 Share
Share

Nous utilisons WordPress Event Calendar pour afficher les articles créés chaque jour. Les visiteurs aimeraient également connaître les prochains articles. J'ai vu certains sites qui fournissent le titre de futurs tutoriels afin que les visiteurs puissent rester à jour sur les sujets qu'ils aiment. De même, nous pouvons utiliser WordPress comme système de gestion d’événements. Les calendriers des événements sont beaucoup plus importants que les billets de blog. Nous devons fournir aux utilisateurs la possibilité d'afficher des événements sur un calendrier. Même un site comme le réseau Tuts + peut avoir tant d'événements comme le lancement d'un nouveau site Tuts +, le lancement d'un livre électronique, une lettre d'information mensuelle et bien d'autres..
Donc, dans ce tutoriel, je vais utiliser un plugin jQuery appelé Calendrier détaillé avec des types de publication personnalisés pour créer un simple calendrier des événements. Le plugin Verbose Calendar est développé par John Patrick Given et disponible au téléchargement sur GitHub..
Le plug-in Verbose Event Calendar permettra aux propriétaires de sites de créer des événements sur le tableau de bord de l'administrateur et de les afficher aux utilisateurs à l'aide d'un calendrier..
Au départ, nous devons créer le dossier du plugin dans le / wp-content / plugins annuaire. Je vais créer un dossier appelé calendrier-événement détaillé en tant que dossier du plugin et créer le index.php fichier avec les informations nécessaires sur le plugin. Une fois créé, vous pouvez aller au menu plugins du panneau d’administration et activer le plugin en utilisant le bouton Activer lien.
Étant donné que je vais utiliser des plug-ins jQuery externes pour ce tutoriel, il est important de bien comprendre la structure des dossiers et des fichiers. L'écran suivant vous montrera une vue graphique de la structure de fichier de ce plugin.

Nous avons besoin de fichiers JavaScript et CSS distincts pour les sections front end et admin. Le code suivant vous montrera comment les inclure correctement en utilisant le wp_enqueue_scripts action.
Incluez les fichiers JavaScript et CSS pour afficher le calendrier jQuery Verbose:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('récompense-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Incluez les fichiers JavaScript et CSS pour l'interface d'administration:
Les événements peuvent comporter de nombreux détails tels que la date, le lieu, les participants, etc. Je vais créer un type de message personnalisé appelé un événement compte tenu de la flexibilité et de l’extensibilité du plugin. La première tâche consisterait à enregistrer un type de message personnalisé avec WordPress. Passons en revue le code d'enregistrement des types de publication personnalisés.
_x ('Events', 'event'), 'singular_name' => _x ('Event', 'event'), 'add_new' => _x ('Add New', 'event'), 'add_new_item' => _x ('Add New Event', 'event'), 'edit_item' => _x ('Edit Event', 'event'), 'new_item' => _x ('New Event', 'event'), 'view_item' = > _x ('View Event', 'event'), 'search_items' => _x ('Search Events', 'event'), 'not_found' => _x ('Aucun événement trouvé', 'event'), 'not_found_in_trash '=> _x (' Aucun événement trouvé dans la corbeille ',' événement '),' parent_item_colon '=> _x (' Evénement parent: ',' événement '),' nom_menu '=> _x (' Événements ',' événement ' ), $ args = array ('labels' => $ labels, 'hierarchical' => false, 'supports' => array ('title', 'editor'), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publiquement_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true, rewrite '=> true,' type_capacité '=>' post '); register_post_type ('event', $ args); add_action ('init', 'register_custom_event_type'); ?> init action pour enregistrer un type de message personnalisé. register_custom_event_type sera appelé.étiquettes $ array sera utilisé comme libellé du formulaire de création d'événement et de l'enregistrement des types de publication dans la base de données. Vous trouverez plus d’informations sur les étiquettes Type de message personnalisé sous register_post_type dans le codex WordPress register_post_type une fonction. Je vais utiliser les valeurs par défaut pour la plupart des arguments, comme indiqué dans le code ci-dessus..les soutiens argument. Ceci est utilisé pour définir les champs de formulaire et les composants disponibles dans l'écran de création d'événement. Dans ce plugin, nous n'avons besoin que du titre et de la description de l'événement. J'ai donc supprimé les autres valeurs comme la vignette, Les champs personnalisés, extrait, etc.register_post_type fonctionner avec le nom de notre type de message personnalisé comme un événement."Il est important de conserver le nom de votre type de message personnalisé sous 20 caractères, sans majuscule ni espace."
Vous pourrez maintenant voir un élément de menu appelé Evénements dans le menu de gauche du panneau d'administration avant le menu Apparence. Une fois que vous avez cliqué dessus, vous serez redirigé vers un écran de création d’événement avec les champs Titre et Description de l’événement. Ensuite, je vais vous montrer comment ajouter des champs spécifiques à un événement dans le formulaire..
Les événements peuvent avoir beaucoup d'informations comme je l'ai mentionné plus tôt. Vous avez la possibilité de créer vos propres champs en fonction du type d'événements que vous utilisez sur le site. Je vais donc créer des champs pour date de début et fin, qui sont communs à tout type d’événement et vous permettent de créer vos propres champs en modifiant le code. Nous pouvons créer nos propres champs dans des boîtes à méta ainsi que des champs personnalisés par défaut pour stocker des informations supplémentaires. Puisque nous avons déjà supprimé les champs personnalisés de l'écran des événements, je vais utiliser des champs à l'intérieur des boîtes de méta pour créer des dates de début et de fin..
Nous devons d’abord ajouter une méta-boîte comme conteneur de nos champs personnalisés en utilisant le code ci-dessous..
J'ai utilisé les paramètres requis pour le add_meta_box fonction dans le code ci-dessus. Vous devez transmettre un identifiant unique, un titre d'affichage de boîte méta, un nom de fonction pour générer des champs personnalisés et un type d'événement en tant que paramètres requis. Vous trouverez plus de détails sur les paramètres facultatifs sous add_meta_box dans le codex WordPress.
Nous allons ajouter 2 champs pour la date de début et la date de fin de l'événement dans la méta-boîte créée précédemment. Le code HTML pour les champs de formulaire est généré à l'intérieur du display_event_info_box une fonction.
ID); $ eve_start_date = isset ($ values ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date'])? esc_attr ($ values ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom une fonction."J'ai nommé mes clés méta pour les événements de début et de fin
_eve_sta_dateet_eve_end_date. Quand vous utilisez '_'devant les clés méta, il ne sera pas affiché comme un champ personnalisé. Sinon, nous aurons des champs en double, l'un à l'intérieur de la boîte à méta et l'autre avec des champs personnalisés. Assurez-vous toujours de préfixer vos clés méta avec '_'au cas où vous ne voudriez pas qu'il soit affiché comme un champ personnalisé. "
Même si nous avons créé 2 champs de texte pour les dates de début et de fin, il sera utilisé pour insérer les dates réelles. Je vais donc assigner le sélecteur de date jQuery à des champs de texte afin de permettre aux utilisateurs de sélectionner des dates dans un calendrier sans les saisir manuellement. Nous devons ajouter du code JavaScript à la verboseCalAdmin.js fichier pour assigner des sélecteurs de date aux champs de saisie.
Nous devons faire une validation avant de sauvegarder des événements dans la base de données. Je vais donc utiliser la validation jQuery sur le formulaire de création d'événement, comme indiqué ci-dessous. Le code ci-dessous est inclus à l'intérieur du verboseCalAdmin.js fichier.
poster.Type de poste champ caché pour vérifier le type de message.Une fois que toutes les erreurs de validation sont corrigées et que le formulaire est soumis avec succès, nous appelons le save_event_information fonctionner sur le save_post action comme indiqué dans le code suivant.
$ _POST.current_user_can ('edit_post') une fonction.wp_postmeta table dans la base de données.Nous avons maintenant terminé le processus de création d'événements via le panneau d'administration. Nous devons ensuite inclure le calendrier jQuery Verbose dans le front-end et afficher les événements et les publications destinés aux utilisateurs..
