 Share
Share
Magento est une plate-forme de commerce électronique incroyablement puissante. Dans cette mini-série, nous allons apprendre à utiliser la plate-forme, à connaître les terminologies, à créer un magasin et tous les aspects connexes, et enfin à le personnaliser pour l'adapter à votre image..
Dans cette sixième partie, nous allons créer l'une des fonctionnalités les plus demandées par les lecteurs: obtenir un curseur de produit en vedette sur la page d'accueil. Excité? Commençons!
Dans la dernière partie, nous avons créé la page d’information sur le produit et examiné de près la façon dont les données sont extraites et affichées dans un thème typique de Magento..
Nous avons également examiné les différentes méthodes de base utilisées par notre thème pour obtenir divers supports et données sur notre produit. J'espère que vous vous souviendrez au moins d'une partie de cette information, car nous l'utilisons encore aujourd'hui..
Aujourd'hui, nous allons construire la page d'accueil très importante. Comme toujours, je vais garder les choses aussi simples que possible et supprimer toutes les fonctionnalités superflues. Différents magasins ont un contenu différent dans leurs pages d'accueil. L’une des fonctionnalités les plus populaires, et certainement l’une des plus demandées, est l’affichage d’un curseur de contenu alimenté par JavaScript présentant des produits spéciaux. Je sais que cela semble intéressant et que vous avez hâte de commencer. Commençons!
Comme pour nos autres pages, nos objectifs pour cette page spécifique sont relativement simples. Nous voulons un simple curseur qui affiche des produits spécifiques dans un curseur net. J'ai donc établi une courte liste d'éléments dont je pense avoir besoin:
C'est tout. Je veux que ce soit aussi simple que possible et j'ai donc choisi de ne pas le faire. Nous devrons bien sûr travailler à la fois avec le front-end et le back-end pour atteindre tous nos objectifs..
La page doit fondamentalement ressembler à ceci:

Nous allons d'abord regarder le code HTML pour la partie contenu seulement. Je suppose que vous maîtrisez assez bien le langage HTML et CSS, je vais donc passer aux parties assez importantes..

Zonda F
700 000,00La Pagani Zonda est une voiture de sport à moteur central produite par Pagani en Italie..
À ce stade, tout cela est assez basique. home-diaporama est le conteneur avec lequel nous encapsulons la totalité du diaporama et sera transmis au JavaScript responsable du curseur.
Chaque diapositive est enveloppée par une div appelée faire glisser. À l'intérieur, nous avons deux conteneurs flottants: un pour l'image et le second pour des informations sur le produit lui-même..
C'est à peu près tout ce qu'il y a à faire. Nous pouvons passer à la partie style maintenant.
/ * Page d'accueil * / .slide clear: both; débordement: auto; rembourrage: 10px; largeur: 898px; bordure: 1px solide # E1E1E1; arrière-plan: # F6F6F6; .product-image float: left; largeur: 650px; rembourrage: 10px; bordure: 1px solide # E1E1E1; contexte: #FAFAFA; .product-details float: left; largeur: 190px; marge: 0 0 0 20px; .product-details .price margin: -15px 0 0 0; couleur: # 7db000; .product-details p margin: 10px 0 0 0; #nav position: absolute; en haut: 255px; à droite: 250px; z-index: 2000; #nav a margin-right: 10px; hauteur: 5px; largeur: 5px; z-index: 1000; float: gauche; retrait du texte: -9999px; curseur: pointeur; bordure: 1px solide #fff; fond: #eee; #nav a: hover border: 1px solid #fff; arrière-plan: # 999; #nav a.activeSlide border: 1px solid # 444; arrière-plan: # 333;
Rien d'extraordinaire ici. CSS très basique pour placer les éléments en position.
Le seul point à noter est la déclaration de la classe activeSlide. Cette classe est affectée à l'ancre de navigation respective de la diapositive en cours..
La première chose à faire est de configurer une catégorie distincte à laquelle nous pouvons affecter tous les produits dont nous avons besoin pour apparaître sur notre curseur. Clique sur le catalogue menu et puis sur catégories. Choisir ajouter une nouvelle catégorie racine.

Saisissez le nom de votre choix, puis choisissez non pour le c'est actif menu déroulant. Nous ne voulons pas qu'il apparaisse dans d'autres parties du site.

