 Share
Share
Êtes-vous prêt à améliorer vos compétences en PHP? Dans cette nouvelle série «From Scratch», nous nous concentrerons exclusivement sur Zend Framework, un framework PHP complet conçu pour Zend Technologies. Le premier de notre série de didacticiels est "Premiers pas avec Zend Framework".
Zend Framework est un framework PHP full-stack créé par Zend Technologies. Pour ceux qui ne connaissent pas bien la société, Zend Technologies fournit aux développeurs Web différents outils pour les aider dans leur travail. Zend Server, un serveur d'applications Web permettant d'exécuter et de gérer des applications PHP, et Zend Studio, un IDE complet pour PHP, en sont des exemples notables. Inutile de dire que Zend est très investi dans PHP, raison pour laquelle Zend Framework est un excellent outil à ajouter à l'arsenal de tout développeur..

Zend Framework est composé de nombreuses bibliothèques et classes. Il s’agit d’une arme à double tranchant. En d’autres termes, elle permet aux développeurs de sélectionner plus facilement les bibliothèques si elles n’en ont que besoin. L'inconvénient est que la mise en place du framework n'est pas très facile au début car c'est juste un tas de cours. Cela étant dit, Zend dispose d'un outil d'échafaudage et d'une méthode recommandée pour configurer votre structure d'application, ce dont nous allons parler dans ce tutoriel..
Dans cette série de didacticiels, nous allons explorer le fonctionnement de Zend Framework et apprendre à utiliser ses différents composants. À la fin de la série, nous aurons construit un tout nouveau site de réseautage social comprenant un profil de base, un réseau, des mises à jour de statut et même des fonctionnalités API. Et maintenant, sans plus tarder, commençons!
Avant tout, nous devons télécharger Zend Framework. Actuellement, la dernière version est 1.11.11. Pour commencer, rendez-vous sur le site Web de Zend Framework http://framework.zend.com et cliquez sur le bouton Télécharger maintenant bouton.

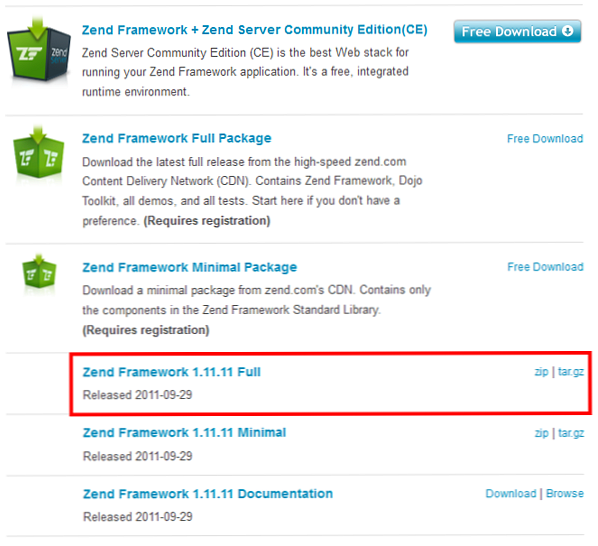
Télécharger maintenant lien Cela devrait vous amener à un écran avec une liste de différents téléchargements pour Zend Framework. À l’avenir, lorsque vous mettrez à jour la bibliothèque Zend Framework, vous devrez télécharger le Minimal version, qui ne contient que les fichiers ZF. Pour l'instant, téléchargez Zend Framework 1.11.11 complet, qui contient la bibliothèque avec toutes les démos et les tests. Il inclut également l'outil d'échafaudage que nous utiliserons plus tard dans le tutoriel..

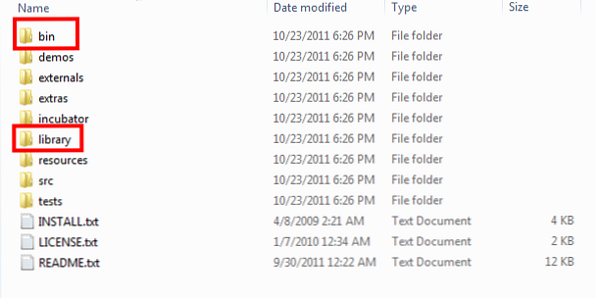
Une fois le téléchargement terminé, extrayez les fichiers sur votre bureau afin d’obtenir une vue claire du contenu. A l’intérieur, il y a beaucoup de dossiers, mais pour les besoins de ce tutoriel, nous n’aurons besoin que de deux - le poubelle dossier et le bibliothèque dossier.

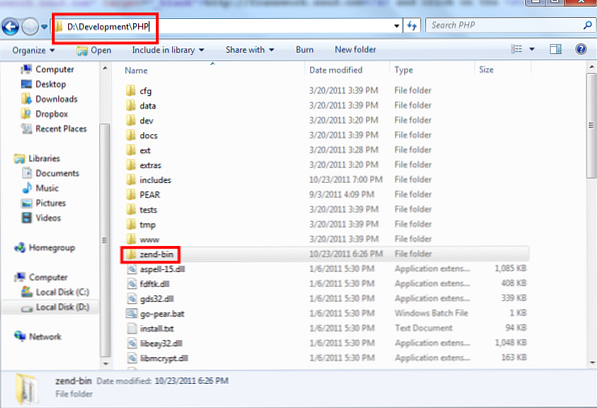
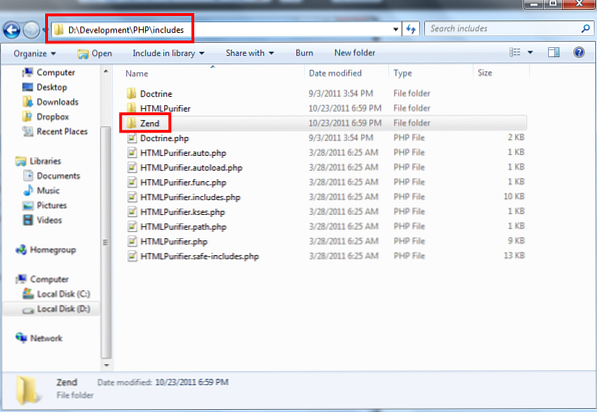
Pour des raisons d'organisation, mettez le poubelle dossier dans votre dossier PHP et renommez-le en zend-bin. Le mien est D: \ Développement \ PHP, donc le résultat final devrait être D: \ Development \ PHP \ zend-bin.

Aller dans le bibliothèque dossier et vous devriez trouver un Zend dossier. Placez cette dans votre include_path de PHP. Pour moi c'est D: \ Development \ PHP \ includes, alors le déplacer devrait aboutir à D: \ Development \ PHP \ includes \ Zend. N'oubliez pas de copier le Zend dossier à l'intérieur du bibliothèque dossier, pas le bibliothèque dossier lui-même.

Enfin, nous devons configurer l’outil CLI de Zend à l’intérieur du zend-bin dossier pour travailler dans n’importe quel répertoire. Pour ce faire, nous devons ajouter le répertoire à la Chemin Variable système, nous pouvons donc l'appeler via l'invite de commande.
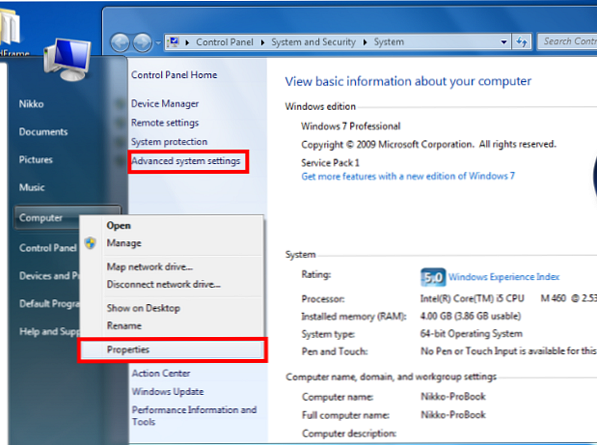
Clic droit le Ordinateur lien sous Démarrer pour ouvrir le Informations système la fenêtre. Ici, cliquez sur Réglages avancés du système.

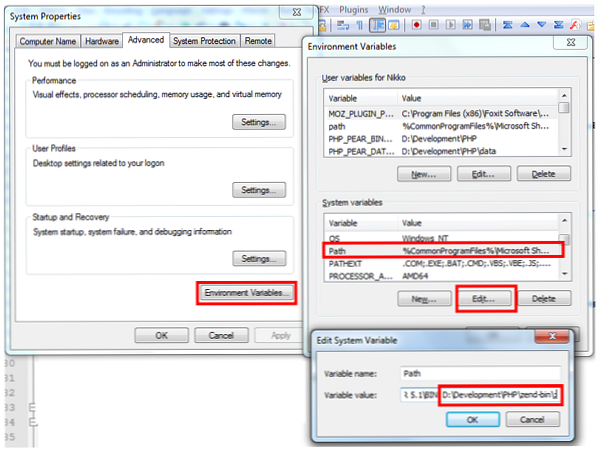
Dans la fenêtre qui s’ouvre, cliquez sur le bouton Variables d'environnement bouton. Dans la nouvelle fenêtre, recherchez le Chemin variable dans le Variables système liste. Cliquer sur modifier et ajoutez votre zend-bin emplacement du répertoire à la fin.

