 Share
Share
Une pincée d'animation peut embellir une interface terne. Dans ce tutoriel, vous apprendrez à le faire correctement avec jQuery.
Animation: un concept qui évoque souvent des réactions de division. Certains ne jurent que par son utilité, tandis que d'autres en râlent. Néanmoins, les animations, lorsqu'elles sont utilisées correctement, rehaussent souvent une interface utilisateur et la rendent beaucoup plus nette et nette. Dans ce tutoriel, nous allons commencer par quelques notions de base sur jQuery, puis apprendre à créer notre première animation, puis à créer l'effet et enfin à créer quelque chose qui sera réellement utilisé dans le monde réel..
Intéressé? Commençons tout de suite! Veuillez noter que, comme cela est destiné au débutant, je risquerais peut-être un peu trop de claquer sur certaines parties. Ours avec moi. Si vous êtes curieux, consultez la première partie de la démo pour l’effet simple que nous allons construire aujourd’hui..
jQuery est une bibliothèque JavaScript qui a pour objectif de faciliter la tâche de développement de sites Web interactifs riches en fonctionnalités et d'interfaces utilisateur riches en fonctionnalités, avec un minimum de lignes de code..
Une ligne de code typique ressemble à ceci:
$ (Élément DOM). Quelque chose ();
Jetons un coup d'oeil à chaque partie:
Ici, nous allons simplement nous en tenir aux fonctionnalités liées à l'animation et aux effets.
jQuery fournit une tonne de méthodes intégrées que vous pouvez utiliser directement. Celles-ci incluent des méthodes pour afficher / masquer des éléments avec un certain nombre de variations, notamment le glissement de l'élément et le fondu en entrée et en sortie. Vous pouvez également utiliser un certain nombre de basculer méthodes qui basculent la visibilité de l'élément en question.
Avant d'examiner chacune de ces méthodes, voici le format général pour appeler chaque méthode:
$ ("# élément"). effect ([speed, callback]); Suivant le paradigme général de jQuery, nous ciblons initialement l'élément requis à l'aide de sélecteurs CSS. Ensuite, nous appelons simplement l'une des méthodes intégrées.
Alors que la plupart des méthodes peuvent être appelées ne passant aucun paramètre, vous voudrez souvent personnaliser ses fonctionnalités. Chaque méthode prend au moins la la vitesse et rappeler paramètres.
la vitesse indique la durée, en secondes, de l'animation. Vous pouvez passer des chaînes comprenant lente, normale ou rapide ou vous pouvez être plus précis et régler l'heure en millisecondes..
rappeler est une fonction qui est exécutée une fois les animations terminées. Vous pouvez l'utiliser pour n'importe quoi, passer un appel AJAX en arrière-plan, mettre à jour une autre partie de l'interface utilisateur, etc. La limite, c'est votre imagination.
Voici une liste des fonctions fournies avec jQuery:
En tant que fonctionnalité supplémentaire, la méthode de basculement mentionnée ci-dessus a une implémentation alternative dans laquelle elle prend une expression en tant que paramètre pour décider d'afficher ou de masquer un élément..
Par exemple, si vous voulez n’activer que les éléments de la liste qui ont un effet classe, votre code ressemblerait à ceci:
$ ("li"). bascule ($ (this) .hasClass ("effet")); Pour le dire simplement, les fonctions de bascule vérifient l'expression qui lui est transmise et si elle est vraie, elle est basculée. Sinon, il est laissé seul. L'expression que nous avons passée ici vérifie si l'élément a une classe spécifique.
Souvent, les méthodes intégrées ne répondent pas tout à fait à vos besoins, auquel cas vous voudrez certainement créer vos propres effets personnalisés. jQuery vous permet de le faire aussi. Assez facilement, en fait.
Pour créer un effet d’animation personnalisé, vous utilisez le animer méthode. Laisse moi te montrer.
