 Share
Share
 Ce que vous allez créer
Ce que vous allez créerAvez-vous tous utilisé GoToWebinar de Citrix? Non? Ne vous inquiétez pas, vous n'êtes pas seul. Cependant, avez-vous déjà essayé d'associer un service à WordPress? MailChimp, Mad Mimi, PayPal, Twitter? Bien que ces services diffèrent par de nombreux aspects spécifiques, l’idée générale de la manière dont nous pouvons importer des données d’API externes dans WordPress est la même. Dans cet article, je vais explorer cela à travers les yeux d'un exemple d'intégration avec GoToWebinar de Citrix..
GoToWebinar vous permet de programmer des événements de diffusion Web en direct où l'audience et les présentateurs se joignent à une interface utilisateur commune. Les présentateurs peuvent ensuite partager des diapositives, leur écran, leurs webcams et faire toutes sortes de choses cool.
Le service existe depuis un certain temps, donc l'inévitable est arrivé: il a maintenant une API, et une très bonne à cela..
Dans un projet récent que j'ai dirigé, nous voulions conserver les inscriptions sur site et nous souhaitions également que les données des inscrits soient disponibles dans WordPress. Sans l'API, cela n'est tout simplement pas possible. Par défaut, chaque webinaire a un lien d'enregistrement qui vous emmène hors site dans le système de GoToWebinar, où les utilisateurs s'enregistrent. Cela fonctionne très bien, mais nous ne voulons pas dérouter les utilisateurs avec ce saut soudain.
Je pensais que je vous expliquerais comment nous avons réussi à résoudre ce problème en utilisant étonnamment peu de code.!
Avant de plonger dans les abysses, vous aurez besoin de quelques choses. Vous devez avoir un compte GoToWebinar et vous devez également vous connecter au centre des développeurs avec votre compte. Une fois là-bas, cliquez sur le grand Ajouter une nouvelle application bouton.
Suivez les instructions à l'écran et remplissez tous les champs, en vous assurant que vous construisez une application GoToWebinar. Pour le URL de l'application assurez-vous d'utiliser https://api.citrixonline.com. Vous devrez changer cela lorsque vous utiliserez OAuth, mais dans nos exemples, nous utiliserons une authentification par connexion directe, ce qui fait de cette URL la meilleure option..

Une fois votre application créée, notez le La clé du consommateur. Nous l'utiliserons plus tard dans nos appels d'API. Sinon, c'est tout pour la configuration, alors maintenant il est temps de se salir les mains.
De nos jours, les API suivent principalement les directives REST, qui signifie Représentational State Transfer. Sans entrer dans les détails, cela se résume à une interface simple avec laquelle vous pouvez communiquer de manière très naturelle.
Comme je l'ai mentionné, chaque API est différente dans ses spécificités, mais la manière générale de les utiliser est à peu près la même:
C'est aussi simple que ça. Si vous avez essayé de lire la documentation de PayPal à partir de zéro (ce qui est horrible), vous vous êtes peut-être déjà rendu compte que travailler avec des API est un processus terriblement éprouvant. Je pense qu'une partie de la confusion provient de la difficulté de l'authentification et du fait que les développeurs qui ne connaissent que PHP ne sont pas vraiment habitués aux appels HTTP qui sont généralement représentés sans code PHP à côté. Clarifions tout ça, allons-nous?
Une condition préalable à tout ce que nous sommes sur le point de faire est de passer des appels HTTP correctement. La plupart du temps, vous verrez des tutoriels utilisant CURL ou simplement HTTP brut, mais WordPress nous a couvert (comme d'habitude) avec son API HTTP..
Étant donné que les appels HTTP peuvent comporter différentes parties, j'ai pensé que ce serait une bonne idée d'approfondir la question. Regardons très brièvement ce qu'est vraiment une requête HTTP.
