 Share
Share
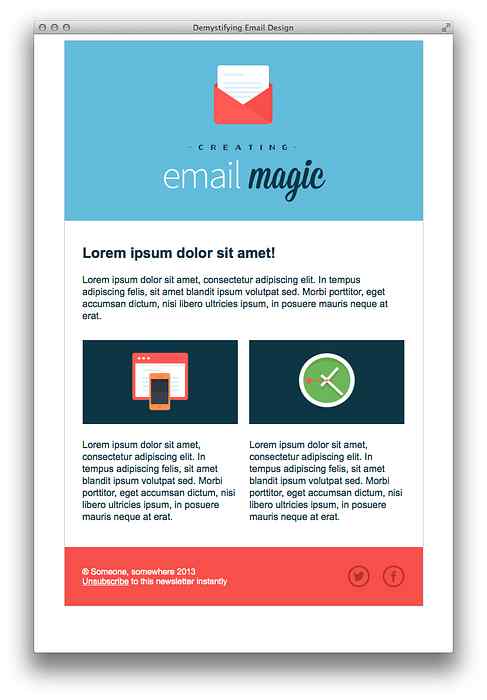
 Ce que vous allez créer
Ce que vous allez créerLa meilleure façon de comprendre tout processus est de le réaliser soi-même, à partir de la base. Aujourd'hui, nous allons faire exactement cela avec la conception de courrier électronique, en construisant un modèle de courrier électronique HTML à partir de rien..
Note de l'éditeur: Ce tutoriel a été écrit par Nicole en juin 2013. Il est depuis devenu la référence incontournable des leaders du secteur, et a été utilisé par des millions de débutants comme point de départ pour leurs aventures dans la messagerie électronique. Il est aussi pertinent aujourd'hui qu'il l'était quand il a été publié.
Si vous recherchez une solution prête à l'emploi et professionnelle, procurez-vous l'un de nos modèles de courrier électronique HTML les plus vendus sur le marché Envato. Nous proposons des centaines d'options réactives à partir de 5 USD, avec des fonctionnalités faciles à personnaliser pour vous aider à démarrer.
 Modèles de courrier électronique HTML les plus vendus sur le marché Envato
Modèles de courrier électronique HTML les plus vendus sur le marché Envato Pas ce que vous cherchez? Pas de problème, ce tutoriel va vous apprendre à construire votre propre.
Pour commencer, il convient de mentionner où j’ai tiré certaines des ressources de.
Comme nous en avons déjà discuté dans le didacticiel précédent, vous devez commencer votre document de courrier électronique HTML par un doctype XHTML:
Démystifier la conception de courrier électronique
Avec cela réglé, nous pouvons commencer à construire le reste de la structure.
Premièrement, nous allons ajouter une structure globale pour notre email, en commençant par un étiquette. Nous allons définir la marge et le remplissage de la balise body à zéro pour éviter tout espace inattendu..
Nous allons également ajouter une table avec une largeur de 100%. Cela agit comme une véritable balise body pour notre courrier électronique, car le style de la balise body n'est pas totalement pris en charge. Si vous souhaitez ajouter une couleur de fond au "corps" de votre courrier électronique, vous devez l'appliquer à cette grande table..
Définissez votre cellpadding et cellpacing sur zéro pour éviter tout espace inattendu dans le tableau..
Remarque: Nous allons partir border = "1" sur toutes nos tables, afin que nous puissions voir le squelette de notre mise en page au fur et à mesure. Nous les supprimerons à la fin avec un simple Rechercher & Remplacer.
| Bonjour! |

