 Share
Share
Dans ce dernier tutoriel de notre série, nous allons implémenter une barre de navigation et une section héros pour la promotion de notre site de podcast. Une pagination simple et peu volumineuse complète la première version de ce projet et vous donne tout ce dont vous avez besoin pour commencer à publier vos épisodes de podcast..
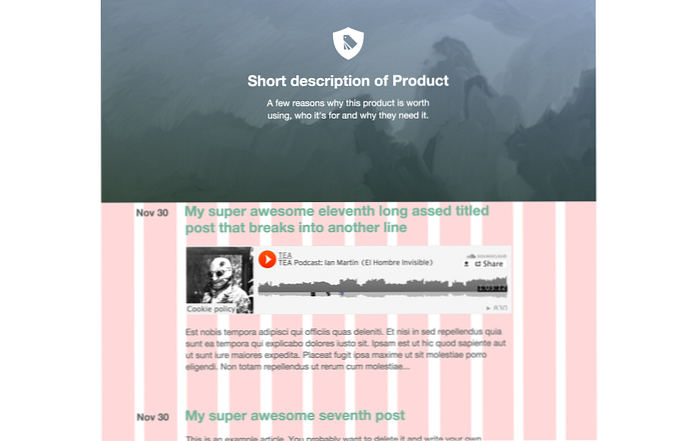
Pourquoi n'ajoutons-nous pas une petite section de héros en haut de la page d'index? Je veux quelque chose qui nous donne la possibilité de marquer le site de podcast sans devenir complètement fou. Je crois fermement en «less is more» et, en outre, en «n'insulte pas tes utilisateurs en les bombardant de bêtises». Restons sympa et simple.
Dans ce dernier article, nous utiliserons une autre partie de la famille Bourbon et implémenterons quelques modèles de Refills, qui fournissent une bibliothèque de modèles / composants (stylée et non-stylée) et sont construits avec Bourbon et Neat. Pourquoi réinventer la roue quand on peut de temps en temps adapter les roues existantes à nos besoins?
Remarque: Le projet Refills est géré par les concepteurs de thinkbot - il est donc entre de très bonnes mains du point de vue de la qualité.
Rendez-vous sur http://refills.bourbon.io/ et copiez le balisage de «l'unité de héros». Le balisage fourni est placé dans notre fichier d’index, juste au-dessus de la partie où nous itérons sur notre page_articles. Dans “source / index.html.erb”:
…<% page_articles.each_with_index do |article, i| %><%= article.date.strftime('%b %e') %> <%= link_to article.title, article %>
…Ici, j'ai également copié les styles de la section des motifs de Refills, en les plaçant dans un nouveau fichier dédié à cette section de bannière. Les styles fournis sont dans le
.scsssyntaxe et donc je vais avec le flux-il n'y a pas besoin de convertir cela en.toupetvraiment.Dans “source / stylesheets / _hero_banner.scss”:
.hero $ base-border-radius: 3px! default; $ action-color: # 477DCA! default; $ grand écran: em (860)! default; $ hero-background-top: # 7F99BE; $ hero-background-bottom: # 20392B; $ hero-color: blanc; $ gradient-angle: 10deg; $ hero-image: 'https://raw.githubusercontent.com/thoughtbot/refills/master/source/images/mountains.png'; @include background (url ($ hero-image), linear-gradient ($ gradient-angle, $ hero-background-bottom, $ hero-background-top), défilement $ hero-background-top); couleur de fond: # 324766; position de fond: top; répétition de fond: non répétée; taille du fond: couverture; rembourrage en bas: 3em; .hero-logo img hauteur: 4em; marge en bas: 1em; .hero-inner @include outer-container; @include clearfix; marge: auto; rembourrage: 3.5em; text-align: center; .hero-copy text-align: center; h1 color: $ hero-color; taille de police: 1.6em; marge inférieure: 0.5em; @include media ($ grand écran) font-size: 1.8em; p color: $ hero-color; hauteur de ligne: 1.4em; marge: 0 auto 3em auto; @include media ($ grand écran) font-size: 1.1em; largeur maximale: 40%;Nous ajusterons cela dans un instant, mais regardons d’abord:

Cela convient parfaitement, c'est comme ça que je l'aime! Modifions cela à nos besoins en nous débarrassant de l'image et de l'icône. Mais commençons par le texte, donc dans “source / index.html.erb”:
Vous pouvez modifier cela comme vous le souhaitez. Je veux faire cela rapidement et juste augmenter la taille de la
h1pour les grands écrans et les petits appareils. L'en-tête de l'unité des héros est maintenant2emet3emrespectivement pas trop. Le rembourrage sur.héros intérieura également besoin de déplacer un coup de pouce.Encore une fois dans “source / stylesheets / _hero_banner.scss”:
.hero-inner // padding: 3.5em; rembourrage en haut: 1.2em; .hero-copy text-align: center; h1 color: $ hero-color; taille de police: 2em; marge inférieure: 0.5em; @include media ($ grand écran) font-size: 3em;Ensuite, supprimons l’espace réservé pour le logo. Je les trouve souvent un peu ennuyeux. Dans “source / index.html.erb”:
MATCHA NERDZ
Podcast pour les connaisseurs de thé vert
C'est tout ce dont nous avons besoin. Puisque nous n'utilisons pas le logo du héros, supprimons son poids mort, c'est-à-dire dans «source / stylesheets / _hero_banner.scss»:
//.hero-logo img // height: 4em; // margin-bottom: 1em; //Image de fond
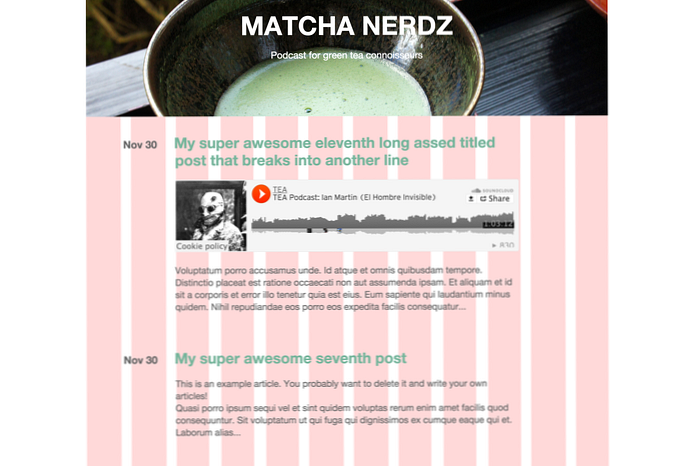
L'image de fond générique doit également disparaître. Je vais d'abord vous montrer ce que je veux, puis je vais vous expliquer comment vous y rendre.

Ignorez la typographie pour l'instant, vous pourrez l'ajuster plus tard. J'ai remplacé l'image et mis un léger dégradé dessus. Comme le type est blanc, il me fallait un peu plus de contraste pour une meilleure expérience de lecture. Si vous choisissez une image qui n'a pas besoin d'un dégradé supplémentaire, allez-y!
