 Share
Share
Être un web designer compétent signifie avoir une connaissance solide des grilles, en particulier si vous souhaitez poursuivre la conception web réactive. Dans ce tutoriel, nous allons examiner un script Photoshop pour générer vos propres grilles personnalisées, puis nous ouvrirons le capot et verrons comment le script est créé..
Il est fort probable que vous ayez déjà utilisé des fichiers psd d'un système de grille à un autre. Vous aurez probablement ouvert le psd avec tous ses guides, puis modifié la taille du document pour vous donner un peu de répit..
Dans le cas de notre script, il générera des guides Photoshop indépendamment de la taille du document. Cela nous permettra de spécifier le nombre de colonnes, la taille de la gouttière et la largeur de la mise en page. Ok, assez avec les introductions, plongons dans.
Nombre() fonction pour assurer uniquement le type de données Number.Guides.add () ajouter des guides à notre document.Avant de nous lancer dans le processus de développement, voyons d’abord rapidement comment installer et utiliser le script dans Adobe Photoshop..
Ce script est compatible avec Photoshop CS5 et supérieur. Vous pouvez télécharger le script à partir du lien ci-dessus "Télécharger: code source" ou télécharger des versions mises à jour du script à partir de mon site Web. Après avoir téléchargé le script (le fichier .jsx), copiez le fichier dans [Racine Photoshop] \ Presets \ Scripts.
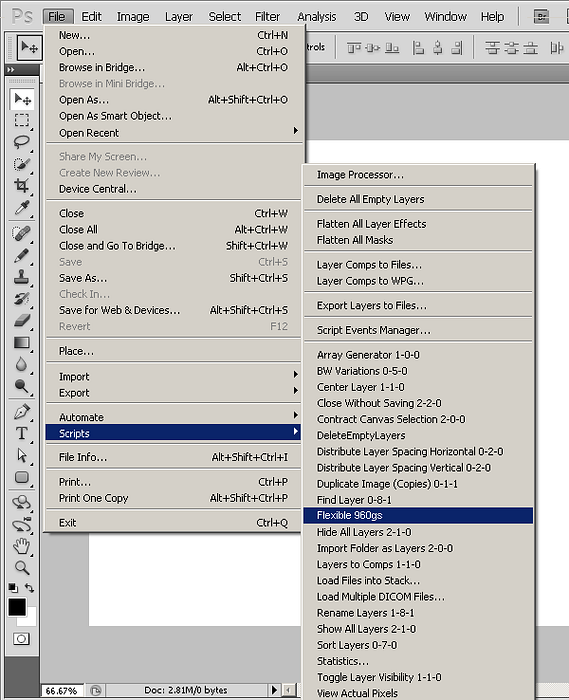
Vous pourrez alors accéder au script dans Photoshop en choisissant Fichier> Scripts, comme indiqué ci-dessous..

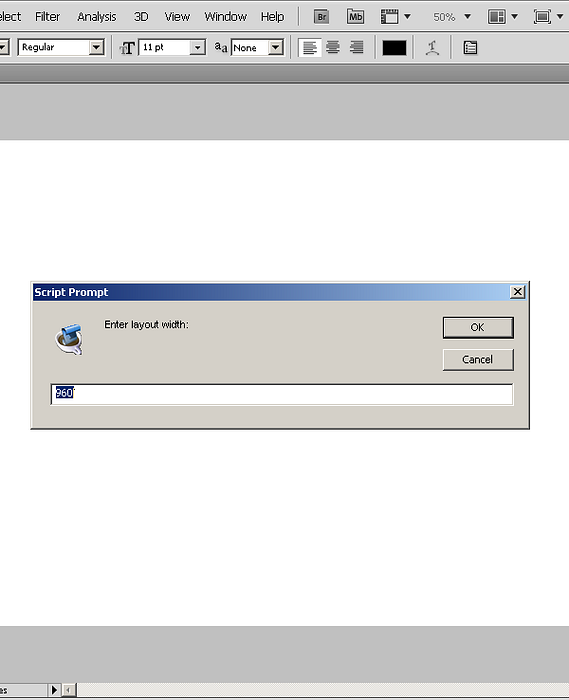
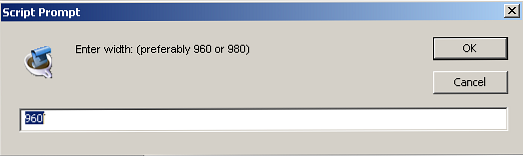
Avant de lancer ce script, vous devez ouvrir au moins un document actif (actuellement, le script ne s'exécute pas et génère une erreur). Une fois que vous avez lancé le script, il affiche sa première invite. Il vous sera demandé de saisir la largeur de la mise en page à utiliser pour votre conception Web..

