 Share
Share
jPaginator est un plugin astucieux jQuery de Remy Elazare qui combine la pagination et le défilement dans une interface utilisateur simple. Remy m'a récemment demandé si je voulais l'utiliser pour quelque chose sur Webdesigntuts + et j'ai pensé que ce serait un excellent candidat pour un changement de style..
La pagination implique souvent beaucoup des liens de page, qui nécessitent eux-mêmes de naviguer avant de pouvoir les sélectionner. jPaginator vise à améliorer l'expérience utilisateur des longues listes de pagination en proposant un curseur pour animer les liens à gauche et à droite. Vous pouvez également utiliser les liens de contrôle des deux côtés de la pagination, ou même vous appuyer sur les bonnes vieilles touches fléchées.
Découvrez jPaginator à l'état brut. Simple et parfaitement utilisable, mais voyons si nous ne pouvons pas égayer un peu. Nous allons utiliser quelques techniques CSS3, c'est ce que nous essayons de pratiquer avec cette commande, mais nous allons nous assurer que l'interface résultante est au moins utilisable pour les navigateurs non compatibles..
CSS remarquable:
ombre de texte
les gradients
rayon de la frontière
boîte ombre
plusieurs milieux:après sélecteur
utilisation de la feuille de sprite
Prise en charge du navigateur (sans solution de contournement):
IE9+
FireFox 3.6
Safari 1.0
Chrome 1.3
Opera 10.5
Je pourrais écrire un tutoriel sur la manière dont le fichier .psd a été assemblé, puis continuer à expliquer le balisage et le style, mais il est impossible que vous y prêtiez votre attention! Au lieu de cela, il suffit de saisir le téléchargement source et de jouer avec le fichier vous-même.
Il convient de mentionner la texture de fond "Tactile Noise", téléchargée à partir du très utile subtlepatterns.com d'Atle Mo..

Créons un nouveau document, puis référençons quelques fichiers dont nous aurons besoin pour utiliser le plugin jPaginator.
jPaginator - plugin jQuery
Commençons par un document HTML5 de base, référençant jQuery (hébergé ici par Google), puis le plug-in de curseur de l'interface utilisateur jQuery sur lequel jPaginator s'appuie, et enfin le script jPaginator.js lui-même..
Ceci étant fait, nous lions le fichier jPaginator.css (qui nous donne la base de travail du curseur), puis notre propre CSS personnalisé que nous utiliserons pour styler le tout selon le désir de notre cœur.
Voici à quoi devrait ressembler la structure de votre document à ce stade:

Il est temps d'ajouter notre jPaginator à la page. Nous commençons par le balisage, inséré dans le corps de notre document:
le
div"pagination" est ce que nous allons cibler, c’est là que notre jPaginator sera ajouté. L'élément div avant la "pagination" n'est pas crucial, mais nous allons l'utiliser pour illustrer la pagination en faisant quelque chose, en modifiant le contenu qu'il contient à chaque fois que l'utilisateur clique sur un bouton.Il convient également de noter les boutons de commande, deux liens de chaque côté du "paginator_p_wrap" que nous utiliserons pour contrôler notre pagination. Celles-ci sont entièrement facultatives - nous leur attribuerons un rôle dans les paramètres lorsque nous appellerons jPaginator. Enfin, nous incluons le balisage pour le curseur.
Le tout est ensuite emballé dans un "conteneur" pour nous aider à bien montrer les choses..
Maintenant, nous devons appeler jPaginator dans le
:Vous pouvez voir ici que jPaginator est appliqué à notre "pagination" div, affinée avec juste quelques paramètres parmi ceux disponibles. Nous avons défini le nombre de pages sur 64, la marge autour de chaque lien sur 5px et la longueur (quel que soit le nombre de liens visibles) sur 8. Ensuite, nous répertorions les 4 éléments de contrôle que nous avons ajoutés à notre balisage. Je vais vraiment faire quelque chose. Enfin, une fonction (fournie par Remy) pour changer le contenu de notre "page" div quand on clique dessus.
