 Share
Share
À ce stade de la série, nous avons examiné de près l’API de paramètres et son offre. Nous avons même commencé à créer notre propre thème pour aider à démontrer tout ce que nous avons appris. Nous avons couvert les sections, les champs, les paramètres, les menus, les pages, etc..
Si vous suivez depuis le début, vous avez probablement remarqué que ces articles sont longs et utilisent beaucoup de code. Nous avons abordé les points principaux de l'API Settings. Par conséquent, pour les articles restants, nous adopterons une approche plus courte et plus ciblée sur le reste des sujets. Cela réduira la longueur de nos articles et la quantité de code que nous écrivons et, espérons-le, facilitera la compréhension de certaines idées..
La dernière fois, nous nous sommes arrêtés au milieu du développement: nous avons réussi à créer notre propre page d’options et à introduire quelques nouvelles options, mais nous avons laissé le projet dans un état qui empêchait l’enregistrement correct de toutes nos options. Dans cet article, nous allons examiner pourquoi nous ne pouvons pas sauvegarder nos options et ce que nous pouvons faire pour y remédier.
Avant de commencer: Cet article suppose que vous connaissez l’API de configuration et les options de thème. Si vous êtes un développeur WordPress débutant ou même intermédiaire, je vous recommande vivement de rattraper le reste de la série avant de plonger dans ce post..
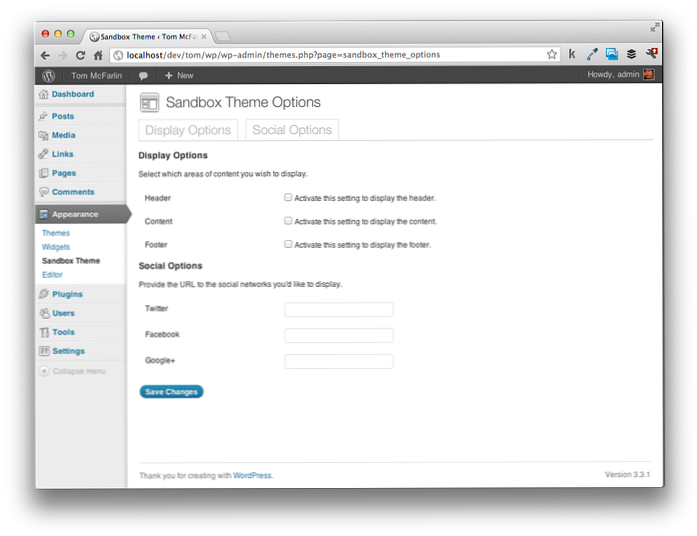
Si vous avez suivi cette série, votre page d’options devrait ressembler à ceci:

Tout semble bon, mais cette configuration pose un problème: les valeurs de "Option sociale" seront correctement enregistrées, mais pas les "Options d'affichage". Avant d'aller plus loin, il est important de comprendre pourquoi nous sommes en mesure de restituer nos options sur une seule page, mais nous ne pouvons pas enregistrer les deux options..
Rappelez-vous qu’au début de la série, nous avions défini deux ensembles de paramètres pour notre thème: "Options d’affichage" et "Options sociales". En utilisant l'API Settings, nous demandons à WordPress de créer des entrées pour chaque groupe de paramètres de la base de données. Comme nous avons défini deux groupes de paramètres, deux lignes sont créées dans la base de données. Ensuite, l’API de paramètres affiche les options dans le tableau de bord à l’aide d’éléments de formulaire. À partir de là, WordPress prend les valeurs du formulaire et les enregistre dans la base de données..
Afin de fournir un niveau de sécurité supérieur, WordPress attribue à chaque groupe de paramètres une valeur unique appelée nonce qui protège contre les attaques malveillantes. Puisqu’une valeur nonce est appliquée à chaque groupe de paramètres, nous rendons actuellement un formulaire unique avec deux nonces. Lorsque vous envoyez le formulaire au serveur, WordPress ne verra que (et utilisera donc) la valeur de nonce "la plus récente". Dans notre cas, il s’agit des "options sociales". En tant que telles, seules les options sont sérialisées - les "Options d'affichage" sont complètement ignorées.
Ce n'est pas très avancé - en fait, vous pouvez voir les deux valeurs de nonce pour chacune de nos sections lorsque vous affichez la source de la page. Voici le nonce pour les "Options d'affichage:"

Et voici le nonce pour les options sociales:

Vos valeurs réelles seront différentes, mais l'élément d'entrée existera.
Une façon d'éviter ce problème consiste à créer une page unique pour chaque groupe de paramètres. Ce n'est pas une mauvaise solution, mais si vous ne travaillez que sur un groupe d'une ou deux options, la création d'une nouvelle page risque d'être un peu excessive..
Heureusement, WordPress prend en charge les solutions intermédiaires: vous pouvez toujours conserver tous vos paramètres sur une seule page, tout en veillant à ce que les utilisateurs puissent enregistrer tous leurs paramètres tout en conservant une expérience de travail agréable..
Vous avez sans doute déjà vu une navigation par onglets dans le tableau de bord WordPress. Il suffit de regarder la page "Thèmes":

