 Share
Share
Nous connaissons déjà les variantes de 960.gs à 12 et 16 colonnes, mais saviez-vous qu’une alternative à 24 colonnes existe aussi? Dans cet article, vous maîtriserez le système de grille 960 en disséquant la démonstration de la version à 24 colonnes. Si vous n’avez déjà utilisé que 960g pour les maquettes Photoshop, considérez-le comme votre jour de chance. À la fin de cet article, vous pourrez convertir vos conceptions au format HTML et CSS en un rien de temps..
Un système maître 960 Grid-c'est ce que vous serez après avoir lu cet article. Et, bien que nous utilisions la variante à 9 colonnes de 2460 grammes, vous comprendrez parfaitement le fonctionnement des deux types plus anciens (12 et 16 colonnes), en appliquant les mêmes principes que ceux décrits ci-dessous . Mais tout d’abord, jetez un coup d’œil à la démo en 24 colonnes du site Web 960gs, c’est tout ce dont nous aurons besoin pour progresser dans la maîtrise de ce populaire framework CSS..
Nous devons d’abord vérifier le code HTML de la démo. Consultez sa source. Si vous utilisez Chrome, Firefox ou Opera, appuyez simplement sur Ctrl + U; Si vous utilisez Internet Explorer, changez de navigateur! :) (sur Mac, utilisez cmd + U pour Firefox et opt + cmd + U pour Safari et Opera; Chrome ne fait que l'option de clic droit). Conservez la fenêtre du code source HTML sur votre bureau, comme nous le ferons référence de temps en temps..
Ensuite, vous devrez télécharger les fichiers 960.gs (si vous ne l’avez pas encore fait) et ouvrir le fichier CSS non compressé. 960_24_col.css. Nous devons le faire car le CSS de la démo est compressé et sera difficile à inspecter. (Si vous êtes du type masochiste, n'hésitez pas à utiliser le CSS de la démo à la place.
C'est à peu près tout ce que nous avons besoin de préparer, à part un cerveau en semi-fonctionnement. Vous constaterez maintenant que la page de démonstration contient la clé pour comprendre complètement le système de grille et nous commencerons par examiner ses trois sections..
Les trois sections sont les suivantes:
Premièrement, nous avons une zone supérieure qui montre deux colonnes pour chaque ligne, où la colonne de gauche s’élargit à mesure que la colonne de droite se rétrécit, jusqu’à ce qu’elles soient de taille égale.

Ensuite, nous avons une section du milieu qui montre un carré de 30 pixels se déplaçant progressivement de gauche à droite, tandis que les espaces avant et après le prolongement de la ligne occupent la largeur totale de 960 pixels..

Enfin, une section inférieure montre deux rangées de rectangles de tailles différentes, qui divisent la largeur de 960px en deux moitiés..

Croyez-le ou non, vous devez absolument comprendre ce que font les classes assignées derrière ces colonnes pour bien comprendre le système de grille 960. N'est-ce pas génial? Examinons chaque section plus en détail.
grid_1 à grid_24 Des classesEn jetant un coup d’œil au code source de cette section, on s’aperçoit qu’avant tout grid_xx les classes ont été attribuées, la classe conteneur_24 a été donné à la division d'emballage globale:
Grille de 24 colonnes
…
On ne saurait trop insister sur l’importance de cette classe: elle dicte en partie la largeur des colonnes où un grid_xx la classe est assignée. Et comme vous l'avez peut-être deviné, il «divise» également la largeur de 960px en 24 colonnes..
(De même, en mettant conteneur_12 ou conteneur_16 en haut "divisera" la largeur en 12 et 16 colonnes, respectivement. Le mot diviser est entre guillemets car il ne le fait pas réellement; vous verrez plus tard comment ce processus est réalisé.)
Ensuite, vous remarquerez que la rangée la plus haute contient une seule div avec une classe de grid_24. Les lignes restantes dans la section supérieure ont chacune deux divs: les divs gauches vont de la classe grid_1 Jusqu'à grid_12, et les bons divs vont de grid_23 jusqu'à grid_12; la somme des deux classes de chaque ligne est de 24.
950
30
910
70
430
510
470
470
Voici comment les assignés grid_xx les classes ressembleraient si nous essayions de visualiser le nom de classe de chaque div:

Vous avez peut-être remarqué dans le code qu'après le dernier div d'une ligne, nous avons un div vide avec une classe de clair. Ignorez-le pour l'instant, nous le traiterons plus tard..
Ensuite, regardons ce qui se passe dans les coulisses, c’est-à-dire dans le CSS, lorsque nous assignons le conteneur_24 classe:
.container_24 margin-left: auto; marge droite: auto; largeur: 960px;
Comme vous pouvez le constater, cette classe, qui a été affectée à la division d'emballage du document, centre notre espace de travail et lui donne une largeur de 960 pixels. Assez facile.
Ensuite, voici les grid_xx classes, qui ont été placés sur les divs principaux de la section supérieure:
.grid_1, .grid_2, .grid_3,… grid_23, .grid_24 display: inline; float: gauche; marge gauche: 5px; marge droite: 5px;
Nous voyons que le grid_xx les classes donnent aux colonnes des marges gauche et droite de 5 pixels chacune, ce qui forme une gouttière de 10 pixels lorsque vous placez les colonnes côte à côte. Ceci est réalisé en les faisant tous glisser vers le la gauche.
En outre, ils reçoivent un afficher de en ligne, pour empêcher le bug de la double marge de flottement d'être déclenché dans notre navigateur bien-aimé. (Apparemment, il est déclenché lorsque vous faites flotter un élément auquel des marges lui sont attribuées.)

Enfin, nous avons les sélecteurs de descendants formés par une combinaison de conteneur_24 et grid_xx Des classes:
.conteneur_24 .grid_1 largeur: 30px; .container_24 .grid_2 width: 70px; … Container_24 .grid_23 width: 910px; .container_24 .grid_24 width: 950px;
Comme vous pouvez le constater, ces déclarations CSS sont celles qui déterminent la largeur des colonnes où un grid_xx la classe est assignée. Voici comment assigner conteneur_24 en haut "divise" la largeur en 24 colonnes - les tailles de largeur prédéfinies sont attribuées en fonction de conteneur_xx Classe A grid_xx la classe est combinée avec.

À des fins de comparaison, voici à quoi ressemblent ses déclarations CSS équivalentes dans la variante à 16 colonnes:
.conteneur_16 .grid_1 largeur: 40px; .container_16 .grid_2 width: 100px; .container_16 .grid_3 width: 160px;

Si vous comparez le code source HTML de la démo pour les colonnes à 12 et 16 colonnes avec la démo à 24 colonnes, vous remarquerez qu'il n'y a aucune différence dans la façon dont la grid_xx les classes ont été attribuées. Et maintenant, vous savez pourquoi c’est tellement ce n’est pas le grid_xx classe qui détermine la largeur des colonnes, mais sa combinaison avec un conteneur_xx classe, comme indiqué dans le CSS ci-dessus.
Une autre chose à noter ici est la taille réelle de chaque conteneur lorsque vous affectez un grid_xx classe. Bien qu'il soit étiqueté 30, 70, 110, et ainsi de suite dans la démo, c'est en fait 10px plus en raison des marges gauche et droite de chaque côté du conteneur.