Une demande HTTP est soumise à une URL spécifique, d'où proviennent les points de terminaison de l'API et des itinéraires spécifiques. Par exemple, l'URL dans la documentation GoToWebinar permettant d'obtenir tous les inscrits pour un webinaire est:
https://api.citrixonline.com/G2W/rest/organizers/organizerKeyName/webinars/webinarKeyBuch/registrants
Même si vous avez votre clé d'organisateur et votre ID de webinaire, utiliser l'URL ne suffit pas. Une requête HTTP est plus qu'une simple URL. Il contient une foule d’autres informations, principalement un certain nombre d’en-têtes et peut-être même un corps..
C'est assez facile à comprendre lorsque vous recevez des données. Chaque fois que vous visitez un site Web, votre navigateur émet une demande et obtient une réponse HTTP. La réponse est ne pas juste le site que vous voyez devant vous. Il contient un certain nombre de en-têtes, comme le code d'état, par exemple, qui sera probablement 200 OK. Le code que le navigateur interprète et affiche pour vous est envoyé dans le message. corps de la réponse.
Pour cette raison, la documentation entre dans les détails, elle donne un exemple de requête HTTP:
OBTENIR https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP / 1.1 Accepter: application / json Content-type: application / json Autorisation: OAuth oauth_token = hdKAifAHGG
Ce gâchis de chaînes n'est en réalité pas si difficile à déchiffrer. Même si vous ne comprenez pas ce que tout est, vous pouvez assez facilement construire cette demande avec les fonctions natives de WordPress.
Tout commence par OBTENIR, ce qui signifie que ce sera une demande get. WordPress offre la wp_remote_get () fonction, qui fonctionnera très bien. Ceci est suivi de l'URL, que nous allons passer en tant que premier paramètre à cette fonction. Ensuite, nous voyons la version HTTP, qui peut être définie dans le deuxième argument, qui est un tableau d’options..
Tout ce qui suit est un en-tête. le Acceptez la valeur d'en-tête est application / json, la Type de contenu la valeur d'en-tête est application / json etc. Avec cette information en tête, construisons notre requête HTTP dans WordPress:
$ url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants'; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => 'OAuth oauth_token = hdKAifAke73gh885ghJTJR5GA4kp')); $ http_request = wp_remote_get ($ url, $ args);Bien que ce soit un exemple spécifique que nous examinerons plus en détail bientôt, le point à retenir est le suivant: les requêtes HTTP ne sont pas si intimidantes. Vous devez généralement définir une URL, des en-têtes et, dans certains cas, un corps, et c'est tout. Vous recevez ensuite des données, généralement au format JSON, que vous pouvez parcourir. json_decode () et ensuite utiliser comme un tableau ou un objet normal.
Maintenant que nous connaissons la structure de base d'une requête HTTP, voyons comment nous authentifier et pouvoir passer les appels souhaités..
Dans cet exemple, nous examinerons la méthode d'authentification par connexion directe. Le flux pour OAuth est légèrement plus complexe, mais les principes de base sont les mêmes: il vous suffit de passer deux appels HTTP au lieu d'un..
Cela dit, je recommande fortement d'utiliser OAuth car il est plus sécurisé et de plus en plus d'API l'intègrent, voire l'exigent.!
La documentation pour la connexion directe rend ce que nous voulons réaliser très clair. En fait, ce que j’ai remarqué dans ma propre programmation, c’est que lorsque j’ai compris comment faire facilement des requêtes HTTP, j’ai trouvé dans toute la documentation sur l’API lot plus facile à comprendre. Espérons que cet article fera la même chose pour vous!
Selon la documentation, nous pouvons faire une OBTENIR appeler pour https://api.citrixonline.com/oauth/access_token avec le approprié Acceptez et Type de contenu en-têtes en plus de régler le grant_type, identifiant d'utilisateur et mot de passe Paramètres d'URL, et GoToWebinar va recracher nos informations d'authentification. Essayons ça maintenant:
$ url = 'https://api.citrixonline.com/oauth/[email protected]&password=mysecretpass&client_id=mycitrixapikey'; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ http_request = wp_remote_get ($ url, $ args);
Notez que les valeurs de tous ces paramètres sont fausses. Vous devrez utiliser le identifiant d'utilisateur (email) et mot de passe d'un compte GoToWebinar réel. le identité du client devrait être la "clé consommateur" de votre application, que nous avons définie dans la section "Avant de commencer" ci-dessus.
