 Share
Share
Jusqu'à présent dans cette série, nous avons couvert deux manières différentes de rejeter les notifications persistantes d'administrateur WordPress. Nous en tirerons parti dans cette quatrième et dernière partie de la série de didacticiels en examinant deux méthodes plus spécifiques permettant de rejeter définitivement les avis de votre administrateur. Nous terminerons en montrant comment créer vos propres types d’avis d’administration personnalisés et ajouter des décorations telles que des icônes..
Nous savons déjà comment afficher un avis d’administration pouvant être rejeté. Tout ce que nous avons à faire est d’ajouter le est-licenciable Classe CSS à l'élément div contenant. Cependant, ceci n’est que temporaire et ne rejettera que l’avis de la page en cours. Dès que la page est rechargée, elle réapparaît.
Le rendre définitivement licenciable implique plus de code que ce que nous avons vu jusqu'à présent, mais ce n'est pas si difficile à mettre en œuvre. Jetons un coup d'œil à ce qui est impliqué, en commençant par un aperçu.
Nous utiliserons une option personnalisée pour stocker le statut d'affichage de notre avis d'administration. Lors de l'activation du plug-in, cette option sera créée / mise à jour et définie sur true. La notification de l'administrateur ne s'affichera alors que si l'option est actuellement vraie.
La clé de cette méthode utilise Ajax pour nous permettre de définir l’option sur false lorsque le bouton de licenciement est cliqué. Une fois défini avec succès sur false, le code conditionnel qui vérifie le statut de l'option échouera et la notification de l'administrateur ne sera plus affichée..
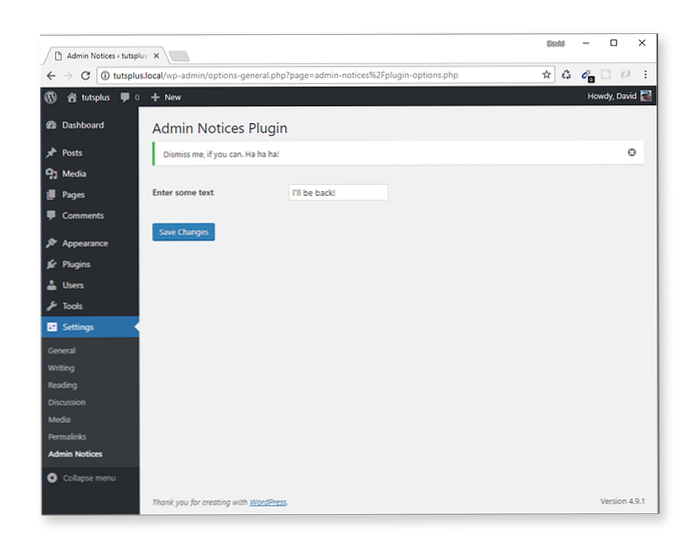
Commençons par ajouter l’avis d’administration lui-même, qui sera un avis clair pour commencer. Dans Gwyer_Dismissible_Admin_Notices :: init (), ajouter un nouveau add_action appel:
add_action ('admin_notices', tableau ($ this, 'licencier_admin_notice'));Puis ajoutez le licencier_admin_notice () fonction de rappel à la même classe:
fonction publique rejet_admin_notice () $ whitelist_admin_pages = array ('settings_page_admin-notices / plugin-options'); $ admin_page = get_current_screen (); if (in_array ($ admin_page-> base, $ whitelist_admin_pages)):?> Me renvoyer, si vous le pouvez. Hahaha!
Cela ajoute une notification d’administrateur qui s’affiche uniquement sur la page d’administration du plug-in et qui est très similaire à ce que nous avons vu dans les tutoriels précédents. La seule petite différence ici est que nous avons également ajouté un ID CSS à la notification de l'administrateur. div récipient. Cela sera utilisé pour cibler spécifiquement la notification de l'administrateur qui nous intéresse.