$ ("# somelement"). animate (propriété: valeur, [vitesse, rappel]); le animer La méthode est comme n'importe quelle autre méthode en ce sens qu'elle est invoquée de la même manière. Nous acquérons un élément et lui passons ensuite quelques paramètres. Les paramètres sont où cette méthode diffère des effets prédéfinis.
le la vitesse et rappeler les paramètres remplissent la même fonction que dans les méthodes précédentes. La propriété object qui contient un certain nombre de paires clé / valeur est ce qui rend cette méthode unique. Vous transmettez chaque propriété que vous voulez animer avec la valeur finale. Par exemple, supposons que vous vouliez animer un élément à 90% de sa largeur actuelle, vous devriez faire quelque chose comme:
$ ("# somelement"). animate (width: "90%", 350, function () alert ("L’animation est terminée.");); L'extrait ci-dessus animera l'élément à 90% de sa largeur, puis avertira l'utilisateur qu'il a terminé..
Notez que vous n'êtes pas limité aux dimensions. Vous pouvez animer un large éventail de propriétés, notamment l'opacité, les marges, les bourrages, les bordures et les tailles de police. La méthode est également assez flexible en ce qui concerne les unités. Les pixels, les ems, les pourcentages fonctionnent tous. Donc, quelque chose d'aussi compliqué que ci-dessous va fonctionner. Il ne semblera pas cohérent.
$ ("# somelement"). animate (width: "90%" fontSize: "14em", hauteur: "183px", opacité: 0.8, marginTop: "2cm", marginLeft: "0.3in", borderBottom: "30mm ",, 350, function () alert (" L’animation est terminée. ");); Lorsque vous définissez une propriété composée de plusieurs mots, notez-la en cas de chameau. Cela contraste nettement avec la syntaxe CSS habituelle, faites donc une remarque spéciale ici. Ses borderTop, ne pas bordure supérieure.
Remarque: jQuery n'autorise que les propriétés prenant des valeurs numériques à être animées. Cela signifie qu’en utilisant uniquement le noyau, toutes les propriétés liées à la couleur sont exclues. Ne vous inquiétez pas. Avec l'aide de jQuery UI, nous allons animer les couleurs en un rien de temps.
Si vous jetez un coup d'oeil à l'effet simple de la démo, vous avez peut-être remarqué qu'il est un peu cassé. Le survol de l'élément à plusieurs reprises entraîne une longue file d'attente qui entraîne la répétition de l'animation.
Le moyen le plus simple d’éviter ce problème est d’utiliser le Arrêtez méthode immédiatement avant de commencer l'animation. Cela efface efficacement la file d'attente et l'animation peut se dérouler comme d'habitude. Par exemple, ce serait votre code normal.
$ ("# someelement") .hover (function () $ (this) .animate (top: 20, 'fast');, function () $ (this) .animate (top: 0 , 'vite'); ); En utilisant Arrêtez pour éviter les accumulations d'animation, votre nouveau code ressemblerait à ceci:
$ ("#quelque chose") .hover (function () $ (this) .stop (). animate (top: 20, 'fast');, function () $ (this) .stop () .animate (top: 0, 'fast');); Assez facile, non? Mais cette méthode a un petit problème. Les interactions rapides ne mèneront pas à des accumulations mais à des animations incomplètes. Si vous voulez vous débarrasser complètement de ce problème, vous devrez vous tourner vers un plugin comme hoverFlow.
Si vous souhaitez ajouter un peu plus de réalisme, vous aurez besoin de davantage de contrôle sur la vitesse d'avancement de l'animation. C’est là que l’accélération entre en jeu. L’assouplissement contrôle essentiellement l’accélération et la décélération de l’animation dans le temps..
La méthode d'accélération par défaut est le swing, intégré à jQuery. Le plug-in d'accélération de Robert Penner vous permet d'utiliser un certain nombre d'effets d'accélération. Consultez la section relative à l’assouplissement dans la démonstration pour examiner chaque effet d’assouplissement..
Il n’ya que des réserves quant à l’utilisation d’un effet d’accélération personnalisé: vous ne pouvez l’utiliser qu'avec des effets d’animation personnalisés, c.-à-d. animer méthode. Une fois le plug-in d'accélération inclus, utiliser une méthode d'accélération personnalisée est aussi simple que de le transmettre en tant que paramètre, comme ceci:
$ ("# somelement"). animate (width: "90%" height: "183px",, 550, "easInElastic"); Consultez la section relative à l’assouplissement de la démonstration pour voir chaque méthode en action. Bien que certains des effets d’assouplissement ne conviennent pas à toutes les situations, vos animations seront certainement plus attrayantes si vous utilisez certaines méthodes d’atténuation de manière appropriée..
