 Share
Share
Ceci fait partie d'une analyse approfondie des mixins utiles de la bibliothèque Bourbon. Je vais vous présenter les plus importants et expliquer comment vous pouvez utiliser ces gains de temps dans la pratique..
Dans ce tutoriel, nous examinerons les six mixins suivants:
Image de fond mixinMixin dégradé linéaireMélange de rayon de bordureMixinisteMélange de transitionMélange Font FaceLes exemples ci-dessous ne représentent pas nécessairement les meilleures pratiques de conception, mais ont été choisis pour explorer les fonctionnalités de base de ces mixins..
Ce mixin crée un image de fond propriété comprenant plusieurs images d'arrière-plan, gradients linéaires ou gradients radiaux délimités par des virgules (jusqu'à dix).
HTML:
Toupet:
.ridiculous-background + background-image (url ("[email protected]"), url ("thinkbot-logo.png")) position_arrière-plan: centre en haut, en haut à gauche arrière-plan: répéter-y, répéter -x hauteur: 560px
Attention! Jetez un coup d'œil à la priorité des calques. La première image est affichée en haut. La même chose vaut pour les gradients.
Vous pouvez utiliser une notation abrégée pour
image de fondcomme ça:Toupet:
.ridiculous-background + background (url ("[email protected]"), url ("pensée-logo.png"))Avec des dégradés:
Vous pouvez utiliser Bourbon
gradient linéairefonctionner à l'intérieur duimage de fondmixin.HTML:
Toupet:
.super-duper-gradient + background-image (linear-gradient (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, transparent 50%), linéaire -gradient (# 4e7ba3, assombrir (# 4e7ba4, 10%))) height: 50px
Mixin à gradient linéaire
Ce petit gars peut prendre jusqu’à dix palettes de couleurs et prend des valeurs en pourcentage si vous souhaitez affiner la répartition des couleurs..
HTML:
Toupet:
$ début-dégradé-couleur: # 268BD2 $ fin-dégradé-couleur: # 7229d1. dégradé simple + dégradé linéaire ($ début-dégradé-couleur, $ fin-dégradé-couleur) hauteur: 200px
Vous pouvez également fournir un premier argument optionnel pour contrôler la direction (en degrés) du dégradé..
Toupet
$ début-dégradé-couleur: # 268BD2 $ fin-dégradé-couleur: # 7229d1. dégradé simple + dégradé linéaire (-90deg, $ début-dégradé-couleur, $ fin-dégradé-couleur) hauteur: 200px
Border Radius Mixin
Ce mélange pratique permet de cibler les coins d’une boîte par paires: les coins supérieur, inférieur, droit et gauche. Si vous voulez des angles arrondis et que vous voulez éviter de saisir des déclarations répétitives, celui-ci est votre ami..
HTML:
Toupet:
.super-duper-border + background-image (linéaire-gradient (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, transparent 50%), linéaire -gradient (# 4e7ba3, assombrit (# 4e7ba4, 10%))) + bordure-rayon-supérieur (3px) + bordure-rayon-bas (3px) hauteur: 50px
Comparez les deux dégradés et concentrez votre attention sur le dégradé inférieur, qui présente désormais des angles arrondis très subtils de 3 pixels. Trop d'arrondi permet souvent aux dessins de paraître comiques. Rester simple!
Bien sûr, vous pouvez devenir fou avec les rayons de bordure. Si vous y consacrez un peu de temps, vous pouvez créer des trucs sympas avec. Vous trouverez ci-dessous quelques exemples absurdes qui devraient illustrer le fonctionnement des différentes options..
Toupet:
.super-duper-border + linear-gradient ($ couleur-début-dégradé-couleur, $ fin-dégradé-couleur) + bordure-rayon-supérieur (600px) + bordure-rayon-bas (100px) hauteur: 200px
Toupet:
.super-duper-border + linear-gradient ($ couleur-début-dégradé-couleur, $ fin-dégradé-couleur) + bordure-rayon-droit (600px) + bordure-rayon-gauche (100px) hauteur: 200px
Taille de la boîte Mixin
Avec ce mixin, vous pouvez facilement changer le modèle de boîte d'un élément. Vous avez le choix entre trois options:
boîte à bordurecontenu-boxhériterToupet:
.profil utilisateur + dimensionnement de la boîte (border-box)Transition Mixin
À noter tout de suite: attachez le
transitionmixin au défaut état du sélecteur (qui doit être changé par un événement comme le survol) et non en pseudo-classe!HTML:
Toupet:
.fancy-transition + transition (all 1.0s $ easy-in-sine) hauteur: 50px couleur de fond: rouge + bordure-rayon-supérieur (5px) + bordure-bas-rayon (5px) &: survol couleur de fond: bleu + border-top-radius (25px) + border-bottom-radius (25px)Etat par défaut de l'élément:

Il passe ensuite sur le temps spécifié; ici 1.0s

Et voici l'état de survol après la transition:

Vous pouvez sélectionner les propriétés que vous souhaitez affecter par la transition. Au lieu de tout, utilisez uniquement les propriétés dont vous avez besoin. Différentes fonctions de minutage pour différentes propriétés peuvent également être chaînées ensemble.
Toupet:
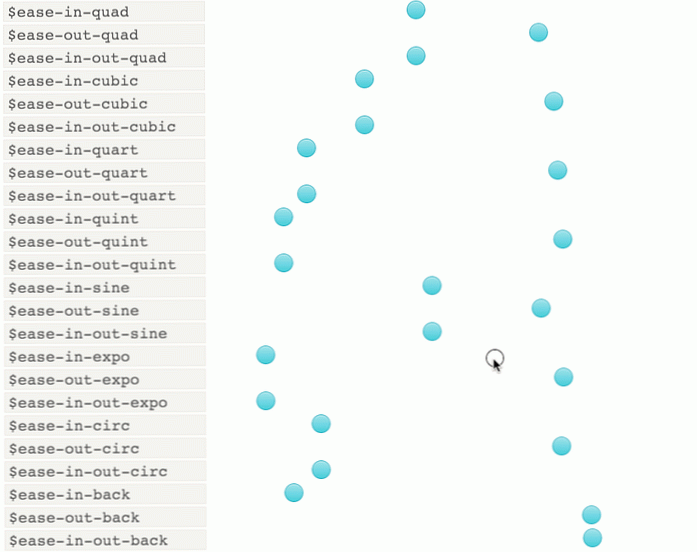
// all + transition (all 1.0s $ easy-in-sine); // ajustement précis + transition (background-color 2.0s $ easy-in-sine, height 1.0s $ ais-out-cubic);Pour affiner le comportement transitoire, Bourbon dispose d’un certain nombre de variables très pratiques pour diverses fonctions de synchronisation:

Font Face Mixin
La typographie est une pièce essentielle du puzzle lors de la conception de projets Web de haute qualité. Sur une sorte de niveau atomique, il guide de nombreuses décisions de conception et peut influencer la perception de l'utilisateur de multiples façons..
@ font-facepermet aux concepteurs de personnaliser le type en fournissant aux utilisateurs des polices personnalisées qu'ils n'ont peut-être pas installées sur leurs machines.Voici comment vous pouvez généralement inclure
@ font-facedans vos feuilles de style vanilla, en supposant que nos fichiers de polices soient placés dans un répertoire «fonts / SourceSansPro»:CSS:
@ font-face font-family: 'SourceSansPro-Regular'; src: url ('fonts / SourceSansPro / sourcesanspro-regular.eot'); src: url ('fonts / SourceSansPro / sourcesanspro-regular.eot? #iefix') au format ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-regular.woff') au format ('woff'), url ('fonts / SourceSansPro / sourcesanspro-regular.ttf') format ('vrai type'), url ('fonts / SourceSansPro / sourcesanspro-regular.svg # source_sans_proregular') ('svg'); poids de police: normal; style de police: normal; @ font-face font-family: 'SourceSansPro-Bold'; src: url ('fonts / SourceSansPro / sourcesanspro-bold.eot'); src: url ('fonts / SourceSansPro / sourcesanspro-bold.eot? #iefix') au format ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-bold.woff') au format ('woff'), url ('fonts / SourceSansPro / sourcesanspro-bold.ttf') format ('vrai type'), url ('fonts / SourceSansPro / sourcesanspro-bold.svg # source_sans_probold') ('svg'); poids de police: normal; style de police: normal; // applique des polices personnalisées à certaines classes. regular-font font-family: SourceSansPro-Regular; .bold-font font-family: SourceSansPro-Bold;Cela peut devenir très fastidieux très rapidement et ouvrir la porte à des erreurs. Heureusement, ces jours sont maintenant partis et cette pratique devient obsolète avec le Bourbon
font-facemixin. Avec Bourbon, cela ressemble à ceci:Toupet:
+font-face (SourceSansPro-Regular, 'polices / SourceSansPro / sourcesanspro-regular', normal) + font-face (SourceSansPro-Bold, 'polices / SourceSansPro / sourcesanspro-bold', gras) .regular-font font-family: SourceSansPro -Regular .bold-font font-family: SourceSansPro-BoldC'est si facile! Une réduction de code remarquable. Il y a aussi beaucoup à explorer avec le mixin Font Face, comme le
$ formats de fichiersargument (qui vous permet de spécifier les formats que vous utilisez), et le Rails[$ asset-pipeline] (http://guides.rubyonrails.org/asset_pipeline.html)qui est un peu plus avancé, mais peut vous aider à organiser vos actifs.À votre santé!
Nous avons seulement touché la surface de la longue liste de mixins de Bourbon. Rejoignez-moi dans la prochaine partie où nous allons plonger dans d'autres.