Si tu utilises var_dump () pour afficher le contenu de la $ http_request variable, vous constaterez qu’il s’agit d’un tableau composé de plusieurs membres, tels que "en-têtes", "corps", "réponse", etc. Pour nos besoins, le "corps" contient les informations les plus importantes:

Comme vous l'avez peut-être remarqué, il s'agit d'une chaîne JSON que nous devrons convertir en une forme utilisable. En cours d'exécution json_decode () nous donnera un tableau PHP correct si nous définissons le second paramètre sur true (sinon ce sera un tableau).
$ body = json_decode ($ http_request, true);
De toutes ces données, vous aurez besoin de deux choses: le jeton d'accès et ton clé_organisateur. Le jeton d'accès est votre "mot de passe temporaire". L’idée est d’éviter la nécessité d’envoyer votre réel Mot de passe avec chaque demande: vous demandez un jeton d'accès temporaire avec vos informations d'identification une seule fois, puis utilisez-le pour "signer" chaque demande ultérieure..
Reprenons notre exemple tiré de la section Appels HTTP. Cet exemple sera peut-être beaucoup plus clair maintenant. Voici le même code avec des espaces réservés pour toutes les informations que nous avons maintenant:
$ organizer_key = '2893726'; $ webinar_id = '849927254829281838'; $ access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I'; $ url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants"; $ args = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => "OAuth oauth_token = $ access_token")); $ http_request = wp_remote_get ($ url, $ args);le webinar_id il provient d'un webinaire que j'ai créé dans GoToWebinar et vous pouvez trouver l'ID dans l'URL tout à la fin. À ce stade, il devrait être clair où les données proviennent de, mais dans l'exemple, il est encore essentiellement codé en dur - précisons-le bien!
Avons-nous besoin de stocker des données d'authentification et est-ce qu'elles expirent? Oui et oui, et puisque le mot "expire" a été utilisé conjointement avec "magasin", nous parlons ici d'une situation transitoire. Entrez donc l'API Transients..
Si vous n'avez aucune idée de ce que c'est, ne vous inquiétez pas! C'est assez simple, il vous permet de stocker des éléments à l'aide de fonctions WordPress avec un horodatage auquel les données expirent. Ecrivons nous-mêmes une mini-classe pour pouvoir gérer simplement la création d'un jeton d'accès. Cela semblera effrayant au début, mais c'est super-simple-explication s'ensuit!
classe Citrix_WP var $ client_id; var $ mot de passe; var $ user_id; var $ access; function __construct () $ this-> client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301'; $ this-> user_id = '[email protected]'; $ this-> password = 'superpassword'; $ this-> access_field = 'citrix_access'; $ this-> set_access (); function set_access () $ access = $ this-> get_access (); $ this-> access = $ access; function get_access () $ access = get_transient ($ this-> access_field); if (vide ($ access)) $ access = $ this-> request_access (); $ this-> set_access_transient ($ access); return $ access; function set_access_transient ($ access) set_transient ($ this-> champ_accès, $ access, DAY_IN_SECONDS); function request_data ($ url, $ args = array ()) $ defaults = array ('httpversion' => '1.1', 'headers' => array ('Accept' => 'application / json', 'Contenu- Tapez '=>' application / json ',' Authorization '=>' OAuth oauth_token = ". $ This-> access [" access_token '])); $ args = wp_parse_args ($ args, $ defaults); $ http_request = wp_remote_get ($ url, $ args); $ body = json_decode ($ http_request ['body'], true); if (! empty ($ body ['int_err_code']))) $ this-> get_access (); $ this-> request_data ($ url, $ args); else return $ body; function request_access () $ url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id='. $ this-> user_id. '& password ='. $ this-> mot de passe. '& client_id ='. $ this-> client_id; $ args = array ('headers' => array ('Accept' => 'application / json', 'Content-Type' => 'application / json')); $ result = wp_remote_get ($ url, $ args); return json_decode ($ result ['body'], true);
Mais qu'est ce qu'il se passe ici?! Il existe une explication parfaitement simple: nous voulons écrire le moins de code possible lors du traitement des appels HTTP réels. Nous savons déjà que nous avons besoin d’un jeton d’accès pour chacun d’entre eux et que ce jeton d’expiration expirera à un moment donné. Donc, pour chaque appel que nous passons, nous devrions vérifier si le jeton d'accès est valide. Si ce n’est pas le cas, il faudrait en demander un autre, puis rétablir l’appel initial. Cette classe prend soin de tout ce qui.