La mise à niveau vers jQuery UI nous fournit un certain nombre de fonctionnalités indispensables. En fait, vous n’avez pas besoin de toute la bibliothèque pour utiliser les fonctionnalités supplémentaires. Vous avez juste besoin du fichier d'effets de base pour obtenir la fonctionnalité. Pas le noyau de l'interface utilisateur, juste le fichier du noyau d'effets qui pèse environ 10 kilo-octets..
Les fonctionnalités importantes apportées par la bibliothèque d’effets de jQuery UI sont la prise en charge de l’animation des couleurs, de l’accélération et des transitions de classe..
Si vous vous en souvenez, j'ai déjà mentionné qu'avec la bibliothèque principale jQuery, vous ne pouvez animer que des propriétés prenant des nombres. Vous êtes débarrassé de cette limitation avec jQ UI. Vous pouvez maintenant facilement animer la couleur d'arrière-plan d'un élément, sa couleur de bordure, etc. De plus, au lieu de créer une fonction distincte pour ces fonctionnalités étendues, cela étend simplement la base. animer une fonction. Cela signifie que si vous avez la bibliothèque principale incluse dans votre fichier, vous pouvez utiliser la bibliothèque ordinaire. animer méthode pour faire tout le sale boulot pour vous.
Par exemple, si vous souhaitez animer la couleur de la bordure d'un élément en survol, votre code ressemblera à ceci:
$ (".bloc"). hover (function () $ (this) .animate (borderColor: "black", 1000);, function () $ (this) .animate (borderColor: "red ", 500);); Les transitions de classe sont responsables de l'animation entre les classes. Avec la bibliothèque de base, si vous supprimiez puis ajoutez une classe qui modifie l'apparence d'un élément, cela se produit instantanément. Lorsque vous avez la bibliothèque d'interface utilisateur à bord, vous avez la possibilité de transmettre des paramètres supplémentaires pour gérer la vitesse de l'animation, la méthode d'accélération et un rappel. Comme avec la fonctionnalité précédente, cette fonctionnalité est construite sur l'API jQuery existante, ce qui facilite le processus de transition..
La dernière fonctionnalité apportée par jQuery est l'intégration des équations d'assouplissement. Auparavant, vous deviez utiliser un plugin supplémentaire pour résoudre ce problème, mais il est désormais fourni, vous n'avez donc plus à vous en soucier..
Tous les exemples ci-dessus ne devaient être que des démonstrations de la fonctionnalité en question. Ne serait-il pas agréable de créer réellement quelque chose d'utilisation réelle? C'est exactement ce que nous allons faire aujourd'hui. Ce n'est pas vraiment quelque chose de radicalement nouveau ou révolutionnaire mais cette démo vous permettra de mettre en pratique ce que nous avons appris aujourd'hui.
Imaginez ceci: vous voulez afficher une image et quand un utilisateur la survole, vous affichez 2 sections à l'intérieur l'image. L'une montre un en-tête et l'autre une brève description de l'image. Je suis sûr que vous trouverez littéralement un gazillion plugins qui font la même chose mais aujourd'hui nous allons le construire à partir de zéro. Je vous promets que ce n'est pas aussi difficile que cela puisse paraître. En fait, c'est assez facile et peut être construit très rapidement. Commençons.
Premièrement, nous avons besoin d’une base solide de balisage sur laquelle nous pourrons nous appuyer..