Ayant terminé les étapes jusqu’à présent, le tout doit fonctionner dans sa forme la plus élémentaire..
Étape 4: Que les jeux commencent
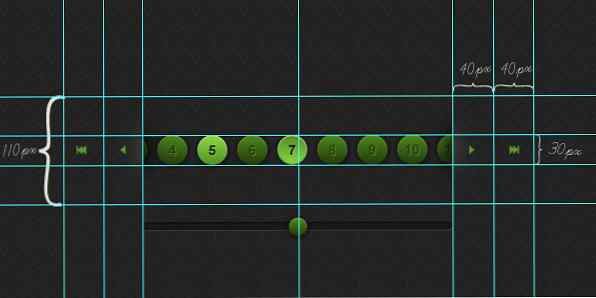
Afin de construire nos éléments avec précision, nous devons d’abord nous assurer de connaître la taille de tout. Jetons un coup d'oeil aux différentes dimensions de notre conception:

Pour résumer, nous avons les boutons de pagination (ce ne sont pas des éléments de boutons, mais nous les désignerons désormais par boutons) qui sont 30x30px, le conteneur (y compris les hautes et les basses) qui a une hauteur de 110px et le nav liens qui sont 40px large.
Cela couvert, passons à une certaine beauté?
Étape 5: Feuille de style
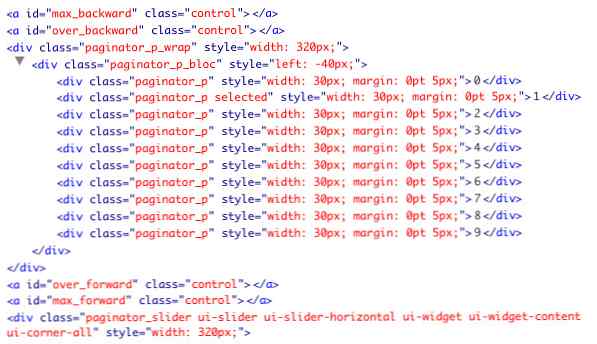
Les boutons de notre pagination sont créés dynamiquement. Par conséquent, si vous supprimez l’exemple mis en commentaire, vous devrez utiliser Firebug ou un autre inspecteur de navigateur pour voir comment les éléments sont assemblés..

Après avoir vérifié que nos boutons sont réellement divs avec une classe de "paginator_p", nous savons au moins ce que nous allons styler. Nous pouvons également constater que jPaginator ajoute de nombreux styles en ligne à ces éléments, bien qu'ils déterminent tous la disposition par opposition à l'esthétique..
Ajoutons quelques règles à notre feuille de style pour faire avancer les choses.?
body background: url (img / bg.png) # 242424; #container padding: 20px; largeur: 480px; marge: 100px auto 0 auto; font-family: Arial, sans-serif; .paginator_p height: 30px; largeur: 30px; hauteur de ligne: 30px; text-align: center; taille de police: 13px; poids de police: gras; couleur: # 26430c;Un bon début. Avant de commencer à jouer avec les boutons, nous définissons une image d’arrière-plan pour le corps et ajoutons du style à notre div "conteneur". Nous avons spécifié que nos boutons doivent avoir une taille de 30 x 30 pixels, nous avons défini la hauteur de ligne qui leur correspond (ce qui positionnera nos nombres plus ou moins verticalement centrés) et nous avons appliqué un alignement de texte: centre à traiter. l'alignement horizontal des nombres. Nous avons donc de beaux boutons carrés, avec des chiffres parfaitement centrés. Ensuite, nous engraissons le texte et le colorions selon notre conception..
