 Share
Share
Lorsque l'équipe WordPress publie une nouvelle version, elle introduit de nouvelles fonctionnalités non seulement pour les utilisateurs, mais également pour les développeurs. WordPress propose de nombreux outils qui facilitent le développement de nouveaux thèmes ou plugins fantastiques.
Une des dernières API disponibles pour les développeurs WordPress est le nouveau Color Picker; cette fonctionnalité permet de remplacer le champ de texte standard par un sélecteur de couleurs agréable et convivial.
Dans ce tutoriel, je vais vous montrer comment ajouter le sélecteur de couleur dans votre projet WordPress. Commençons.
Les développeurs WordPress doivent implémenter le choix des couleurs à l'aide de la nouvelle API de sélecteur pour des raisons intéressantes:
Après avoir abordé certains des aspects principaux de WordPress Color Picker, ajoutons-le dans notre plugin ou thème..
Avant de continuer, je dois spécifier que l'API Color Picker a été introduite avec WordPress version 3.5. Pour pouvoir suivre ce didacticiel, assurez-vous que la version 3.5 ou ultérieure est installée.
Pour ajouter le sélecteur de couleur, vous devez simplement inclure un fichier jQuery et un fichier de feuille de style. Les lignes de code ci-dessous vous montrent comment faire cela..
add_action ('admin_enqueue_scripts', 'wptuts_add_color_picker'); function wptuts_add_color_picker ($ hook) if (is_admin ()) // Ajoutez le fichier CSS de sélecteur de couleur wp_enqueue_style ('wp-color-picker'); // Inclure notre fichier jQuery personnalisé avec la dépendance WordPress Color Picker wp_enqueue_script ('custom-script-handle', plugins_url ('custom-script.js', __FILE__), array ('wp-color-picker'), false, true) ; Notez que lorsque nous avons inclus le custom-script.js avec wp-color-picker dépendance. Maintenant, vous pouvez appliquer le sélecteur de couleur à vos champs de texte dans votre fichier jQuery.
(function ($) // Ajouter un sélecteur de couleur à toutes les entrées qui ont un 'champ de couleur' class $ (fonction () $ ('. un champ de couleur'). wpColorPicker ();) (jQuery) ; À ce stade, il est temps de montrer comment intégrer le sélecteur de couleurs dans un véritable plugin..
Voici ce que nous allons couvrir:
Une fois que vous avez configuré votre plugin dans votre WordPress wp-content / plugins dossier, nous sommes prêts à commencer. L'image ci-dessous montre comment j'ai structuré le plugin pour ce tutoriel..
 Structure du plugin
Structure du plugin À l'intérieur color-picker-plugin.php fichier, écrivez les commentaires avec les infos du plugin et créez une nouvelle classe PHP appelée CPA_Theme_Options. Le code ci-dessous montre toutes les méthodes de classe que nous allons implémenter pas à pas..
/ * Nom du plug-in: URI du plug-in d'API Color Picker: http://code.tutsplus.com Description: Démonstration sur la nouvelle API de Color Picker Version: 1.0 Auteur: code.tutsplus.com URI de l'auteur: http: //code.tutsplus. com * / / ** * Classe principale - CPA correspond à l'API Color Picker * / classe CPA_Theme_Options / * --------------------------- -----------------* * Les attributs *----------------------------- --------------- * / / ** Fait référence à une seule instance de cette classe. * / private static $ instance = null; / * Options enregistrées * / public $ options; / * ------------------------------------------------ * * Constructeur * -------------------------------------------- * / / ** * Crée ou retourne une instance de cette classe. * * @return CPA_Theme_Options Une instance unique de cette classe. * / fonction statique publique get_instance () if (null == self :: $ instance) self :: $ instance = new self; return self :: $ instance; // end get_instance; / ** * Initialise le plugin en définissant la localisation, les filtres et les fonctions d'administration. * / fonction privée __construct () / * --------------------------------------- -----* * Les fonctions *----------------------------------------- --- * / / ** * Fonction qui ajoutera la page des options sous le menu Réglages. * / public function add_page () / ** * Fonction permettant d'afficher la page des options. * / public function display_page () / ** * Fonction qui enregistrera les options de la page d'administration. * / public function register_page_options () / ** * Fonction permettant d'ajouter un fichier javascript pour Color Piker. * / public function enqueue_admin_js () / ** * Fonction qui validera tous les champs. * / public function validate_options ($ fields) / ** * Fonction qui vérifie si la valeur est une couleur HEX valide. * / fonction publique check_color ($ value) / ** * Fonction de rappel pour la section des paramètres * / fonction publique display_section () / * Laissez vide * / / ** * Fonctions permettant d'afficher les champs. * / fonction publique title_settings_field () fonction publique bg_settings_field () // classe de fin CPA_Theme_Options :: get_instance ();
Tout d'abord, implémentons le constructeur de classe. Le code ci-dessous montre ce que le plugin fera quand une nouvelle instance sera créée.