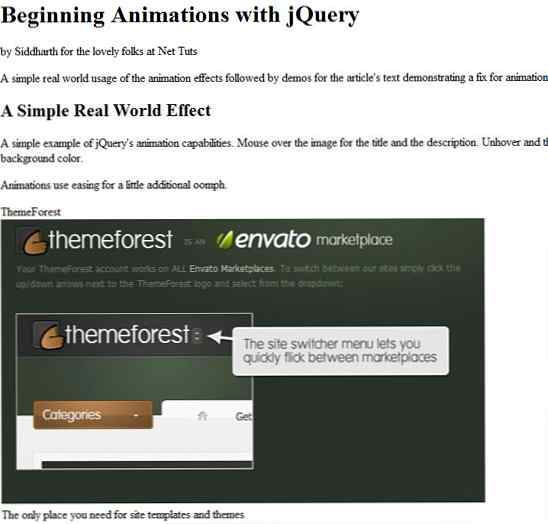
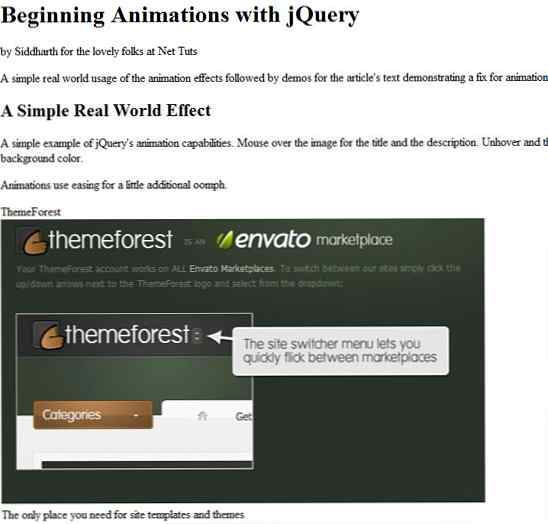
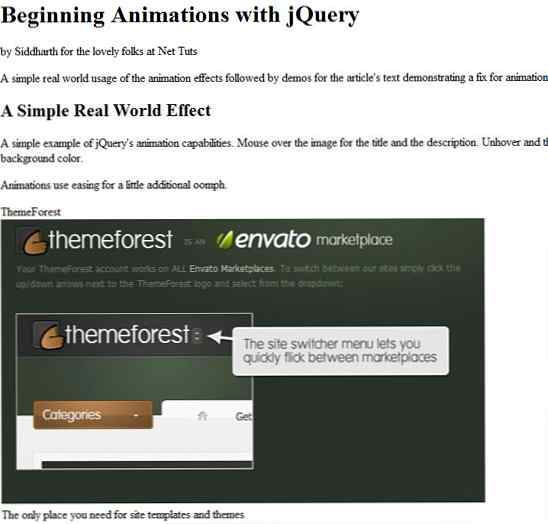
Début des animations avec jQuery - par Siddharth pour NetTuts Début des animations avec jQuery
par Siddharth pour les adorables gens de Net TutsUne utilisation simple du monde réel des effets d'animation, suivie de démonstrations du texte de l'article, illustrant un correctif pour la création d'animation et les différentes méthodes d'accélération disponibles..
Un simple effet du monde réel
Lorsque la méthode est modifiée, elle passe à zéro à l'aide de l'accélération jQuery standard, puis se développe à l'aide de la méthode d'accélération spécifiée..
Thème Forêt Le seul endroit dont vous avez besoin pour les modèles de site et les thèmesCodeCanyon
Le seul endroit dont vous avez besoin pour les modèles de site et les thèmesCodeCanyon La première destination pour les scripts et les extraits de code
La première destination pour les scripts et les extraits de code
Pour cela, nous devons d’abord décider d’une structure pour chaque élément. Chaque article est enveloppé par une div avec une classe de article. À l'intérieur de la div, il y a 3 éléments: l'image elle-même et 2 éléments div contenant le titre et la description..
Les autres parties sont plutôt banales et explicites. Nous commençons par inclure la bibliothèque jQuery, la bibliothèque jQuery UI et notre fichier qui contient notre code JS personnalisé. Notez que je n’avais besoin que de la partie centrale des effets de jQuery UI, je n’ai donc téléchargé que cela. Si vous souhaitez plus d'effets intégrés, vous aurez besoin d'une construction personnalisée. Vous pouvez télécharger une version personnalisée ici.
Voici à quoi ressemble notre page avec cette phase terminée.

.item position: relative; marge: 20px 60px 40px 0; débordement caché; .item .title, .item .desc background: # 000; couleur: #fff; position: absolue; bloc de visualisation; largeur: 638px; opacité: 0,4; .item .title top: 0; taille de police: 16px; remplissage: 12px 10px 25px 0; text-align: right; .item .desc bottom: 0; taille de police: 12px; remplissage: 5px 0 15px 10px;
Quelques choses que vous devez noter ici. Chaque élément a sa position propriété définie sur relatif afin que les éléments à l'intérieur puissent être positionnés facilement. Aussi, ses débordement la propriété est définie sur caché afin que nous puissions cacher le titre et la description à l'extérieur lorsqu'ils ne sont pas nécessaires.