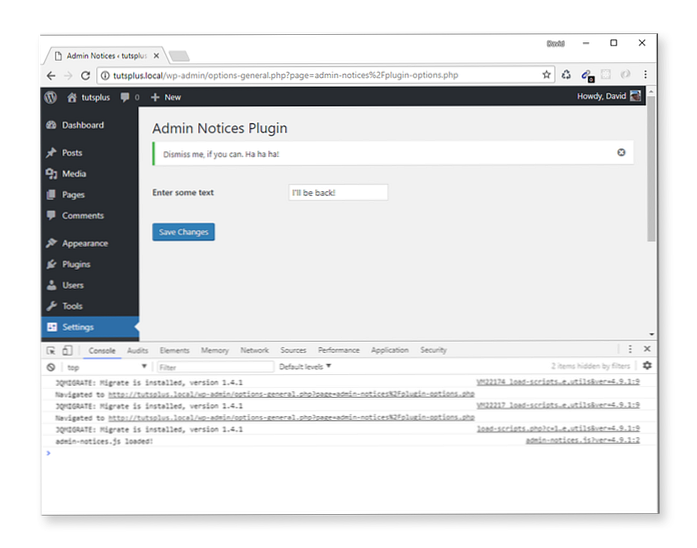
Nous aurons besoin d’ajouter du code JavaScript pour que l’appel Ajax fonctionne, alors ajoutez un js dossier dans la racine avis d'admin dossier du plugin et à l'intérieur créer un fichier appelé admin-notice.js. Ajoutez du code au nouveau fichier pour tester son chargement en envoyant un message à la console.
jQuery (document) .ready (function ($) console.log ('admin-notices.js Load!'););Dans Gwyer_Plugin_Options :: init (), ajouter un nouveau add_action appel pour mettre en file d'attente notre fichier script:
add_action ('admin_enqueue_scripts', tableau ($ this, 'enqueue_scripts'));Nous voulons seulement que ce fichier JavaScript soit chargé sur la page des options du plugin, nous avons donc besoin d'un moyen de le mettre en file d'attente de manière conditionnelle. Nous pouvons le faire en vérifiant quelle page d'administrateur nous sommes actuellement pour voir si c'est notre page d'options de plugin.
Nous pouvons obtenir un descripteur de notre page d’options de plug-in en stockant la valeur de retour de add_options_page () dans une propriété de classe. Nous n'avions pas besoin de cette valeur auparavant, alors nous venons d'appeler add_options_page () sans stocker la valeur de retour.
Ajouter une propriété de classe à Gwyer_Plugin_Options:
protected $ plugin_options_page;
Puis dans create_admin_menu_page (), utilisez cette nouvelle propriété pour stocker le descripteur sur notre page d'options de plug-in:
fonction publique create_admin_menu_page () $ this-> plugin_options_page = add_options_page ('Avis de l'administrateur', 'Avis de l'administrateur', 'manage_options', __FILE__, tableau ($ ceci, 'render_options_page')); Nous pouvons enfin mettre en file d'attente notre fichier JavaScript afin qu'il ne se charge que sur la page des options du plugin:
fonction publique enqueue_scripts ($ hook) if ($ hook! = $ this-> plugin_options_page) return; wp_enqueue_script ('gwyer-admin-notice-js', plugin_dir_url (__FILE__). 'js / admin-notice.js'); Si tout se passe bien, vous verrez un admin-notice.js chargé! message envoyé à la console du navigateur.

Mettre à jour le code JavaScript dans admin-notice.php à ce qui suit:
jQuery (document) .ready (fonction ($) $ (document) .on ('clic', '# an1 .notice-licencié', fonction (événement) data = action: 'display_dismissible_admin_notice',; $. post (ajaxurl, données, fonction (réponse) console.log (réponse, 'DONE!'););););Ici, nous écoutons un événement de clic sur le an1 Identifiant CSS que nous avons ajouté à notre avis d’administration plus tôt. Dès que vous cliquez dessus, une demande Ajax est lancée. Traitons cette demande ensuite.
Dans Gwyer_Dismissible_Admin_Notices :: init (), ajouter un nouveau add_action appel:
add_action ('wp_ajax_display_dismissible_admin_notice', tableau (& $ this, 'display_dismissible_admin_notice'));Ceci lancera la fonction de rappel une fois la display_dismissible_admin_notice La demande Ajax se déclenche. Rappelez-vous que cela a été défini à l'origine comme le data.action propriété dans notre demande Ajax.