Lorsque vous avez terminé, cliquez simplement sur D'accord pour le sauver.
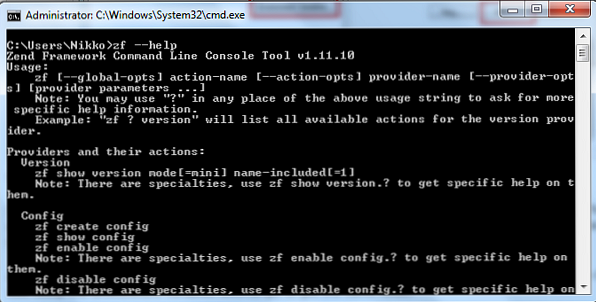
Pour vous assurer que notre configuration fonctionne, ouvrez une invite de commande et exécutez la commande zf --help commander. Cela devrait générer les commandes que nous pouvons utiliser avec l’outil CLI de Zend. Si ce n'est pas le cas, essayez de redémarrer votre ordinateur pour vous assurer que les variables système sont implémentées..

En outre, il existe un zf.sh déposer à l'intérieur du zend-bin dossier. Cela concerne les systèmes d'exploitation Unix tels que OSX ou Linux. Configurez les variables d'environnement en conséquence pour obtenir le même résultat..
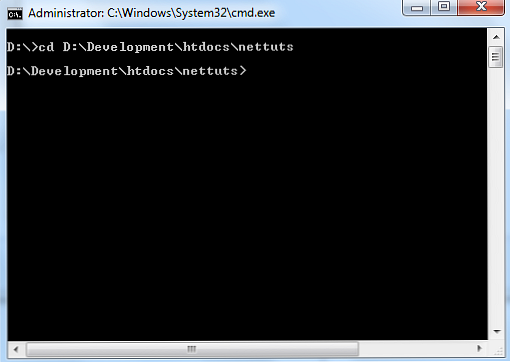
Nous commençons maintenant les travaux de développement de notre projet Zend Framework. Dans l'invite de commande, accédez au répertoire dans lequel vous souhaitez placer vos fichiers de projet (idéalement, il devrait s'agir du répertoire désigné par votre serveur Web local). Pour moi, c'est D: \ Development \ htdocs \ nettuts, alors je vais courir le cd D: \ Development \ htdocs \ nettuts commande sur mon invite.

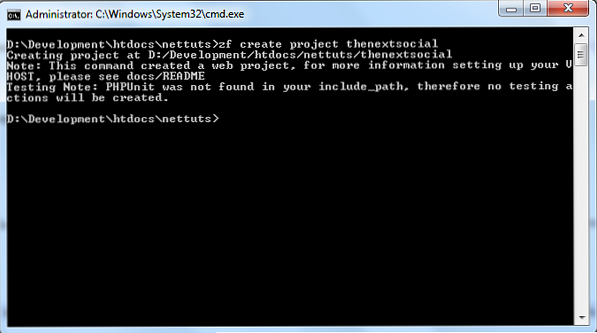
Tapez la commande suivante pour créer notre projet de base Zend Framework: zf créer un projet thenextsocial. Dans la commande, alorsextsocial est le nom de notre projet. Lorsque vous commencez à créer vos propres projets ZF, remplacez-le par le nom de projet approprié..

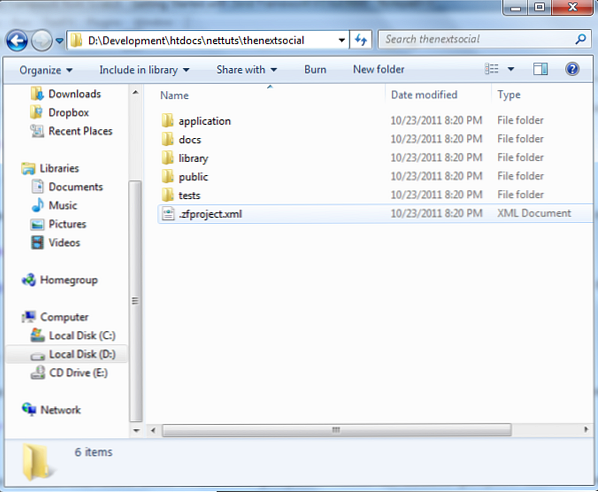
Découvrez le contenu du dossier maintenant - vous devriez voir un nouveau alorsextsocial dossier. Dans le dossier, vous devriez voir plusieurs fichiers de projet. Plus important encore, vous devriez voir un Publique dossier, qui devrait être le seul dossier accessible au public via le navigateur. Pour rendre cela accessible, nous devons maintenant mettre en place un VirtualHost pour le projet.

