Share
Share
L'aquarelle dans le graphisme est devenue très à la mode ces dernières années, de nombreux sites Web et créateurs incroyables utilisent ce style pour le porter à un autre niveau. Même en sachant que la technique est importante dans ce type de conception, il s’agit davantage de créativité et d’expérimentation. Vous apprendrez à utiliser le pinceau d'histoire de l'art et à le combiner avec des pinceaux personnalisés à l'aquarelle pour créer une belle image d'en-tête d'arrière-plan et plus encore. Commençons!
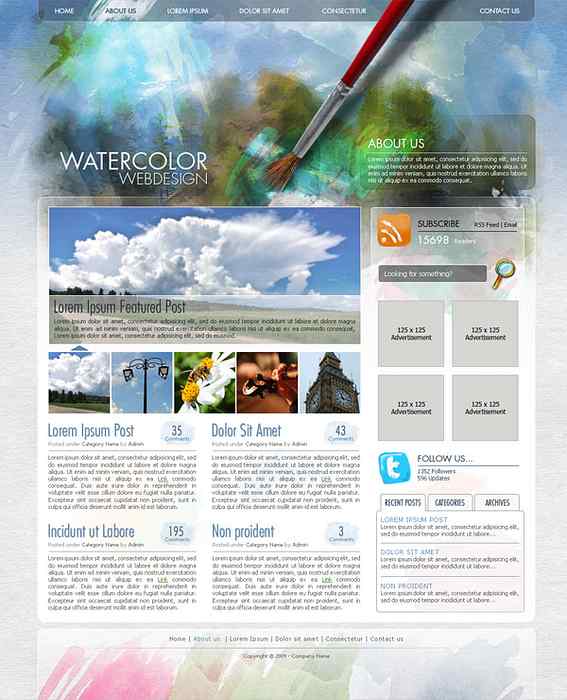
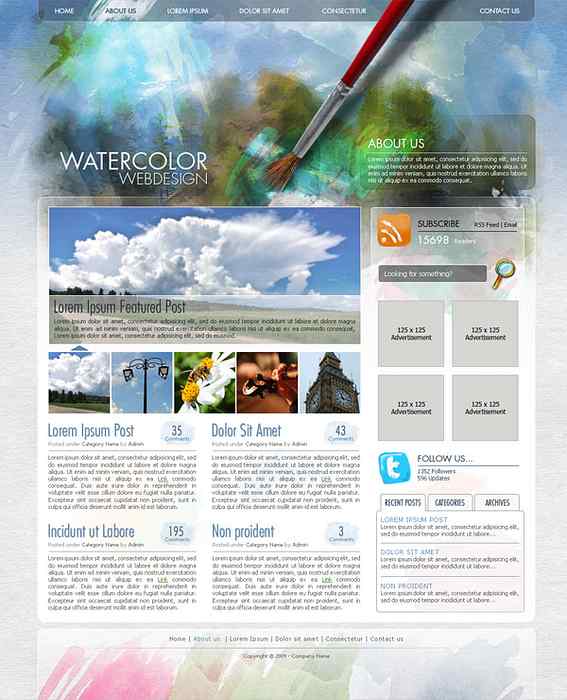
Regardez l'image que nous allons créer.

Notre éditeur vidéo Gavin Steele a créé ce didacticiel vidéo pour compléter ce didacticiel texte + image..
Ce didacticiel ne doit pas être suivi étape par étape. La plupart des étapes sont des descriptions du processus de création impliqué dans la création de ce style de conception particulier. Même s'il ne s'agit pas d'un didacticiel de base, il peut être facilement suivi par n'importe quel utilisateur de Photoshop, mais je vais ignorer l'explication d'instructions très élémentaires telles que l'ajout d'un guide ou la création d'un masque de calque..
En tant que concepteur Web à temps plein, j'ai de l'expérience avec des clients qui ont besoin d'un dessin fini en quelques jours, voire quelques heures. Lorsque vous manquez de temps, chaque minute est un or précieux, je vais donc essayer de vous en donner quelques-uns. des astuces pour gagner du temps qui vous seront utiles plus tard.
Tous les concepteurs ne connaissent pas le langage CSS. Si vous en faites partie, vous devez savoir dès le départ que vous concevez quelque chose qui sera coupé en morceaux et mis en morceaux. la répétition d'arrière-plans, de calques de texte et d'arrière-plans d'image de grande taille doit être parfaitement insérée dans le dessin afin d'éviter toute modification indésirable.
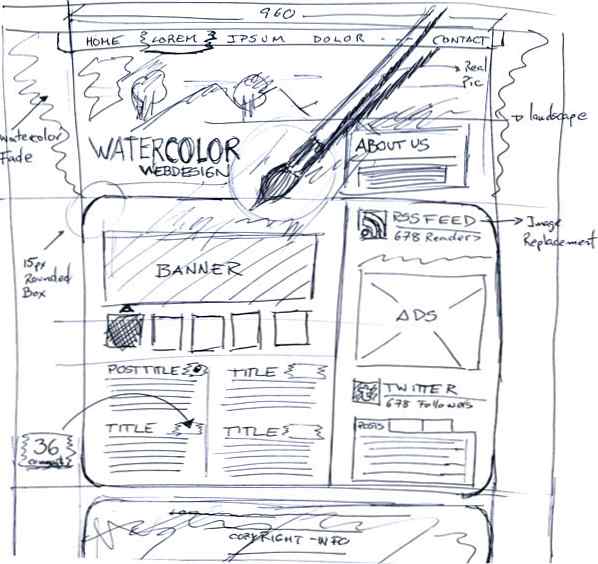
C'est une bonne pratique de commencer par un croquis ou une structure filaire afin d'avoir une idée de l'endroit où placer les éléments dans la toile. Voici mon brouillon:

Pour cette conception, je vais choisir une largeur fixe et des éléments alignés au centre. Commençons à concevoir!
Nous allons télécharger un modèle PSD à partir de 960 Grid System et ouvrir le modèle 12 colonnes. Ce n'est pas obligatoire, vous pouvez commencer à créer un document d'une largeur de 960 px et y dessiner des guides, mais le téléchargement du modèle vous fera gagner quelques minutes. Ouvrez-le et enregistrez-le avec le nom de votre choix.
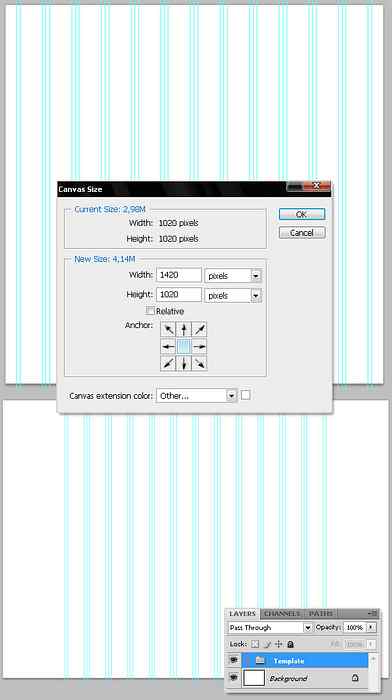
Vous aurez besoin d'étendre la largeur de l'image pour voir à quoi ressemble votre conception sur des résolutions plus larges. Pour cela, allez dans Image> Taille du canevas et réglez la largeur à 1420 pixels, du centre vers les côtés. Je mets toutes les couches intégrées du modèle dans un dossier nommé "Modèle".

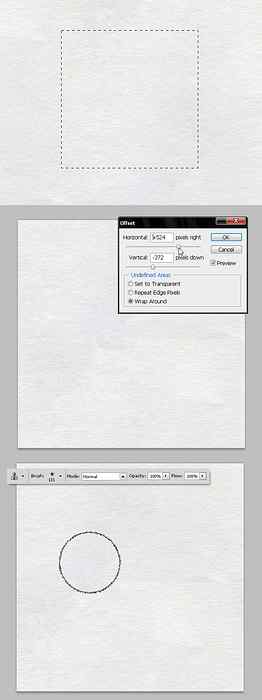
Trouvez une bonne texture de papier, j'utilise celle-ci. Cette image sera répétée dans tout le fond de la page, mais elle nécessite des modifications préalables. Sélectionnez un carré dans la texture du papier à l'aide de l'outil Rectangle de sélection, copiez la zone et collez-le dans un nouveau document (vous pouvez choisir Presse-papiers dans le menu déroulant Prédéfini). Ensuite, sélectionnez Filtre> Autre> Décalage et modifiez les valeurs Horizontal et Vertical afin de placer le décalage des bordures près du centre. Ensuite, à l'aide de l'outil Cloner, corrigez les lignes dures au milieu. Une fois le clonage terminé, sélectionnez Tout (Commande + A) et copiez l'image modifiée dans le Presse-papiers..

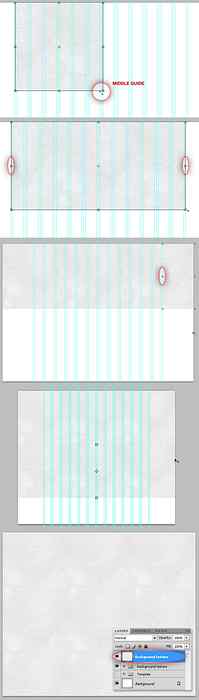
Collez le morceau de papier et collez-le dans le document principal. À l'aide des contrôles de transformation gratuits, collez le côté droit de l'image sur le guide du milieu et le côté gauche sur le premier guide de la gauche et la bordure supérieure correspondant au haut du document..
Une fois que vous avez parfaitement placé le premier morceau de papier, dupliquez-le et placez-le à droite, de cette façon, vous couvrirez la zone réelle de 960px. Ensuite, dupliquez les morceaux de papier deux fois à gauche et à droite des limites de 960px afin de couvrir toute la surface de la toile, puis saisissez les 4 couches de papier et dupliquez-les verticalement et placez-les sous les couches existantes vous couvrez toute la toile. Enfin, placez tous les calques de papier dans un dossier nommé "Texture d'arrière-plan". Si vous souhaitez le manipuler plus facilement, dupliquez-le et fusionnez le groupe, puis masquez le dossier d'origine..

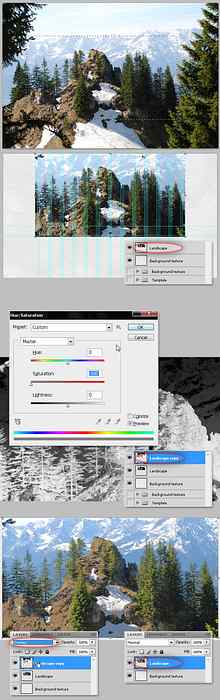
Ajoutons maintenant le fond de l'en-tête, pour cela j'utilise cette image d'un paysage de montagne. À l'aide de l'outil Rectangle de sélection, sélectionnez une grande partie de l'image, collez-la dans le document principal et nommez le calque comme suit: "Paysage".
Nous allons maintenant donner à cette image un faux style HDR, qui la fera ressembler davantage à une peinture qu’à une photographie. Dupliquez-le et appuyez sur Commande + I pour inverser les couleurs, définissez Saturation sur -100 dans le panneau Teinte / Saturation (Commande + U), puis réglez son mode de fusion sur Superposition. Enfin, sélectionnez les deux calques "Paysage" et "Copie Paysage" en un seul.

