 Share
Share
Très probablement, le meilleur ajout à WordPress 3.0 était celui des types de messages personnalisés. Cela a permis à WordPress de ne plus être un CMS capable de gérer les publications et les pages, mais plutôt de gérer tout ce à quoi l'utilisateur peut facilement penser. Vous n'avez plus besoin d'ajouter de champs personnalisés aux articles. Vous pouvez ajouter une prise en charge de haut niveau à vos propres types, en créant leurs propres fichiers de page de thème et leurs zones d'administration. L’une des premières choses que j’ai faites avec des types de publication personnalisés a été de réorganiser mon portefeuille et aujourd’hui je vais vous montrer comment je l’ai fait.!
Nous vous avons récemment montré quelques outils utiles pour créer des types de publication personnalisés "instantanés". Aujourd'hui, tout est axé sur la construction d'un projet en utilisant les CPT à partir de rien? Nous allons tout faire, de la création du type personnalisé au stylisme utilisé dans le thème. Le CSS (et CSS3!) Que j'utilise doit être assez générique pour la plupart des thèmes, mais dans le cas contraire, n'hésitez pas à le changer! Ceci est destiné à être utilisé comme un point de lancement pour tout le monde, alors n'hésitez pas à faire preuve de créativité!
La première chose à noter est que lors de la création d'un type de publication personnalisé, nous disposons de plusieurs options quant à la façon dont nous voulons les aborder. Les deux principales implémentations que vous pourriez envisager sont:
Il y a des avantages et des inconvénients pour chacun. Dans ce tutoriel, puisque nous intégrons notre thème, nous en ferons une partie, en appelant tout ce dont nous avons besoin via le fichier functions.php..
Note du développeur: Parce que nous allons intégrer cela directement dans notre thème, cela ne signifie-t-il pas que c'est la bonne façon pour vous? considérez l'utilisation finale de votre thème. S'il y a de bonnes chances que vos utilisateurs changent de thème à l'avenir, ou que vous publiez votre thème en tant que produit public ou premium destiné à un grand nombre de personnes, vous souhaiterez probablement intégrer votre type de message personnalisé. en tant que fichier autonome que les gens peuvent emporter avec eux sans trop chercher dans votre code.
Pensez-y de cette façon, si votre thème est la seule chose qui charge vos types de publications personnalisées et que vous changez de thème, les données de type de publication personnalisée ne seront pas utilisables. Il existera toujours dans la base de données, mais il n'apparaîtra pas de manière significative dans les nouveaux thèmes. Parfois, cela n'est pas possible si vous redéfinissez réellement un thème pour utiliser un CPT en incluant de nombreuses personnalisations et modèles, mais considérez au moins ce que les utilisateurs pourraient devoir faire pour préserver l'utilisation de leurs données à long terme..
Commençons alors!

Comme je l’ai dit plus haut, nous allons ajouter cela à notre thème actuel (j’utilise mon propre thème personnalisé). La première chose à faire est d’aller dans notre thème et d’ouvrir le functions.php fichier. Nous allons placer notre code de type de message personnalisé dans un fichier différent (pour que ce soit plus facile à lire / à gérer), nous appellerons donc ce fichier en haut de notre fichier de fonctions:
require_once ('portfolio-type.php'); Nous allons maintenant ajouter deux fichiers à notre thème: portfolio-type.php et portfolio.css. Comme vous pouvez probablement le deviner, tous nos CSS pour le nouveau type iront dans ce dernier fichier.
Avant d'enregistrer le nouveau type, nous devons ajouter une prise en charge pour une partie intégrante de la présentation du portefeuille, à savoir les images. Après avoir ajouté les balises php d'ouverture et de fermeture à portfolio-type.php, ajoutez le code suivant:
if (function_exists ('add_theme_support'))) add_theme_support ('post-vignettes'); set_post_thumbnail_size (280, 210, true); // Miniatures de publication normales add_image_size ('capture d'écran', 720, 540); // écran complet Après avoir vérifié que votre installation prend en charge les vignettes de publication, ces lignes les ajouteront à votre thème actuel, puis définiront quelques tailles par défaut.. set_post_thumbnail_size () comme son nom l’indique, définira la taille par défaut de la vignette. La ligne suivante (add_image_size () créera une autre image que nous pouvons appeler nommée 'capture d'écran', qui sera 720x540. Nous utiliserons ces images lors de l'affichage de notre portfolio.