Maintenant, ajoutez le display_dismissible_admin_notice fonction de rappel à Gwyer_Dismissible_Admin_Notices:
fonction publique display_dismissible_admin_notice () echo "Traitement de la requête Ajax…"; wp_die ();
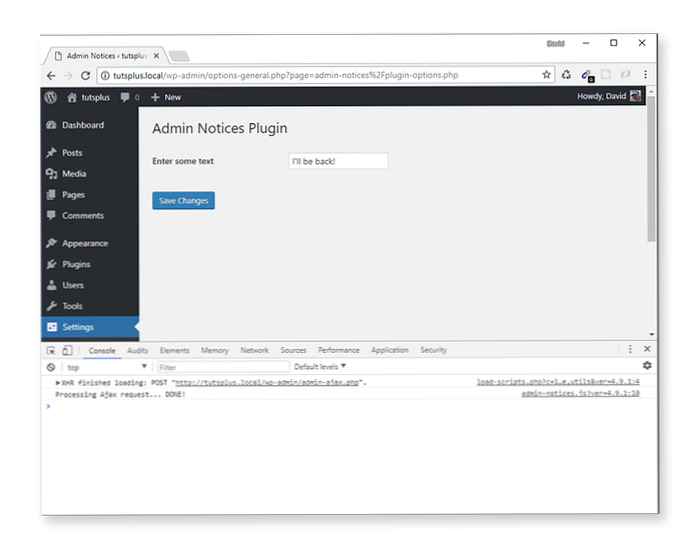
Enregistrez vos modifications, rechargez la page des options du plug-in, puis cliquez sur le bouton de suppression d'avis de l'administrateur pour voir la demande Ajax en action.!

Si la demande a abouti, vous verrez un Traitement de la demande Ajax… DONE! message affiché dans la console du navigateur.
La dernière pièce du puzzle consiste à créer une option personnalisée initialement définie sur true, puis sur False lorsque vous cliquez sur le bouton de renvoi. Ensuite, lors du chargement de la page d'options du plug-in, la notification de l'administrateur ne s'affiche que si la valeur de l'option personnalisée est true..
Dans Gwyer_Dismissible_Admin_Notices :: init (), ajouter un deuxième appel à register_activation_hook ():
register_activation_hook (plugin_dir_path (__FILE__). 'admin-notice.php', array ($ this, 'create_custom_option'));
Et ajoutez le create_custom_option fonction de rappel à la classe:
fonction publique create_custom_option () update_option ('gwyer-licencier', true); Maintenant, lorsque le plugin est activé, une option personnalisée appelée gwyer-licencier est créé et réglé sur vrai.
Mettre à jour display_dismissible_admin_notice () pour mettre à jour notre option personnalisée lorsque la demande Ajax est déclenchée:
fonction publique display_dismissible_admin_notice () update_option ('gwyer-licit', false); wp_die (); Maintenant, tout ce qui reste à faire est de mettre à jour licencier_admin_notice () pour vérifier la valeur de l'option personnalisée et restituer la notification admin uniquement si elle est définie sur true.
fonction publique rejet_admin_notice () $ whitelist_admin_pages = array ('settings_page_admin-notices / plugin-options'); $ admin_page = get_current_screen (); $ display_status = get_option ('gwyer-rejet'); if (in_array ($ admin_page-> base, $ whitelist_admin_pages) && $ display_status):?> Me renvoyer, si vous le pouvez. Hahaha!
Désactivez et réactivez le plug-in pour tester le code que nous avons ajouté. Visitez la page des options du plug-in, supprimez la notification de l'administrateur et actualisez la page. L'avis ne devrait plus être visible. Yay!
Étant donné que l'option personnalisée est définie sur true chaque fois que le plug-in est activé, vous pouvez répéter les étapes ci-dessus pour tester la notification d'administrateur licenciable autant de fois que vous le souhaitez..
Pour simplifier les choses, voici un exemple concret d'utilisation d'une demande Ajax pour définir l'option de notification d'administrateur personnalisée. En pratique, vous voudriez utiliser une valeur nonce (nombre utilisé une fois) pour valider la demande Ajax en tant que mesure de sécurité minimale..
