 Share
Share

Si vous êtes familier avec la programmation orientée objet, vous êtes probablement familiarisé avec les sous-classes et l'héritage. Cependant, l'héritage est en train de devenir une mauvaise réputation. Je pense que cela est dû au fait que certains développeurs y voient une solution miracle lorsque vous devez modifier un programme. Le problème avec ceci est que les hiérarchies de classes peuvent devenir ingérables.
Il existe d'autres modèles de conception que nous pouvons utiliser pour rendre nos applications plus faciles à comprendre et prêtes au changement. Je vais vous montrer des exemples d'utilisation de l'héritage, du décorateur et du motif composite pour améliorer la conception de votre programme..
L'idée derrière l'héritage est qu'un objet "est une" version spécialisée d'un autre objet. Il existe une classe parente (également appelée superclasse) qui définit les propriétés de base de notre objet. Et il y a une classe enfant (sous-classe) qui hérite des propriétés de la classe parente.
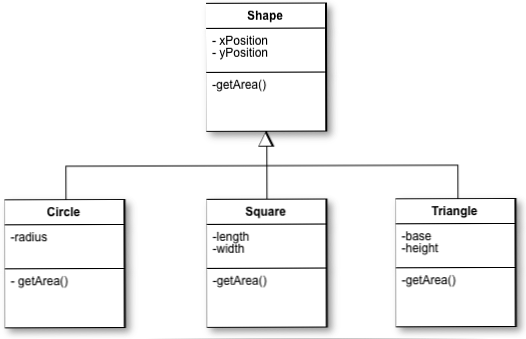
Un exemple d'héritage est un chien et un caniche. Tous les chiens ont certaines caractéristiques comme les quatre pattes et la capacité d'aboyer. Un caniche "est un" genre de chien. Un SUV est un véhicule. Un cercle est une forme. Voici à quoi ressemblerait notre hiérarchie de classe si nous concevions un programme de création de formes..