C'est ici que la magie opère - nous allons maintenant parler à WordPress de notre nouveau type de publication. Ajoutez le code suivant à portfolio-type.php:
add_action ('init', 'portfolio_register'); function portfolio_register () $ args = array ('label' => __ ('Portfolio'), 'singular_label' => __ ('Project'), 'public' => true, 'show_ui' => true, 'type_capacité '=>' post ',' hierarchical '=> false,' rewrite '=> true,' supports '=> array (' title ',' editor ',' thumbnail ')); register_post_type ('portfolio', $ args); La première ligne est un crochet dans WordPress qui appellera notre fonction, portfolio_register () à l'initialisation. La fonction elle-même configure un tableau d'arguments à envoyer avec notre type de publication personnalisé. En particulier, nous définissons nos étiquettes d’administrateur, ce qui donne à ce type toutes les fonctionnalités d’un message WordPress standard, permettant la réécriture d’URL (pour de jolis permaliens) et ajoutant la prise en charge des champs titre, éditeur et images en vedette. Vous pouvez en savoir plus sur tous les arguments en faveur de register_post_type () ici.
Après avoir configuré le tableau d’arguments ($ args), nous le transmettons avec le nom du type à la fonction. register_post_type ().
La dernière chose que nous ferons dans cette section est de créer une taxonomie personnalisée pour notre nouveau type. Ajoutez la ligne de code suivante à votre fichier portfolio-type.php:
register_taxonomy ("type de projet", tableau ("portefeuille"), tableau ("hiérarchique" => vrai, "label" => "Types de projet", "singular_label" => "Type de projet", "rewrite" => vrai )); Cela créera la nouvelle taxonomie «type de projet» et l'appliquera au type de publication «portefeuille». Vous pouvez en savoir plus sur register_taxonomy () ici.
Nous n'aurions pas beaucoup d'un type personnalisé sans avoir quelques informations supplémentaires à ajouter à la publication. Nous allons ajouter cette information sous la forme de champs personnalisés. Plus précisément, nous allons ajouter un champ supplémentaire pour un lien vers plus d'informations sur le projet ou sur le projet lui-même. Ajoutez le code suivant à votre fichier portfolio-type.php:
add_action ("admin_init", "portfolio_meta_box"); function portfolio_meta_box () add_meta_box ("projInfo-meta", "Options de projet", "portfolio_meta_options", "portfolio", "side", "faible"); function portfolio_meta_options () global $ post; if (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $ post_id; $ custom = get_post_custom ($ post-> ID); $ link = $ custom ["projLink"] [0]; ?> 
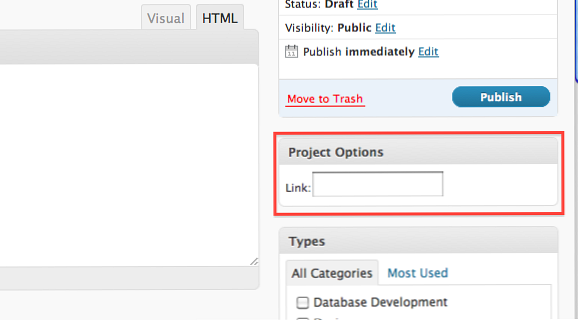
Ce code créera la boîte "Options de projet" que nous voyons ici. D'abord nous utilisons le hook WordPress admin_init appeler notre fonction portfolio_meta_box () lorsque l'administrateur WordPress est créé. Notre fonction ajoutera une autre boîte à notre type de portefeuille, qui peut être rempli avec n'importe quoi. Le contenu de la zone est couvert par le 3ème argument, qui est une fonction de rappel. Dans ce cas, notre fonction s'appelle portfolio_meta_options ().