C’était beaucoup de travail de rejeter définitivement un avis d’administrateur, mais l’effet final fonctionne bien et vous pouvez l’utiliser à bon escient dans vos propres plugins..
Avis d'annulation d'action personnalisé
Il est temps d'examiner une méthode légèrement différente pour rejeter les avis d'administrateur maintenant. Ceci est un avis d'administrateur de type nag qui s'affiche sur tous les écrans d'administrateur et ne peut pas être rejeté tant qu'une action n'a pas été effectuée..
Remarque: utilisez cette méthode avec prudence, sinon vous risquez d'aliéner très rapidement les utilisateurs de vos plugins.!
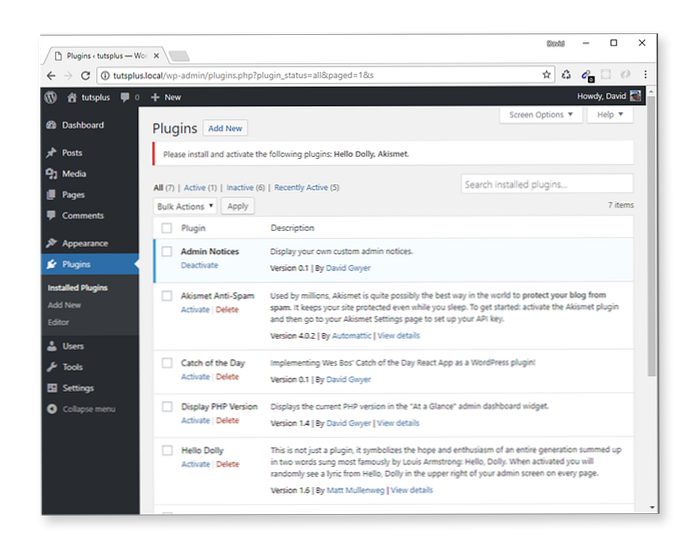
L'action spécifique sur laquelle nous allons nous concentrer dans notre exemple consistera à afficher une notification de l'administrateur jusqu'à ce qu'un plug-in ou une liste de plug-ins ait été installé et activé..
Contrairement à la méthode précédente où nous devions franchir des étapes pour obtenir un avis d'administrateur pour qu'il soit définitivement révoqué, la solution pour cette méthode est simple et rafraîchissante.!
Tout d’abord, commentez tous les appels de fonction dans Gwyer_Dismissible_Admin_Notices :: init (). Ensuite, ajoutez un nouveau add_action () une fonction:
add_action ('admin_notices', array ($ this, 'install_plugin_to_dismiss_admin_notice'));Et définissez le rappel comme suit:
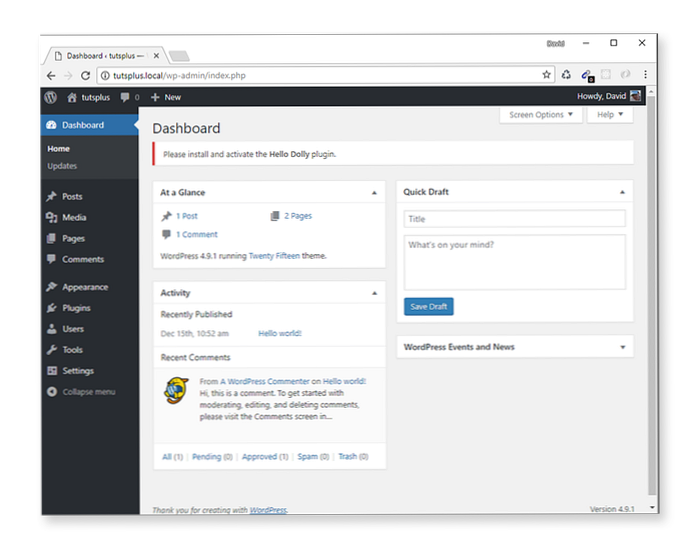
fonction publique install_plugin_to_dismiss_admin_notice () if (! is_plugin_active ('hello-dolly / hello.php')):?> Veuillez installer et activer le Bonjour Dolly brancher.
C'est tout ce qu'on peut en dire! Je t'ai dit que c'était simple, n'est-ce pas?