Nous devons d’abord créer un shortcode qui affiche le calendrier détaillé sur la page. Une fois que vous avez inclus le code suivant, vous pouvez créer une nouvelle page dans le panneau d'administration, ajoutez le code court en tant que [verbose_calendar /] à l'éditeur pour afficher le calendrier sur post.
Le code abrégé ci-dessus insère les éléments HTML nécessaires au calendrier. Nous devons charger le calendrier en utilisant jQuery comme indiqué ci-dessous. Le code suivant est inclus à l'intérieur du verboseCalCustom.js fichier.
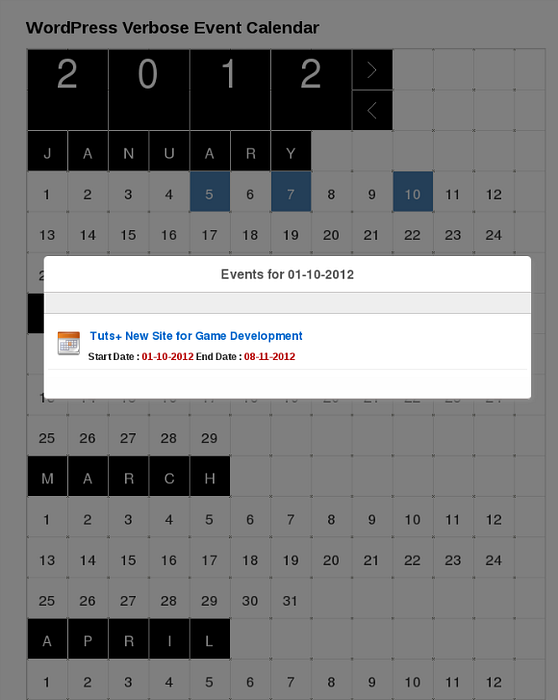
Si tout est fait correctement, vous devriez avoir un calendrier comme l’image suivante dans la page que vous avez créée.

La tâche suivante de ce didacticiel consiste à interroger les événements et les publications de la base de données et à les afficher dans le calendrier. Le calendrier détaillé par défaut fournit uniquement la disposition du calendrier. Nous devons personnaliser le plug-in afin d'assigner des événements au calendrier. Calendrier détaillé utilise une fonction appelée g.prototype.print pour afficher le calendrier. Nous allons donc personnaliser cette fonction pour extraire les événements et les publications de la base de données, comme indiqué ci-dessous. Le code est situé dans le jquery.calendar.min.js déposer à l'intérieur du javascripts dossier.
postArr en utilisant le inArray une fonction.événement_highlight.Nous devons maintenant interroger la base de données et générer des résultats pour la requête AJAX. Considérez le code suivant pour le processus de génération de demande.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') en tant que post_date FROM $ wpdb-> posts WHERE Année ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "'Et post_status =" publish "et post_type =" post ""; $ allPosts = array (); $ annualPosts = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualPosts en tant que $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> posts. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') en tant que post_date FROM $ wpdb-> posts interne rejoindre $ wpdb-> postmeta sur $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' et Year (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". $ _POST [^ 'currentYear']. "'et post_status =" publish "et post_type =" event ""; $ annualEvents = $ wpdb-> get_results ($ sql, ARRAY_A); pour chaque événement ($ annualEvents as $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD ate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); sortie; ?> $ allEvents tableau.Les dates avec des événements ou des publications seront surlignées en bleu. Une fois que vous avez cliqué sur une telle date, la liste des événements devrait être affichée. Calendrier verbeux a une fonction appelée calendar_callback que nous allons utiliser pour afficher la liste des événements. Le code JavaScript suivant à l'intérieur du verboseCalCustom.js le fichier sera utilisé pour cette fonctionnalité.
postDetailsArr généré dans la fonction d'impression.type variable.event_row_panel conteneur et afficher la liste des événements.Une fois le tutoriel terminé, vous aurez un plugin de calendrier des événements cool. Cela ne contient que les champs de base des événements. Vous pouvez créer plus d'informations sur les événements en ajoutant davantage de champs personnalisés. N'hésitez pas à étendre les fonctionnalités de ce plugin et à partager vos suggestions.