Étape 6: Jolies couleurs
Passons à autre chose, appliquons le bon arrière-plan à nos boutons. Nous utiliserons les dégradés CSS3, qui nous verront tous pris en charge par tous les navigateurs modernes, même IE10. Pour assurer la sécurité, nous aurons une couleur unie et un dégradé d’image dégradé pour les navigateurs peu coopératifs. Nous allons également ajouter une subtile ombre au texte de notre bouton, comme l'indique notre conception..
/ * Décalage vers le bas et vers le bas de 1px, pas de flou ni de blanc cassé * / ombre du texte: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; background-image: url (img / sprite.png) non répétée 0 0; / * image de secours pour les navigateurs ne prenant pas en charge * / background-image: -webkit-gradient (linéaire, haut gauche, bas gauche, de (# 4a821b), à (# 243f0d)); / * Saf4 +, Chrome * / image-fond: -webkit-linear-gradient (haut, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / image-fond: -moz-linear-gradient (haut, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (haut, n ° 4a821b, n ° 243f0d); / * IE10 * / background-image: -o-linear-gradient (haut, n ° 4a821b, n ° 243f0d); / * Opera 11.10+ * / background-image: linear-gradient (haut, # 4a821b, # 243f0d);Remarque: Si vous avez 5 minutes, consultez le CSS3 de Paul Irish, s'il vous plaît! pour plus d'informations sur CSS3 et les navigateurs compatibles.
Étape 7: Le cercle de la vie
Nous avons déjà précisé que nos liens étaient des carrés de 30 pixels, donc l’ajout de coins arrondis de 15 pixels nous donnera des cercles parfaits. Vous partez alors?
/ * rayon de la bordure la moitié de la largeur et la hauteur de nos liens pour créer un cercle * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Étape 8: Pop!
Il ne reste plus que quelques détails à avoir des boutons comme ceux du .psd. Ajoutons une ombre de boîte pour rendre notre élément pop. En fait, ajoutons deux.
Nous attribuerons à chaque lien une ombre sombre, agissant comme une lueur sombre autour du cercle. Ils seront répartis 1px à partir du cercle, puis flouent encore 4px. J'ai spécifié la couleur exactement (grâce à l'outil compte-gouttes de Photoshop) mais nous aurions aussi pu utiliser une valeur rgb avec opacité ici.
Après avoir appliqué notre première ombre de boîte, nous pouvons maintenant en appliquer une seconde (nous devons aimer les ombres de boîte d'amour) pour agir en tant que point fort de notre lueur. Vous verrez le deuxième ensemble de valeurs précédé de "encart" qui force la lueur vers l'intérieur. Pas de flou, pas de décalage de l'axe des x, mais du décalage de 1px pour que la lueur rase le haut de nos cercles.
/ * box shadow - pas de décalage, mais un flou de 4px et une dispersion de 1px * / / * plus une box-shadow supplémentaire pour créer la lueur * / -moz-box-shadow: 0 0 4px 1px # 191919, encadré 0 1px 0 # 7ead42; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, encadré 0 1px 0 # 7ead42; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, encart 0 1px 0 # 7ead42; / * Opera 10.5, IE9, Chrome 10+ * /Voici à quoi ressemble le css résultant pour notre "paginator_p" div:
.paginator_p hauteur: 30px; largeur: 30px; hauteur de ligne: 30px; text-align: center; taille de police: 13px; poids de police: gras; couleur: # 26430c; / * Décalage vers le bas et vers le bas de 1px, pas de flou ni de blanc cassé * / ombre du texte: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; background-image: url (img / sprite.png) non répétée 0 0; / * image de secours pour les navigateurs ne prenant pas en charge * / background-image: -webkit-gradient (linéaire, haut gauche, bas gauche, de (# 4a821b), à (# 243f0d)); / * Saf4 +, Chrome * / image-fond: -webkit-linear-gradient (haut, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / image-fond: -moz-linear-gradient (haut, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (haut, n ° 4a821b, n ° 243f0d); / * IE10 * / background-image: -o-linear-gradient (haut, n ° 4a821b, n ° 243f0d); / * Opera 11.10+ * / background-image: linear-gradient (haut, # 4a821b, # 243f0d); / * rayon de la bordure la moitié de la largeur et la hauteur de nos liens pour créer un cercle * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */
Étape 9: Jalon # 1
À ce moment-là, nous avons nos liens dans leur état par défaut - bien paraître! Nous devons maintenant ajouter un peu de souffle aux éléments autour des liens:
/ * conteneur pour les boutons - ajoutons un peu de remplissage afin que nous puissions voir l'ombre portée * / .paginator_p_bloc padding: 5px 0;Le "paginator_p_bloc" est le parent de tous nos boutons et nécessite un peu de remplissage (haut et bas) pour permettre à l'ombre portée que nous avons appliquée autour d'eux. Ce que vous avez maintenant devrait ressembler à notre premier jalon.