Une fois la nouvelle catégorie sauvegardée, vous pouvez trouver l’ID auquel elle a été attribuée. Notez ceci. Nous en aurons besoin pour plus tard.
Nous utiliserons un seul fichier modèle pour extraire les informations pertinentes, les formater au besoin et tout afficher. Vous avez une totale liberté quant au nom et à l'emplacement de ce fichier mais, dans l'intérêt de le garder simple, je l'ai nommé sélectionnée.phtml et placé dans catalogue / produit / en vedette.phtml. Rappelez-vous, cela va dans votre dossier de modèles, pas dans votre dossier de présentation.
Le contenu du fichier ressemble à ceci. Ne vous inquiétez pas de la longueur, nous verrons chaque partie fonctionne après le code.
addAttributeToSelect (array ('name', 'price', 'small_image', 'short_description'), 'inner') -> addCategoryFilter (Mage :: getModel ('catalog / category') -> load ($ cat_id)); if (! $ _ productCollection-> count ()): echo $ this -> __ ('Aucun produit ne correspond à la sélection.'); sinon:?> getProductUrl ()?> "title ="htmlEscape ($ this-> getImageLabel ($ _ product, 'small_image'))??> ">  -> init ($ _ product, 'small_image') -> redimensionner (650, 250); ?> )
getName (); ?>
getFinalPrice (), 2);?> getShortDescription (); ?>
Voici le premier morceau:
$ cat_id = "2";
Tout d'abord, nous devons spécifier l'ID de la catégorie à partir de laquelle nous voulons extraire nos produits. Dans notre cas, ce sera 2, l'identifiant de la catégorie que nous venons de créer.
$ _productCollection = Mage :: getResourceModel ('catalog / product_collection') -> addAttributeToSelect (array ('name', 'price', 'small_image', 'short_description'), 'inner') -> addCategoryFilter (Mage :: getModel ( 'catalogue / catégorie') -> charge ($ cat_id)); Cela a l'air un peu compliqué, mais laissez-moi vous assurer que c'est très simple. Pour le dire en termes simples, nous passons essentiellement dans l'ID de la catégorie dont nous avons besoin à travers la variable cat_id et demandez à Magento de récupérer le nom, le prix, l’image et une courte description des produits correspondants. Pour le moment, je vous conseillerais de ne pas manipuler le reste à moins de bien connaître MVC et d'autres aspects de l'architecture de Magento..
if (! $ _ productCollection-> count ()): echo $ this -> __ ('Désolé, aucun élément ne correspond à vos critères de sélection'); sinon:?> Nous devrons vérifier si nous avons les éléments correspondants, n'est-ce pas? C'est ce que nous faisons ici. Assurez-vous simplement que nous avons les éléments correspondants. Sinon, nous affichons une erreur.
Commençons par parcourir notre collection de produits!
getProductUrl ()?> "title ="htmlEscape ($ this-> getImageLabel ($ _ product, 'small_image'))??> ">
getName (); ?>
getFinalPrice (), 2);?>getShortDescription (); ?>
Si vous avez lu la partie précédente de cette série, ce code doit vous être assez familier. Nous utilisons les méthodes cuites au four de Magento pour récupérer les supports relatifs à notre produit..
Le deuxième extrait peut sembler un peu différent car au lieu d'utiliser des méthodes légèrement plus abstraites, j'ai utilisé des méthodes plus proches de l'os pour acquérir directement les données dont nous avons besoin..
Si vous vous sentez un peu confus ici, lisez simplement le code ci-dessus un de plus. Le nom des méthodes est assez explicatif. La seule pierre d'achoppement devrait être la manière dont nous acquerrons l'image elle-même: nous demandons à l'un de nos assistants d'acquérir l'image et de la redimensionner à la taille dont nous avons besoin. Rien de plus.
Notez que nous ouvrons et fermons un faire glisser div à chaque fois que notre boucle s'exécute. Cela consiste à encapsuler les informations de chaque produit avec un élément conteneur pour faciliter la création ultérieure d'un curseur..
Et avec cela, notre code PHP de base est complet.
Cela n’a aucun sens de réinventer complètement la roue ici puisque le centre de cette série est centré sur Magento. Nous allons donc utiliser un excellent plugin pour créer notre slider aujourd'hui: le plugin jQuery Cycle.
Mais d'abord, allez à root / js et créez un dossier nommé cirrus. Différentes personnes ont différentes méthodes d'organisation ici. Je préfère avoir un thème distinct pour chaque thème plutôt que de les organiser par source. Nous aurons besoin d'une copie de jQuery [1.4, espérons-le], du dernier plugin de cycle et d'un fichier de script personnalisé, que je nomme moka.
Voici le contenu de notre fichier JS.
(fonction ($) $ (document) .ready (fonction () $ ('# home-slideshow').) avant ('') .cycle (fx:' fade ', vitesse: 1500, délai d'attente: 5000, pause: 1, délai: 5000, pager:' #nav '); ); ) (jQuery) Tout d’abord, remarquez que nous emballons tout dans un (fonction ($) // Code) (jQuery) bloc. Assurez-vous que jQuery n’entre pas en conflit avec d’autres bibliothèques incluses..
Comme toujours, le bloc document prêt consiste à s'assurer que notre code ne s'exécute qu'après le chargement de tous les éléments de la page, car Magento aime placer nos fichiers JavaScript en haut..
Initialiser le plugin est assez simple. Il suffit de taper l'ID du conteneur principal, home-diaporama dans notre cas, et nous partons. Je viens de peaufiner certaines des options pour le faire répondre à nos attentes.
Il convient de noter que nous créons et positionnons dynamiquement notre conteneur pour les éléments de navigation à l'intérieur du DOM avec JavaScriptS. Cet élément n'est nécessaire que si JavaScript est activé. Si ce n'est pas le cas, nous ne voulons pas de code vide et inutile dans notre page.
Nous passons également dans le sélecteur le conteneur de navigation au plugin slider.
C'est tout. La partie JavaScript de notre code est terminée.
Étape 6 - Configuration de notre page d'accueil
Maintenant que tous nos travaux préparatoires sont terminés, nous pouvons enfin configurer notre page d'accueil maintenant.