Le titre et la description ont leur position propriété définie sur absolu afin qu’ils puissent être positionnés précisément dans l’élément item. Le titre a un Haut valeur de 0 donc son au sommet et la description a sa bas valeur définie à 0 donc sa droite en bas.
En dehors de cela, le CSS est plutôt classique et se concentre principalement sur la typographie, un peu de positionnement et de style. Rien de trop radical.
Voici à quoi ressemble notre page avec cette phase terminée.

$ (document) .ready (function () // Code pour les autres parties de la démo $ (". item"). children ("div.title"). animate (top: -60, 300); $ (".item"). children ("div.desc"). animate (en bas: -40, 300); $ (". item"). hover (function () $ (this) .children (" div.title "). stop (). animate (top: 0, 700," aisanceOutBounce "); $ (this) .children (" div.desc "). stop (). animate (bottom: 0 , 700, "aisanceOutBounce");, function () $ (this) .children ("div.title"). Stop (). Animate (top: -60, 500); $ (this) .children ("div.desc"). stop (). animate (en bas: -40, 400);); $ (". titre, .desc"). hover (function () $ (this) .stop () .animate (backgroundColor: "# 444", 700, "aisanceSoutSine");, function () $ (this) .stop (). animate (backgroundColor: "# 000", 700); );); Cela peut sembler un peu imposant mais ce n’est pas le cas. Laisse moi expliquer chaque partie.
La logique de cet effet est assez simple. Puisque les éléments sont placés absolument, nous les avons d'abord placés hors de la fenêtre. Lorsque l'image est survolée, il suffit de la ramener à sa position d'origine, c'est-à-dire en haut et en bas de l'image..
Tout d'abord, nous déplaçons le titre et la description. Nous faisons cela avec JavaScript au lieu de CSS pour une raison très spécifique. Même si JS est désactivé, il se dégrade assez gracieusement. Le titre et la description sont toujours superposés sur l'image et cela ressemble à l'état de survol. Si nous utilisions plutôt CSS pour masquer le titre et la description et si JS est désactivé, ils seraient complètement masqués et donc inutiles. J'ai choisi d'utiliser JS pour le sale boulot dans l'intérêt de l'amélioration progressive.
Nous lions initialement notre code personnalisé à la fonction de survol de chaque élément. Cela permet de rendre ce gestionnaire assez générique et réutilisable. Ajouter cette fonctionnalité à d’autres est aussi simple que de lui donner un aperçu article classe. La première fonction est pour le flotter événement et le second est pour le sans surveillance un événement.
Dans le cadre de la fonction, ce fait référence à l'élément qui a déclenché l'événement. Nous utilisons le animer méthode pour modifier les valeurs appropriées. Nous utilisons également un peu d’assouplissement pour le rendre un peu plus accrocheur. Au survol de la souris ou non, nous modifions simplement les valeurs à leurs valeurs par défaut.
Un petit plus, lorsque les conteneurs pour le titre et la description sont survolés, ils se métamorphosent lentement en couleurs, grâce à jQuery UI.
Et nous avons effectivement terminé. Ça n'a pas pris beaucoup de temps, n'est-ce pas? Pas mal pour un tout petit script qui est encore plus petit compte tenu du nombre de lignes attribuées uniquement aux accolades..


Et voila. Comment créer des animations avec jQuery avec un exemple concret d'utilisation de ce que vous avez appris. J'espère que vous avez trouvé ce tutoriel intéressant et utile. Sentez-vous libre de réutiliser ce code ailleurs dans vos projets et insérez-le ici si vous rencontrez des difficultés.
Des questions? De belles choses à dire? Des reproches? Hit la section des commentaires et laissez-moi un commentaire. Bonne codage!
Saviez-vous que vous pouvez gagner jusqu'à 600 USD en écrivant un tutoriel et / ou un screencast PLUS pour nous?? Nous recherchons des didacticiels détaillés et bien écrits sur HTML, CSS, PHP et JavaScript. Si vous en avez la possibilité, veuillez contacter Jeffrey à l'adresse [email protected]..
Veuillez noter que la rémunération réelle dépendra de la qualité du didacticiel final et du screencast..