Étape 10: État de survol
Appliquons un bon état de survol à nos boutons, comme nous l’avons indiqué dans le fichier .psd.
.paginator_p: survol color: # 0d1804; / * Décalage vers le bas et vers le bas de 1px, sans flou et vert pâle * / ombre texte: 1px 1px 0px # 8dc953; couleur de fond: # 87D445; background-image: url (img / sprite.png) no-repeat -120px 0; / * image de secours pour les navigateurs ne prenant pas en charge * / background-image: -webkit-gradient (linéaire, gauche haut, gauche bas, de (# 87d445), à (# 589225)); / * Saf4 +, Chrome * / image-fond: -webkit-linear-gradient (haut, n ° 87d445, n ° 589225); / * Chrome 10+, Saf5.1 + * / image-fond: -moz-linear-gradient (haut, n ° 87d445, n ° 589225); / * FF3.6 * / background-image: -ms-linear-gradient (haut, n ° 87d445, n ° 589225); / * IE10 * / background-image: -o-linear-gradient (haut, n ° 87d445, n ° 589225); / * Opera 11.10+ * / background-image: linear-gradient (haut, n ° 87d445, n ° 589225); / * box shadow - pas de décalage, mais un flou de 2 pixels et une dispersion de 1 pixels * / / * plus une boîte supplémentaire pour créer la lueur - légèrement plus lumineuse que l'état normal * / -moz-box-shadow: 0 0 4px 1px # 191919, encadré 0 1 px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, encadré 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, encart 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Alors qu'avons-nous fait ici? Eh bien, nous avons assombri la couleur des chiffres et leur avons donné une ombre portée pâle. Nous avons modifié les valeurs du dégradé d'arrière-plan (pour éclaircir les choses) et nous avons légèrement modifié l'ombre de la zone de surbrillance en haut des liens. L'ombre portée sombre reste la même, mais nous devons la déclarer à nouveau si elle ne doit pas être ignorée..
Étape 11: État sélectionné (jalon n ° 2)
Nous avons été gentiment meublés avec une classe sélectionnée, alors appelons-la comme si le bouton était déprimé (j'entends par là qu'il a été poussé vers l'intérieur, il n'est pas assis dans la salle de bain qui bascule, il pleure dans un pot de beurre de cacahuète ).