“Si un attribut existe en HTML, utilisez-le à la place de CSS”
Placez maintenant un tableau centré de 600 pixels de large à l'intérieur de la table des conteneurs. 600 pixels est une largeur maximale sécurisée pour que vos courriels s'affichent confortablement dans la plupart des clients de bureau et de messagerie Web sur la plupart des résolutions d'écran.
Définissez cette largeur en utilisant HTML au lieu de CSS, en utilisant l'attribut width. La règle d'or du développement de courrier électronique HTML est la suivante: si un attribut existe en HTML, utilisez-le à la place de CSS.
Nous allons remplacer notre petit 'Bonjour!' voeux avec cette table:
| Bonjour! |
Nous avons également ajouté une propriété de style en ligne qui définit la effondrement de la frontière propriété à effondrer. Si nous ne le faisons pas, les nouvelles versions d'Outlook ajouteront un petit espace entre notre table et notre bordure..

Dans notre conception, nous pouvons voir que le courrier électronique est divisé en trois sections logiques, nous allons donc créer une ligne pour chaque.
Reproduisons la seule ligne que nous avons déjà créée pour en avoir trois au total. J'ai changé le texte à l'intérieur pour pouvoir identifier facilement chaque ligne.
| Rangée 1 |
| Rangée 2 |
| Rangée 3 |

Maintenant, nous les colorierons selon le dessin. Comme bgcolor est un attribut HTML valide, nous l’utiliserons pour définir la couleur d’arrière-plan au lieu de CSS. N'oubliez jamais d'utiliser les six caractères d'un code hexadécimal, car un raccourci de trois caractères ne fonctionnera pas toujours..
| Rangée 1 |
| Rangée 2 |
| Rangée 3 |

Ok, nous allons maintenant nous concentrer sur la rangée 1. Nous voulons ajuster le remplissage de la cellule, puis insérer notre image..
Lorsque vous utilisez le remplissage dans un courrier électronique, vous devez toujours spécifier chaque valeur (haut, droite, bas et gauche), sinon vous pouvez obtenir des résultats imprévisibles. Je trouve que vous pouvez toujours utiliser le raccourci, c.-à-d.. remplissage: 10px 10px 8px 5px;, mais si vous avez des problèmes, vous voudrez peut-être l'écrire en format long, c'est-à-dire. rembourrage en haut: 10px; padding-right: 10px; rembourrage en bas: 8px; padding-left: 5px;.
Si vous rencontrez des problèmes encore plus importants avec le remplissage (par exemple, si votre plate-forme d'envoi supprime votre code CSS), ne l'utilisez pas du tout. Utilisez simplement des cellules vides pour créer de l'espace. Il n’est pas nécessaire d’utiliser des spacer GIF, assurez-vous d’ajouter style = "hauteur de ligne: 0; taille de la police: 0;" dans la cellule, placez un à l'intérieur et lui donner une hauteur ou une largeur explicite. Voici un exemple:
Notez également qu'il est prudent d'utiliser le remplissage sur les balises TD, mais pas sur les balises P ou DIV. Ils se comportent beaucoup plus de manière imprévisible.
Nous allons donc utiliser des CSS en ligne pour ajouter du rembourrage à la cellule. Ensuite, nous insérerons notre image en ajoutant du texte alternatif et en ajoutant style = "display: block;" Il s'agit d'un correctif courant qui empêche certains clients de messagerie d'ajouter des espaces sous vos images. Nous allons centrer l'image en ajoutant align = "center" à notre tag td. Nous ajouterons également une balise alt qui est importante pour le chargement initial de notre courrier électronique, qui, dans la plupart des cas, sera sans images..
Remarque: Si le contenu de votre en-tête est vraiment important pour votre message, n'utilisez pas un en-tête composé uniquement d'images. N'oubliez pas que les images sont bloquées par défaut pour la plupart des clients. Par conséquent, si un aspect de votre courrier électronique est crucial, ne l'incluez jamais en tant qu'image. Dans cet exemple, cependant, mon en-tête est plutôt superflu.

Tout d'abord, nous allons ajouter un peu de rembourrage à la cellule du milieu afin que la table à l'intérieur ait un peu d'espace autour, conformément à notre conception.