Comme vous pouvez le voir,
En le voyant de cette façon, nous calculons avec la largeur que 24 colonnes de 40 pixels de large sont égales à 960 pixels (c'est-à-dire 40 pixels * 24 = 960 pixels)..
Cette vue montre plus précisément ce que le CSS fait réellement au balisage. Bien que la taille du conteneur soit vraiment juste 30px, 70px, 110px, et ainsi de suite (comme il est indiqué dans la démo), il est utile de savoir que les marges horizontales sont la raison pour laquelle la somme des largeurs de chaque ligne n’est pas égale à 960 pixels. (Cela ne représente que 940 px, à l’exception de la première ligne, affectée d’un grid_24, qui s'étend sur 950px. Le "perdu" 20px pour tous les autres divs est représenté par les marges 5px les plus à gauche et les plus à droite, et la gouttière 10px entre les 2 colonnes pour chaque ligne.)
Mais voici la chose la plus pratique à retenir: Tant que vous utilisez le modèle psd à 24 colonnes lors de la création de vos conceptions (ou les modèles psd à 12 ou 16 colonnes, à cet effet), vous pouvez comptez simplement le nombre de colonnes que vous souhaitez pour un élément de conception particulier, utilisez ce nombre pour votre grid_xx classe, et la colonne est définie. Par exemple, si votre logo occupe quatre colonnes, donnez à son div div le grille_4 classe.
Voici un exemple d'utilisation:

Bien que le site 960.gs (illustré ci-dessus) utilise en fait la variante à 12 colonnes, nous pourrions également y superposer le motif à 24 colonnes et il conviendra toujours parfaitement à la présentation (car la version à 24 colonnes est bien sûr , seulement la version à 12 colonnes avec les colonnes divisées par deux).
Comme vous pouvez le constater, le fait de savoir que nous avons une largeur de 960 px divisée en 24 colonnes facilite la vie, car nous n'avons qu'à aligner nos éléments de conception sur les bords des colonnes, compter le nombre de colonnes qu'elles occupent grid_xx Le numéro de la classe, et nous avons terminé.
Mais que faire si vous voulez beaucoup d'espaces vides dans votre conception? Ou si vous voulez centrer un petit élément de design et qu'il ne reste que des espaces blancs?
Entrer le prefix_xx et suffixe_xx Des classes.
prefix_xx et suffixe_xx Des classesSi vous vérifiez le balisage pour la section du milieu, vous verrez des variantes de ce code:
30
… où prefix_xx + suffixe_xx = 23. (Soit 0 + 23, 1 + 22, 2 + 21, 3 + 20, etc.)
Qu'est-ce qu'il se passe ici?
Tout d’abord, vous remarquerez que chaque affectation de classe de rangée compte 24 colonnes (grid_1 + valeurs combinées de prefix_xx et suffixe_xx classes, qui est 23).
Ensuite, vous verrez que le prefix_xx les classes sont en ordre croissant (de 1 à 23) tandis que les suffixe_xx les classes sont décroissantes (de 23 à 1). Aussi, quand prefix_xx ou suffixe_xx a une valeur de 23, il n'a pas de contrepartie suffixe_xx ou prefix_xx classe, car il n'en a plus besoin (la valeur est déjà 23).
Enfin, chacune de ces unités est large de 30px, et comme nous l'avons vu dans le grid_xx classes ci-dessus, ils ont également des marges horizontales 10px.

Nous savons déjà que l’affectation d’un élément à grid_1 class lui donne une largeur de 30 px et des rembourrages de 5 px de chaque côté. Mais qu'est-ce que le prefix_xx et suffixe_xx les classes font?
Comme vous l'avez peut-être déjà deviné, ils donnent plus à gauche (prefix_xx) et à droite (suffixe_xx) rembourrage, augmentant la taille d'un grid_xx unité de classe. Ainsi, préfixe_1, préfixe_2, et préfixe_3 donnera à votre élément les rembourrages de gauche 40px, 80px, et 120px, respectivement; tandis que la même quantité de rembourrages est donnée à sa suffixe_xx contreparties, mais dans le côté opposé.
.container_24 .prefix_1 padding-left: 40px; .container_24 .prefix_2 padding-left: 80px; … Container_24 .suffix_1 padding-right: 40px; .container_24 .suffix_2 padding-right: 80px;
Pour les espaces dans vos conceptions, ajoutez simplement le prefix_xx et suffixe_xx Des classes. Ils bloquent votre contenu sur une certaine largeur (déterminée par le grid_xx classe que vous affectez), tandis que l'espace de chaque côté est rempli de remplissage.

