 Share
Share
Dernièrement, il y a eu beaucoup de buzz autour d'une nouvelle plate-forme Web, appelée Meteor. Dans cet article, je vais expliquer ce que c'est et pourquoi vous devriez en tenir compte dans vos futures applications.!
Ne considérez pas Meteor comme un gestionnaire de paquets, car il est beaucoup plus puissant que cela.!
Meteor est un framework JavaScript, construit autour de nombreux petits packages, dont certains sont peut-être déjà utilisés, tels que MongoDB ou jQuery. Mais ne pensez pas à Meteor en tant que gestionnaire de paquets, car il est beaucoup plus puissant que cela! Meteor a personnalisé ces packages en ce qu'ils appellent des "packages intelligents" qui communiquent de manière transparente les uns avec les autres.
Meteor est de loin l'environnement de développement le plus facile à installer, avec une seule ligne de commande permettant d'installer une base de données, un serveur de développement et un programme de ligne de commande, qui prend en charge la création et le déploiement de vos applications. Je vais vous montrer comment l'installer dans un peu.
Si je devais définir, en bref, comment Meteor peut vous aider, je dirais que c’est la vitesse à laquelle vous pouvez développer vos applications. Les sites, qui nécessitaient autrefois des milliers de lignes de code, n'en prennent que quelques centaines dans Meteor. Pour ce faire, il combine trois caractéristiques principales:
En combinant ces trois caractéristiques, le personnel de météore a créé un cadre très puissant et une toute nouvelle approche de la programmation. Voyons maintenant ce que chacune de ces personnes signifie.
Dans Meteor, vous ne programmez pas de routines ni de fonctions, vous programmez des éléments de page. Il est très axé sur les composants, en ce sens qu’il suffit d’informer Meteor du fonctionnement de quelque chose et qu’il se charge de mettre à jour la page en temps réel. Cela signifie que vous n'avez pas besoin d'écrire de code de manipulation AJAX ou DOM, ce qui vous fait gagner un temps considérable..
Dans ce tutoriel, j'utiliserai Meteor tel quel, sans personnaliser ses packages. Le plugin de templates par défaut pour la mise en page de vos composants est Handlebars. Dans Handlebars, vous créez des modèles pour vos composants. Meteor les traite au moment de l'exécution et génère du code HTML dynamique. Construisons une application Meteor qui utilise un tableau d’objets JSON, un pour chaque produit, et affiche le nom, le prix et la disponibilité. Pour commencer, je vais installer Meteor et créer un nouveau projet..
Commencez par ouvrir une fenêtre de terminal et tapez les commandes suivantes:
curl install.meteor.com | / bin / sh meteor créer des produits cd produits

Dans le répertoire du projet, vous trouverez trois fichiers: un fichier JavaScript, HTML et CSS. Ouvrez le fichier HTML et remplacez son contenu par ce qui suit:
Des produits > Produits #each ProductArr/chaquePrénom
Prix: $ Price
#if this.InStockCet article est en stock
autreCet article est actuellement épuisé
/si
Ci-dessus, nous avons créé un modèle pour nos produits. Il vous suffit de parcourir chacun d’eux pour afficher le nom, le prix et la disponibilité. Maintenant, ouvrons le fichier JavaScript et remplaçons tout dans le Meteor.is_client si déclaration:
var Products = nouvelle matrice (Nom: "Tournevis", Prix: "1.50", InStock: true, Nom: "Marteau", Prix: "3.00", InStock: false); Template.Products.ProductArr = function () return Products; ;
Tout ce qui est à l'intérieur du Meteor.is_client Cette section est exécutée uniquement sur le client. La plupart de notre code sera placé ici. Le JavaScript est ce à quoi vous pouvez vous attendre: un tableau contenant les produits, et le ProduitsArr variable que nous avons définie dans le modèle. Pour tester votre application, tapez simplement "météore"dans le terminal, et Meteor lancera le serveur de développement pour vous permettre de tester votre application.
Donc, vous pourriez dire que c'est assez cool, mais c'est essentiellement juste la fonctionnalité standard du guidon - et nous l'avons tous vu auparavant. Cependant, c’est ce que fait Meteor à l’arrière-plan, c’est la partie vraiment cool. Meteor reconnaît que cette section de la page repose sur le Des produits tableau, donc il surveillera cette variable et, chaque fois que cela changera (c'est-à-dire que vous ajouterez un article), Meteor mettra automatiquement à jour la page avec vos nouveaux changements… en temps réel! Ce n'est pas tout; si vous deviez ajouter un gestionnaire d'événements à ces produits, vous n'auriez pas à deviner sur quel bouton l'utilisateur a appuyé, en ajoutant des attributs personnalisés ou en lisant le DOM, car Meteor appelle l'événement sur l'objet lui-même - vous avez donc accès à ses propriétés.
Pour illustrer cela, ajoutons une alerte de confirmation lorsqu'un utilisateur clique sur un produit. Ajoutez le code suivant après la fonction précédente:
Template.Products.events = "click .Product": function () if (this.InStock) confirm ("Voulez-vous acheter un" + this.Name + "pour" + this.Price + "$") ; else alert ("Cet article n'est pas en stock"); ; Cette fonction est appelée sur l'objet d'origine, et non sur l'élément de page, vous permettant ainsi de commencer à travailler avec cet objet sans avoir à déterminer au préalable quel produit correspond à l'élément sur lequel vous avez cliqué. Une autre chose à souligner est que nous utilisons des règles CSS lors de la déclaration d'événements dans Meteor. Cela signifie qu'il faut utiliser des points pour les classes, des symboles dièse pour les identifiants et le nom de la balise pour les éléments HTML..
Meteor est livré avec une version de MongoDB qui fonctionne à la fois sur le serveur et sur le client.
Meteor est livré par défaut avec une version de MongoDB qui fonctionne à la fois sur le serveur et sur le client. Sur le serveur, cela fonctionne comme prévu, mais la base de données sur le client est plutôt une pseudo-base de données. Ce que je veux dire par là est que Meteor a une API écrite pour imiter l'API Mongo, mais pour une base de données personnalisée mise en cache en mémoire sur le client. Cela vous permet d'envoyer des sous-ensembles de données. Par exemple, si vous souhaitez uniquement que l'utilisateur ait certaines lignes, ou si vous ne souhaitez pas envoyer la colonne de mot de passe, Meteor vous permet simplement de "publier" les informations souhaitées, et Meteor les considérera comme une base de données sur le client. , vous permettant de rendre votre application plus rapide et plus sécurisée!
En plaçant la base de données sur le client, vous pouvez alimenter la base de données directement dans votre page HTML. Par exemple, dans l'exemple précédent, au lieu d'obtenir les produits d'un tableau, nous pouvons alimenter le des produits base de données. Donc, chaque fois que la base de données change, vos mises à jour seront envoyées en temps réel à tous les clients..
Pour intégrer cela dans notre application, nous devons d’abord ajouter la base de données en haut de notre application, avant la is_client si déclaration, car la base de données est à la fois pour le client et le serveur. Ajoutez le code suivant:
var Products = new Meteor.Collection ("Produits"); Ensuite, vous pouvez supprimer le Des produits tableau que nous avons créé plus tôt, et modifier le ProduitsArr pour ressembler à ce qui suit:
Template.Products.ProductArr = function () return Products.find (, sort: Name: 1); ;
Un autre avantage de la base de données sur le client est qu’elle vous permet d’utiliser l’API de tri de MongoDB pour trier automatiquement les éléments de la page au niveau de la base de données, ce qui vous fait gagner encore plus de temps lors du développement de votre application. Vous pouvez ajouter des enregistrements dans le code ou dans la console de votre navigateur. De toute façon, vous utiliseriez le insérer commande sur le Des produits variable. Voici un exemple:
Products.insert (Nom: "Marteau", Prix: 4.50, InStock: true); Products.insert (Nom: "Clé", Prix: 2.70, InStock: true); Products.insert (Nom: "Tournevis", Prix: 3.00, InStock: false); Products.insert (Name: "Drill", Prix: 5.25, InStock: true);
J'ai utilisé ce code dans la console de Google Chrome, bien que vous puissiez le faire aussi dans votre éditeur..

Meteor mettra à jour votre interface en temps réel.
Enfin, nous arrivons à la compensation de latence de Meteor. Nous savons maintenant que nous pouvons définir des éléments, les connecter à une base de données, et Meteor mettra à jour votre site automatiquement. Mais connecter votre application si étroitement à une base de données peut poser un problème sérieux. Si votre application ne change que lorsque la base de données est modifiée, il peut s'écouler un peu de décalage entre le moment où l'utilisateur clique sur quelque chose et le moment où les modifications sont transférées à la base de données et renvoyées à votre application. Cela peut rendre votre site plus lent qu'il ne le devrait.
Eh bien, l'équipe Meteor a déjà pensé à cela. ils ont créé ce qu'ils appellent une "compensation de latence". Lorsque vous envoyez quelque chose à la base de données, Meteor fait immédiatement semblant d'avoir reçu les nouvelles mises à jour de la base de données et met à jour votre interface utilisateur en temps réel. Meteor n’a donc pas besoin d’attendre la mise à jour de la base de données et vos utilisateurs verront immédiatement les modifications à mesure qu’ils les apportent. Dans les rares cas où votre mise à jour ne parvient pas au serveur, Meteor réconciliera vos données et transmettra les mises à jour au navigateur, sans que vous ayez à écrire une seule ligne de code..