/ * État pour sélectionné, plus le survol pendant la sélection. Cela peut arriver avant ou après l'état de survol général en raison de la spécificité de surclassement * / .paginator_p.selected, .paginator_p.selected: hover color: # 0d1804; / * Décalage vers le bas et vers le bas de 1px, sans flou et vert pâle * / ombre texte: 1px 1px 0px # 8dc953; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 589225; background-image: url (img / sprite.png) non répétée -80px 0; / * image de secours pour les navigateurs ne prenant pas en charge * / background-image: -webkit-gradient (linéaire, gauche haut, gauche bas, de (# 589225) à (# 87D445)); / * Saf4 +, Chrome * / image-fond: -webkit-linear-gradient (haut, n ° 589225, n ° 87D445); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (haut, n ° 589225, n ° 87D445); / * FF3.6 * / image-fond: -ms-linear-gradient (haut, n ° 589225, n ° 87D445); / * IE10 * / background-image: -o-linear-gradient (haut, n ° 589225, n ° 87D445); / * Opera 11.10+ * / background-image: linear-gradient (haut, n ° 589225, n ° 87D445); / * box shadow - pas de décalage, mais un flou de 2px et une dispersion de 1px * / / * plus une box-shadow supplémentaire pour créer la lueur - légèrement plus lumineuse que l'état normal * / -moz-box-shadow: 0 0 2px 1px # 191919, encadré 0 1px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 2px 1px # 191919, encadré 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 2px 1px # 191919, encart 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Nous avons inclus un
sélectionné: survolétat pour que le bouton ne change pas lors du survol. Alors, qu'avons-nous fait d'autre ici? Nous avons à nouveau modifié la couleur et l'ombre du texte, inversé le dégradé pour donner une sensation concave et réduit les reflets sombres (ce qui suggère que ce n'est plus tellement visible). Simple. Ce que vous avez maintenant devrait ressembler à notre deuxième étape
Étape 12: le curseur
Après avoir trié les boutons, tournons notre attention vers le curseur. C'est relativement simple. nous devons modifier les marges pour l’espacer correctement, lui donner un arrière-plan et lui donner la bonne hauteur. Selon notre conception, il doit mesurer 10 pixels de haut. Nous lui donnerons donc 8 pixels de hauteur plus une bordure de 1 pixel tout autour pour le conforter. Nous donnons une couleur sombre aux bordures supérieure et gauche, puis aux bordures droite et inférieure une couleur pâle pour donner une impression de relief..
Enfin, autour des coins à chaque extrémité - nous avons maintenant nous-mêmes un beau rail de curseur.
/ * le curseur * / .paginator_slider / * une marge à gauche le dépasse des boutons de navigation, faites donc la distance la largeur totale, marges des boutons de navigation * / margin: 20px 0 20px 80px; / * avec une hauteur de 8px, plus une bordure de 1px tout autour de notre hauteur totale de 10px * / hauteur: 8px; arrière-plan: # 181818; bordure: solide 1px # 393939; border-top-color: # 0f0f0f; border-left-color: # 0f0f0f; / * rayon de bordure pour ff, safari + chrome, css3 * / / * la moitié de la hauteur totale de notre élément pour créer des extrémités arrondies * / -moz-border-radius: 5px; / * FF1-3.6 * / -webkit-border-radius: 5px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 5px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Étape 13: le bouton
Oui, le bouton. Cela semblait être un bon nom à l'époque, mais je suppose que j'aurais pu rester avec "poignée". Quoi qu’il en soit, ajoutons du style à cette chose sur laquelle vous cliquez et faites glisser le long du rail du curseur.?
/ * le curseur, euh, le bouton? * / .paginator_slider .ui-slider-handle height: 20px; largeur: 20px; marge gauche: -10px; / * décale le bouton à gauche, la moitié de sa largeur * / / * supprime le contour dans ff * / outline: aucun; / * rayon de bordure pour ff, safari + chrome, css3 * / / * la moitié de la largeur et de la hauteur du bouton pour créer un cercle * / -moz-border-radius: 10px; / * FF1-3.6 * / -webkit-border-radius: 10px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 10px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*alter the positioning to bring it centred to rail*/ top: -7px; /*same styling as links*/ background-color: #4A821B; background-image: url(img/sprite.png) no-repeat 0 0; /*image fallback for none supporting browsers*/ background-image: -webkit-gradient(linear, left top, left bottom, from(#4a821b), to(#243f0d)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(top, #4a821b, #243f0d); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(top, #4a821b, #243f0d); /* FF3.6 */ background-image: -ms-linear-gradient(top, #4a821b, #243f0d); /* IE10 */ background-image: -o-linear-gradient(top, #4a821b, #243f0d); /* Opera 11.10+ */ background-image: linear-gradient(top, #4a821b, #243f0d); /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */La plupart de ce style aura l'air familier car il est basé sur l'état par défaut de nos boutons; la largeur et la hauteur prédéfinies, le fond dégradé, les angles arrondis et les différents ombres de boîte.