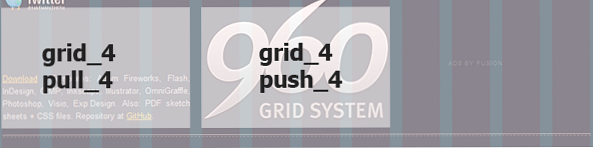
Pour un exemple simple, supposons à nouveau que la page d'accueil de 960.gs utilise la variante à 24 colonnes et que le graphique twitter-bird est le logo du site..

Nous pouvons voir qu'il occupe trois colonnes, donc nous lui donnons une grille_3 classe. Supposons également qu'il n'y a pas d'autres éléments dans sa rangée. Nous voudrions donc aussi lui donner un suffixe_21 classe (3 + 21 = 24), car le rembourrage supplémentaire doit couvrir toute la largeur.
De toute évidence, s’il existe d’autres éléments sur cette ligne, nous devons ajuster la suffixe_xx classe pour créer un espace pour un autre élément qui couvre quelques grid_xx classes (par exemple, un formulaire de recherche). En outre, selon l’emplacement des éléments de conception par rapport au bord gauche de la ligne, vous devrez peut-être ajouter un prefix_xx classe.
Rappelez-vous toujours: les nombres utilisés dans les classes pour chaque ligne (que ce soit la grille, préfixe, ou suffixe) devrait être égal à 24.
Ensuite, nous allons effectuer un peu de "magie", car le prochain ensemble de classes permet à votre contenu d'apparaître différemment de ce que le balisage prédit.
pull_xx et Pour cette section, si vous n'utilisez pas Firefox pour le moment, j'aimerais vous demander d'y basculer temporairement, car vous comprendrez mieux les prochains concepts avec l'extension Web Developer Toolbar (WDT) de Chris Pederick pour Firefox. (Si vous ne l'avez pas encore installé, le moment est venu de le télécharger et de l'installer. Je comprends qu'il existe déjà une version Google Chrome du WDT, mais à mon avis, son équivalent n'est pas Firefox.)
Une fois que vous exécutez Firefox avec le WDT déjà installé, retournez à la page de démonstration à 24 colonnes et faites défiler l'écran jusqu'en bas. Vous verrez les deux groupes de boîtes que je vous ai montré il y a quelque temps, de tailles différentes, mais qui s'emboîtent bien pour former cette dernière section de la démo..
Maintenant, consultez le code HTML pour cette section:
230
230
30
430
30
430
230
230
Comparez-le à ce que vous voyez sur la page de démonstration.
Qu'est-ce qu'il se passe ici? Le premier groupe de boîtes ne devrait-il pas (230-230-30-430) apparaissent avant le dernier groupe (30-430-230-230), comme dans le balisage?
Eh bien, c’est le pouvoir du push_xx et pull_xx Des classes. Mais avant d’y aller, allez au WDT, cliquez sur le bouton Information bouton, et choisissez Afficher ordre de div, juste pour vous assurer que vous voyez correctement comment le CSS affecte le balisage.

Voici une capture d'écran de ce que vous devriez voir:

Je devais montrer cela pour démontrer que les deux groupes sont divisés en la gauche et droite côtés, et pas en haut et en bas. Cette erreur de perception est facile à commettre (comme je l’ai fait) pour les raisons suivantes: (1) nous sommes habitués à voir des groupes div qui couvrent toute la largeur de 960px; et (2) les deux groupes ont des boîtes de taille similaire, faciles à confondre..
(Nathan Smith, le créateur de 960 grammes, aurait probablement utilisé des boîtes de différentes tailles, par exemple. 70-390-190-270 et 230-230-30-430-obtenir le même effet et aurait évité la confusion possible, mais il ne l’a pas fait)
Mais maintenant que vous avez vu comment le premier groupe (tel qu'il apparaît dans le balisage) a été «poussé» et comment le second groupe a été «tiré» par ces classes, consultez le CSS pour voir comment ils le font:
.push_1, .pull_1, .push_2, .pull_2,… push_22, .pull_22, .push_23, .pull_23 position: relative; … Container_24 .push_1 left: 40px; .container_24 .push_2 left: 80px; … Container_24 .push_22 left: 880px; .container_24 .push_23 left: 920px; … Container_24 .pull_1 left: -40px; .container_24 .pull_2 left: -80px; … Container_24 .pull_22 left: -880px; .container_24 .pull_23 left: -920px;
Premièrement, attribuer ces éléments aux éléments HTML positionne ces éléments relativement, de sorte que nous puissions déplacer les div vers le la gauche, droite, Haut, ou bas par rapport à l'endroit où cela se produirait normalement dans le document. (Plus d'informations sur le positionnement CSS ici.)
Ensuite, en combinaison avec le conteneur_24 classe, la pull_xx les classes donnent un div négatif Rembourrage à gauche, qui permet de «tirer» le contenu de la div vers la gauche. D'autre part, le push_xx classes, comme prévu, fait le contraire et donne à la div un padding gauche (positif) pour "pousser" son contenu vers la droite (en laissant la place au padding gauche).