Maintenant, nous allons utiliser le pinceau d’histoire de l’art pour que notre image ressemble à un tableau. Sélectionnez le pinceau d’histoire de l’art en cliquant dessus et en maintenant l’outil Pinceau de l’histoire (Y) dans le panneau Outils. Pour que cette merveilleuse fonctionnalité fonctionne, vous devez d'abord créer un instantané, cliquez sur Fenêtre> Historique pour afficher le panneau de l'historique, puis cliquez sur le bouton Nouvel instantané en bas. Ensuite, dans le panneau Options, choisissez une pointe de pinceau irrégulière (j'utilise une pointe de craie 36px) et réglez Mode sur Normal, Opacité à 25% Style Style serré court, Zone 25px et Tolérance 0%. Puis peignez sur le calque "Paysage", vous verrez comment l'image se transforme assez facilement en peinture.
Ensuite, il vous suffit de modifier les valeurs d’opacité, de surface et de pointe de pinceau en fonction de vos besoins, par exemple. J'utilise un pinceau plus large et j'augmente sa surface pour peindre par-dessus les bordures.

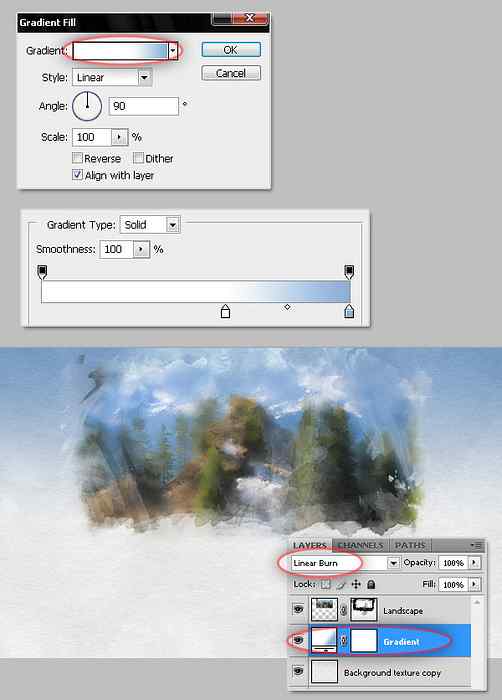
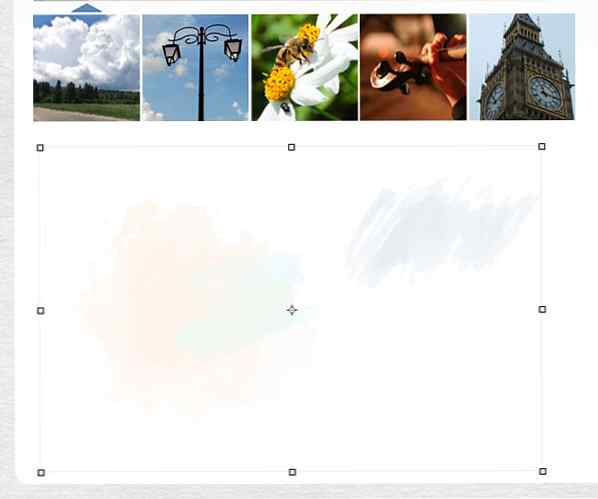
Créer un masque de calque> Tout révéler dans le calque "Paysage", nous allons maintenant essayer de mieux fusionner l'image avec l'arrière-plan répété à l'aide de pinceaux à l'aquarelle. J'utilise ce pinceau Aquarelle de mcbadshoes. Conservez cet ensemble de pinceaux à portée de main, car nous les utiliserons tout au long du processus..
Saisissez l’un des pinceaux, réglez la couleur d’avant-plan sur Noir et tracez des marques directement sur le masque de calque, ce qui est important. Ces brosses ont des opacités différentes pour que vous puissiez jouer avec elles; Si vous utilisez un autre jeu de pinceaux, vous devez modifier les valeurs d'opacité et de fluidité du pinceau chaque fois que vous dessinez une marque. L'idée de cette étape est de fondre les bordures de l'image avec le fond de papier, essayez de placer vos marques d'aquarelle sur toute la bordure avec quelques taches à l'intérieur de l'image..
Peu importe si le paysage est en dehors du modèle Guides, vous pouvez découper l'en-tête en tant que grande image d'arrière-plan lors du codage..

Juste pour rendre le codage un peu plus difficile (je plaisante), nous allons ajouter un calque de remplissage à gradient vertical (# 96AFCE - #FFFFFF) et régler son mode de fusion sur Gravure linéaire..

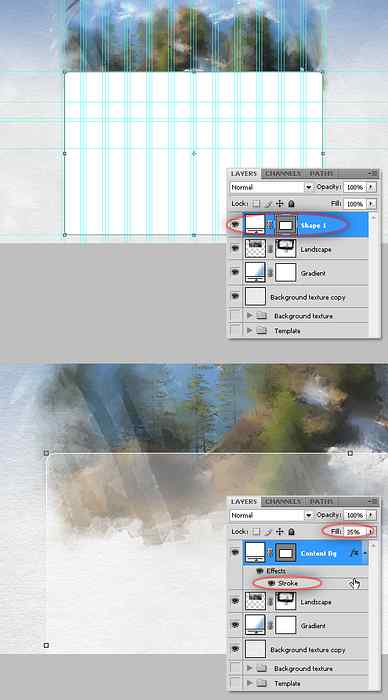
A l'aide de l'outil Rectangle arrondi, définissez le rayon de l'angle sur 15 px dans le panneau Options et tracez un rectangle du deuxième guide de la gauche vers l'avant dernier guide du côté droit. J'utilise souvent ces guides au cas où je devrais ajouter une ombre portée ou un autre effet ultérieurement à l'arrière-plan. Dans ce cas, nous allons laisser le rectangle arrondi tel quel, en modifiant simplement sa valeur de remplissage à 35% et en ajoutant un style de contour intérieur de 1px. Si vous modifiez l'opacité du remplissage, les effets de calque conservent une grande quantité de couleurs. Ainsi, le trait est vraiment beau et vous pouvez toujours laisser un fond d'aquarelle à travers le remplissage. Vous pouvez nommer cette couche "Content Bg."
Il est important de définir chaque effet de trait à l'intérieur de l'objet, l'ajout d'un trait à l'extérieur augmentera la dimension de l'élément et nous ne le voulons pas..