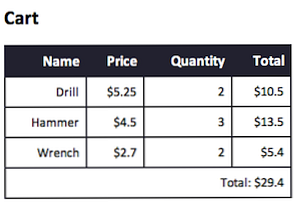
Pour terminer avec ce tutoriel, ajoutons un panier pour visualiser la compensation de latence en action. Tout d'abord, nous ajoutons le code HTML pour le panier:
> Produits > Panier
#each CartItems prénom Prix Quantité Total /chaque Prénom $ Price Quantité $ Total Total: $ Sous-total Maintenant, nous allons ajouter le JavaScript nécessaire pour que cela fonctionne:
var Cart = new Meteor.Collection ("Panier"); Template.Cart.CartItems = function () return Cart.find (, sort: Name: 1); ; Template.Cart.Total = function () return this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var Sum = 0; Items.forEach (function (Item) Sum + = Item.Price * Item.Quantity;); retourner la somme; ;Ce JavaScript est assez simple. La première ligne ajoute le
Chariotcollection, la fonction suivante connecte la base de données au panier, la troisième fonction renvoie le prix total pour chaque article du panier et la fonction finale renvoie le sous-total pour le bas du panier..La dernière chose dont nous avons besoin, pour en faire une démo entièrement fonctionnelle, consiste à modifier l'événement que nous avons créé lorsque l'utilisateur clique sur un produit et à lui faire ajouter l'article au panier. Voici le gestionnaire d'événements complet:
Template.Products.events = "click .Product": function () if (this.InStock) if (Cart.find (Nom: this.Name, Prix: this.Price). Count ()> 0 ) if (confirmez ("Voulez-vous acheter un autre" + this.Name)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); else if (confirmez ("voulez-vous acheter un" + this.Name + "pour" + this.Price + "$")) Cart.insert (Nom: this.Name, Prix: this.Price, Quantité: 1 ); else alert ("Cet article n'est pas en stock"); ;Et voila! Une page de produit et un panier d'achat en quelques lignes de code seulement. En structurant le cadre de cette manière, votre code est non seulement plus court, mais élégant. Malheureusement, dans la version de Meteor au moment de la rédaction de ce document, "l'uperting" dans la base de données n'a pas encore été implémenté. J'ai donc dû vérifier manuellement si le produit était déjà dans le panier ou non..

Déploiement
Maintenant que vous avez créé votre application, il est temps de la déployer sur le Web. Meteor nous offre deux options:
- Utilisez leurs serveurs gratuits, installés par le personnel de Meteor
- Déployez-le sur tout serveur sur lequel NodeJS et MongoDB sont installés. Cela vous permet de déployer votre application sur n’importe quel serveur auquel vous avez un accès Terminal..
Déploiement sur les serveurs de Meteor
Le déploiement sur leurs serveurs libres est facile. Tout ce que vous devez faire est de taper: "
meteor déploie yourSitesName.meteor.com". Cela fournira un nom d’hôte gratuit et chargera votre application à exécuter. Vous pouvez également utiliser cette option avec votre propre nom de domaine personnalisé, tel que" YourSite.com ", mais vous devrez ensuite modifier les paramètres DNS de votre site pour: pointez sur origin.meteor.com.Déploiement sur votre propre serveur
L'autre option consiste à l'exécuter sur votre propre serveur, ce que vous pouvez faire en tapant: "
météore bundle."Cela regroupera tous les fichiers nécessaires à l’exécution. Ensuite, vous devrez configurer votre base de données MongoDB et vos dépendances NodeJS. L’équipe Meteor a inclus uneLISEZMOIdans l'emballage, lorsque vous regroupez votre application. Ce fichier fournira des instructions précises pour que votre application soit opérationnelle..Pour un exemple de site complet dans Meteor, j'ai créé un site de démonstration appelé "Tasks"; vous pouvez voir la source sur GitHub ici, ou voir la démonstration en direct sur schedule.meteor.com. Un merci spécial aux gars de watracz.com pour avoir fait la conception.

Conclusion
Récapituler:
- Tu n'écris pas Ajax
- Pas de manipulation DOM
- Accès à la base de données sur le client
- Automatiquement en temps réel
- Plateforme ouverte
Même si Meteor en est encore à ses balbutiements (version bêta), rien ne vous empêche de vous déplacer. La quantité de temps que Meteor a économisé dans votre application justifie le cas rare où vous pourriez avoir besoin d'écrire une solution de contournement. Avec une sortie complète attendue dans moins d'un an, tous les problèmes ou bugs actuels deviendront rapidement une chose du passé.
J'espère que vous avez apprécié ce tutoriel. si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section ci-dessous, et je ferai de mon mieux pour vous aider.!
