 Share
Share

Salut! J'ai une astuce pour toi. Que diriez-vous de superbes boutons de médias sociaux pouvant être imprimés avec du CSS3 pur? Ça a l'air cool, non? Eh bien, c'est ce qui vous attend aujourd'hui. Je vais vous montrer comment créer des boutons vraiment sympas que vous pouvez placer sur n'importe quel projet, alors commençons! ~
Le balisage ici est très simple, propre et ne nécessite que quelques lignes de code.
Pour notre classe principale, nous utiliserons un .container qui n’est utilisé que si vous souhaitez que le vôtre soit identique à ce tutoriel. Nous l'utilisons pour placer les boutons au centre de notre toile.
Ensuite, nous allons utiliser une étendue pour envelopper notre bouton et utiliser la classe, .button pour créer un espacement en utilisant une marge dans notre fichier CSS..
Enfin, nous ajouterons simplement un lien, une icône et du texte à mettre sur le bouton.
J'aime ça
Tweetez-le
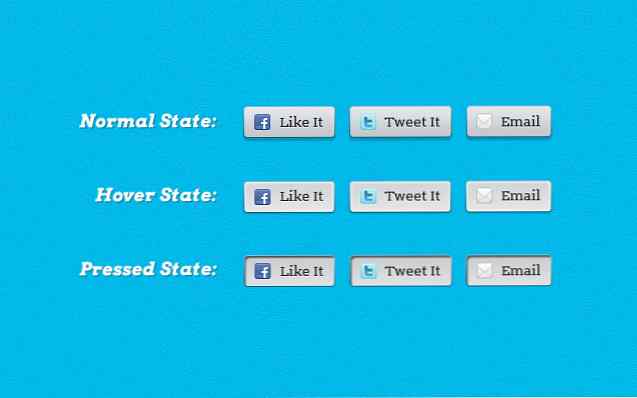
C'est tout ce qu'il y a dans le balisage HTML pour les boutons CSS3 et vous devriez maintenant avoir quelque chose comme ça?

La première chose que nous allons ajouter est un corps avec un joli fond de gravier bleu qui peut être trouvé dans les fichiers source. Ensuite, nous allons mettre une couleur sur nos liens et styler le conteneur afin de centrer nos boutons sur la toile à l'aide de la marge: 0 auto.
Aucun de ces trois styles n'est requis lorsque vous placez les boutons dans votre propre projet, mais vous pouvez créer un style de lien spécifique pour eux. Pour ce faire, vous pouvez le cibler à l'aide de .button> a
body background: url (? /images/bg.jpg) repeat 0 0; a text-decoration: none; couleur: # 333333; .container width: 420px; marge: 10% auto 0; Boutons / * poussés du haut de 10% * /
Maintenant, créons un espacement entre les boutons comme?
.bouton marge: 8px;
"Style de vos boutons de manière à ce que les utilisateurs veuillent les appuyer?"
Maintenant que nous avons un bon espacement, nous pouvons commencer à styliser nos boutons de manière à ce que les utilisateurs veuillent les appuyer..
En créant un joli dégradé et une ombre encadrée, nous pouvons rendre les boutons un peu plus lisibles, ce qui les rend plus cliquables. Ensuite, nous ajoutons un peu de rembourrage en haut, en bas et sur les côtés, ce qui rend les boutons beaucoup plus faciles à lire..
.bouton a font-family: font-family: 'Arvo', arial, serif ;; taille de police: 16px; arrière-plan: #ffffff; / * Anciens navigateurs * / arrière-plan: -moz-linear-gradient (en haut, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / background: -webkit-gradient (linéaire, gauche en haut, gauche en bas, couleur-stop (0%, # ffffff), couleur-stop (100%, # dfdfdf)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (haut, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / arrière-plan: -o-linear-gradient (haut, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / background: -ms-linear-gradient (haut, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / background: linéaire-dégradé (haut, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-box-shadow: 0 3px 4px -1px # 464646; box-shadow: 0 3px 4px -1px # 464646; rembourrage: 6px 12px;
Continuons maintenant et aplatissons un peu le bouton pour lui donner l’apparence enfoncée à l’aide du sélecteur: hover. Nous utiliserons également le sélecteur: focus afin de pouvoir conserver ces styles au lieu de dupliquer le code pour cet état..
.bouton a: survol, .Bouton a: focus background: #dfdfdf; / * Anciens navigateurs * / arrière-plan: -moz-linear-gradient (top, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / background: -webkit-gradient (linéaire, gauche en haut, gauche en bas, couleur-stop (0%, # dfdfdf), couleur-stop (100%, # ffffff)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (haut, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / arrière-plan: -o-linear-gradient (haut, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / background: -ms-linear-gradient (haut, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: variable: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / background: linéaire-dégradé (en haut, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-box-shadow: 0 1px 1px 0 # 666666; box-shadow: 0 1px 1px 0 # 666666;
Le bouton à droite indique à quoi l'état de survol devrait ressembler.

Après avoir créé les effets de survol, nous allons ajouter un peu d’encadré aux boutons quand un utilisateur clique sur la souris pour l’afficher comme si l’utilisateur appuyait sur le bouton en arrière-plan. Dans cette technique, nous devons utiliser deux ombres. Pour ce faire, nous plaçons simplement une virgule entre chacune d'elles. Prise en charge de plus d'une ombre
.bouton a: focus -moz-box-shadow: 2px 3px 2px -1px # 464646 inséré, 0 1px 1px 0 # 666666; -webkit-box-shadow: 2px 3px 2px -1px # 464646 inset, 0 1px 1px 0 # 666666; box-shadow: 2px 3px 2px -1px # 464646 inséré, 0 1px 1px 0 # 666666;
À ce stade, vous devriez avoir quelque chose comme l'image ci-dessous avec le bouton inséré ou l'état de la mise au point (l'exemple du bouton de gauche).

Enfin, nous plaçons un rembourrage à droite pour créer un espace entre les icônes et le texte du bouton. Nous devions ensuite déplacer l’icône vers le bas pour l’aligner et pour le faire sans perturber les autres éléments, la meilleure solution consiste à placer une position de il contenait à l'intérieur du bouton, puis appuyez dessus de 2 pixels vers le haut. En utilisant top au lieu de padding-top ou margin-top, nous n'affectons que l'image au lieu du bouton entier.
.bouton a> img padding-right: 8px; position: relative; en haut: 2px;
Ok, c'est tout pour le style et vous devriez vous retrouver avec quelque chose comme ça?

Si le vôtre ne ressemble pas exactement à l'image ci-dessus, veuillez vérifier votre travail..
Bon travail! Vous avez créé des boutons CSS3 vraiment impressionnants qui incitent les utilisateurs à agir. Merci de votre participation et j'espère sincèrement que vous avez appris quelque chose de nouveau et de précieux dans cette leçon..
Restez à l'écoute pour plus de tutoriels à venir. Vous pouvez également consulter certains de mes produits sur les marchés Envato juste en dessous du profil de l'auteur..
S'il vous plaît laissez des questions ou des commentaires ci-dessous.