La seule chose que nous avons faite différemment cette fois-ci a été d’utiliser le is_plugin_active () Fonction WordPress pour tester si le plugin Hello Dolly est installé et activé. Si non, is_plugin_active () retournera false, et notre avis d'administration sera affiché.

Essayez d'activer le plugin Hello Dolly pour vérifier que la notification de l'administrateur s'en va..
Cela fonctionne bien pour les plugins simples, mais que faire si vous voulez rappeler aux utilisateurs d'activer plusieurs plugins? Au lieu de coder en dur dans les informations du plugin Hello Dolly, nous pourrions créer un tableau pour mettre en liste blanche nos plugins requis..
Remplacer install_plugin_to_dismiss_admin_notice () avec:
fonction publique install_plugin_to_dismiss_admin_notice () $ required_plugins = array ('Hello Dolly' => 'hello-dolly / hello.php', 'Akismet' => 'akismet / akismet.php'); $ require_activating = array (); foreach ($ required_plugins as $ required_plugin_name => $ required_plugin_path) if (! is_plugin_active ($ required_plugin_path)) array_push ($ require_activating, $ required_plugin_name); if (! empty ($ require_activating)):?> Veuillez installer et activer les plugins suivants: .
Les plugins nécessaires sont maintenant stockés dans un tableau qui est bouclé pour vérifier si chaque plugin a été activé. Pour tout plugin non actif, le nom est ajouté à un $ require_activating tableau qui est sorti via l'avis d'administration sous la forme d'une liste de noms de plug-ins obligatoires séparés par des virgules.

Avis d'administration personnalisés
Avant de terminer, amusons-nous un peu en créant nos propres types d'avis de l'administrateur personnalisés. Voyons comment ajouter certains types d'avis à l'administrateur personnalisés. A présent, vous serez parfaitement familiarisé avec les quatre avis d’administration intégrés fournis par défaut par WordPress, mais il n’est pas si difficile de créer certains de nos propres.
Tout d’abord, commentez tous les appels de fonction dans Gwyer_Dismissible_Admin_Notices :: init () donc on commence sur une table rase.
Nous aurons besoin d’ajouter CSS pour nos types d’avis d’administration personnalisés. Dans le dossier du plug-in racine, ajoutez un css dossier, et à l'intérieur créer un fichier appelé admin-notices.css. Pour le mettre en file d'attente sur toutes les pages d'administration, ajoutez un nouveau add_action appelle Gwyer_Plugin_Options :: init ().
add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_styles'));Ensuite, pour le enqueue_styles () callback, ajoutez cette méthode à la même classe:
fonction publique enqueue_styles () wp_enqueue_style ('gwyer-admin-notice-css', plugin_dir_url (__FILE__). 'css / admin-notice.css'); Maintenant, configurons une nouvelle méthode pour sortir nos avis d’administration personnalisés. Dans Gwyer_Admin_Notices :: init (), ajouter:
add_action ('admin_notices', array ($ this, 'custom_admin_notices'));Ajoutez ensuite un rappel pour afficher une série d’avis d’administration personnalisés:
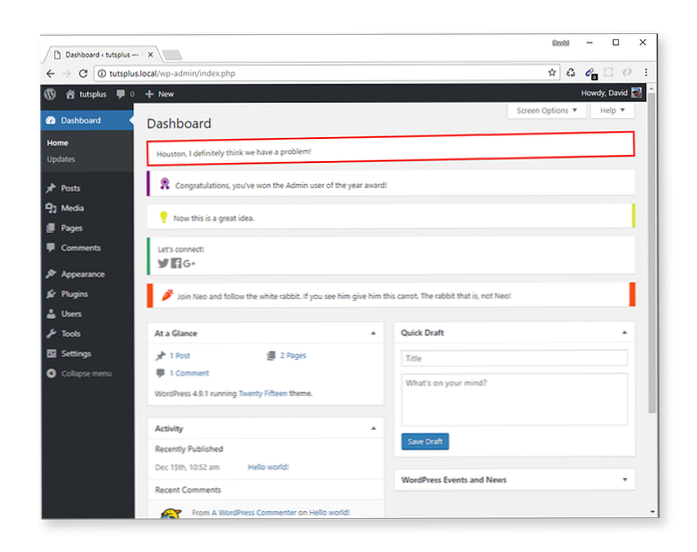
/ ** * Affiche les avis d’administrateur personnalisés. * / fonction publique custom_admin_notices () ?> Houston, je pense vraiment que nous avons un problème!
