
 Share
Share
 Ce que vous allez créer
Ce que vous allez créerSouvent observé dans les publicités et les affiches, cet effet accrocheur confère à chaque lettre un aspect naturel et immersif. En plus d'être un didacticiel rapide, il s'agit également d'une excellente introduction à certaines techniques plus avancées d'Adobe InDesign..
Si vous êtes à la recherche de polices de plus grande qualité à utiliser dans vos effets de texte, rendez-vous sur Envato Elements pour parcourir une vaste gamme de polices d'affichage..
Prêt à commencer? Génial, allons!
Pour ce tutoriel, vous devez avoir accès aux deux Adobe InDesign et Adobe Photoshop. Vous devrez également télécharger les images et les fichiers de police suivants:
S'ouvrir Adobe InDesign et allez à Fichier> Nouveau> Document. Vous pouvez configurer votre page à n’importe quelle taille, mais ici je l’ai configurée comme suit: Portrait A3. Lorsque vous êtes prêt, cliquez sur Créer.
Étendre le Couches panneau (Fenêtre> Calques) et double-cliquez sur Couche 1 le renommer comme Contexte.
Créez quatre nouvelles couches au-dessus de cela, dans cet ordre: Type, feuilles à l'intérieur, ombre, et enfin Éléments devant au sommet.
Puis verrouillez toutes les couches sauf Contexte.

Utilisez le Outil Cadre Rectangle (F) créer un cadre d'image sur toute la page.
Fichier> Place, accédez à l’image d’arrière-plan du papier rose, puis cliquez sur Ouvrir, ce qui lui permet de remplir complètement le cadre (sans le coffret cadeau visible dans le coin).

Verrouiller le Contexte couche et déverrouiller la couche ci-dessus, Type.
Créez un grand bloc de texte sur la page à l'aide du bouton Outil de type (T), et tapez une seule lettre *. Du Les contrôles en haut de l’espace de travail, définissez le Police de caractère à Nista International Bold, et faire le Taille de police gentil et généreux.
* Notez que cet effet fonctionne beaucoup mieux avec des lettres complètement angulaires, comme 'F', 'L' et 'T', mais est beaucoup plus difficile à obtenir avec des lettres avec des éléments arrondis comme 'O' ou 'P'.

Réduisez brièvement la fenêtre InDesign et ouvrez l’image de feuilles vertes dans Photoshop.
Dupliquer le Contexte calque pour conserver une copie de l'image d'origine et désactiver la visibilité du calque d'origine.

Aller à Sélectionnez> Gamme de couleurs et cliquez n'importe où sur le fond blanc de l'image. dans le Gamme de couleurs fenêtre qui s’ouvre, augmentez le Flou curseur jusqu’à ce que la plus grande partie du blanc soit sélectionnée. Puis clique D'accord.

Clique sur le Améliorer le contour bouton en haut Les contrôles panneau, et vérifier Rayon intelligent. Augmenter le Rayon et Changement de bord des curseurs jusqu'à ce que vous soyez satisfait de la précision de la sélection.

Puis clique D'accord et frapper Effacer sur votre clavier pour supprimer la zone blanche.

Utilisez le Outil de lasso (L) pour isoler une des feuilles sur l'image, puis Édition> Copier la sélection.

Créer un nouveau Photoshop document, et Édition> Coller la feuille sur cette nouvelle toile.
Eteignez la visibilité du Contexte couche puis Fichier> Enregistrer sous le document en tant que Photoshop (PSD) fichier. Nomme le 'Leaf1.psd'.

Répétez cette procédure pour chaque feuille, en la bouclant, en la copiant et en la collant sur un nouveau document, en éteignant le Contexte couche, et enregistrez-le en tant que fichier Photoshop individuel. Nommez chaque image feuille dans une séquence, par exemple. 'Leaf2.psd', 'Leaf3.psd', etc.


Lorsque vous avez enregistré toutes les feuilles en tant que fichiers Photoshop, retournez à votre InDesign document.
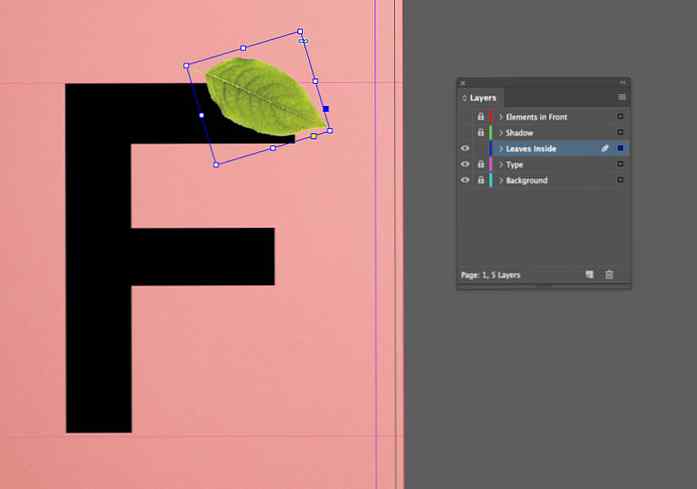
Verrouiller le Type couche et déverrouiller le Feuilles à l'intérieur couche au-dessus.
Utilisez le Outil Cadre Rectangle (F) pour créer un petit cadre quelque part au-dessus de votre lettre. Aller à Fichier> Place, choisissez une de vos images de feuilles et Ouvrir.

