 Share
Share
Le module de disposition multi-colonnes a été introduit pour nous aider à créer des colonnes rapidement et facilement en utilisant uniquement CSS3. Dans cet article, je vais examiner certaines de ses propriétés et les illustrer à travers une série d'exemples..
Quiconque a déjà tenté de créer plusieurs colonnes à l'aide de CSS sait déjà que ce type de présentation est réalisable depuis longtemps. Cependant, cela a souvent abouti à l'utilisation de techniques de hacky et de flotteurs. Le plus souvent, cela n'a pas pris beaucoup de temps et n'était certainement pas la plus simple des mises en page à créer. La vérité est que la création de plusieurs colonnes à l'aide de CSS a été un processus extrêmement fastidieux jusqu'à présent. Le module de mise en page multi-colonnes offre plus de flexibilité et de contrôle sur les méthodes CSS précédentes.
La nouvelle approche, qui est une extension du modèle de boîte CSS actuel, permet de faire passer le contenu d’une colonne à l’autre et de le rendre facilement adaptable à différents appareils de visualisation et données dynamiques..
Ok, donc avant de vous enthousiasmer pour ce nouveau module, il est important de comprendre quels navigateurs le supporte, quels préfixes et quelles limitations de navigateur.
Chrome et Safari utilisent tous deux le préfixe «-webkit-». Firefox utilise le préfixe '-moz-'. Opera et IE prennent en charge toutes les propriétés sans qu'un préfixe soit nécessaire. Pour une raison quelconque, Chrome, Safari et Firefox ne prennent pas en charge les propriétés d'insertion après rupture ou de remplissage de colonnes, alors que Safari et Firefox ne prennent pas en charge les colonnes. Cela dit, je suis sûr que ces propriétés seront bientôt disponibles dans les prochaines mises à jour..
Avant d'examiner les propriétés utilisées dans le module de disposition multi-colonnes, je vais vous montrer un exemple rapide pour vous aider à comprendre comment cela fonctionne un peu plus facilement..
Voici un aperçu de la manière dont les colonnes seront rendues:

Tout d’abord, le code HTML de cet exemple est très simple. Nous créons simplement une div avec une classe de 'colonnes' et un peu d'un lorem ipsum faux texte.
Résultats de recherche, annonce de niveau dans le texte de base, nombre de mots au maximum, nombre de mots, nombre de fois, nombre de minutes, nombre de voix, nombre de notes, nombre de fois, nombre de fois supplémentaire, nombre de voix, et nombre de points de détail, frais et taxes ac? Scélérisque, il sagittis sociis vel dictumst! Ac odio, dis placerat mus platea odio a in arcu! Urna et aliquam, a! Proin. Dolor lacus dolor eros adipiscing, et tincidunt, aliquet de lundium tincidunt, porta, placerat urna nca! Urna, adipiscing enim mid ut. Enim amet, un port mauris vut porttitor risus elit integer, ridicule ridicule discodous assis. Résultats de recherche, annonce de niveau dans le texte de base, nombre de mots au maximum, nombre de mots, nombre de fois, nombre de minutes, nombre de voix, nombre de notes, nombre de fois, nombre de fois supplémentaire, nombre de voix, et nombre de points de détail, frais et taxes ac? Scélérisque, il sagittis sociis vel dictumst! Ac odio, dis placerat mus platea odio a in arcu! Urna et aliquam, a! Proin. Dolor lacus dolor eros adipiscing, et tincidunt, aliquet de lundium tincidunt, porta, placerat urna nca! Urna, adipiscing enim mid ut. Enim amet, un port mauris vut porteur risus elit entier, dis odio sed pulvinar
Le module de mise en page multi-colonnes est assez facile à décrire et à comprendre en CSS. Voici un exemple:
.colonnes nombre de colonnes: 4; écart de colonne: 10 px;
D'abord, nous utilisons 'nombre de colonnes', pour dicter le nombre de colonnes nécessaires (j'en ai utilisé 4 dans cet exemple).
Nous disons ensuite quelle doit être la taille de la gouttière (l’écart entre les colonnes). Dans ce cas j'ai utilisé 10px.
En ajoutant ces propriétés, cela permet à notre texte factice lorem ipsum de circuler entre les 4 colonnes. Ça l'est vraiment cette simple pour commencer. A présent, vous devriez commencer à voir à quel point il est simple d'utiliser.
Examinons plus en détail certaines des propriétés que l'on peut trouver dans le module de disposition multi-colonnes..
La définition du nombre ou de la largeur des colonnes est importante pour le contenu de la présentation multi-colonnes. Les colonnes doivent être définies en utilisant soit "largeur de colonne", soit "nombre de colonnes", mais ne doivent jamais être utilisées ensemble. Les deux propriétés sont définies par défaut sur 'auto'.