Nous allons maintenant ajouter un tableau avec trois lignes pour notre contenu principal: un pour le titre, un pour le texte d'introduction et un pour la ligne à deux colonnes. Nous allons définir la largeur de cette table sur 100% plutôt que d'utiliser une valeur de pixel, car cela nous aidera plus loin dans la piste si nous voulons que notre courrier électronique soit réactif. Si vous avez toujours des largeurs de pixel sur tout, vous pouvez vous retrouver avec un grand nombre de valeurs à remplacer par des requêtes multimédia. Si vos largeurs de tableau imbriquées sont basées sur des pourcentages, lorsque vous ajustez la largeur de l'élément parent, tout s'adapte en conséquence..
Rangée 1 Rangée 2 Rangée 3

Maintenant, nous allons ajouter dans notre contenu, et ajouter un peu de remplissage à la cellule du milieu.

| Lorem ipsum dolor sit amet! |
| Lorem ipsum dolor sit amet, consectetur elip adipiscing elit. Dans les felis adipiscing tempus, as amet blandit ipsum volutpat sed. Le gardien de la morbi, eget accumsan dictum, les nisi libero ultricies ipsum, in posuere mauris neque at erat. |
| Rangée 3 |
Nous allons maintenant ajouter nos deux colonnes de contenu à la ligne 3. Comme nous voulons une "marge" entre ces deux cellules, mais que celle-ci n'est pas prise en charge, nous allons créer un tableau à trois colonnes avec une cellule vide. deux colonnes extérieures.
Bien que j'aime bien me limiter aux pourcentages, lorsque vous avez un contenu d'une taille spécifique, il peut être difficile de le convertir en pourcentage (dans cet exemple, les colonnes auraient 48,1%, ce qui pourrait prêter à confusion). Pour cette raison, étant donné que nos deux images mesurent 260 pixels de large, nous allons créer des colonnes de 260 pixels de large, avec une cellule de marge de 20 pixels au milieu. (Cela fera un total de 540 pixels, ce qui correspond à la largeur de 600 pixels de notre tableau moins le remplissage de 30 pixels de chaque côté.) Assurez-vous de mettre à zéro la taille de la police et la hauteur de la ligne et d'ajouter un caractère insécable. dans la cellule de la marge.
Nous allons également définir le valign à Haut pour les deux cellules afin qu'elles s'alignent verticalement vers le haut, même si une colonne a plus de texte que l'autre. L'alignement vertical par défaut est milieu.
| Colonne 1 | Colonne 2 |

Ajoutons maintenant nos images et notre contenu à ces colonnes. Comme nous avons besoin de plusieurs lignes, nous imbriquons une autre table car nous ne pouvons utiliser aucune colspan ou rangée Mots clés. Nous allons également ajouter un peu de marge entre l'image et copier dans chaque colonne.
|
|
Ici, nous avons défini la largeur des images en HTML à 100% de la largeur de la colonne. Encore une fois, c’est pour que si nous rendons cet email réactif, nous n’avions plus qu’à utiliser des requêtes multimédia pour modifier la largeur de l’élément parent. Nous devrons remplacer la hauteur en pixels, car en utilisant style = "hauteur: auto" maintenant ne fonctionnera pas dans tout (toux, Outlook). Nous allons donc le définir en utilisant des pixels. Cela signifie que nous devrions définir hauteur: auto! important sur ces images en utilisant des requêtes de médias pour remplacer la valeur de pixel, mais nous pourrions le faire avec une seule classe. Comme nous définissons la largeur en pourcentage, nous n’avons pas besoin de le remplacer. Moins il y a de choses à remplacer, mieux c'est.

Maintenant, nous allons ajouter notre rembourrage à la ligne de pied de page.
Rangée 3

Dans cette cellule, nous allons imbriquer une autre table pour obtenir nos deux colonnes.
| Colonne 1 | Colonne 2 |

Nous allons créer une autre petite table pour nos icônes de médias sociaux. Nous allons définir sa cellule parent à align = "right". Assurez-vous de définir border = "0" sur ces liens d'image (pour éviter une bordure de lien bleue) et n'oubliez pas bloc de visualisation.