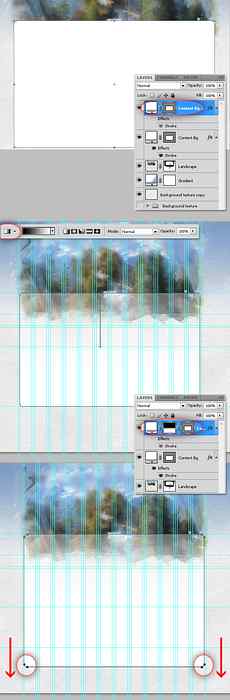
Même notre arrière-plan translucide a une belle apparence, le codage sera un peu difficile, mais pas impossible. Il est plus facile de coder un arrière-plan de couleur unie qu'un transparent, il est donc préférable de dupliquer le rectangle arrondi et de placer la copie au-dessus de celui-ci. Réglez à nouveau le remplissage à 100% et masquez le style de trait. Ajoutez maintenant le masque de calque> Tout masquer à celui-ci et remplissez-le d'un dégradé Linéaire noir à blanc afin de masquer le haut du nouveau rectangle arrondi. Vous pouvez vous aider avec quelques guides horizontaux supplémentaires.
Comment ça marche? Ce contenu doit pouvoir faire l'objet d'un défilement vertical, de sorte que le fond blanc répétitif doit pouvoir être agrandi facilement. essayons!. Saisissez l'outil de sélection directe (A) et sélectionnez les points inférieurs du rectangle vectoriel, puis utilisez les curseurs pour déplacer les points de quelques pixels vers le bas, cela devrait fonctionner correctement.

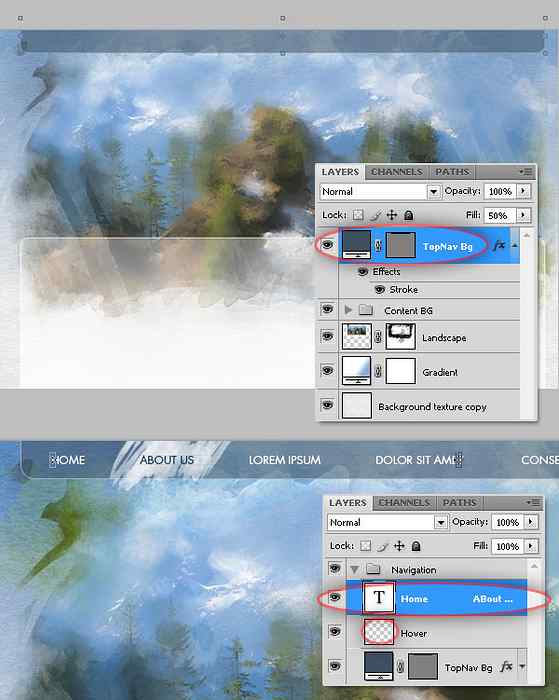
A l'aide de l'outil Rectangle arrondi, ajoutez un rectangle bleu (# 3F5060) en haut du dessin, définissez sa valeur de Remplissage sur 50% et ajoutez-y un style de calque Contour bleu de 1px (# 3F5060). À l'aide de l'outil Texte, tapez les pages sur le calque d'arrière-plan de navigation. J'utilise cette fois la police de caractères "Futura Std", mais n'hésitez pas à la modifier..
Ensuite, peignez une petite marque d'aquarelle blanche derrière le texte en tant qu'effet de survol et changez la couleur du mot sélectionné en bleu foncé (# 223A54)..

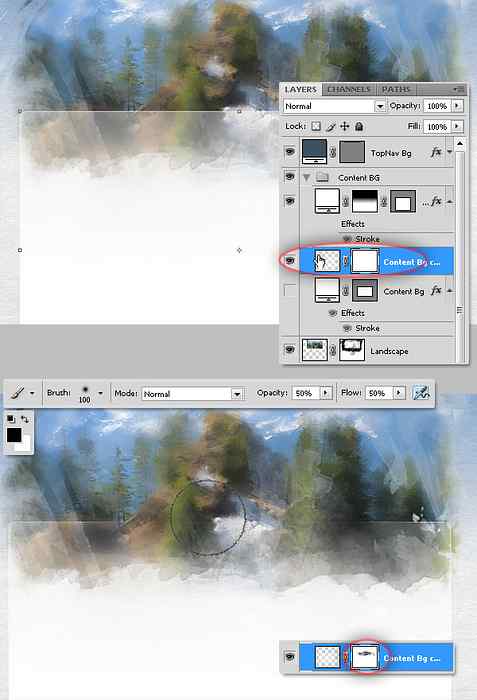
Ensuite, pixellisez le calque "Contenu Bg" ou convertissez-le en objet intelligent, ajoutez un masque de calque> Tout révéler et utilisez un pinceau doux et noir pour peindre des points sur le masque de calque. Ce processus va fondre le "contenu Bg" avec le paysage aquarelle donnant au design un aspect soigné.

