Share
Share
Dans mon dernier article sur Sencha Touch, nous avions expliqué comment aborder les utilisateurs mobiles par le biais d'applications Web plutôt que d'applications natives, ainsi que des avantages et des inconvénients de cette approche. C'est bien, mais qu'en est-il si vous voulez simplement diffuser du contenu simple aux utilisateurs sur leurs appareils mobiles et ne pas avoir besoin de la sophistication d'une «application» classique? C’est ici que la création d’un site Web mobile entre en jeu. Dans cette série, nous allons créer un thème Wordpress mobile puissant que tout le monde peut appliquer à son blog pour rendre son site facilement accessible aux utilisateurs mobiles..
La démarcation entre les sites Web mobiles et les applications Web est de plus en plus harmonieuse et floue. Dans de nombreux cas, il est difficile de différencier les deux. Pour les besoins de ce didacticiel, nous définirons une application Web comme nécessitant des fonctionnalités plus avancées, tandis que le but d'un site Web mobile est de transmettre le contenu d'un site standard aux navigateurs mobiles de manière plus facilement accessible..

Je dois avouer que je suis un fan de Wordpress, mais pour une bonne raison. Wordpress est une solution polyvalente pour presque tous les besoins en matière de CMS. Dans ce cas, c'est la solution parfaite. Nous voulons un site Web capable de gérer les utilisateurs de navigateurs mobiles et de bureau. Voici certains des avantages que Wordpress peut nous offrir:
Je sais que dans mon dernier article, j'ai loué Sencha Touch en disant: «Sencha Touch est probablement l'un des frameworks les plus puissants pour les applications web mobiles. ” C'est tout à fait vrai, mais nous n'allons pas l'utiliser pour ce tutoriel. Certains pourraient demander pourquoi. Eh bien, la clé est la partie "application Web". Sencha Touch est bien mieux adapté aux applications Web de niveau supérieur. Nous n’avons pas besoin du riche ensemble de fonctionnalités de Sencha Touch. Nous devons trouver quelque chose qui est un peu plus simple à mettre en œuvre, mais qui reste très efficace. Nous avons besoin jQTouch. Qu'est-ce que jQTouch? De leur site:
Un plugin jQuery pour le développement Web mobile sur iPhone, iPod Touch et autres appareils avant-gardistes.
Il est intéressant de noter que jQTouch fait également partie de Sencha Labs. Ils partagent donc la même fonctionnalité étonnante. Cependant, jQTouch sera toujours sous la licence MIT. En fait, David Kaneda a joué un rôle essentiel dans le développement à la fois. La principale différence entre Sencha Touch et jQTouch réside dans le fait que si Sencha Touch est un génie de puissance et de capacités, jQTouch est de génie de simplicité et d'efficacité..
Nous aurons besoin de la dernière version de jQTouch alors allez sur jqtouch.com et cliquez sur Télécharger pour en prendre un exemplaire.

Pendant le téléchargement, vous pouvez également télécharger la dernière version de Wordpress (3.0 au moment de cet article) sur wordpress.org. Dans le prochain tutoriel, nous allons configurer Wordpress sur un serveur de test local pour tester notre thème. Mais pour l'instant, il suffit de le mettre de côté.

Maintenant que jQTouch est téléchargé, ouvrez-le et nous allons explorer le cadre un peu plus en détail. Dans le tutoriel d'aujourd'hui, nous allons couvrir les bases de jQTouch. Dans le segment suivant, nous allons créer le thème..
Pour les tests, j'utiliserai le simulateur Apple iPhone officiel. Pour exécuter le simulateur, vous devez télécharger le SDK iOS dans le centre des développeurs d’Apple. Pour télécharger le SDK, vous devez d'abord vous enregistrer en tant que développeur iPhone (l'inscription est gratuite), et vous aurez besoin d'un Mac sous OS X Snow Leopard. Vous n'avez pas de Mac ou vous ne voulez pas vous enregistrer en tant que développeur iPhone? Ne vous inquiétez pas, vous pouvez suivre presque tous les autres navigateurs, mais vos résultats risquent d'être moins précis que les miens (espérons que personne ne lira ceci IE6).
Allez-y et ouvrez le simulateur iPhone ou votre navigateur de choix. Si vous avez installé Xcode et le SDK iOS, vous devriez pouvoir rechercher simplement "Simulator" sous le feu des projecteurs pour trouver l'application..
Maintenant, ouvrez le dossier jQTouch que vous avez téléchargé précédemment et naviguez jusqu’à démos> main. Faites glisser index.html dans le simulateur iPhone ou un autre navigateur..