J'ai utilisé une largeur de 960px par défaut. Par conséquent, si vous n'entrez pas de valeur spécifique à ce stade, il ira avec 960px. Vous pouvez entrer n'importe quelle largeur, mais il devrait idéalement être un nombre pair. Si vous entrez une valeur impaire, disons 955, les calculs du script généreront des nombres fractionnaires. Cela signifie, fraction de pixel, ce qui n’est pas possible en ce qui concerne les guides de positionnement. Même si nous arrondissions cette valeur fractionnaire, nous n'aurions pas une position exacte à 100% pour les guides..
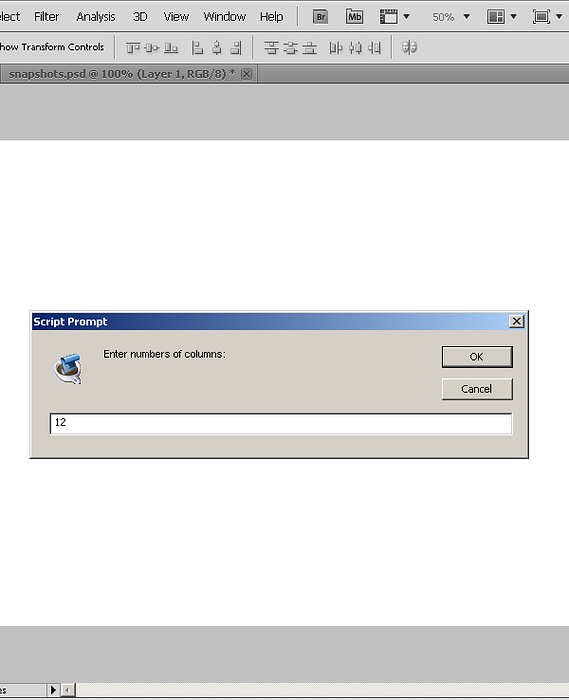
Après avoir appuyé sur "Entrée" à la première invite (ou appuyez sur OK après avoir défini la largeur de la mise en page), l'invite suivante apparaît vous demandant de saisir le nombre de colonnes que vous souhaitez utiliser dans votre mise en page. Par défaut, j'utilise 12 colonnes.

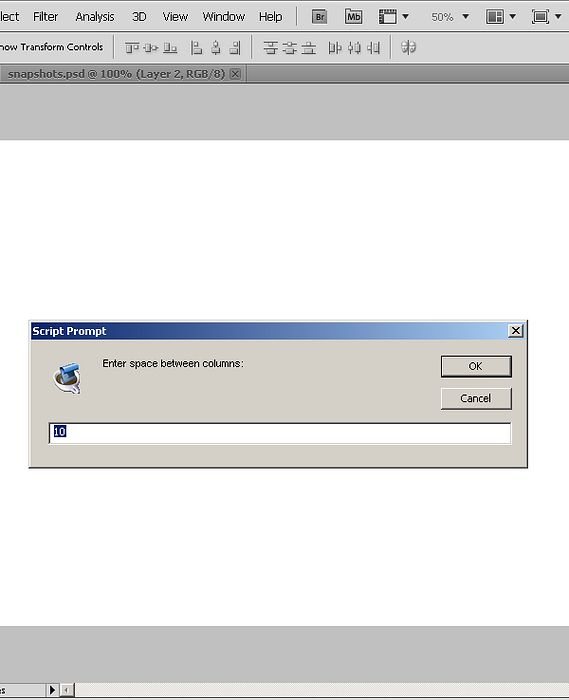
Enfin, une troisième invite apparaît qui requiert une valeur pour les marges (l'espace entre les limites et les colonnes extérieures). Cette valeur est ensuite doublée pour obtenir l’espace de gouttière, comme cela a tendance à être le cas dans les systèmes à grille 960.