Dans la fonction de construction, qui s'exécute dès qu'un objet est instancié, j'ai codé en dur ma identité du client, identifiant d'utilisateur et mot de passe. En réalité, c'est une bonne idée d'utiliser des constantes ou même de les passer à la fonction de construction, mais je pensais juste que je le rendrais tout autonome pour cette leçon..
Une autre chose dont nous avons besoin est un emplacement pour stocker les informations d’accès que nous recevons de Citrix. Je vais utiliser un transitoire, et son nom sera "citrix_access". Je stocke ce nom de champ en tant que propriété de la classe. Enfin nous courons le set_access () méthode.
Cela garantit que nous avons des informations d'identification valides et les stocke dans le accès propriété pour un accès facile. Comment s'assure-t-il que tout est valide? Il utilise le avoir accès() méthode. Cette méthode récupère les informations d’accès de notre transitoire. Si le transitoire n'est pas vide, il renvoie la valeur du transitoire. Si le transitoire est vide, il utilise le demande d'accès() méthode permettant d’obtenir de nouvelles informations d’identification auprès de Citrix, définit la valeur transitoire sur les nouvelles informations d’identification et la renvoie également.
À ce stade, nous disposons des informations d’accès permettant de commencer à faire des demandes. Il existe un autre problème: les informations d'identification du côté de Citrix ont peut-être expiré pour des raisons de sécurité. Si tel est le cas, nos demandes nous renverront avec une erreur. Pour cette raison, j'ai ajouté un request_data () méthode qui peut gérer cela pour nous.
Cette méthode contient presque le même code que nous avons écrit auparavant, utilisant les propriétés de la classe pour renseigner l'appel. Notez que j'ai ajouté quelques en-têtes par défaut. Celles-ci ne changeront probablement pas d'un appel à l'autre, éliminant ainsi le besoin de passer des arguments dans la plupart des cas.
De plus, la méthode vérifie la réponse du corps. S'il contient un code d'erreur, il génère de nouvelles informations d'identification d'accès et rappelle la méthode avec les mêmes paramètres..
Voici où notre travail acharné porte ses fruits. Pour obtenir une liste des inscrits, voici tout ce que nous devons faire:
$ citrix = new Citrix_WP; $ registrants = $ citrix-> request_data ('https://api.citrixonline.com/G2W/rest/organizers/'. $ citrix-> access ['organizer_key']. '/ webinars / 849927252521582337 / registrants');Nous n'avons pas besoin d'ajouter d'arguments, mais simplement l'URL et nous recevons toutes les données délicieuses de Citrix.
Un avertissement: le cours que j'ai écrit est un cours de démonstration très rapide. Cela fonctionne très bien pour moi en ce moment, mais je ne recommande pas de l'utiliser tel quel en production. Voici quelques problèmes:
request_data () la fonction n'est pas géniale. Si la demande échoue pour une raison autre qu'un jeton invalidé, vous pouvez passer à une boucle infinie..En guise d'exemple, l'exemple est très bien, mais soyez prudent lorsque vous l'utilisez.
Comme toujours, quelqu'un a déjà eu la gentillesse de nous faire un cours plus complet que celui que je viens de vous montrer comme étude de cas. Teodor Talov a écrit une classe d'encapsulation pour les API Citrix, disponible via GitHub..
J'utiliserai sa classe pour interagir avec GoToWebinar à partir de ce moment. Pour réaliser la même chose que ci-dessus, vous aurez besoin de préparation et de quelques lignes de code. Tout d’abord, l’utilisation de la classe est plus simple si vous l’obtenez via Composer. Composer est très facile à installer si vous ne l'avez pas déjà. Suivez le guide de démarrage et retrouvez-moi dans cinq minutes..