"Mais pourquoi ces tracas?" Pourriez-vous demander. "Pourquoi ne pas simplement les mettre dans le bon ordre dans le balisage pour ne pas avoir à utiliser ces classes inutiles?"
Bonnes questions. La solution réside dans la recherche d'un balisage sémantique et accessible - nos conceptions ne doivent pas forcer le balisage vers une structure qui n'a pas de sens ou qui n'est pas conforme aux normes lorsque les styles sont désactivés. Et il a été prouvé que CSS gérait de telles situations avec élégance - il nous permettait d'obtenir l'aspect de nos conceptions indépendamment de la façon dont le balisage était écrit (enfin, en grande partie).
Dans le site Web 960gs, Nathan Smith montre l’en-tête comme un bon exemple de la façon dont il a utilisé ces classes:

En surface, on pourrait penser que le balisage affichera d'abord le logo Twitter, puis le lien de téléchargement et enfin le logo 960. Mais cela ne serait pas sémantique: le titre du site (c'est-à-dire le logo 960) devrait entrer en premier. Et comme vous le savez probablement, cet arrangement présente également des avantages en termes de référencement. Ainsi, le balisage pour l'en-tête va en réalité quelque chose comme:
Système de grille 960
Téléchargement - Modèles: Acorn Fireworks, Flash,…
Comme vous pouvez le constater, le logo apparaît en premier, suivi du lien de téléchargement. (Le balisage pour le logo Twitter est trouvé après le pied de page, a reçu un identifiant de gazouillement, et est absolument positionné. Il n'a pas été donné une classe de 960.gs, donc nous ne nous en occuperons pas.)
Vous avez également vu dans le balisage (comme prévu) que le logo avait été inséré et que la section du lien de téléchargement avait été extraite. Pour le visualiser plus clairement:

Et c'est comme ça que vous utilisez le pousser ou tirez classes-savent qu’elles donnent à vos divs un remplissage gauche ou positif, puis «tirent» ou «poussent» votre contenu en fonction du nombre de colonnes dans lesquelles vous souhaitez que votre contenu soit tiré ou poussé..
Il existe un dernier ensemble de classes qui font partie intégrante de 960.gs. Elles vous permettent de créer des mises en page complexes. Une colonne qui s'étend sur plusieurs lignes, par exemple. Abordons-les ensuite.
alphaetomégaDes classesSi vous avez déjà lu des tutoriels ou des articles sur 960.gs, vous savez probablement déjà que le alpha et oméga les classes annulent les rembourrages horizontaux définis par grid_xx Des classes. Et très probablement, vous savez également que leur utilisation principale réside lorsque vous avez grid_xx classes à l'intérieur des div imbriquées.
Pour le bénéfice de ceux qui ne le savent pas encore, regardons notre CSS et voyons ce que ces classes font des éléments auxquels elles sont assignées:
.alpha marge gauche: 0; .omega margin-right: 0;C'est assez simple: ils se contentent de placer le curseur à gauche (alpha) et à droite (oméga) les marges. Et comme nous l'avons vu il y a quelque temps, lorsque nous attribuons à un élément un grid_xx classe, nous lui donnons automatiquement des marges horizontales de 5px des deux côtés. Avec les divs imbriqués, nous ne voulons pas doubler ces marges, nous donnons donc une alpha ou un oméga classe, ou les deux, en conséquence.