Cliquez sur le menu CMS et choisissez le des pages option. Cliquez sur la page d'accueil dans la page résultante.

Le premier onglet devrait être assez explicite. Assurez-vous que notre page est activée.

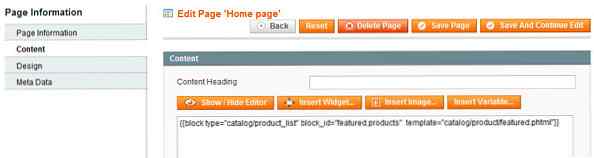
Dans l’onglet Contenu, assurez-vous d’entrer les informations suivantes après avoir désactivé l’éditeur:
block type = "catalogue / liste_produits" block_id = "Featured.products" template = "catalogue / produit / Featured.phtml"
C'est la méthode de Magento qui consiste à inclure les blocs requis. Nous lui donnons simplement un identifiant pour le référencer et le diriger vers notre modèle personnalisé..

Dans l'onglet Conception, modifiez le modèle de présentation en 1 colonne car nous l'utilisons pour tout, puis entrez les informations suivantes dans mise à jour de mise en page xml champ.
css / home.css
N'oubliez pas que lors de la création de la page du produit, nous avons inclus des CSS personnalisées dans le fichier de présentation de la page pour nous assurer que l'intégralité de la base de code n'est pas chargée pour chaque page. Nous faisons essentiellement la même chose ici. Au lieu de créer un fichier XML rien que pour cela, Magento nous permet de le saisir directement via l'interface.
Nous venons de charger notre CSS personnalisé, nos bibliothèques JS et le fichier de script qui contient tout notre code.
Cliquez sur "Sauvegarder" pour sauvegarder toutes nos avancées, vider le cache de Magento et regarder le magnifique curseur de votre page d'accueil glisser dans sa splendeur foudroyante!
Ce que nous allons construire dans la prochaine partie
… Est complètement à vous. J'ai déjà couvert la quasi-totalité des informations pertinentes pour la personnalisation d'une vue et parcourir chacune de ces vues est totalement contre-intuitif. J'ai donc conclu que tout ce qui restait à faire était de créer un module personnalisé et je pense que d'ici là, cette série sera terminée. Je peux écrire quelques ajustements rapides et optimisation de Magento si suffisamment de personnes manifestent un intérêt pour un tel article..
Si vous estimez qu'il faut couvrir quelque chose avant la fin de cette série, n'hésitez pas à laisser un commentaire ci-dessous pour me le faire savoir.!
Le dernier mot
Et nous avons fini! Aujourd'hui, nous avons appris à créer une page d'accueil personnalisée avec un curseur affichant les produits en vedette. Nous avons également appris à faire tout cela sans s’appuyer sur une extension tierce et à coder tout cela nous-mêmes. J'espère que cela vous a été utile et que vous l'avez trouvé intéressant. Comme il s’agit d’un sujet assez nouveau pour un grand nombre de lecteurs, je suivrai de près la section commentaires de manière à ce que vous ayez des doutes..
Des questions? De belles choses à dire? Des reproches? Hit la section des commentaires et laissez-moi une note. Bonne codage!