J'ai ajusté le code de recharges avec quelques modifications. Tout d'abord, j'ai ajouté une image à “source / images” et ai sauvegardé cette image dans la variable
$ hero-image. Puis j'ai réutilisé cette variable dans leContextemixin de Bourbon et réordonné l'image et lagradient linéaire(un mix Bourbon aussi). Parce que le dégradé vient en premier, il se superpose à Matcha_Nerdz.png. Une fois de plus, dans “source / stylesheets / _hero_banner.scss”:.hero $ hero-image: '… /images/Matcha_Nerdz.png'; $ hero-background-top: assombrit ($ matcha-green, 65%); $ hero-background-bottom: rgba (allégé ($ matcha-vert, 10%), .3); @include background (linéaire-dégradé ($ angle-gradient, $ hero-fond-en-bas, $ hero-fond-en-haut), url ($ hero-image), défilement sans $ hero-fond-en haut); marge inférieure: 2em; // couleur de fond: # 324766; // background-size: cover;Pour le dégradé lui-même, j'ai réutilisé notre
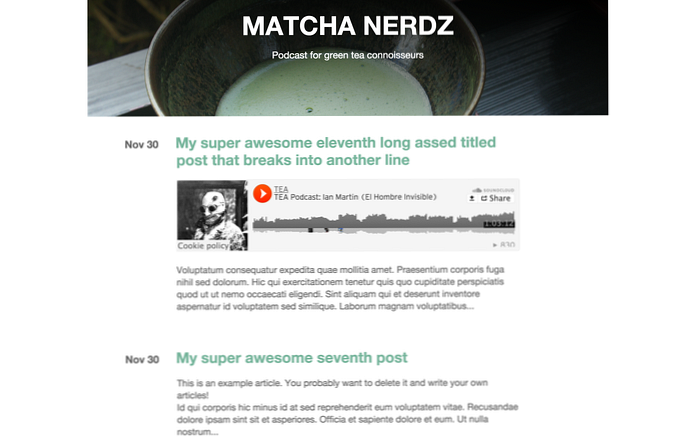
$ vert matchaque nous avons stockés dans «source / stylesheets / base / _variables.scss». La couleur supérieure est assombrie de 65% avec une fonction Sass; l'autre est allégée de 10% et rendue transparente via une autre fonction Sass appeléergba. Nous réutilisons ensuite ces variables dans notreContextemixin. leangle d'inclinaisonresté le même. J'ai aussi ajouté une petite marge de2empour pousser un peu la liste des index. Les styles que j'ai commentés pour vous sont du poids mort et je les ai donc supprimés.Vous pouvez aussi jouer avec un tel dégradé directement dans Photoshop, bien sûr, mais je voulais vous montrer comment vous pouvez les utiliser dans Sass. Vous trouverez ci-dessous une capture d'écran dans laquelle aucun dégradé linéaire n'est ajouté à l'unité héros. Comme petit exercice, je vais laisser le nettoyage des styles que nous vous avons copiés. Si vous trouvez des doublons ou des styles inutilisés, je vous recommande de résoudre ce problème avant de poursuivre..

S'engager et se déployer
Temps pour un autre commit et déploiement.
git add --all git commit -m 'Ajoute l'unité du héros à index.html.erb Ajoute une image du héros avec un dégradé Ajoute _hero_banner Sass partial Importe un Sass partiel' intermédiaire
Sans la grille visuelle, il ne semble pas qu'il vous reste beaucoup de travail pour ajuster cette page à vos besoins en podcasting. Il est conseillé de rechercher une police de caractères qui communique distinctement votre projet sans être trop exotique, puis d'ajuster la taille et l'espacement de votre texte de sorte qu'il s'adapte à l'image d'arrière-plan de votre unité héros. Puisque cela fait partie de votre image de marque, je vous suggère de prendre votre temps et de vous amuser.!
La navigation
C'est un bon moment pour ajouter une barre de navigation. De nouveau, nous utiliserons un modèle existant de Refills et l’adapterons à nos propres besoins. J'ai choisi la "Navigation Centrée" que vous trouverez sous "Patterns". Pour celui-ci, nous devons copier le code HTML, SCSS et le code CoffeeScript. Je vais commencer par ajouter le balisage à notre fichier global «layout.erb»
Titre du Blog<%= ' - ' + current_article.title unless current_article.nil? %> <%= feed_tag :atom, "#blog.options.prefix.to_s/feed.xml", title: "Atom Feed" %> <%= stylesheet_link_tag "all" %> <%= javascript_include_tag "all" %>MENU
<%= yield %><%= partial "partials/footer" %>Whoa! C'est un morceau de code. Pensez-vous la même chose que moi? Cela a l'air méchant, non? Mettons cela dans un partiel. Nous allons changer «source / layouts / layout.erb» en:
… <%= partial "partials/navbar" %><%= yield %><%= partial "partials/footer" %>