Ajoutons le titre de la page. J'utilise la police de caractères "Futura Std". J'utilise ces couleurs pour le type: # F2F6FC et # E1EDFF. Passons maintenant à l’arrière-plan. Peignez une seule marque d’aquarelle bleue (# 112C37) dans un calque situé sous les calques du logo, puis modifiez son mode de fusion sur Lumière douce. C'est une bonne idée d'organiser nos couches dans des dossiers. Nous allons donc placer toutes les couches concernées dans un dossier nommé "Logo".

Pour augmenter l'impact visuel de l'arrière-plan, ajoutez davantage de marques d'aquarelle en utilisant plusieurs couleurs, placez-les sur la bordure supérieure, juste au-dessus du calque "Paysage". Puis changez son mode de fusion en superposition. Enfin, ajoutez une grande marque d'aquarelle bleu ciel (# 51D3D3) dans un nouveau calque juste au-dessus de "Paysage" et en dessous de "Contenu B.g". Changez ensuite son mode de fusion en superposition..

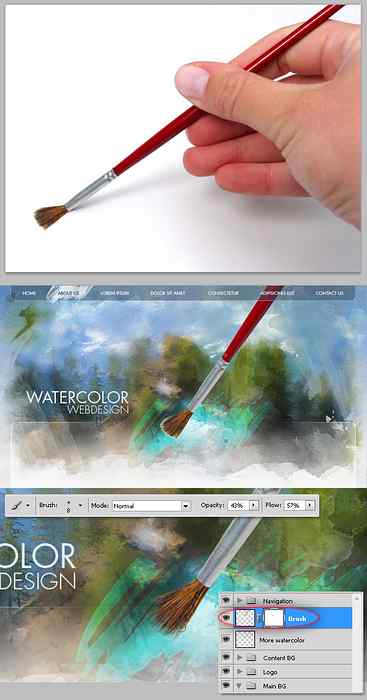
En utilisant des objets réels dans la conception Web est très à la mode, nous allons ajouter une image réelle de pinceau à notre conception. Ouvrez cette image, extrayez une partie du pinceau et collez-la dans le motif principal dans l'en-tête, son extrémité proche de la marque d'aquarelle créée à l'étape précédente. Vous pouvez utiliser un masque de calque et un petit pinceau noir et doux pour mettre en drapeau la pointe du pinceau..

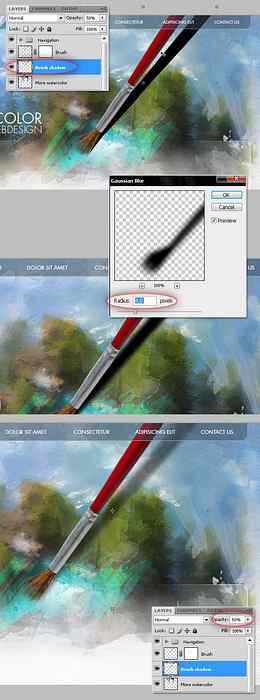
Dupliquez le calque "Pinceau", nommez la copie "Ombre de Bush" et placez-la derrière l'original, puis accédez au panneau Teinte / Saturation et modifiez sa valeur de Luminosité en -100. Appliquez maintenant un flou gaussien de rayon 4px, puis modifiez son opacité à 50%.

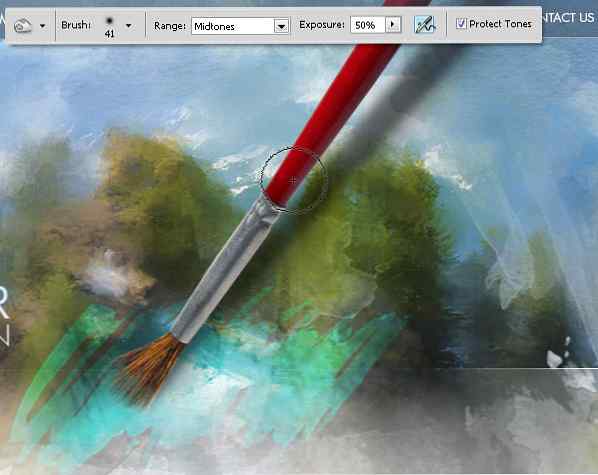
Je quitte toujours Dodge et Burn après avoir extrait et placé l'ombre.

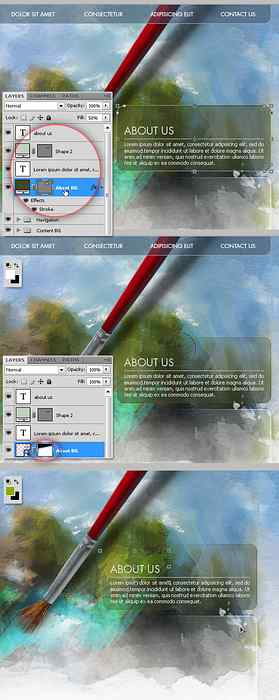
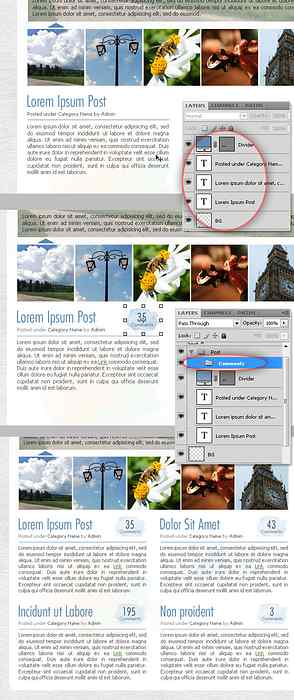
Commencez à ajouter le texte. J'utilise Futura Std pour le titre, Tahoma (11px, Netteté: Aucune) pour le corps du texte et une ligne grise comme séparateur (utilisez l'outil Ligne pour le dessiner)..
Ajoutons une case pour le bref texte. Dessinez un rectangle arrondi de 15 px de rayon et remplissez-le de vert (# 434726), puis appliquez un effet de trait de la même couleur et modifiez sa valeur de remplissage à 50%. Ensuite, convertissez le rectangle arrondi en objet intelligent et ajoutez-y un masque de calque> Tout révéler. Utilisez un gros pinceau doux et noir et peignez sur le masque afin de masquer certaines parties de l’arrière-plan en le fondant avec le paysage à l’aquarelle, comme dans l’étape 11..
Enfin, vous pouvez ajouter d'autres détails, comme une marque d'aquarelle derrière le texte "À propos de nous", comme indiqué au bas de l'image ci-dessous..