Ce sera:
options attribut avec paramètres enregistrés.fonction privée __construct () // Ajoute la page au menu administrateur add_action ('admin_menu', array (& $ this, 'add_page')); // Enregistrer les options de la page add_action ('admin_init', array (& $ this, 'register_page_options')); // Règles CSS pour le sélecteur de couleurs wp_enqueue_style ('wp-color-picker'); // Enregistrer le javascript add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_admin_js')); // Obtenir l'option enregistrée $ this-> options = get_option ('cpa_settings_options'); L'étape suivante explique comment ajouter la page d'options et comment l'afficher..
/ ** * Fonction qui ajoutera la page des options sous le menu Réglages. * / public function add_page () // $ page_title, $ menu_title, $ capacité, $ menu_slug, $ callback_function add_options_page ('Options du thème', 'Options du thème', 'manage_options', __FILE__, array ($ this, 'display_page' )); / ** * Fonction qui affichera la page des options. * / public function display_page () ?> Options du thème
Notez que nous avons déjà écrit - à l'intérieur du display_page () method - le code qui ajoutera le formulaire, les champs et le bouton d'envoi pour enregistrer les options de page.
Étape 5
Dans cette étape, nous allons implémenter les méthodes qui vont enregistrer et afficher deux champs de paramètres: Titre du Blog terrain et Couleur de fond champ. Les deux champs appartiennent à la Options du thème section.
/ ** * Fonction qui enregistrera les options de la page d'administration. * / public function register_page_options () // Ajoute une section pour les champs d'options add_settings_section ('cpa_section', 'Options du thème', array ($ this, 'display_section'), __FILE__); // id, title, display cb, page // Add Title Field add_settings_field ('cpa_title_field', 'Titre du blog', array ($ this, 'title_settings_field'), __FILE__, 'cpa_section'); // id, title, display cb, page, section // Ajout du champ de couleur d'arrière-plan add_settings_field ('cpa_bg_field', 'Couleur d'arrière-plan', array ($ this, 'bg_settings_field'), __FILE__, 'cpa_section'); // id, title, display cb, page, section // Enregistrer les paramètres register_setting (__FILE__, 'cpa_settings_options', array ($ this, 'validate_options')); // groupe d'options, nom de l'option, sanitize cb / ** * Fonctions affichant les champs. * / fonction publique title_settings_field () $ val = (isset ($ this-> options ['title']))? $ this-> options ['title']: "; echo ''; fonction publique bg_settings_field () $ val = (isset ($ this-> options ['title'])))? $ this-> options ['background']: "; echo ''; Étape 6
Cette étape est axée sur la validation. Le code ci-dessous montre comment valider les deux champs avant de les enregistrer..