Pour configurer un VirtualHost, ouvrez votre Apache httpd.conf fichier. A l'intérieur, ajoutez le code suivant:
ServerName thenextsocial.local DocumentRoot "D: / Development / htdocs / nettuts / thenextsocial / public /"
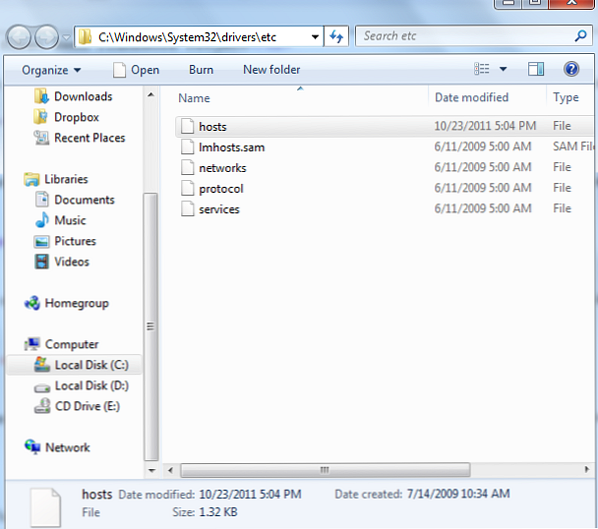
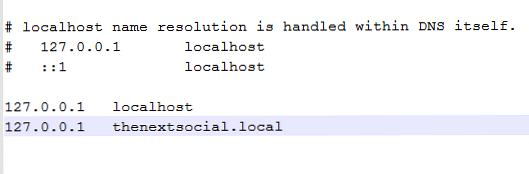
Vous devrez également ajouter le domaine à votre réseau local. les hôtes fichier. Pour les utilisateurs Windows, il devrait être en C: \ Windows \ System32 \ Drivers \ etc. Pour les utilisateurs de systèmes d’exploitation sous Unix, il devrait être en / etc / hosts. Ouvrez-le et ajoutez thenextsocial.local et le diriger vers 127.0.0.1


Redémarrez votre serveur Web. Quand vous ouvrez http: //thenextsocial.local sur votre navigateur, il devrait déjà pointer sur votre projet Zend Framework.

Félicitations! Vous avez créé avec succès votre premier projet Zend Framework.!
De l'introduction rapide de Zend Framework:

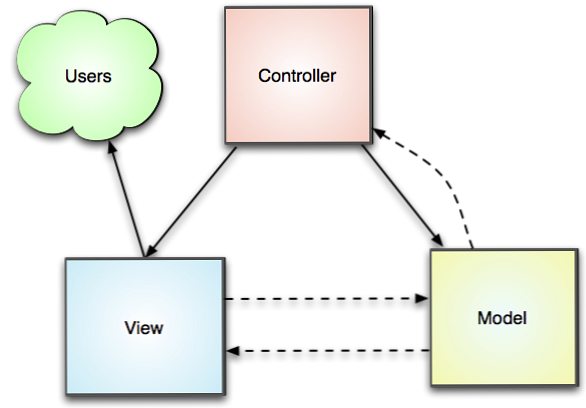
Le modèle MVC modélise bien cette séparation des préoccupations.
Alors, de quoi parle exactement ce modèle MVC dont tout le monde parle et pourquoi devriez-vous vous en soucier? MVC est bien plus qu’un acronyme de trois lettres (TLA) que vous pouvez obtenir à tout moment si vous voulez avoir l’air intelligent. il est devenu un standard dans la conception d'applications web modernes. Et pour une bonne raison. La plupart du code d'application Web relève de l'une des trois catégories suivantes: présentation, logique métier et accès aux données. Le modèle MVC modélise bien cette séparation des préoccupations. Le résultat final est que votre code de présentation peut être consolidé dans une partie de votre application avec votre logique métier dans une autre et votre code d'accès aux données dans une autre encore. De nombreux développeurs ont trouvé cette séparation bien définie indispensable pour garder leur code organisé, en particulier lorsque plusieurs développeurs travaillent sur la même application..
L'essentiel est le suivant: les modèles contiennent notre logique métier, les vues contiennent notre code HTML, et les contrôleurs gardent tout en ligne et indiquent à la fois les vues et les modèles quoi faire..
L'avantage de l'outil CLI ZF est qu'il configure automatiquement votre application pour qu'elle utilise les classes MVC de Zend Framework, ce qui vous permet de commencer à travailler sur vos projets plus rapidement..
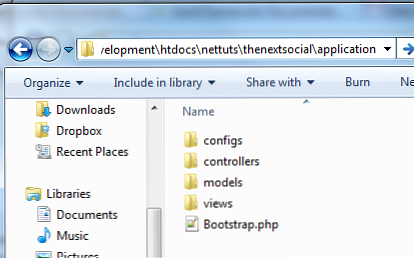
Pour revenir à notre projet, ouvrez le thenextsocial / application dossier et vous devriez voir - vous l'avez deviné - modèles, vues et contrôleurs Dossiers.