La navigation par onglets constitue une alternative intéressante au regroupement d’ensembles d’options connexes sur une seule page sans sacrifier l’expérience utilisateur globale. C'est ce que nous allons implémenter dans le thème Sandbox.
Avant d'écrire un code, il est toujours bon de répertorier exactement ce que nous allons faire tout au long du développement..
Dans functions.php, Localiser sandbox_theme_display. C’est la fonction que nous utilisons pour rendre la page d’options. À partir de maintenant, cela devrait ressembler à ceci:
fonction sandbox_theme_display () ?>Options du thème Sandbox
Commençons par introduire nos deux onglets. Ceci est relativement simple car nous allons tirer parti des classes CSS déjà fournies par WordPress - à savoir,
nav-tab-wrapperetonglet de navigation. dans lesandbox_theme_displaydéposer le bloc HTML suivant juste en dessous de l’appel àsettings_errors ():Options d'affichage Options sociales
Évidemment, ceci est très basique, mais nous venons de présenter deux onglets stylés que nous utiliserons tout au long du reste du didacticiel. À ce stade, votre code devrait ressembler à ceci:
fonction sandbox_theme_display () ?>Options du thème Sandbox
Options d'affichage Options sociales
Et votre page de paramètres devrait ressembler à ceci:

Donner vie aux onglets
Afin de commencer à basculer nos pages d’options, nous devrons fournir un type de signal ou d’indicateur pour les options à rendre. Cela peut être fait en utilisant une variable de chaîne de requête qui identifie quel onglet a été cliqué et qui peut, à son tour, être lu en utilisant PHP.
Nous allons donc de l'avant et attribuer à chaque ancre créée ci-dessus un drapeau unique qui indique l'onglet que nous essayons de charger. Mettez à jour votre balisage pour qu'il ressemble à ceci:
Options d'affichage Options sociales
Portez une attention particulière ici pour ne pas manquer ceci: nous avons fourni deux variables de chaîne de requête dans chaque lien - la valeur de la page et la valeur de l'onglet. La valeur de la page est nécessaire car elle est générée par WordPress via l’API Paramètres et permet à l’application de choisir la page d’options à charger. La deuxième valeur est une valeur arbitraire que nous avons utilisée pour indiquer l'onglet sur lequel nous sommes. Si vous le faites correctement, notez que la barre d'adresse de votre navigateur doit refléter les valeurs lorsque vous cliquez sur chaque onglet..
Ensuite, nous devons écrire un peu de PHP qui lit la nouvelle valeur de la chaîne de requête. En fin de compte, c'est ce code qui nous permettra de basculer sur notre page d'options, mais nous allons procéder étape par étape. Commençons donc par écrire une condition pour vérifier si la valeur de la chaîne de requête est définie et, le cas échéant, la stocker dans une variable. Cela peut aller directement au-dessus de notre
nav-tab-wrapperque nous avons défini ci-dessus.WordPress fournit une classe nommée
nav-tab-activeque nous pouvons appliquer à nos onglets d'ancrage pour les qualifier d'actifs. En tant que tel, notre prochaine étape consistera à comparer la valeur du$ active_tabvariable à la variable de chaîne de requête à onglets et ensuite appliquer ce nom de classe à l'onglet approprié.Pour ce faire, mettez à jour votre code afin qu'il ressemble à ceci:
"> Options d'affichage"> Options sociales
Notez ici que nous avons écrit du PHP incorporé dans l'attribut de classe de chaque ancre. En gros, le code indique "Si la valeur de la variable de tabulation active est" display_options ", rappelez le mot clé nav-tab-active, sinon n'effectuez aucune répercussion". Assez facile, non? Testez-le plusieurs fois - vous devriez voir chacun de vos onglets basculer d'avant en arrière.
À ce stade, votre fonction devrait ressembler à ceci:
fonction sandbox_theme_display () ?>Options du thème Sandbox
"> Options d'affichage"> Options sociales
Mais attendez - il y a un bogue subtil dans ce code! Rappelez-vous que lorsqu'un utilisateur atterrit pour la première fois sur la page des paramètres, il n'y a aucune valeur pour
languettedans la chaîne de requête. En tant que tel, nous devons en définir un par défaut. Pour ce faire, mettons à jour la condition qui vérifie la présence de la variable de chaîne de requête. Pendant que nous y sommes, consolidons-le à l'aide de l'opérateur ternaire:$ active_tab = isset ($ _GET ['tab'])? $ _GET ['tab']: 'display_options';Cela indique "si la chaîne de requête contient une valeur pour 'tab', attribuez-la à la variable de tabulation active; sinon, affectez la valeur de" display_options ". C'est exactement la façon dont nous définissons l'onglet d'affichage comme actif. Encore une fois, essayez vos onglets.
Basculer notre page de paramètres
Nous avons presque terminé! La dernière chose que nous devons faire est de basculer notre page de paramètres en fonction de quel onglet est actif. Plus précisément, nous souhaitons uniquement afficher les options d’affichage lorsque l’onglet d’affichage est sélectionné (et la même chose pour nos options sociales)..
Puisque nous avons tout stocké dans le
active_tabvariable, nous devrions pouvoir envelopper nos appels de l'API Settings dans une condition et être prêts à partir. Dans un premier temps, localisez le bloc de code suivant dans votre thème:
Notez que nous avons deux appels à paramètres_fichiers et do_settings_section. Fondamentalement, nous voulons uniquement rendre un groupe unique lorsqu'un onglet particulier est sélectionné. Pour ce faire, nous écrivons simplement une condition qui vérifie la valeur de $ active_tab puis lance la section appropriée:
Actualisez votre page d'options. Si vous avez tout fait correctement, chaque groupe de paramètres doit basculer en fonction du champ et toutes vos options doivent être correctement enregistrées..
La navigation par onglets est un moyen facile de regrouper des options connexes et de donner à vos utilisateurs une expérience utilisateur solide en ne les inondant pas d'options. Il est relativement facile à mettre en œuvre et permet d'intégrer étroitement vos options à l'apparence native de WordPress..
Dans le prochain article, nous allons continuer dans cette voie en exposant un menu de niveau supérieur qui rendra les options de votre thème accessibles via le menu situé à côté du tableau de bord WordPress..