C'est une étape absolument facultative, vous pouvez ajouter des styles de calque au logo et aux titres, simplement pour augmenter le contraste entre eux et l'arrière-plan. Je vais garder les choses simples cette fois en ajoutant simplement une très petite ombre portée. De plus, je n'ai pas aimé l'aspect du pinceau derrière la barre de navigation, je vais donc l'arranger, car cela me convient mieux, mais vous pouvez suivre votre instinct et travailler à votre guise..

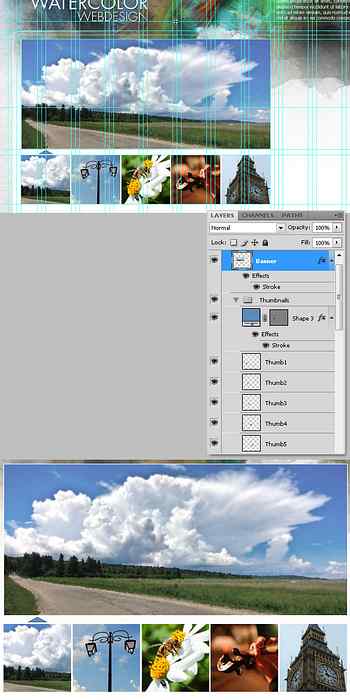
Il est souvent nécessaire d'afficher plus d'une information pertinente sur la page d'accueil, c'est pourquoi nous allons utiliser Ajax et créer un curseur d'image. Il est très important de garder à l'esprit que toutes les conceptions ne peuvent pas être codées facilement. Commencez par faire des recherches sur certains sites en répertoriant les bibliothèques ajax afin de déterminer celle qui convient le mieux à votre conception..
Dans ce cas, nous ajouterons une grande image sous forme de bannière active placée autour de huit colonnes des guides du modèle. Vous trouverez ci-dessous quatre à cinq vignettes carrées du reste des bannières. Enfin, ajoutez un triangle bleu (# 5D8CB6) (vous pouvez le dessiner à l’aide de l’outil Polygone) qui pointe vers la bannière active..
Conseil: utilisez des images réelles et pas uniquement des espaces réservés aux images..

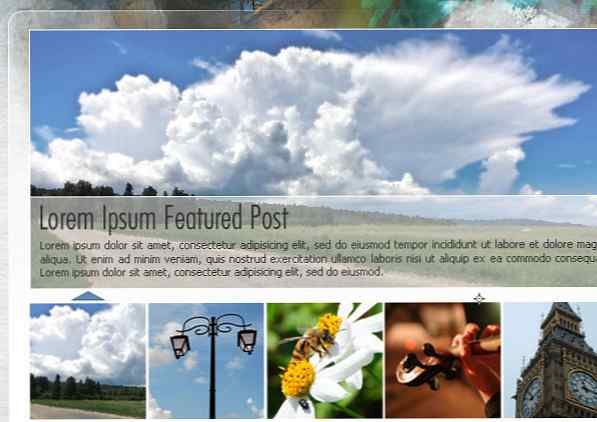
Certaines bibliothèques existantes permettent d'ajouter du texte sur la bannière changeante. Dans ce cas, j'utiliserai Futura Std Light Condensed pour le titre et Tahoma 11px pour le contenu. Utilisez un rectangle blanc, remplissez le contour blanc à 50% et 1 pixel..

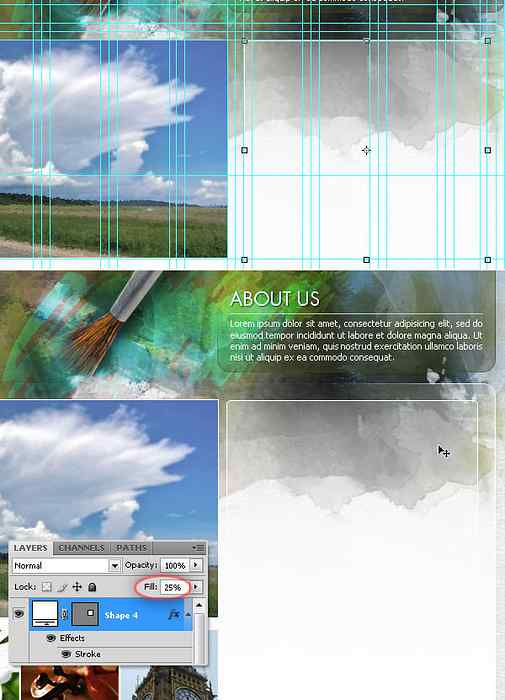
Allons de l'avant, la plupart des parties difficiles du processus sont déjà terminées, mais il reste encore des zones importantes, comme la barre latérale. Nous allons commencer par un arrière-plan simple, à l'aide de l'outil Rectangle arrondi (rayon 5px), tracez un rectangle blanc recouvrant les 4 colonnes vides situées à droite de la bannière principale..
Notez que je sépare l'arrière-plan de la barre latérale de 20 pixels de la bannière principale et de 20 pixels du calque "Contenu Bg". Modifiez son calque de remplissage à 25% et ajoutez un style de calque de contour blanc de 1 px. Aucune autre édition n'est nécessaire car elle semble bien fondre avec le calque "Content Bg".