Félicitations, vous avez remporté le prix de l'administrateur de l'année!
Maintenant c'est une bonne idée.
Connectons!
Rejoignez Neo et suivez le lapin blanc. Si vous le voyez, donnez-lui cette carotte. Le lapin c'est pas Neo!
Enfin, ajoutez CSS à admin-notices.css pour styler nos avis d’administration personnalisés:
.notice-big-error border: 3px rouge uni; -webkit-transform: rotationZ (-1deg); -ms-transform: rotationZ (-1deg); transformation: rotationZ (-1deg); .notice-admin-user-award border-left: 5px solid purple; .notice-admin-user-award-p: avant font: normal 24px / 1 'dashicons'; contenu: "\ f313"; couleur violet; .notice-light-bulb border-right: 5px solid # e2e224; .notice-light-bulb p: avant font: normal 22px / 1 'dashicons'; contenu: "\ f339"; couleur: # e6e610; .notice-social-media border-left: 5px solid # 1da25f; rembourrage en bas: 5px; .notice-social-media p padding-bottom: 0; marge inférieure: 4 px; .notice-social-media: après font: 22px normal / 1 'dashicons'; content: "\ f301 \ f304 \ f462"; couleur: # 888; .notice-neo border-right: 10px solide orangered; border-left: 10px solide orangered; .notice-neo p: avant font: normal 22px / 1 'dashicons'; contenu: "\ f511"; couleur: orangered;
Après avoir enregistré les modifications, chargez n'importe quelle page d'administrateur pour voir nos notifications personnalisées..

À en juger par les résultats, c'est probablement une bonne idée d'utiliser avec parcimonie les avis d'administration personnalisés, faute de quoi vous courrez le risque qu'ils aient l'air criards..
Je n'entrerai pas dans les détails sur le CSS personnalisé utilisé. C'est juste pour s'amuser un peu, et la plupart du style est assez explicite.
Nous avons utilisé des icônes de police Dashicons pour nos notifications d’administrateur personnalisées, car elles sont disponibles par défaut dans l’administrateur WordPress. Mais vous pouvez importer et utiliser les icônes de votre choix pour une décoration supplémentaire.
Essayez le code pour vous-même
Tout le code de cette série de tutoriels a été emballé dans un plugin WordPress que vous pouvez télécharger. Examinez le code, développez-le et implémentez de nouvelles méthodes d'affichage (et de suppression) des notifications d'administrateur. Assurez-vous de me le faire savoir dans les commentaires si vous créez quelque chose de cool! J'aimerais voir ce que vous venez avec.
Conclusion
Merci de vous joindre à moi dans cette série de tutoriels en quatre parties. J'espère que vous aurez maintenant beaucoup plus de confiance dans la manière dont vous implémenterez les avis d'administration dans vos propres projets..
Nous avons abordé de nombreux aspects des avis d’administration de WordPress, y compris plusieurs façons de les supprimer de manière permanente, ce qui n’est pas possible sans code personnalisé..
Créer vos propres avis d’administration personnalisés est également très facile, mais dans la pratique, vous voudriez les utiliser avec parcimonie dans vos propres projets. La plupart du temps, il est préférable de conserver les styles WordPress par défaut pour une expérience utilisateur cohérente..
WordPress a une économie incroyablement active. Il existe des thèmes, des plugins, des bibliothèques et de nombreux autres produits qui vous aident à construire votre site et votre projet. La nature open-source de la plate-forme en fait également une excellente option à partir de laquelle vous pouvez améliorer vos compétences en programmation. Quel que soit le cas, vous pouvez voir ce que nous avons disponible sur le marché Envato.
Et n'oubliez pas de télécharger le plugin et de jouer avec le code. C'est un excellent moyen de se familiariser avec la manière dont toutes les pièces s'assemblent. Et s'il vous plaît laissez-moi savoir vos pensées sur le tutoriel via les commentaires ci-dessous.