L'avantage d'avoir une classe Shape est que nous pouvons réutiliser les propriétés et les méthodes que nous avons définies dans d'autres classes..
Notez que le getArea La méthode a été redéfinie dans chacune de nos sous-classes. Nous n'avons pas eu à redéfinir cette méthode, mais nous l'avons fait pour remplacer la méthode de notre société mère. C’est parce que chaque forme aura sa propre façon de calculer la surface.
Remplacer une méthode parent dans une classe enfant est un exemple de polymorphisme. Le polymorphisme est la capacité pour les objets d'avoir plusieurs formes. Il permet aux sous-classes d'avoir des méthodes avec le même nom que leur super-classe mais avec des implémentations différentes.
Voici un exemple de ce à quoi notre code ressemblerait pour créer une sous-classe Shape and Circle:
classe Shape constructeur (x, y) this.xPosition = x; this.yPosition = y; getArea () … classe Cercle étend Shape constructeur (x, y, rayon) super (x, y, rayon); this.radius = radius getArea () … let circle = nouveau Circle (1,2,3);
L'un des inconvénients de ce choix de conception est que, si vous décidez que la classe parente doit être modifiée, les sous-classes doivent également être modifiées, ainsi que tous les objets que nous avons créés..
Par exemple, supposons que nous décidions plus tard qu'il serait préférable de remplacer les paramètres x et y de la classe Shape par un objet. Par conséquent, nous aurions besoin de changer le constructeur de toutes nos sous-classes et les arguments de chaque objet instancié..
Nous pouvons voir comment cela peut facilement devenir problématique. Nous devions nous assurer que notre conception était correcte dès la première fois afin d'éviter tout changement. Mais ce n’est pas pratique et ce n’est pas ce que nous devrions rechercher. Un programme est une entité en constante évolution, et il est préférable pour nous, développeurs, si nous avons la possibilité d'apporter facilement des modifications. À tout le moins, nous ne devrions pas avoir plus d'un niveau de classes d'enfants.
Un décorateur nous permet d'attacher des propriétés à un objet après leur création. Cela signifie que nous pouvons ajouter des fonctionnalités sans sous-classer ni nous préoccuper de la mise en œuvre de notre objet..
Au lieu de penser qu'un cercle est une forme, nous pourrions utiliser la classe Shape pour créer des cercles et l'envelopper avec les propriétés supplémentaires souhaitées. Voici une alternative à la création d'objets de cercle à l'aide d'un décorateur:
classe Shape constructeur (data) this.x = data.x; this.y = data.y; getArea () … fonction CircleDecorator (shape) shape.radius = 3; shape.getArea = function () …; retourner la forme; let shape = new Shape (x: 1, y: 2); let circle = new CircleDecorator (forme);
Nous pouvons ajouter ou modifier des membres de notre classe Shape avec un décorateur au lieu de le sous-classer. Avec notre exemple de formes, vous voudrez peut-être simplement créer un objet cercle possédant toutes les propriétés requises et procéder de la même manière pour les autres formes. C'est bon. Mais un décorateur nous permet de réutiliser le code dans notre classe Shape et de le modifier avec des fonctionnalités différentes selon les formes. En conséquence, nous aurons plus d'objets, mais plus d'objets sont plus faciles à gérer que plus de sous-classes..
Ce modèle ne se limite pas à la création de graphiques. Vous pouvez l'utiliser dans toutes les situations où vous souhaitez ajouter des responsabilités à un objet..
Par exemple, nous pouvons avoir une classe qui gère l'inscription des utilisateurs à notre compte. Avant de sauvegarder leurs informations dans notre base de données, il serait sage de vérifier que l'entrée est valide et ne contient aucun script malveillant. Nous pourrions décorer la classe avec une méthode pour valider l'information en premier. Ce même décorateur peut être réutilisé n'importe où dans notre application où nous acceptons les entrées de l'utilisateur.
Les objets peuvent être composés d'autres objets. La vue d'une application peut être considérée comme un composant composé d'autres vues. Si nous réalisions un jeu, notre monde de jeu afficherait tous les graphiques que nous avons créés, tels que des cercles et des carrés. Chaque fois que nous actualiserons notre vue, nous aurions besoin de redessiner chaque élément. Nous avons besoin d'un moyen de gérer tous les éléments en tant que groupe.
C'est là que le motif composite peut nous aider. Nous pouvons créer une classe responsable de tous les éléments. Lorsque nous voulons redessiner les éléments, nous appelons la méthode draw de cette classe, qui appellera la méthode draw sur chaque élément individuel..
class Component constructeur (nom) this.components = []; this.element = document.createElement (name); add (elem) this.components.push (elem); draw () for (élément constant de this.components) elem.draw (); class Circle constructeur (données) this.x = data.x; this.y = data.y; this.radius = data.radius; getArea () … draw () … let world = new Composant ('div'); laissez cercle = nouveau cercle (x: 1, y: 1, rayon: 2); laissez cercle2 = nouveau cercle (x: 10, y: 10, rayon: 2); monde.add (cercle); world.add (circle2); world.draw ();Une page Web peut également être considérée comme un composant. Ce composant peut avoir un menu, une barre latérale et un article de blog. Le post serait un sous-composant ayant une image, un titre et un corps. le dessiner La méthode de notre composant principal de l'application appellera Draw dans le menu, la barre latérale et après. Le composant post appelle à son tour dessine sur l'image, le titre et le corps de la publication..
Voici une vue de ce qu'une page Web voudrait divisée en composants:

Ce modèle ne se limite pas à créer des vues. Par exemple, si nous créions un jeu, nous pourrions avoir un composant pour gérer les éléments à l'écran, un composant pour gérer l'audio et un composant pour gérer l'état du jeu..
Ceux-ci seraient tous à l'intérieur d'un composant que j'appelle le moteur de jeu. Le moteur de jeu aurait une méthode d'initialisation qui appellerait la méthode d'initialisation sur chacun de ses sous-composants. C'est le pouvoir d'utiliser le motif composite. Au lieu de traiter avec des objets individuels, nous pouvons les traiter comme un seul objet.
L'héritage nous permet de réutiliser du code en définissant un objet en termes d'un autre objet. Le motif de décorateur nous permet d’ajouter des responsabilités à un objet sans changer le code original ni les sous-classes. Le modèle composite modélise les relations partie-tout. Ces motifs ne sont pas destinés à être utilisés isolément.
JavaScript est devenu la langue de travail sur le Web. Ce n’est pas sans ses courbes d’apprentissage, et il existe de nombreux cadres et bibliothèques pour vous tenir occupé. Si vous recherchez des ressources supplémentaires à étudier ou à utiliser dans votre travail, consultez ce que nous avons à votre disposition sur le marché Envato..
Ils peuvent être combinés à votre guise. Les exemples que j'ai fournis ne doivent pas non plus être considérés comme la seule application permettant d'utiliser les motifs. Ils ne sont qu'un guide. N'hésitez pas à utiliser votre créativité pour les appliquer. Il n'y a pas qu'un seul moyen de les mettre en œuvre ou un cas d'utilisation.