Dans portfolio_meta_options () nous allons créer un champ de formulaire qui sera utilisé pour capturer le lien du projet. La première chose que nous faisons est de saisir le monde $ post tableau afin que nous puissions obtenir les champs personnalisés pour tout poste que nous modifions. Dans notre ligne suivante, nous vérifions que WordPress n'enregistre pas actuellement les champs de publication ou les champs personnalisés. Si tel est le cas, des résultats inexacts risquent de se produire lorsque nous saisissons les données personnalisées..
Si WordPress ne fait pas de sauvegarde, nous récupérons les champs personnalisés de la publication actuelle et créons un champ de formulaire à l'aide de ces informations.. $ personnalisé (ce qui est retourné de get_post_custom () est un tableau 2D où la clé est ce que nous appelons le champ de formulaire pour notre personnalisation. Jetez un coup d'œil à notre zone de texte pour le lien. Vous remarquerez que le nom correspond à l'index que nous appelons dans notre $ personnalisé tableau. Vous remarquerez également que nous n'avons pas de formulaire séparé ni de bouton d'envoi. Ce champ est ajouté au formulaire utilisé pour modifier l'intégralité du message..
Bien que nous n'en créions qu'un ici, vous pouvez évidemment en créer autant que vous le souhaitez..
Sauvegarder les données personnalisées
Maintenant que nous avons créé notre méta-boîte personnalisée, il est temps de créer une fonction qui enregistrera les informations. Ajoutez les lignes de code suivantes à votre fichier portfolio-type.php:
add_action ('save_post', 'save_project_link'); function save_project_link () global $ post; if (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $ post_id; else update_post_meta ($ post-> ID, "projLink", $ _POST ["projLink"]); Tout d’abord, comme d’habitude, nous avons notre crochet, cette fois pour appeler notre fonction lorsque la publication est sauvegardée. Dans la fonction elle-même, nous saisissons à nouveau le $ post tableau afin que nous puissions obtenir l'ID de l'article et vérifier pour voir si l'enregistrement est auto-enregistrer. Si nous n'incluons pas cette ligne, nous allons perdre nos données, il est donc important de garder cela dans.
Si le message n'est pas mis à jour, nous enregistrons nos champs personnalisés à l'aide de update_post_meta (), envoi de l'identifiant de la publication, du nom du champ personnalisé et de la nouvelle valeur.

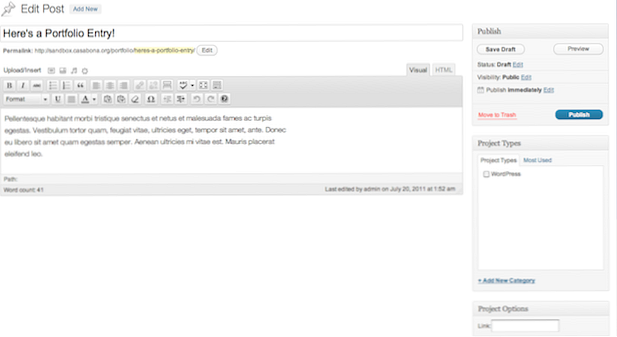
Voici à quoi ressemble le kit complet et le caboodle!