Utilisez le terminal ou l'invite de commande pour aller dans le répertoire de votre plugin et tapez la commande suivante:
compositeur besoin de teodortalov / citrix
Cela va récupérer les fichiers dont vous avez besoin et les mettre dans le répertoire du fournisseur. Ensuite, dans votre plugin, vous devrez inclure le fichier de chargement automatique comme suit:
include (plugin_dir_path (__FILE__). '/vendor/autoload.php');
C'est tout pour la préparation, nous pouvons donc maintenant utiliser la classe. Voici un extrait qui attirera les prochains webinaires de Citrix..
$ client = new \ Citrix \ Authentication \ Direct ('sI48T4iXP0J6720G9wAB0GHIHiIoyw20'); $ client-> auth ('[email protected]', 'gnasher1'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getUpcoming ();Facile comme bonjour, non? Avec cette classe plus puissante dans notre toolbelt, construisons quelque chose de joli! Une partie de notre plan consistait à utiliser des types de publication personnalisés pour stocker des séminaires Web afin de les répertorier sur site. Tout ce dont nous avons besoin est un méta-champ qui stocke l’identifiant du webinaire Citrix. Nous pouvons extraire tout le reste de Citrix, par exemple: les déclarants. Créons une méta-boîte qui répertorie maintenant les inscrits d'un webinaire!
Commençons par les éléments fondamentaux de WordPress: la méta-boîte elle-même. Voici un code qui affichera une meta box vide avec un joli titre:
function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) // Voici le contenu de metabox. Vous aurez bien sûr besoin d'un type de message personnalisé avec le nom "webinaire" pour que celui-ci apparaisse. Si vous avez besoin de lire à ce sujet, nous avons un guide pratique de création de type de post.
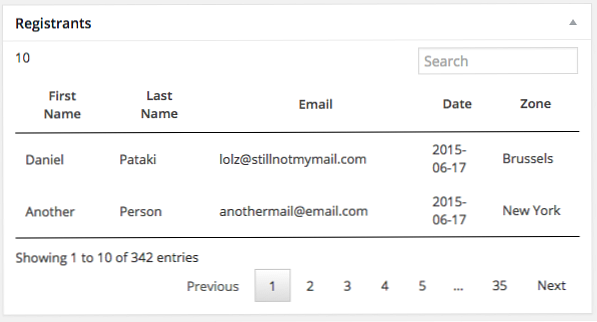
J'aime faire un petit prototype HTML du résultat final recherché, alors faisons-le. Données factices mais une véritable interface utilisateur. Je prévois d'utiliser Datatables, un plugin de table jQuery, je vais donc mettre en file d'attente les scripts et les styles pour cela également. Voici:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0', vrai ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); ?> '; Prénom Nom de famille Email Rendez-vous amoureux Zone Daniel Pataki [email protected] 2015-08-12 New York Quelqu'un Autre [email protected] 2015-08-13 Paris
Cela va créer le balisage dont nous avons besoin et mettre les styles en file d'attente. Tout ce que nous devons faire est de créer js / app.js dans notre plugin avec le contenu suivant:
(function ($) $ (document) .ready (function ($) $ ('table de la table des données.'). DataTable ();) (jQuery);Le résultat devrait ressembler à la capture d'écran ci-dessous.

Ce n'est pas très beau, mais je vais résoudre ce problème en mettant en file d'attente une autre feuille de style et en écrasant certaines des valeurs par défaut imposées par Datatables. La prochaine étape consiste à récupérer les données de Citrix au lieu de les simuler..
J'ai décidé d'utiliser à nouveau les transitoires pour m'assurer que nous ne bombarderions pas Citrix avec des demandes à chaque fois qu'une page de modification du webinaire serait affichée. Nous allons saisir la liste des inscrits et les stocker dans un fichier transitoire avec une heure d'expiration. Cela signifie que la liste ne sera actualisée que toutes les heures, mais nos demandes seront réduites à une par heure au lieu d'une par visite..