/ ** * Fonction qui validera tous les champs. * / fonction publique validate_options ($ fields) $ valid_fields = array (); // Valider le champ de titre $ title = trim ($ fields ['title']); $ valid_fields ['title'] = strip_tags (stripslashes ($ title)); // Valider la couleur de fond $ background = trim ($ fields ['background']); $ background = strip_tags (stripslashes ($ background)); // Vérifie si la couleur hexadécimale est valide si (FALSE === $ this-> check_color ($ background)) // Définit le message d'erreur add_settings_error ('cpa_settings_options', 'cpa_bg_error', 'Insérer une couleur valide pour l'arrière-plan' , 'Erreur' ); // $ paramètre, $ code, $ message, $ type // Récupère la valeur précédente valide $ valid_fields ["background"] = $ this-> options ["background"]; else $ valid_fields ['background'] = $ background; return apply_filters ('validate_options', $ valid_fields, $ field); / ** * Fonction qui vérifie si la valeur est une couleur HEX valide. * / public function check_color ($ value) if (preg_match ('/ ^ # [a-f0-9] 6 $ / i', $ value)) // si l'utilisateur insère une couleur HEX avec # return true ; return false; Si l'utilisateur tente d'insérer manuellement le code de couleur, le sélecteur de couleurs l'avertit qu'il a saisi une valeur non valide sur le formulaire de soumission. Cependant, la couleur - même si elle est erronée - sera toujours sauvegardée. le check_color () fonction prend soin de valider l'entrée de couleur.
Étape 7
C'est la dernière étape où nous allons inclure notre fichier JavaScript qui convertit un simple champ de texte en un sélecteur de couleur utile.
/ ** * Fonction qui ajoutera un fichier javascript pour Color Piker. * / public function enqueue_admin_js () // Assurez-vous d'ajouter la dépendance wp-color-picker au fichier js wp_enqueue_script ('cpa_custom_js', plugins_url ('jquery.custom.js', __FILE__), array ('jquery', ' wp-color-picker '), ", vrai); Créons lejquery.custom.js fichier.
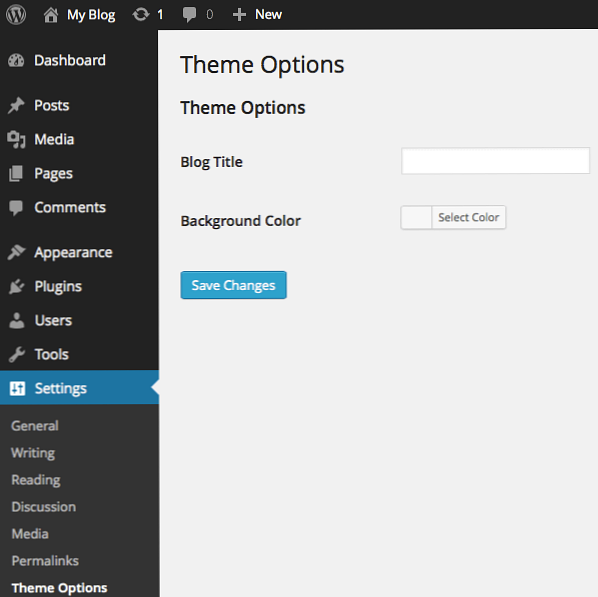
(function ($) $ (function () // Ajouter un sélecteur de couleur à toutes les entrées ayant 'couleur-field' class $ ('.cpa-color-picker') .wpColorPicker ();)) jQuery); Si vous essayez d'activer le plugin, vous devriez avoir une page de tableau de bord avec tous les champs comme dans l'image ci-dessous:
 Final Admin Page
Final Admin Page
C'est tout!
Dans ce tutoriel, vous avez appris comment inclure le nouveau sélecteur de couleurs optimisé par WordPress. Dans la démo du plugin, je vous ai montré comment intégrer le sélecteur de couleur dans un vrai plugin, mais vous pouvez utiliser l'API où vous en avez besoin, comme dans une méta-boîte, un formulaire de widget, etc..
Le sélecteur de couleurs fonctionne avec WordPress 3.5+, mais si un utilisateur a une version précédente, votre code fonctionnera. Assurez-vous de valider chaque entrée de couleur en utilisant le check_color () méthode montrée dans Étape 6.
Maintenant, vos plugins ou thèmes seront plus puissants et conviviaux.