Étape 4 Personnalisation des colonnes de l'administrateur
Ici, nous allons personnaliser la liste affichant tous nos projets. Ajoutez le code suivant à votre fichier portfolio-type.php:
add_filter ("manage_edit-portfolio_columns", "project_edit_columns"); function project_edit_columns ($ columns) $ columns = array ("cb" => ""," title "=>" Projet "," description "=>" Description "," link "=>" Lien "," type "=>" Type de projet ",); return $ columns; add_action (" manage_posts_custom_column "," project_custom_columns "); fonction project_custom_columns ($ column) global $ post; switch ($ colonne) cas" description ": the_excerpt (); cas; lien": $ custom = get_post_custom (); echo $ custom ["projLink"] [0]; break; cas "type": echo get_the_term_list ($ post-> ID, 'type de projet', ", ',',"); break; 
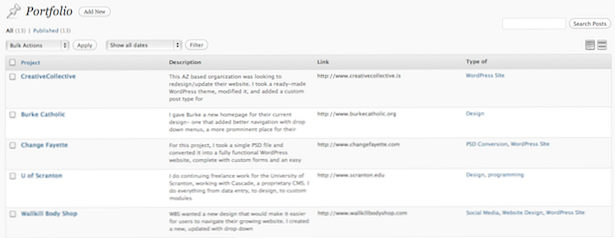
Voici notre liste de projets récemment modifiée. Après notre crochet pour la première fonction (project_edit_columns ()), nous faisons quelque chose de très intéressant en termes de modification des colonnes. WordPress place les colonnes de la liste d'affichage d'un type d'article dans un tableau avec une clé et une valeur. Nous créons ces paires clé-valeur dans cette fonction. Dans la fonction suivante (project_custom_columns ()), nous utilisons une instruction switch pour saisir la clé puis afficher les informations souhaitées en fonction de celle-ci. Comme vous pouvez le voir, comme dans la section précédente, nous obtenons le $ post tableau afin que nous puissions obtenir l'ID de l'article pour afficher correctement toute information personnalisée, comme notre lien et notre taxonomie.
Vous avez probablement remarqué que le nombre de cas ne correspond pas au nombre de colonnes de notre $ colonnes tableau. En effet, pour certaines clés, comme cb et title, WordPress a des valeurs par défaut que nous ne voulons pas écraser..
Étape 5 Ajout de certaines fonctions d'affichage
Avant de créer une page de modèle, je souhaite vous présenter quelques fonctions que j'ai incluses pour que les projets soient affichés correctement. Ouvrez votre fichier functions.php et ajoutez les trois composants suivants:
add_filter ('excerpt_length', 'my_excerpt_length'); function my_excerpt_length ($ length) return 25; add_filter ('excerpt_more', 'new_excerpt_more'); function new_excerpt_more ($ text) return "; function portfolio_thumbnail_url ($ pid) $ image_id = get_post_thumbnail_id ($ pid); $ image_url = wp_get_attachment_image_src ($ image_id, 'capture d'écran'); retour $ image_url [0]. Les deux premières paires crochet / fonction sont communes à WordPress. Elles changent simplement la longueur de l'extrait et l'indicateur "plus de texte", que j'ai remplacé par un simple espace. Veuillez noter que cela se produira dans toutes les publications, pas seulement dans la publication de portefeuille, et que si vous utilisez un thème enfant, cela risque de ne pas fonctionner..
La fonction personnalisée, portfolio_thumbnail_url () prend l'identifiant d'un message comme argument et récupère la version de l'image que nous avons téléchargée, lors de la capture d'écran. Nous l'appellerons dans notre page de modèle, alors gardez l'œil ouvert!
Étape 6 Créez une page de modèle
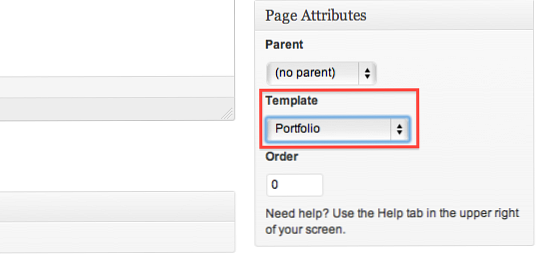
Maintenant que notre type de message personnalisé est configuré dans l’administrateur, il est temps de créer une page de thème afin que nous puissions les afficher. Pour ce faire, nous allons créer un modèle portant le nom "Portfolio", puis l'attribuer à une page dans WordPress. Bien que nous puissions également créer archives-portfolio.php pour accomplir la même chose, nous ne pourrons pas ajouter cette page à un menu à partir de l’administrateur de WordPress. Cette route est donc préférable. En conservant les conventions de dénomination WordPress, créez un nouveau fichier appelé page-portfolio.php et ajoutez le code suivant:

Cela créera le modèle 'Portfolio'. Ces quelques lignes définissent les parties les plus importantes de la page. La première ligne indique à WordPress qu’il s’agit d’un modèle de page qui doit porter le nom "Portfolio". Ensuite, après avoir appelé l’en-tête du thème, nous configurons la requête pour saisir les 9 derniers articles de type portfolio. La prochaine chose à faire est de les afficher. Ajoutez ce code à votre fichier page-portfolio.php:
Portefeuille de travail
: "rel =" lightbox [travail] "href ="ID)?> "> : : "rel =" lightbox [travail] "href ="ID)?> "> (Plus)
"> Visitez le site
Lien direct non disponible
Vous remarquerez quelques points ici: d’abord, une fois que nous sommes dans la boucle, nous devons éliminer les caractères "" "superflus de notre titre et de notre contenu à l’aide de str_ireplace (). Je ne sais pas exactement pourquoi ils apparaissent ici, mais d'après ce que je peux dire, c'est une étape nécessaire. Vous devriez également remarquer que nous utilisons la lightbox. Bien que nous puissions l’ajouter nous-mêmes (ce que je recommanderais probablement si c’était un plugin), étant donné que nous modifions notre propre thème, nous pourrions télécharger l’un des nombreux plugins lightbox disponibles dans le référentiel WordPress. Il suffit de choisir votre favori!