Un div imbriqué qui touche le bord gauche de son div parent serait donné le alpha classe. De même, le oméga La classe est assignée au div imbriqué placé sur le bord droit du div parent. Mais que faire si nous avons un div imbriqué qui touche les deux bords de son div parent? C'est vrai, nous lui attribuons les deux classes.
Passons à un exemple pour que vous puissiez voir comment cela se passe.
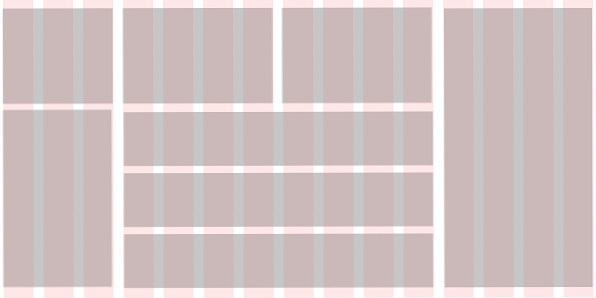
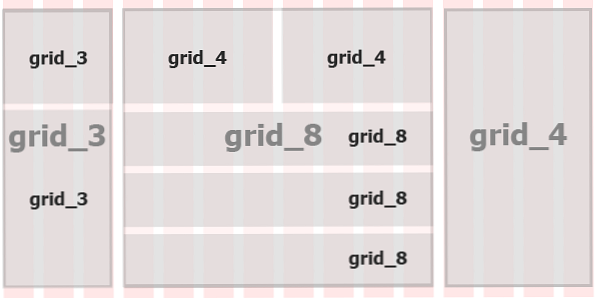
Bien que cela n'apparaisse pas dans la démo de 960.gs, voici un exemple de la manière dont une présentation complexe est réalisée à l'aide de l'outil alpha et oméga classes (et divs imbriqués avec grid_xx Des classes):

Nous avons ici des colonnes qui s'étendent sur plusieurs lignes des deux côtés, avec des lignes et des cases au milieu. Vous pouvez également le visualiser comme une mise en page typique à 3 colonnes. mais pour notre exemple, nous utilisons seulement 15 colonnes. Bien sûr, vous pouvez facilement l'étendre à 24 colonnes.
La clé pour créer de telles mises en page dans 960.gs consiste à:
- Rappelez-vous que 960.gs rend la mise en page possible en faisant glisser les divs vers la gauche.
- Créez vos divs imbriqués à partir de ces divs initiaux flottants. Cela signifie que vous aurez des divisions flottantes dans des divisions flottantes.
Voici une façon d’approcher notre mise en page: regroupez-les d'abord en trois colonnes, puis affectez-leur la grid_xx Des classes:

Ensuite, attribuez le supplément grid_xx classes pour les div imbriqués (notez que nous n'avons pas de div imbriqué pour la colonne de droite):

Puisque nous avons au moins deux niveaux de grid_xx classes à l'intérieur de divs imbriqués, nous devons également ajouter le alpha et oméga classes de manière appropriée:

Les divs imbriqués à l'intérieur de la colonne de gauche touchent les deux bords de son div parent, nous devons donc ajouter tous les deux alpha et oméga. Il en va de même pour les div avec grid_8 classes dans la section du milieu. Mais chacun grille_4 div sur le dessus doit seulement avoir alpha ou oméga, car il ne touche que le bord gauche ou droit de son div parent.
Comme vous avez pu le conclure de cet exemple simple, vous pouvez imbriquer des divs avec grid_xx des classes aussi profondes que vous le souhaitez (si votre conception l'exige), tant que vous les marquez correctement et que vous leur donnez les bonnes classes 960.gs, de sorte qu'elles soient flottées correctement et que les marges excédentaires soient annulées.
Et en parlant de floats, le dernier groupe de classes de 960.gs, bien que non unique à 960.gs, rend tout cela possible. Ils effacent les flottants créés automatiquement lorsque vous affectez une grid_xx classe.
Nivellement du terrain: le
clairDes classesPlus tôt, nous avons remarqué cela dans le balisage-chaque div qui a été donné un grid_xx classe, qui était aussi la dernière div de sa rangée, a été suivie par une div vide avec une classe de clair.
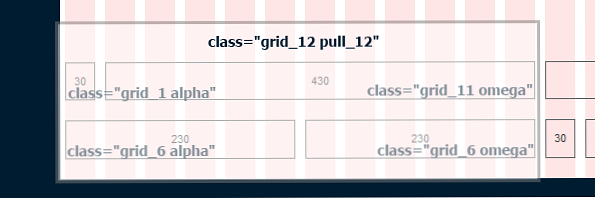
190
750
230
710
La raison la plus simple à cela est que nous devons supprimer les divs flottants, car une fois que nous les avons flottés, ils ne prennent plus de place, ce qui provoque la «levée» des éléments situés en dessous, ce qui conduit finalement à une mise en page brisée..
Comme nous l’avons vu dans la démo, une solution à ce problème potentiel consiste à placer un div supplémentaire non sémantique avec une classe de clair, qui fait ce qui suit:
.clear clear: les deux; bloc de visualisation; débordement caché; visibilité: cachée; largeur: 0; hauteur: 0;Le code ci-dessus est fondamentalement la propre solution de Nathan Smith au problème, comme indiqué dans son blog. De nombreux concepteurs de sites Web ne rencontrent aucun problème, sauf probablement pour les habitués qui hésitent à utiliser des divs non sémantiques supplémentaires dans le balisage pour résoudre un problème de style..
Heureusement, Nathan Smith a également inclus le clearfix solution dans les CSS de 960.gs, abordée pour la première fois sur PositionIsEverything.net. Il supprime le div supplémentaire, comme vous pouvez le placer à côté du grid_xx classes et obtenir le même effet:
190
750
230
710
C’est le même exemple de balisage ci-dessus avec les divs supplémentaires supprimés, et le clearfix classe ajoutée. Il volonté faites la même chose pour que vous puissiez choisir cette méthode de nettoyage si vous le trouvez à votre goût. Voici le CSS pour cela:
.clearfix: after clear: les deux; content: "; display: block; taille de la police: 0; hauteur de la ligne: 0; visibilité: masqué; largeur: 0; hauteur: 0; / * La règle de zoom: 1 suivante concerne spécifiquement IE6 + IE7. Déplacer vers feuille de style séparée si CSS non valide pose un problème. * / * html .clearfix, *: first-child + html .clearfix zoom: 1;Le code peut être un peu différent de ce que vous avez l'habitude de faire. C'est parce que Nathan Smith l'a basée sur une entrée de blog de Jeff Star, supposée mettre à jour le hack de clearfix d'origine, pour supprimer le code destiné à un navigateur maintenant éteint (IE), et l'ajuster pour les plus récents (ie IE6 et IE7).
Conclusion
En utilisant seulement la démo en 24 colonnes de 960.gs (et dans certains cas, le site lui-même), je vous ai montré comment chacune de ses classes fonctionne et comment vous pouvez les utiliser pour convertir vos conceptions basées sur 960 en HTML et CSS.
Chaque section de la démo donne des leçons à apprendre. Une fois que vous avez compris ce que les classes font pour votre balisage en examinant le CSS, le mystère de 960.gs disparaît et vous obtenez une meilleure compréhension de ce qui se passe dans les coulisses. Vous pourriez même trouver de nouvelles façons d’utiliser les classes, puisque vous savez maintenant ce qu’elles font..
Il est facile d’appliquer vos nouvelles connaissances, car une fois que vous avez défini vos colonnes avec 960.gs, il vous suffit d’attribuer des identifiants aux divs (si la situation le justifie) en tant que crochets pour ajuster plus avant les rembourrages ou les son texte à l'intérieur.