Nous avons beaucoup d’espace en dessous de la bannière. Nous y publierons quelques articles. Mais d’abord, ajoutons quelques repères d’aquarelle pastel dans un nouveau calque, bien évidemment au-dessus du fond du contenu. Toute couleur est bonne, mais elle doit être très claire, proche du blanc.

Maintenant, nous allons ajouter un seul post. Utilisez Futura Std Condensed Light pour le titre, Tahoma pour le brief et la méta et une ligne de hauteur 1px en tant que diviseur, ce n’est pas du tout difficile. Après dans un nouveau calque, tracez une seule marque bleue en utilisant un pinceau aquarelle comme arrière-plan des commentaires, tapez le numéro du commentaire en utilisant Futura et le mot "commentaires" en utilisant Tahoma.
C'est vraiment facile et rapide, quelques conseils cependant:

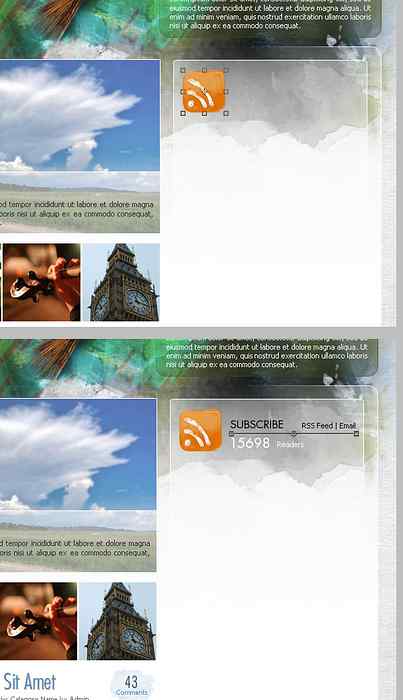
Il est temps d'ajouter du contenu à la barre latérale et nous commencerons par le bouton RSS. Commencez par télécharger ces icônes sociales dessinées à la main par TheG-Force. Ouvrez l'icône RSS, copiez-la et collez-la dans la conception, ajoutez le texte relatif à RSS: email, abonnement aux flux, nombre de lecteurs et une ligne de hauteur de 1px comme diviseur..

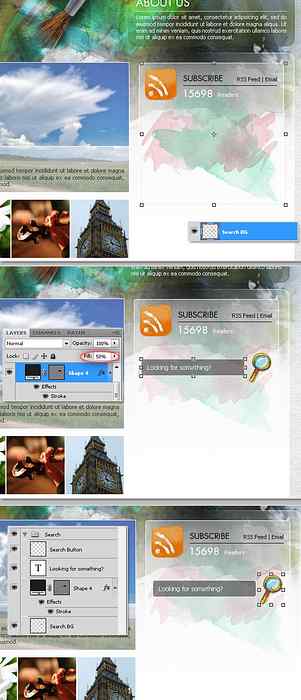
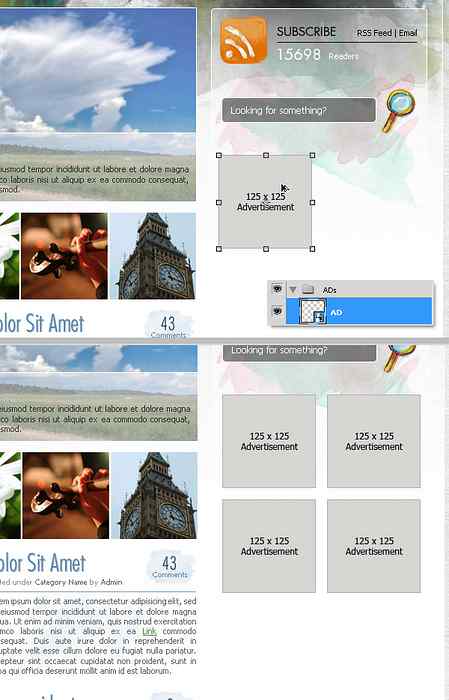
Ajoutez d’abord des marques d’aquarelle en arrière-plan. Au-dessus, tracez un rectangle arrondi (rayon 5px) rempli de cette couleur: # 1D1D1D. Ajoutez un trait blanc de 1 px, définissez sa valeur de remplissage à 50%; ce sera notre fond d'entrée de recherche. Utilisation des outils Type et Tahoma pour rechercher des types dans la zone de recherche. Pour finir, téléchargez ce pack d’icônes Aquarelle grâce à Tutorial9 et collez l’icône Loupe comme bouton de recherche. Mettez tout cela dans un groupe nommé "Recherche" ou quelque chose comme ça et passez à l'étape suivante.

Le format standard pour Créatif ads est de 125 par 125 pixels, nous allons donc en ajouter dans la barre latérale..
Conseil: pour gagner du temps, vous pouvez créer un document 125 x 125 px et concevoir un espace réservé pour les annonces, puis le convertir en objet intelligent et l'enregistrer quelque part. Vous pouvez l'utiliser pour de nombreux modèles sans avoir à le modifier à chaque fois. Si vous avez suffisamment de temps, voici une liste avec la plupart des formats d’annonces standard (via le sens des annonces de Google). Envisagez de travailler sur un PSD avec des espaces réservés pour eux.?.