'Largeur de colonne' fait exactement ce qui est écrit sur l'étain. Il vous permet de spécifier une largeur fixe pour les colonnes. La mesure de cette largeur peut être effectuée de manière standard en utilisant px, ems, etc. En fonction de ce que vous entrez pour la largeur de la colonne, elle peut varier et peut être légèrement plus large ou plus étroite pour s'adapter à l'espace disponible. Si cette propriété est définie sur 'auto', cela signifie que la largeur des colonnes sera dictée par d'autres propriétés, comme celle ci-dessous..
Options de valeur largeur de colonne: (longueur) | auto;
Si vous souhaitez que la présentation soit divisée en un certain nombre de colonnes spécifiées, c’est la propriété que vous choisirez. En définissant cette valeur, le contenu est divisé en nombre de colonnes requis. Si cette propriété est définie sur "auto", cela signifie que le nombre de colonnes sera déterminé par d'autres propriétés, telles que "largeur de colonne"..
Options de valeur nombre de colonnes: (nombre de colonnes) | auto;
'Colonnes' est en réalité une propriété abrégée qui vous permet de définir la 'largeur de colonne' et le 'nombre de colonnes'. Voici une vue des valeurs valides que vous pouvez associer à des "colonnes":
colonnes: 12em; / * largeur de colonne: 12em; nombre de colonnes: auto * / colonnes: auto 12em; / * largeur de colonne: 12em; nombre de colonnes: auto * / colonnes: 2; / * largeur de colonne: auto; nombre de colonnes: 2 * / colonnes: 2 auto; / * largeur de colonne: auto; nombre de colonnes: 2 * / colonnes: auto; / * largeur de colonne: auto; nombre de colonnes: auto * / colonnes: auto auto; / * largeur de colonne: auto; nombre de colonnes: auto * /

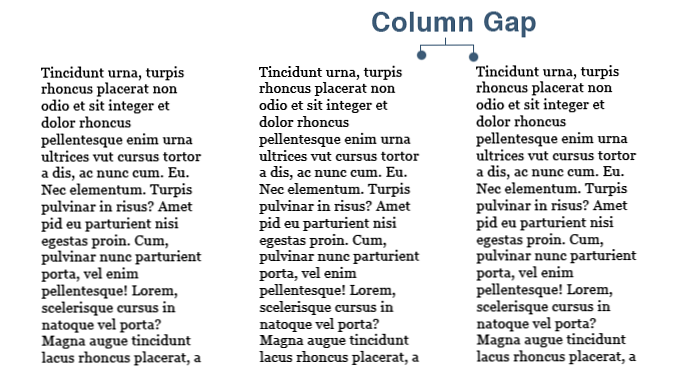
'Espace entre les colonnes' nous donne la possibilité d'ajouter un espace entre chacune des colonnes et laisse la salle de contenu respirer. Nous spécifions la largeur de l'espace en utilisant des mesures CSS standard. La largeur de l'espace que vous spécifiez ne peut pas être négative.
Options de valeur écart de colonne: (longueur) | Ordinaire;

La «règle de colonne» place effectivement une bordure au milieu du «décalage de colonne». Par conséquent, pour l'activer, vous devez spécifier une largeur "écart de colonne" dont la valeur est identique ou supérieure à celle de la règle de colonne. La règle de colonne a également plusieurs sous-propriétés distinctes ainsi qu'une version abrégée. Cette version abrégée fonctionne de la même manière que la propriété abrégée 'frontière'. Vous pouvez voir ceci ci-dessous:
colonne-règle-largeur: 1px; style de règle de colonne: solide; colonne-règle-couleur: # 000; règle de colonne: 1px solide # 000; / * Ceci est la version abrégée * /

'Column-span' nous permet de parcourir toutes les colonnes. Si nous prenons notre exemple simple de précédemment et ajoutons un titre h1 à notre contenu, nous pouvons facilement obtenir que cette balise h1 couvre les 4 colonnes entières en ajoutant colonne-span: tous à cela. Regardez cette démonstration:
h1 colonne-span: tous;
Options de valeur colonne-span: tout | aucun;
La propriété 'column-fill' nous donne deux contrôles permettant de définir la manière dont la quantité de contenu est équilibrée entre les colonnes. Si réglé sur 'balance', la variation dans la longueur de la colonne sera minimisée et toutes les longueurs seront aussi égales que possible. Si défini sur 'auto', les colonnes seront remplies dans l'ordre et (par exemple), le contenu de la 4ème des 4 colonnes aura un contenu inférieur à celui des 3 colonnes précédentes. Si l’équilibre était défini, les 4 colonnes seraient à peu près de la même hauteur. Cette propriété résout le problème des lacunes indésirables laissées dans le contenu.
"Débordement" doit être utilisé pour contrôler ce qui se passe si le contenu déborde des colonnes. Si, par exemple, la div principale 'columns' avait une largeur fixe et que le contenu des colonnes l'étend, nous pouvons contrôler si celle-ci doit être affichée ou coupée à l'aide de la propriété 'overflow'.
Dans l'exemple ci-dessous, nous pouvons voir que les colonnes débordent du div. Cela est dû au fait que le dépassement de capacité n'est pas défini sur "masqué" sur l'élément parent.