Maintenant, nous allons ajouter notre texte et ajouter une largeur à nos cellules, juste pour être sûr, même s'il y a beaucoup d'espace entre elles. Nous allons définir cette cellule à 75% et l'autre à 25%.
® Quelqu'un, quelque part 2013
Se désabonner instantanément de cette newsletter
Et là nous l'avons! Notre mise en page est complète.
Examinons cela à travers le validateur du W3C pour nous assurer que rien n'est mauvais ou cassé. Si vous avez suivi exactement, il dira qu'il est passé.

Nous allons ensuite lancer un test via Litmus pour nous assurer que la structure de notre messagerie fonctionne parfaitement. Voici un résumé de mon test:
 Regardez en ligne
Regardez en ligne Notre première rangée est l'en-tête. Nous allons utiliser le balise pour créer du texte en gras car, comme nous le savons déjà, s’il existe en HTML, nous l’utilisons à la place de CSS.
Lorem ipsum dolor sit amet!
Nous allons également ajouter ce style en ligne à toutes les autres cellules de texte:
style = "color: # 153643; police-famille: Arial, sans-serif; taille de la police: 16px; hauteur de la ligne: 20px;"
Ensuite, nous devons styler le texte du pied de page et ranger notre lien de désabonnement. Nous allons styler notre lien texte de désabonnement en utilisant CSS et le HTML étiquette. Ce dédoublement est le meilleur moyen de vous assurer que vos liens ne s'affichent jamais dans le bleu par défaut..
® Quelqu'un, quelque part 2013
Se désabonner à cette newsletter instantanément

Et là nous l'avons! Tout est dedans. Il est temps d'éteindre les frontières et de la voir belle. Passez et remplacez chaque occurrence de border = "1" avec border = "0".

À ce stade, il a l'air un peu triste de flotter dans l'espace blanc. Allons donc à notre première table de 600 pixels de large et ajoutons:
style = "border: 1px solid #cccccc;"
Maintenant, il ne semble plus que ça flotte. Pour terminer, je vais ajouter 30 pixels de remplissage au bas de la toute première cellule, afin d’empêcher notre courrier électronique de s’arrêter brusquement en bas dans certains clients de messagerie Web (comme Apple Mail), et 10 pixels de remplissage en haut. , de sorte que notre en-tête bleue a un peu de marge de manœuvre.

Et c'est tout! Vous êtes tous prêts pour un dernier test.
Regardez en ligne
C'est un wrap!
Avant que nous appelions cela une journée, si vous avez utilisé des commentaires, éliminez-les. Certains clients de messagerie peuvent s'étouffer avec les commentaires, il est donc sage de ne pas avoir de code inutile dans vos fichiers..
Le moment est venu de faire un dernier test. Votre courriel HTML est prêt à être envoyé.!
Télécharger des modèles d'email
Si vous avez besoin de plus d'options, l'un de nos modèles de courrier électronique réactif peut être exactement ce dont vous avez besoin. Abonnez-vous à Envato Elements pour bénéficier d'un accès illimité à des centaines de modèles de courrier électronique personnalisables, ainsi qu'à des photographies, des icônes, des graphiques et de nombreux autres éléments créatifs pour vos projets..
En savoir plus sur le courrier électronique HTML
Pour prendre ce que vous avez appris au prochain niveau! Consultez notre guide d'apprentissage Mastering HTML Email pour plus de didacticiels sur les modèles de courrier HTML, la conception de courrier électronique, la codification du courrier électronique réactif, l'accessibilité, le marketing, le courrier électronique transactionnel, les fournisseurs de services de courrier électronique, les astuces concernant le flux de travail de développement, etc.!