Les seules autres règles notables sont
contour: aucunqui supprimera le contour en pointillé dans Firefox, le positionnement de l’axe des ordonnées pour modifier l’emplacement vertical du bouton sur le rail du curseur et le curseur.marge gauche: -10px;qui pousse le bouton à gauche exactement la moitié de sa largeur. Regardez l'image ci-dessous pour savoir pourquoi:
Merci à Alex pour avoir signalé ce bug!Nous faisons des progrès, découvrez notre troisième étape.
Étape 14: Contrôles
Continuant, nettoyons les commandes de chaque côté du conteneur de pagination.
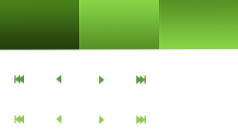
Par souci de simplicité, nous allons utiliser des images. Revenez dans Photoshop pour vous préparer une feuille de sprite pour les icônes de lien. J'ai déjà commencé à compiler une feuille de calcul avec les gradients de repli, je vais donc ajouter quelque chose, en plaçant tout logiquement pour le référencement dans le CSS. Si vous choisissez de tout jeter au hasard dans votre feuille de sprites, vous pouvez toujours localiser vos images grâce à des services tels que Sprite Cow..

Chaque icône est 40x40px et nous opposerons les états de survol verticalement. Comme vous pouvez le constater ci-dessous, chaque bouton est un bloc de 40 x 40 pixels auquel l’image appropriée est appliquée, en fonction de sa position et de son état. Le css est commenté, alors je vais me taire maintenant.
/ * parlons des boutons de commande * / / * styles généraux pour les contrôles * / .control float: left; largeur: 40px; hauteur: 40px; marge: 35 px 0 0 0; position: relative; / * vous verrez pourquoi dans un bit * / curseur: pointeur; #max_backward background: url (img / sprite.png) no-repeat 0 -60px; #over_backward background: url (img / sprite.png) no-repeat -40px -60px; # over_forward background: url (img / sprite.png) no-repeat -80px -60px; #max_forward background: url (img / sprite.png) no-repeat -120px -60px; / * hovers * / #max_backward: hover background: url (img / sprite.png) no-repeat 0 -100px; #over_backward: survoler background: url (img / sprite.png) pas de répétition -40px -100px; # over_forward: hover background: url (img / sprite.png) no-repeat -80px -100px; #max_forward: survolez background: url (img / sprite.png) pas de répétition -120px -100px;Très bien, jetez un coup d'œil à ce qui a été fait jusqu'à présent dans l'étape 4.
Étape 15: Naufrage des sentiments
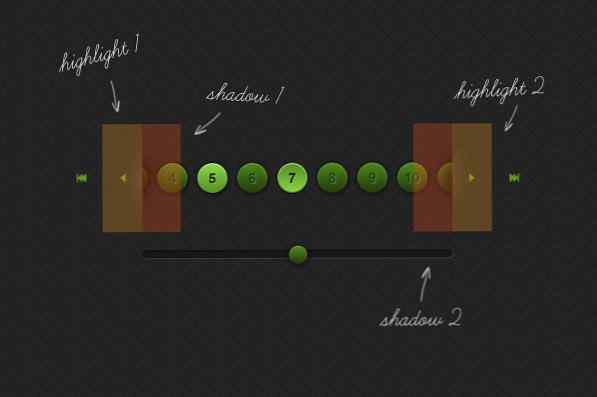
Il ne reste plus que quelques détails à régler. Nos boutons sont trop hauts et disparaissent dans le néant lorsqu'ils heurtent le bord du conteneur parent, ce qui est un peu terne. Notre conception s'en occupe en suggérant qu'ils se cachent sous une fente à l'arrière-plan. Voyons donc si nous pouvons traduire cela dans le navigateur..
Regardez l'image ci-dessous. Vous y verrez que nous avons besoin de quatre images pour traiter chacun des rehauts et des ombres. Les rehauts appartiennent aux contrôles de part et d’autre du conteneur, les ombres appartiennent au conteneur lui-même, nous devons donc le rendre plus haut de 110 pixels..

Commençons par augmenter (augmenter) le rembourrage de notre élément conteneur:
.paginator_p_wrap margin: 0; rembourrage: 35px 0;Cela fait, notre pagination a été poussée dans la position qui lui revient.
Étape 16: Nip and Tuck
OK, insérons ces ombres (je les ai encore une fois ajoutées à la feuille de sprite):
.paginator_p_wrap margin: 0; rembourrage: 35px 0; / * plusieurs images d'arrière-plan, une pour la gauche, une pour la droite * / background: url (img / shadow_sprite.png) left -220px sans répétition, url (img / shadow_sprite.png) right -330px sans répétition? et maintenant, abordons les points saillants en utilisant le
:aprèssélecteur (supporté par tous les principaux navigateurs)/ * met en évidence * / #over_backward: après contenu: "; arrière-plan: url (img / sprite.png) -40px -140px sans répétition; affichage: bloc; hauteur: 110px; largeur: 30px; / * positionner la surbrillance souhaitée pour placer les flottants et les marges hérités de .control * / position: absolute; right: 0px; top: -35px; # over_forward: after content: "; fond: url (img / sprite.png) -80px -140px no-repeat; bloc de visualisation; hauteur: 110px; largeur: 30px; / * positionne la surbrillance en raison des flottants et des marges hérités difficiles de .control * / position: absolute; gauche: 0px; en haut: -35px;Le sélecteur: after génère effectivement un objet dans notre page. Nous pouvons ensuite manipuler cet élément comme un autre, en gardant à l'esprit qu'il hérite des propriétés de son parent. Dans notre cas, en raison du style étendu de l'objet parent, nous avons opté pour un positionnement absolu nous permettant de localiser le point culminant.
Quelques styles supplémentaires pour ranger le contenu de la page, puis nous avons terminé.
Excellent! Nous avons atteint le jalon n ° 5, la ligne d'arrivée sauf si vous souhaitez prendre en charge les navigateurs plus anciens..
Étape 17: Compatibilité descendante
Je vais vous laisser ça. Les techniques que nous avons pratiquées étaient exactement cela; techniques de pratique et j'ai énuméré la compatibilité du navigateur dans l'introduction. Cependant, si vous voulez aller plus loin et vous assurer que tout est parfait pour les navigateurs plus anciens, plusieurs options s'offrent à vous. Nous nous sommes assurés que nos dégradés étaient couverts en incluant des images de repli dans la feuille de sprite. Cependant, la correction de plusieurs images d'arrière-plan, d'ombres sur une boîte, d'ombres sur un texte et d'un rayon de bordure n'est pas aussi simple..
L'utilisation de CSS3PIE vous aidera avec la plupart de ces choses (toutes sauf l'ombre textuelle), ou vous pouvez ajouter les boutons à la feuille de sprites (en fait, je l'ai déjà fait pour vous) et les appliquer à l'aide d'une feuille de style spécifique au navigateur. . Ciblez IE8 et versions antérieures à l'aide d'une instruction conditionnelle telle que celle ci-dessous et les navigateurs modernes ne seront pas les plus sages..
Conclusion
Merci d’avoir suivi, j’espère que vous parviendrez à tirer quelques idées utiles de ce que vous avez lu. Merci également à Remy d’avoir fait du bénévolat en tant que cochon d’Inde - rappelez-vous de son développement chez GitHub.!