J'ai rassemblé quelques exemples que vous pouvez télécharger en haut de cette page. J'ai fait ceci pour montrer comment vous pourriez utiliser ce nouveau module dans différentes situations afin de voir à quel point il est facile de changer la disposition de votre code en modifiant simplement quelques propriétés dans le balisage CSS..
Ce premier exemple illustre l'ancienne méthode permettant de créer plusieurs colonnes à l'aide de CSS3. Cela a été réalisé en ajoutant un 'float: left' à la 'navigation', au 'contenu principal' et à la 'sidebar'.
Bien sûr, cela fonctionne bien et vous pouvez obtenir l'effet souhaité. Cependant, la flexibilité est vraiment très limitée. Si vous souhaitez ajouter des colonnes supplémentaires ou modifier la disposition, vous devez compter sur l'ajout de balises supplémentaires, le déplacement d'éléments, ce qui peut s'avérer fastidieux. Ce nouveau module change tout ce qui.

Cet exemple ci-dessus montre la nouvelle méthode de création des colonnes. Cette fois, plutôt que de l'utiliser sur les éléments du corps principal, j'ai ajouté le module CSS3 à colonnes multiples au «contenu principal», où vous pouvez voir que le contenu a été divisé en 3 colonnes..
Pour changer le nombre de colonnes, il suffit simplement de changer un nombre..

Dans ce dernier exemple, je n’ai pas cessé de l’utiliser sur le contenu principal, mais j’ai également ajouté des divs supplémentaires pour montrer comment modifier la disposition très simplement. J'ai également ajouté «span: all» à la balise «h1» inférieure afin que le titre s'étende sur toutes les colonnes. Enfin, j'y ai ajouté une règle en incluant 'column-rule: 1px dotted # 999999;' au CSS.
Il convient de noter à ce stade que j'ai également inclus une solution de repli javascript dans les exemples, afin qu'ils fonctionnent sur des navigateurs ne prenant pas encore en charge le module de disposition multi-colonnes..
Comme avec tout nouveau module CSS; les nouveaux jouets nous font gagner du temps, mais ont une période intermédiaire ou croisée qui peut parfois prendre un certain temps avant que la compatibilité entre navigateurs ne soit atteinte. Nous sommes actuellement dans la phase intermédiaire, où certains navigateurs ont rattrapé leur retard, certains le rattrapent et d'autres sont laissés pour compte. C'est pendant cette étape que nous avons besoin d'un plan de sauvegarde ou de secours pour les navigateurs qui ne prennent pas encore en charge le support. Heureusement, Cedric Savarese a mis au point un script qui lit nos nouvelles valeurs de propriété CSS3 et affiche les colonnes en utilisant javascript. Vous pouvez lire comment implémenter ceci et télécharger le script sur A List Apart.

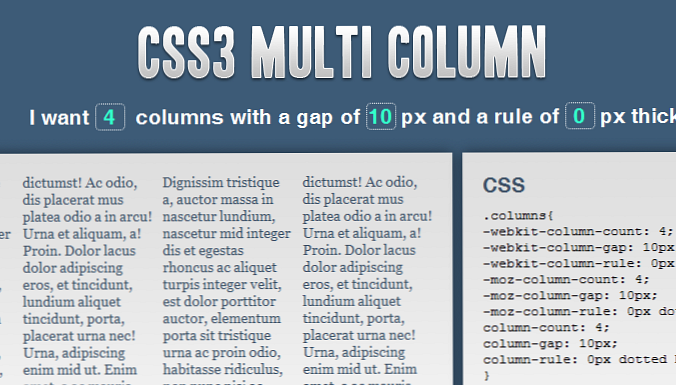
Si, à ce stade, vous avez envie de jouer avec certaines des propriétés dont nous avons discuté aujourd'hui, j'ai créé un «générateur de colonnes multiples» rapide avec lequel vous pouvez avoir un problème. Il n’ya rien d’extraordinaire, mais après un peu d’altération, vous devriez être en mesure de saisir les concepts de base du «module de disposition à plusieurs colonnes» et de commencer à l’utiliser dans vos propres projets..
Vous pouvez également télécharger le code généré afin de pouvoir expérimenter davantage certaines des autres propriétés non incluses dans le générateur..
Générateur de disposition de colonnes multiples CSS3
Cela nous amène donc à la conclusion du module de disposition multi-colonnes CSS3. J'espère que vous comprenez mieux maintenant comment l'utiliser. C'est vraiment très simple à utiliser une fois que vous avez eu un petit jeu avec elle. Bien qu’il soit nouveau et qu’il ait quelques limitations de prise en charge de navigateur, il commence à faire son chemin sur Internet et je suis sûr que ce ne sera qu’une question de temps avant qu’il s’agisse d’un module CSS entièrement approuvé et implémenté.
Cela nous donne la possibilité d'explorer d'excellentes mises en page avec CSS. Expérimentez-le, bousillez-le et téléchargez les fichiers sources pour les exemples en haut de cette liste. Je serais ravi d’entendre ce que vous avez à dire et de penser à ce nouveau module, faites-le-moi savoir dans les commentaires ci-dessous.