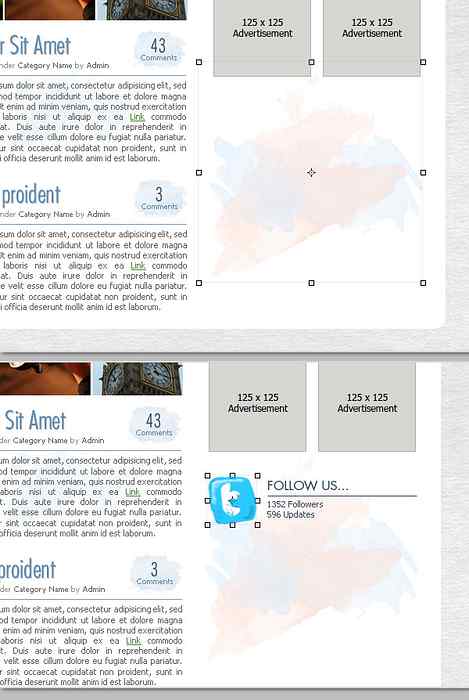
En tant que grand fan de Twitter, j'ai décidé de placer un lien visible juste en dessous des annonces. Ajoutez un fond d’aquarelle, copiez / collez l’icône Twitter dans la bibliothèque mentionnée à l’étape 24. Saisissez du texte relatif au petit oiseau bleu, tel que "Suivez-moi" ou votre numéro de suiveurs et mises à jour. Mettez toutes ces couches dans un groupe nommé "Twitter".

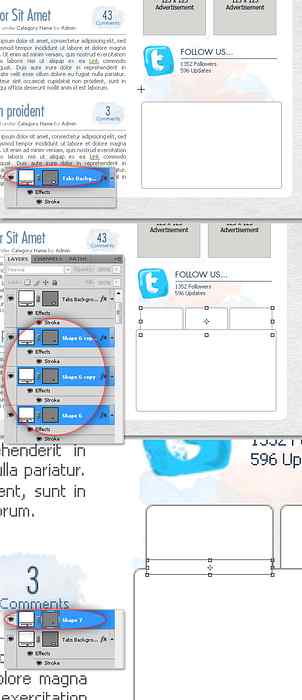
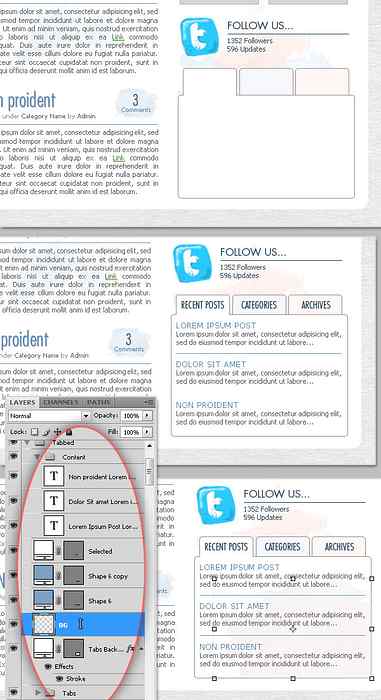
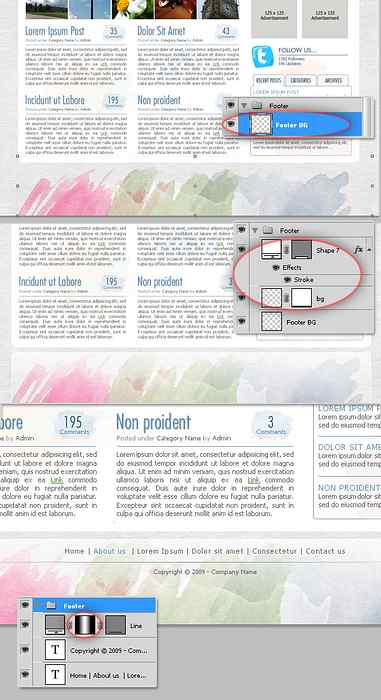
À l'aide de l'outil Rectangle arrondi, dessinez un rectangle blanc avec un trait gris de 1px (# 979797) juste en dessous de la zone "Twitter". Dessinez maintenant trois petits rectangles derrière eux, ce seront les onglets. Dessinez un petit rectangle blanc entre l'un des onglets et l'arrière-plan pour concevoir un onglet sélectionné..

Changer les couleurs de fond des onglets non sélectionnés. Ajoutez quelques titres aux onglets, j'utilise une version plus audacieuse de la police de caractères Futura. Pour le contenu, je vais ajouter quelques articles récents sur le premier onglet. Ensuite, si vous le souhaitez, concevez le contenu des autres onglets, mettez chacun dans un dossier pour que votre conception reste organisée..

Ce pied de page sera très simple: il vous suffit de peindre quelques marques d’aquarelle au hasard avec des couleurs pastel, puis de répéter le processus des étapes 8 à 9, de dessiner quelques rectangles arrondis et de les fondre avec le fond aquarelle. Enfin, ajoutez le texte du pied de page, une petite barre de navigation et les informations sur les droits d’auteur y correspondent parfaitement. En plus, j’ajoute une ligne 1px en tant que diviseur et y applique un masque de couche de dégradé réfléchie..
N'hésitez pas à concevoir un pied de page avancé si vous le souhaitez..

J'espère que tu l'as aimé! Bien sûr, ce tutoriel n’est qu’un petit échantillon de ce que vous pouvez faire avec ce style dans le Webdesign, n'hésitez pas à expérimenter avec la technique et à nous émerveiller avec quelque chose de nouveau.!