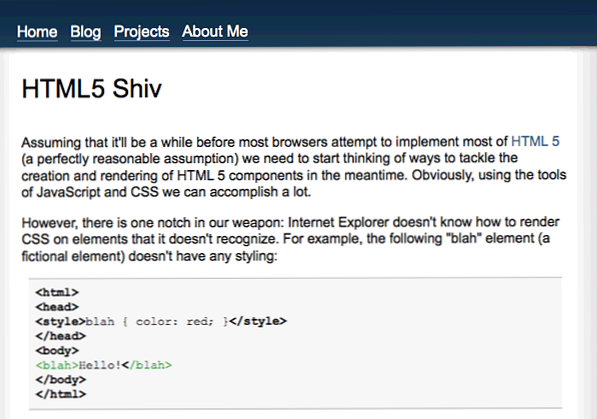
J'ai d'abord lu cette technique sur le blog de John Resig; il l'a appelé
le "HTML 5 Shiv."

Il s'agit simplement d'appeler document.createElement () pour chaque nouvel élément non reconnu.
Traditionnellement, vous utilisiez cet appel pour injecter un élément directement dans une branche du DOM; en d'autres termes,
dans un conteneur existant dans le
étiquette. Vous pouvez également le faire pour résoudre ce problème d’élément inconnu. toutefois,
cette astuce fonctionne aussi en appelant
document.createElement () dans le balise, sans référence à un élément contenant!
Cela facilite beaucoup la lecture et l’écriture:
document.createElement ("article"); document.createElement ("footer"); document.createElement ("en-tête"); document.createElement ("hgroup"); document.createElement ("nav"); Pour rendre les choses encore plus pratique, Remy Sharp a publié un
"HTML 5 Enabling Script", qui fait la même chose que
notre code ci-dessus, mais pour tous les éléments HTML 5.
Étant donné que HTML5 attire de plus en plus l'attention en balisant nos nouvelles pages, c'est le seul moyen de permettre à IE de reconnaître les nouveaux éléments, tels que , est d'utiliser le shiv HTML5, j'ai rapidement mis en place un mini script qui permet tout les nouveaux éléments…
-Remy Sharp
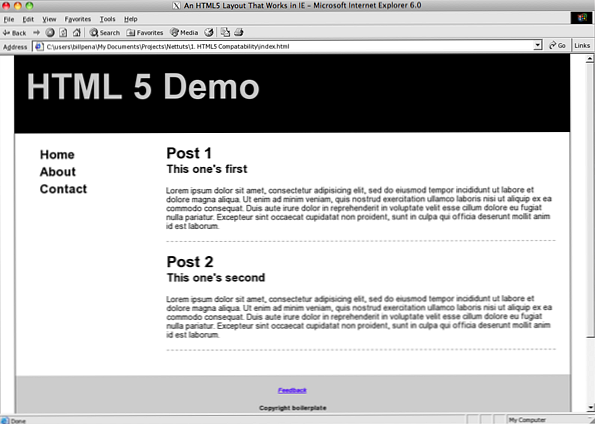
Maintenant que nous avons ajouté notre code JavaScript, examinons-le à nouveau dans Internet Explorer, avec notre nouveau code JS:

Parfait. Internet Explorer 6 rend maintenant le code HTML 5 aussi bien que Safari 4.
Conclusion
HTML 5 est passionnant pour tout concepteur Web qui souhaite créer un code propre, facile à lire et à la signification sémantique. Et avec juste un
quelques étapes simples - une ligne de CSS et une ligne de JS par élément - nous pouvons commencer à utiliser HTML 5 dès aujourd'hui.
Vous avez d'autres astuces pour insérer chaque code HTML 5 dans votre code de production? Faites le nous savoir dans les commentaires!
Écrire un tutoriel Plus
Saviez-vous que vous pouvez gagner jusqu'à 600 USD en écrivant un tutoriel et / ou un screencast PLUS pour nous?? Nous recherchons des didacticiels détaillés et bien écrits sur HTML, CSS, PHP et JavaScript. Si vous en avez la possibilité, veuillez contacter Jeffrey à l'adresse [email protected]..
Veuillez noter que la rémunération réelle dépendra de la qualité du didacticiel final et du screencast..

- Suivez-nous sur Twitter ou abonnez-vous au fil RSS Nettuts + pour obtenir les meilleurs tutoriels de développement Web sur le Web..
 Share
Share