Dans ces dossiers, ouvrez controllers / IndexController.php et views / scripts / index / index.phtml. Lorsque vous regardez de près ces deux fichiers, vous verrez que la page d’accueil que nous avons vue ci-dessus (Bienvenue dans Zend Framework) est réellement exécuté par ces deux fichiers. Alors, comment est-ce que Zend Framework appelle ces?
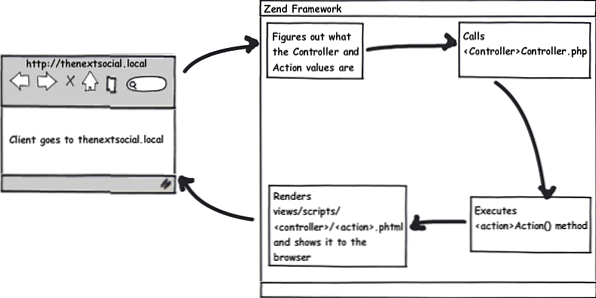
Par défaut, toutes les URL de votre projet Zend Framework suivront un certain format:
[url] / [contrôleur] / [action] / [valeur du paramètre 1 GET] /… / [paramètre x GET] / [valeur x du paramètre GET]
Un autre défaut est que si aucun contrôleur et / ou aucune action n’est fourni, les deux indice. Donc appeler http: //thenextsocial.local est en fait la même chose que d'appeler http: //thenextsocial.local/index/index ou même http: //thenextsocial.local/index.

Zend Framework prend ensuite la valeur du contrôleur et la recherche dans le contrôleurs dossier, à savoir, notre IndexController.php fichier. À l'intérieur du fichier contrôleur, il prend notre valeur d'action et exécute cette méthode, qui est indexAction. Une fois l’action exécutée dans le contrôleur, ZF restitue automatiquement le fichier de vue situé dans le dossier des vues au format suivant:
… /Application/views/scripts/[controller]/[action].phtml
C'est pourquoi nous voyons le Bienvenue dans Zend Framework page, depuis index.phtml contient le code HTML pour cette page.
Il est relativement simple de transmettre les données d'un contrôleur à sa vue. Chaque objet contrôleur est créé, par défaut, pour qu’un objet de vue s’instancie avec lui. L’accès à cet objet de vue se fait via le $ this-> voir accesseur.
Pour envoyer des données à la vue, nous affectons simplement des variables à l'objet de la vue et leur donnons des valeurs, comme suit:
$ this-> view-> nom_variable = "valeur de la variable";
Revenant à notre projet, ouvert IndexController.php dans le contrôleurs dossier, et dans le indexAction méthode, passons le date et heure actuelles à notre avis.
fonction publique indexAction () // le corps de l'action $ this-> view-> current_date_and_time = date ('Md, Y - H: i: s'); Nous devons ensuite éditer notre vue pour sortir cette variable. Pour ce faire, ouvrez index.phtml dans le dossier de vue et ajoutez le code suivant:
…Bienvenue à la Zend Framework!
C'est maintenant current_date_and_time; ?>
Ceci est la page principale de votre projet
…Comme vous pouvez le constater, accéder à la variable depuis l'intérieur du fichier de vue est aussi simple que de renvoyer la variable via la commande echo PHP,
echo $ this-> nom_variable;.Maintenant, actualisez votre navigateur et vous devriez voir la date et l'heure actuelles sur la page.