Nous devrons également utiliser un méta-champ pour l'identifiant du webinaire. J'utilise généralement les champs personnalisés avancés, mais puisqu'il s'agit d'un exemple simple, utilisons simplement l'option de champs personnalisés par défaut dans WordPress et stockons un identifiant de webinaire avec la clé. webinar_id. Voici le code final:
function my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0', vrai ); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('my-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); wp_register_style ('my-datatables', plugin_dir_path (__FILE__). '/css/my-datatables.css'); function my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); function my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); wp_enqueue_style ('my-datatables'); $ webinar_id = get_field ('webinar_id', $ post-> ID); $ registrants = get_transient ('registrants_'. $ webinar_id); if (vide ($ registrants)) $ client = new \ Citrix \ Authentication \ Direct ('consommateur_key'); $ client-> auth ('user_id', 'password'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ client); $ webinars = $ goToWebinar-> getRegistrants ($ webinar_id); set_transient ('registrants_'. $ webinar_id, $ registrants, HOUR_IN_SECONDS); if (count ($ registrants)> 0) echo ''; écho''; écho ''; écho ''; écho 'Prénom '; écho 'Nom de famille '; écho 'Email '; écho 'Rendez-vous amoureux '; écho 'Zone '; écho ' '; écho ''; écho ''; foreach ($ inscrits en tant que $ inscrits) $ time_zone = exploser ('/', $ inscrit '' timeZone ']); écho ''; écho ''. $ registrant ['prenom']. ' '; écho ''. $ registrant ['lastName']. ' '; écho ''. $ registrant ['email']. ' '; écho ''. date ('Y-m-d', strtotime ($ registrant ['registrationDate'])). ' '; écho ''. str_replace ('_', ", $ time_zone [1]). ' '; écho ' '; écho ''; écho '
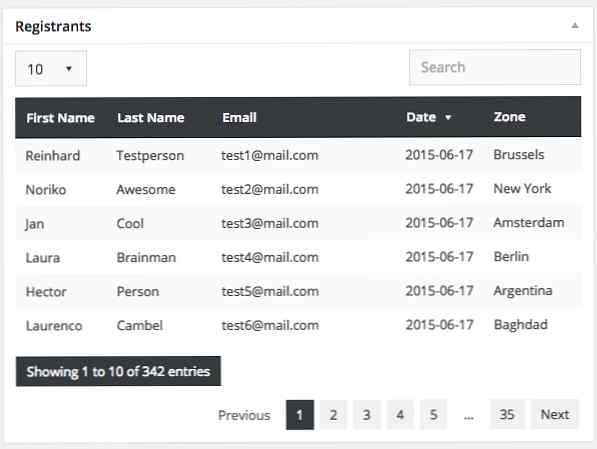
'; écho ''; Deux choses se sont passées ici. Tout d'abord, j'ai ajouté une nouvelle feuille de style, juste pour ajouter une distinction visuelle à la liste que vous verrez dans la capture d'écran ci-dessous.
J'essaie ensuite d'obtenir la liste des inscrits des personnes en transit. Si cela retourne vide, cela signifie que le transitoire n'a jamais été défini ou qu'il a expiré. Si tel est le cas, nous récupérons les inscrits et les plaçons dans un fichier transitoire..
Nous parcourons ensuite les inscrits pour remplir le tableau, et nous avons tous terminé! Voici à quoi cela ressemble avec quelques styles ajoutés:

Conclusion
Et voilà: des données extraites d'une API externe, mises en cache et affichées, le tout avec des mécanismes et des fonctions WordPress natifs. Bien que cela prenne un certain temps à lire et à digérer, surtout si vous faites quelque chose comme ça pour la première fois, cela ne prend vraiment pas beaucoup de temps une fois que vous l'avez compris..
En fait, une fois que vous aurez acquis une certaine expérience des API externes, vous passerez plus de temps à déterminer quelles méthodes et quelles options ils ont, et non à faire des requêtes HTTP, à stocker des données, etc..
Je peux vivement recommander l'utilisation de l'API HTTP couplée à l'API Transients. Il s’est avéré être un atout précieux et rapide dans ma ceinture d’outils.