Jouez avec cet exemple d'application pendant un peu pour vous familiariser avec l'interface jQTouch.
La démonstration que nous avons expliquée ci-dessus est un excellent exemple de ce que jQTouch peut faire. La suite de ce didacticiel est consacrée à l’examen de quelques parties du code de la démo, en commençant par la présentation de base..
Pour créer une présentation de base, vous devez définir l'écran d'accueil ou la partie du code HTML que jQTouch doit charger en tant que contenu principal de la maison, comme suit:

Barre d'outils
Pour ajouter la barre d'outils que nous voyons en haut, il vous suffirait d'ajouter les lignes suivantes:
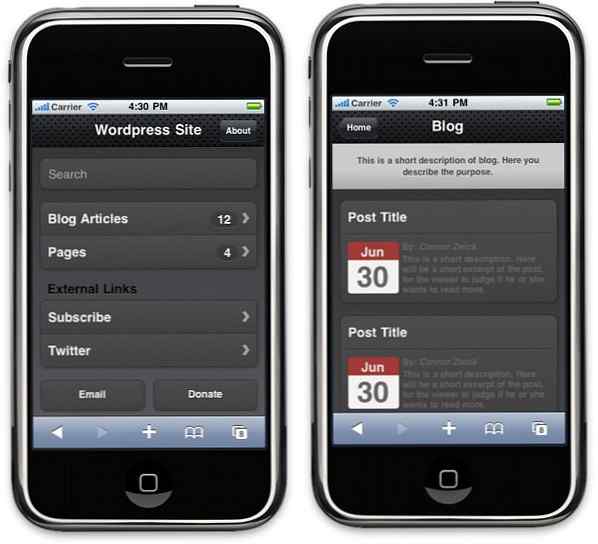
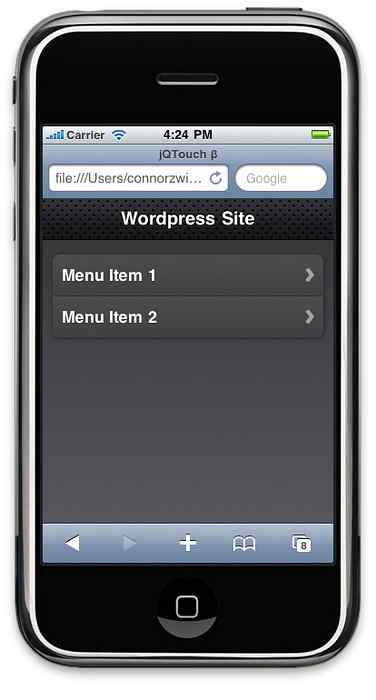
Site Wordpress

Création de menus
Si vous souhaitez créer un jeu de menus similaire à celui de l'image ci-dessus, il vous suffit de créer une liste non ordonnée avec la classe arrondie. Voici le code:
Site Wordpress
- Élément de menu 1
- Élément de menu 2

Chaque élément de la liste comprend un lien. Dans la plupart des cas, le lien ira à une autre partie du même document, comme ci-dessus..
Connexion des menus
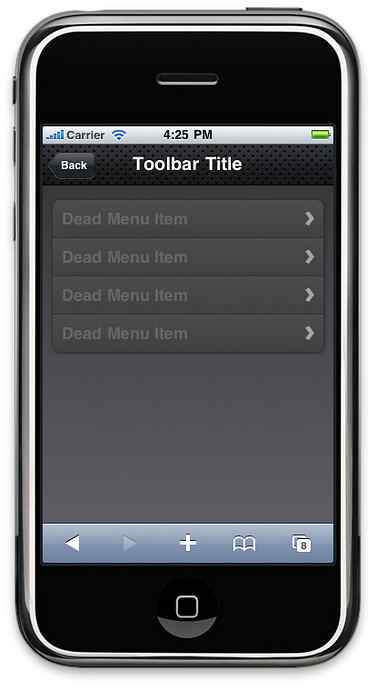
Si nous voulons que le menu fonctionne réellement, nous devons créer les emplacements pour les liens. Si nous voulons créer un menu à plusieurs niveaux, nous le ferions comme ceci:
Site Wordpress
- Élément de menu 1
- Élément de menu 2
Titre de la barre d'outils
Retour
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
Titre de la barre d'outils
Retour
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
Remarquez l'élément de menu arrière que nous avons également ajouté. La classe de retour donnera automatiquement à l'élément la fonctionnalité appropriée.

Charger une page externe via AJAX
jQTouch rend très facile le chargement de pages externes comme s’il faisait partie du même document. Au lieu de la balise d'ancrage reliant un élément de la même page, vous chargez simplement une page html avec l'attribut "href":
- AJAX
Review & Preview
Dans ce tutoriel, vous avez vu certains des principes fondamentaux de JQTouch. Dans le prochain épisode de cette série, nous créerons le thème jQTouch, dans lequel nous appliquerons les principes ci-dessus et découvrirons des concepts plus spécifiques. Voici un aperçu: