 Share
Share
Dans ce tutoriel, nous allons écrire un plug-in pour définir, pour chaque article de notre blog, une image et un court résumé qui sera affiché sur Facebook chaque fois qu'un article est partagé. Pour ce faire, nous allons utiliser deux fonctionnalités principales de WordPress: une image sélectionnée pour l'aperçu de l'image et l'extrait postal pour la description..
Créez un nouveau fichier appelé facebook-share-and-preview.php. Ouvrez-le dans votre éditeur de texte préféré et collez le code suivant:
Enregistrez le fichier dans votre / wp-content / plugins / répertoire et activez-le sur le Plugins page d'administration.
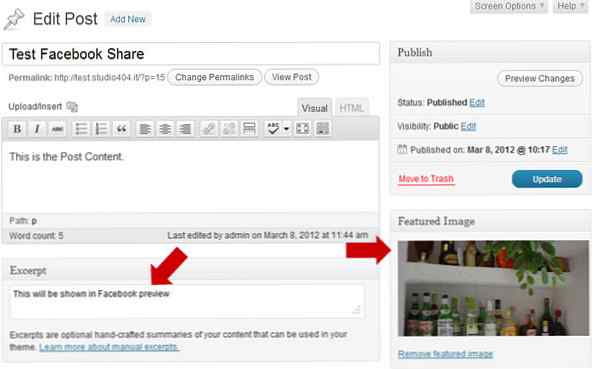
À partir de la version 2.9, WordPress vous permet de définir une image en vedette pour chaque publication, mais cette fonctionnalité utile doit être prise en charge par votre thème. Alors, ouvrez votre Ajouter un nouveau message page et vérifier si le L'image sélectionnée boîte est disponible:

Si vous ne voyez pas le L'image sélectionnée boîte, ajoutez la ligne suivante à facebook-share-and-preview.php:
add_theme_support ('post-vignettes'); Nous définissons également une taille d'image personnalisée. Selon les directives de Facebook:
La largeur ET la hauteur de la vignette doivent être d'au moins 50 pixels et ne pas dépasser 130 x 110 pixels..
Une image 90x90 pixels fonctionnera bien.
add_image_size ('fb-preview', 90, 90, true); Maintenant, WordPress créera automatiquement une vignette Facebook pour chaque image sélectionnée.
Nous avons besoin de deux fonctions pour obtenir l'image sélectionnée et l'extrait suivant:
// Obtention de l'image sélectionnée ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); if ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'aperçu-fb'); return $ post_thumbnail_img [0]; // Récupère la fonction de post-extrait ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // L'extrait de publication n'est pas défini, nous prenons donc les 55 premiers mots du contenu de la publication $ excerpt_length = 55; // Nettoyer le contenu du message $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ mots = exploser (", $ texte, $ longueur_extraction + 1); if (nombre ($ mots)> $ longueur_extraction) tableau_pop ($ mots); $ extrait_r implode (", $ mots); return $ extrait; Maintenant, nous écrivons une fonction qui récupère l’image sélectionnée et l’extrait de la publication et les ajoute à la section des pages d'articles individuels.
Si Image sélectionnée et Post Extrait ne sont pas définis, les tags ne seront pas affichés..
fonction ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); if ((is_single ()) AND ($ post_featured_image) AND ($ post_description)) ?>Pour écrire le code de métabalise dans le section de notre blog, nous utilisons le wp_head crochet d'action:
add_action ('wp_head', 'ST4FB_header');Dépannage des modèles
Assurez-vous que dans le header.php fichier modèle il y a:
avant le étiquette. Si non, ajoutez-le.
Étape 4 Ajouter un lien de partage Facebook à la page de publication individuelle
Dans votre thème, ouvrez votre content-single.php fichier modèle et ajoutez-le là où vous voulez que le lien apparaisse:
ID)); ?> & t =titre de l'article); ?> "> Partager sur FacebookPar exemple, si vous souhaitez ajouter le lien après le contenu de la publication:
ID)); ?> & t =titre de l'article); ?> "> Partager sur Facebook
Dépannage des modèles
Dans ce tutoriel, nous nous référons au modèle par défaut de WordPress: Vingt onze. Étant donné que la structure de chaque thème WordPress diffère d’un thème à l’autre, vous devez identifier le fichier correspondant à la page Mon annonce dans votre thème..
Vous pouvez trouver deux pages utiles sur le Codex WordPress: la hiérarchie des modèles et la boucle en action. Si vous avez toujours des difficultés à trouver le bon fichier, vous pouvez contacter l'auteur de votre thème..
Résultat final
Vous pouvez maintenant écrire votre message et ajouter une image et un extrait:

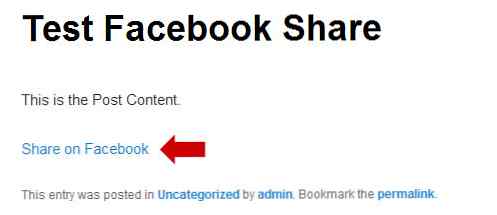
Ceci est le post publié avec le Partager sur Facebook lien:

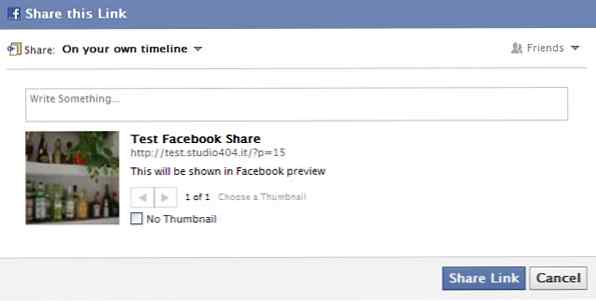
Et une fois que vous cliquez sur le Partager sur Facebook lien, ce sera la fenêtre de prévisualisation Facebook:

Vous avez maintenant un certain contrôle sur la manière dont vos messages sont affichés sur Facebook lorsque votre lecteur les partage. Faites-nous savoir dans les commentaires si vous avez trouvé cela utile.