Avec le cadre d'image sélectionné, allez à Objet> Effets> Ombre portée. Changer le Couleur d'effet une nuance rose (ici, j’ai ajouté une nouvelle nuance CMJN de la Échantillons panneau, C = 13 M = 60 Y = 48 K = 2, faire correspondre au fond de papier rose) et ajuster les options dans le menu déroulant. Effets fenêtre jusqu'à ce que vous ayez créé une ombre subtile pour la feuille.

Sélectionnez le cadre d'image de la feuille et Édition> Copier, Éditer> Coller, en le déplaçant pour couvrir une autre partie de la lettre.

Avec la copie sélectionnée, allez à Fichier> Place et choisissez une autre image PSD de feuille.

En ajoutant les feuilles de cette façon, vous pouvez conserver les paramètres d'ombre portée pour le cadre de l'image..

Continuer à Coller de nouvelles images sur la page, et Fichier> Place pour remplacer chaque image par une image de feuille différente. Construire les feuilles sur la tige et les bras de la lettre.

Une fois que vous avez construit une gamme dense de feuilles sur la lettre, déverrouillez le haut Éléments devant couche.
Puis développez le Feuilles à l'intérieur calque pour afficher toutes les images PSD en feuille situées sur ce calque. Mettez en surbrillance les quatre ou cinq premières feuilles.

Ensuite, faites-les glisser vers le haut, en les déposant sur le Éléments devant couche.

Verrouiller le Feuilles à l'intérieur couche, et désactiver sa visibilité. Garder le Éléments devant couche déverrouillée et active.

Maintenant, nous voulons créer des blocs de texture rose sur cette couche supérieure, afin de superposer certains des bords des feuilles et de créer l'effet peekaboo souhaité..
Utilisez le Outil stylo (P) pour marquer une partie de l’arrière-plan en suivant les bords le long du bord de la lettre. Ici, je veux déguiser le bord supérieur de la feuille illustrée ici, c'est donc mon objectif pour ce bloc.

Puis déverrouiller le Contexte calque et double-cliquez à l'intérieur du grand cadre d'image situé sur ce calque pour sélectionner directement l'image en papier rose. ensuite Édition> Copier l'image.

Verrouiller le Contexte couche et revenir à la forme que vous avez créée sur le Éléments devant couche. Du Échantillons panneau (Fenêtre> Couleur> Nuancier), assurez-vous que le Remplir et Couleur de trait de la forme est définie sur [Aucun].
Puis sélectionnez la forme et Clic droit> Coller dans, déposer l'image de papier rose dans la forme à la même échelle que l'image de fond.


Répétez le processus pour une autre section de fond.
Utilisez le Outil stylo (P) pour boucler une autre zone sur la Éléments devant couche, avant Clic droit> Coller dans l'image de la texture du papier dans la forme, puis en définissant la Remplir et Accident vasculaire cérébral de la forme à [Aucun].


Continuez à créer des formes autour du périmètre de la lettre et à coller des copies de l’image papier. Faites chaque petit morceau en petites sections, jusqu'à ce que la page entière soit recouverte sur le bord de la lettre.

Vous pouvez maintenant expérimenter avec le déplacement de certaines formes remplies de papier devant ou derrière les formes de feuilles reposant sur ce calque..
Étendre le Éléments devant superposez et essayez de placer le groupe de feuilles au milieu de deux sections de papier, permettant ainsi à certains des bouts des feuilles de ressortir.

Cela prendra un peu d’expérimentation, alors continuez à vérifier le résultat pendant que vous travaillez.
Finalement, vous obtiendrez un effet 3D comme celui-ci:

Verrouiller le Éléments devant couche et déverrouiller le Ombre couche.
Utilisez le Outil Rectangle (M) pour créer une forme de rectangle sur un bord de la lettre, définissant la La couleur de remplissage à [Noir].

Avec le rectangle noir sélectionné, allez à Objet> Effets> Transparence. Met le Mode à Multiplier et apporter le Opacité jusqu'à 75%.

Cliquer sur Plume dégradée au bas du menu de gauche de la fenêtre. Conservez les paramètres tels quels, en inversant le dégradé si nécessaire, pour permettre à l'ombre de passer de plus opaque au bord de la lettre et plus transparent vers le centre de la lettre..

Sélectionnez la forme du rectangle et Édition> Copier, Éditer> Coller il. Vous pourriez avoir besoin de Clic droit> Rotation et redimensionnez-le pour le positionner le long d'un autre bord de la lettre.


Continuez à coller plus de rectangles le long des bords de votre lettre, en les faisant pivoter et en les redimensionnant pour les adapter.

Finalement, vous aurez une ombre le long de chaque bord de la lettre, ajoutant de la profondeur et un effet dramatique à l'ensemble de l'effet..

Et votre effet de texte est terminé! Emploi super!

Vous pouvez maintenant incorporer votre effet de texte à d’autres travaux InDesign ou aller à Fichier> Exporter créer une version JPG, PNG ou PDF de votre effet.
À la recherche de polices de plus grande qualité à utiliser dans vos effets de texte? Rendez-vous sur Envato Elements pour parcourir une vaste gamme de superbes polices d'affichage..
Vous recherchez des effets de texte InDesign plus rapides? Assurez-vous de vérifier ceux-ci:



