 Share
Share
L'animation est vraiment l'une des meilleures fonctionnalités pour frapper CSS depuis longtemps. Après tout, comme nous en sommes venus à nous rendre compte, le mouvement peut améliorer l'expérience utilisateur et encourager les actions lorsque les contextes statiques sont insuffisants. Dans ce tutoriel, nous allons construire un prototype pour une application en utilisant des animations CSS et une touche de JavaScript..
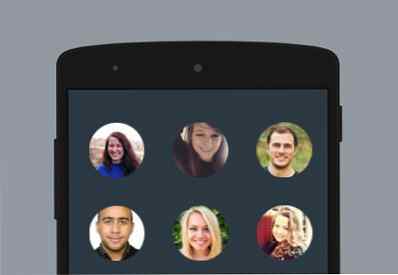
Pour cet exercice, nous développerons un prototype d'application permettant aux abonnés de se suivre. Initialement, nous chargerons une liste d'utilisateurs avec leurs noms sous chaque avatar correspondant. Ces avatars, lorsque vous cliquez dessus, déclencheront une modale contenant un bouton «suivre» et des informations supplémentaires relatives à chaque utilisateur..
À des fins de démonstration, nous chargerons 30 utilisateurs utilisant un service gratuit appelé Random User Generator. Leur API fournit non seulement des images aléatoires d'utilisateurs, mais elle fournit également des données aléatoires telles que des noms, des adresses, des courriels et bien plus encore..
J'ai déjà discuté des options de construction de concepts de prototype, mais pour cet article, nous allons construire un prototype avec du code réel. Pour cette tâche, nous utiliserons des appareils Marvel; une bibliothèque open source contenant onze appareils mobiles CSS purs pour présenter les prototypes généralement réalisés avec Marvel App.

Pour commencer, incluez devices.min.css en haut de votre document, revenez à la démo et sélectionnez la combinaison souhaitée, puis copiez et collez le code HTML généré dans votre projet..
Avec le CSS obtenu pour notre appareil de démonstration (Nexus 5), il est temps de commencer à charger le chargement dans le flux utilisateur de notre application..
Résultats
Les utilisateurs seront chargés en tant qu’éléments de la liste et injectés dans le répertoire. .utilisateurs liste non ordonnée. Ceci est la base initiale, mais nous devons utiliser JavaScript pour communiquer avec l'API d'utilisateur aléatoire afin d'insérer ces éléments de liste. Pour faire cette demande, nous utiliserons le style JavaScript ES6 clair et vanillé..
let request = new XMLHttpRequest ();
le demande est la variable qui contiendra notre demande AJAX, mais nécessite une URL pour se connecter avec.
request.open ('GET', 'https://randomuser.me/api/?results=30', true);le ouvrir La méthode récupérera les données de l'API à partir de l'URL et des paramètres que nous avons définis. Il y a beaucoup d'autres paramètres à utiliser, mais pour cette démo, nous allons simplement récupérer 30 résultats. Maintenant que nous avons notre URL en place et la demande envoyée, récupérons ces données..
// Utilitaire de sélection de la fonction DOM select (s) return document.querySelector (s); // Stocker pour référencer const utilisateurs = select ('. Users'), // demande AJAX request.onload = fonction () if (request.status> = 200 && request.status < 400) let data = JSON.parse(request.responseText), l = data.results.length; for(var i = 0; i < l; i++) // data results console.log(data.results[i]); else alert('We reached our target server, but there was an error'); ; request.onerror = function() alert('There was a connection error of some sort') ; // Send Ajax call request.send();La demande entière est maintenant en place. En ouvrant la console, vous verrez tous les résultats des données fournies énumérés. C'est un bon début, mais nous devons absolument faire plus que simplement enregistrer la sortie sur la console..
Pour cette partie suivante, nous injecterons du balisage en utilisant les données disponibles à partir de l'API d'utilisateur aléatoire.
users.insertAdjacentHTML ('beforeend', ' '+ data.results [i] .name.first +'
'+ data.results [i] .name.first +'Les lignes de code ci-dessus seront placées dans la boucle créée avant la journalisation des données sur la console. Comme mentionné précédemment, nous avons plusieurs options concernant les données attachées aux objets utilisateur, telles que les tailles de prénom, de courrier électronique et d'avatar. La taille d'image moyenne sera utilisée pour l'affichage initial, tandis que la grande taille sera utilisée pour notre modal qui est déclenché lorsque l'utilisateur clique sur l'avatar miniature. Toutes ces informations seront stockées dans des attributs de données afin que nous puissions les récupérer au besoin.
Nous allons construire un autre composant pour cette démo; une modale déclenchée à partir du point d'exécution (c'est-à-dire en cliquant sur un avatar). Nous aurons besoin de notre cher ami des mathématiques pour déterminer réellement où le modal se développera.
var transOriginNames = webkitTransformOrigin: 'webkitTransformOrigin', MozTransformOrigin: 'MozTransformOrigin', msTransformOrigin: 'msTransformOrigin', transformOrigin: 'transformOrigin'; users.addEventListener ('click', fonction (e) let target = e.target, target_coords = target.getBoundingClientRect (); if (target.nodeName === 'IMG') pour (nom de variable dans transOriginNames) modal .style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px'; );Pour réaliser cette expansion du modal à partir du point d’exécution, nous devons nous assurer que nos transformer-origine est correct afin d'avoir l'échelle modale correctement. J'utilise un objet tenir tous nos transformer-origine préfixes car nous utilisons JavaScript pour les définir et nous devons également nous assurer que toutes les bases sont couvertes pour les navigateurs qui ne prennent pas en charge la norme.
Prenez note des calculs nécessaires pour déterminer le transformer-origine valeurs.
modal.style [nom] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px';

Le diagramme ci-dessus explique visuellement comment les calculs sont calculés. Afin de déterminer le bon emplacement, nous utilisons offsetLeft et offsetTop plus la moitié des largeur et la taille respectivement pour trouver le centre exact de l'avatar. scrollTop est également très important, car 30 utilisateurs déborderont de la limite de l'écran de l'appareil et offsetTop Il faudra soustraire cette valeur pour déterminer la distance appropriée par rapport au haut de l'écran. Toutes les valeurs du diagramme ci-dessus sont fournies par notre ami getBoundingClientRect.

Se connecter le target_coords sur la console, vous pouvez voir toutes les dimensions et valeurs nécessaires pour faire une supposition correcte. Ces valeurs concernant la largeur et la taille changera toujours en fonction de la position de l'avatar dans l'écran de l'appareil.
Avec les coordonnées de l'avatar préparées et prêtes à recevoir notre événement clic, il est temps d'ajouter le mouvement modal qui affichera le profil de l'utilisateur..
.modal transformation: scale (0) translateZ (0); durée de transition: 320ms; fonction de synchronisation de transition: cube de Bézier (.4, 0, .2, 1); propriété de transition: transformation, opacité; opacité: 0;
Le code ci-dessus est extrait de la démonstration en direct pour montrer les propriétés exactes du mouvement que nous allons utiliser. Nous nous cachons initialement en utilisant opacité et échelle.
Il est maintenant temps de définir les propriétés CSS qui gèreront l'état actif pour le mouvement du modal.
.screen.active .modal transform: scale (1) translateZ (0); opacité: 1;
En utilisant JavaScript, nous allons basculer un actif classe sur écran. Dans les lignes ci-dessus, nous inversons ce que nous avons défini auparavant. C’est ainsi que nous créons l’effet croissant du modal. C'est un style très Google Material Design, qui aide à perturber le comportement cognitif et répond rapidement aux entrées de l'utilisateur en rendant le mouvement sensible au mouvement. Ce style confirme également les entrées de l'utilisateur en se développant immédiatement à partir du point de contact..
Pendant le chargement, nous allons créer un effet de mise à l’échelle rendant la séquence moins statique et plus réactive. Chaque avatar évoluera à un intervalle différent du suivant et pour cela nous utiliserons CSS.
@keyframes fade-in from opacity: 0; à opacité: 1; @keyframes expand-out from transform: scale (0); à transformer: scale (1); .users li opacité: 0;
Initialement, nous allons masquer les utilisateurs, puis basculer un spectacle classe une fois que la demande AJAX est bon à aller. J'ai également inclus nos images clés qui transformeront nos propriétés en valeurs correctes. Nous allons utiliser ces images clés dans l'extrait de code suivant qui met en mouvement le mouvement..
nombre d'utilisateurs: 30; $ duration: 200ms; $ stagger_delay: 0.0125s; assouplissement: cube de Bézier (0,66, 0,14, 0,83, 0,67); .users.show li animation-duration: $ duration; nom-animation: fade-in; animation-fill-mode: les deux; animation-timing-function: $ assouplissement; opacité: 1; img animation-duration: $ duration; nom-animation: expand-out; animation-fill-mode: les deux; animation-timing-function: $ assouplissement; @for $ i de 1 à $ user-count &: nth-of-type (# $ i) animation-delay: ($ stagger_delay * $ i); img animation-delay: ($ stagger_delay * $ i);
Pour aider les calculs, j'utilise des boucles et des variables Sass pour contenir notre nombre d'utilisateurs, qui est également lié aux résultats JS de l'appel d'API d'utilisateur aléatoire. La boucle est la clé de tout le casse-tête car elle parcourt notre nombre d'utilisateurs et ajoute la valeur d'échelonnement que nous avons définie dans une variable..

Ci-dessus se trouve notre résultat avec la séquence d’animation finale de l’avatar. N'oubliez pas que nous n'utilisons que des animations d'images clés en CSS et que nous utilisons JavaScript pour faire basculer les images. spectacle classe une fois que les avatars sont extraits de l'API d'utilisateur aléatoire.
Assurez-vous de regarder par-dessus la démonstration en direct car il y a également des éléments supplémentaires qui ajoutent des avantages, tels qu'un chargeur animé qui s'affichera pendant le chargement des utilisateurs et se supprimera une fois les avatars chargés..
Merci à Shaw pour sa perspicacité et ce tir de Dribbble utilisé comme source d’inspiration. Comme toujours, laissez les commentaires ci-dessous pour plus de détails et donnez un peu plus de cœur à la démo sur CodePen si vous voulez en voir plus.!