Étape 6: Créer une mise en page dans Zend Framework
Vous avez peut-être remarqué que les scripts html de notre projet ne sont que des fragments et non des pages HTML complètes;
html, tête et corpsMots clés. En réalité, il ne s'agit pas d'une faille, mais de la conception d'origine. Ainsi, toutes les actions renvoient du contenu relatif uniquement à l'action elle-même, et non à l'application dans son ensemble. En créant une présentation globale pour notre site, nous pourrons mettre en œuvre un conteneur HTML cohérent pour tous nos scripts HTML..Pour commencer, nous ouvrons à nouveau notre invite de commande et émettons la commande suivante. Assurez-vous que vous êtes à l'intérieur du
alorsextsocialdossier.zf activer la mise en page
Activer une mise en page dans notre projet Zend FrameworkLa sortie après l'exécution de la commande suggère qu'un fichier de mise en forme appelé
layout.phtmla été créé à l'intérieur duapplication / mises en page / scriptsdossier. Ouvrons-le et examinons ce qu'il y a à l'intérieur:
contenu layout.phtmlLa commande
echo $ this-> layout () -> content;est en fait le fichier de présentation reprenant tout le contenu de la vue. Pour créer notre mise en page globale, nous devons ensuite envelopper cette commande avec notre code HTML:Le prochain social C'est l'en-tête!
layout () -> contenu; ?>C'est le pied de page!
Maintenant, actualisez à nouveau votre navigateur et vous devriez voir les changements:
Notre action index avec mise en page d'accompagnement
Étape 7: Créer de nouveaux contrôleurs et actions
En utilisant l'outil ZF CLI, nous pouvons créer de nouveaux contrôleurs et actions très rapidement. Pour ce faire, exécutez simplement la commande suivante:
zf create controller À propos
Surest le nom de notre nouveau contrôleur. Si vous vérifiez à l'intérieur ducontrôleursdossier, vous devriez voir unAboutController.phpfichier, indiquant que notre génération de contrôleur a réussi. Vous pouvez également vérifier le contenu de lavuesdossier et voir qu'un nouveauà propos de / index.phtmlfichier a été créé pour notreSurmanette!
Créer notre contrôleur À proposNous devrions alors pouvoir accéder à ce contrôleur en allant à
http: //thenextsocial.local/aboutPar défaut, l’outil CLI ZF crée une action pour notre contrôleur, le
indexAction. Mais si nous voulions ajouter d'autres actions au contrôleur?Créer une nouvelle action
Créer une nouvelle action est facile, tout comme créer un nouveau contrôleur. Pour ce faire, exécutez simplement la commande suivante:
zf create action us À proposCela crée effectivement une nouvelle action appelée
nousà l'intérieur deSurmanette. Vérification duAboutController.phpfichier, vous devriez voir un nouveauusAction ()méthode, ainsi qu’une nouvelleus.phtmldéposer à l'intérieur dusurVoir le dossier.
Création de notre action nous dans le contrôleur À proposComme vous pouvez le constater, nous comptons beaucoup sur l’outil ZF CLI pour générer des actions et des contrôleurs. Leur création manuelle fonctionne de la même manière. l'outil CLI ZF simplifie simplement la tâche et fait automatiquement le gros du travail pour nous.
Conclusion
Après avoir lu ce tutoriel, vous devriez déjà connaître les éléments suivants:
- Où télécharger les derniers fichiers Zend Framework
- Où et comment le configurer localement
- Créer votre premier projet Zend Framework et configurer un VirtualHost sur votre serveur Web
- Comment exactement Zend Framework implémente le modèle MVC et son routage d'application par défaut
- Passer des données d'un contrôleur à sa vue
- Créer une disposition à l'échelle du site pour votre application Zend Framework
- Créer de nouveaux contrôleurs et actions
À partir de cette connaissance, vous devriez pouvoir facilement créer des pages Web statiques. Mais nous savons tous que cela ne suffit pas!
Dans notre prochain tutoriel, nous apprendrons tout sur la création de la partie la plus cruciale de toute application Web, la
modèle, et faireLe prochain socialun site dynamique!Jusque-là, restez à l'écoute!
P.S. J'ai enregistré
thenextsocial.comaux fins de ce projet. Il suffit de visiter le site régulièrement et vous verrez qu'il se transformera d'un site simple au site de réseau social complet que nous avons l'intention de créer à la fin de cette série. De plus, tout le code source créé dans la série sera également disponible sur ce référentiel GitHub.!