En dehors de cela, cela devrait paraître familier aux personnes ayant déjà travaillé avec la boucle WordPress. Ce que nous faisons ici, c'est créer des blocs avec nos vignettes et descriptions, qui renvoient à (en utilisant une lightbox) la capture d'écran de chacun des 9 projets. Je n'ai pas inclus de liens vers d'autres pages (au cas où vous auriez plus de 9 projets) car je souhaite uniquement que les utilisateurs voient les 9 derniers projets. Vous pouvez autoriser les utilisateurs à accéder à d’autres publications en utilisant posts_nav_link (), si vous le souhaitez.
Il convient également de noter que j’ai supprimé le lien supplémentaire par défaut de WordPress car il était lié à une seule page de publication et que je souhaitais utiliser la lightbox..
Étape 7: style de notre type de portefeuille
Voici la partie amusante: rendre notre type de portefeuille joli. Voici quelques CSS que j'ai inclus - vous pouvez les ajouter au bas de votre feuille de style.css ou dans notre fichier portfolio.css nouvellement créé. Assurez-vous simplement d'utiliser @importation pour appeler portfolio.css en haut du fichier style.css de votre thème (cela ne fonctionnera nulle part ailleurs):
.item float: left; marge: 5px; largeur: 310px; arrière-plan: #EFEFEF; -moz-border-radius: 7px; -webkit-border-radius: 7px; border-radius: 7px; text-align: center; -moz-box-shadow: 0px 0px 6px # 999; -webkit-box-shadow: 0px 0px 6px # 999; box-shadow: 0px 0px 6px # 999; .item p text-align: left; .item p a text-align: left; poids de police: gras; .item img margin-top: 5px; text-align: center; bordure: 1px solide # 000000; max-width: 280px; / * self-clear floats * / .group: after content: "."; bloc de visualisation; hauteur: 0; clarifier les deux; visibilité: cachée;
Si vous faites référence à notre page de modèle, vous verrez que chaque projet est encapsulé dans un div appelé "item", auquel nous appliquons maintenant CSS. Comme il n'y a pas deux thèmes identiques, vous devrez peut-être modifier un peu votre propre CSS, mais voici un bon point de départ pour vous. J'ai également inclus un cours sur les flotteurs auto-nettoyants. C'est une technique que j'ai obtenue de Dan Cederholm, et je pense que c'est un peu plus élégant que la méthode standard "clearfix" pour effacer le contenu après une div flottante..
Conclusion
C'est tout! Vous avez maintenant un portefeuille simple utilisant des types de publication personnalisés. Bien que cela ait été conçu pour répondre à mes besoins et que je veuille rester simple, les possibilités sont infinies, car vous pouvez l’adapter à votre portefeuille (écriture / articles, photographie, graphisme, etc.). Si vous ne souhaitez pas utiliser la lightbox pour afficher un seul projet, vous pouvez également créer une page de thème avec le nom single-portfolio.php, qui appliquera ensuite le code correspondant à chaque projet, comme le fait le seul modèle de single.php. articles de blog.