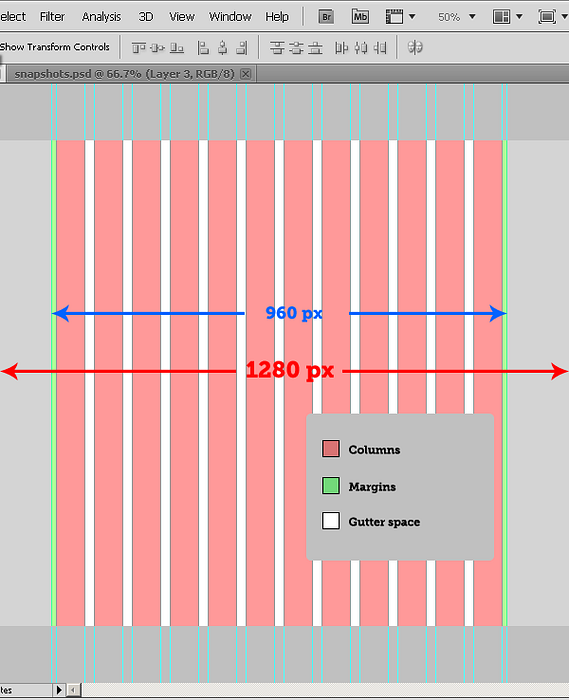
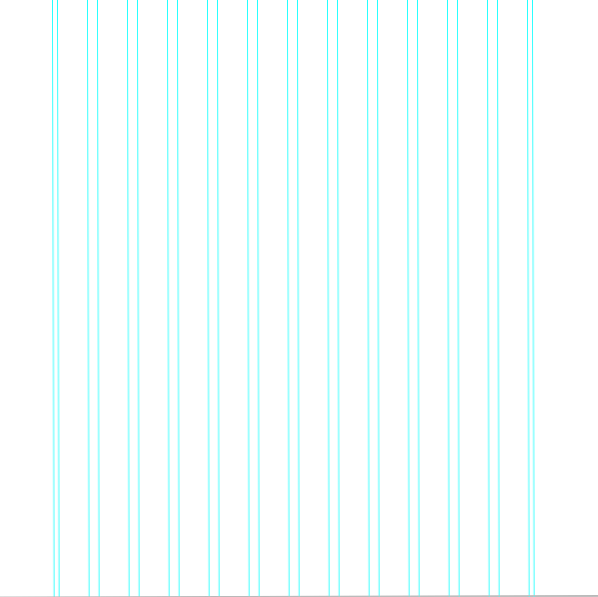
Une fois que vous avez fourni des valeurs dans les trois invites, les guides de votre document sont organisés sous forme de colonnes. Si vous ne voyez aucun guide là-bas, vous avez probablement désactivé la visibilité des guides. Vous pouvez restaurer leur visibilité en allant dans Affichage> Afficher> Guides (Ctrl +;).

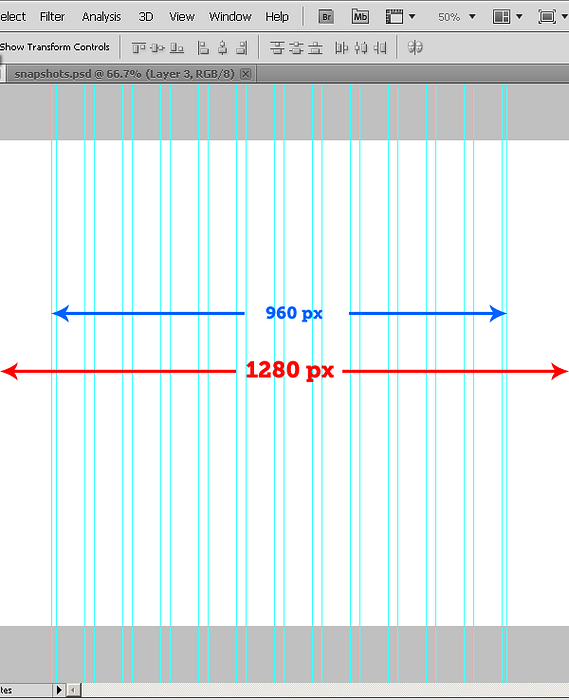
Dans l'image ci-dessus, vous pouvez voir les colonnes, les marges et l'espace de gouttière. Ces couleurs sont juste pour illustrer ce qui est quoi. Les couleurs rouges indiquent les colonnes; blanc pour gouttière et vert pour les marges. En réalité, vous n'obtenez pas ces couleurs; guide simplement comme dans l'image suivante.

Maintenant, nous savons comment utilisation ce script, voyons comment nous pouvons réellement écrire avec JavaScript!
Avant de commencer à écrire des scripts, nous devons savoir si un document Photoshop est ouvert et actif dans l'application. Nous vérifions en utilisant cette condition:
if (app.documents.length! = 0) // Tout notre code ira ici else // Aucun document actif n'existe
Nous mettrons tout le code suivant dans ces premières accolades et nous terminerons notre script avec l’accolade comme ci-dessus..
Notre première tâche consistera à convertir les unités de mesure du document Photoshop en pixels - nous devons être parfaitement pixelisés lors de la conception pour le Web.!
// Ceci doit définir les unités de mesure du document sur Pixels. preferences.rulerUnits = Units.PIXELS;
Ensuite, nous déterminerons les dimensions du document Photoshop.
var doc = app.activeDocument; // sauvegarde la référence du document actif dans la variable "doc" pour faciliter la saisie ultérieure sur var docWidth = doc.width; // récupère la largeur du document et le stocke dans "docWidth"
Ce système de grille est indépendant de la hauteur du document, nous n'avons donc pas besoin de le récupérer.
Nous devons maintenant trouver le centre horizontal du document ou la largeur du document. Comment faisons-nous cela? Simple; diviser la largeur du document par deux.
var docXcenter = docWidth / 2;
À ce stade, la raison pour laquelle j’évalue ce centre n’est peut-être pas claire, mais je vais en décrire l’utilisation dans notre script..
À ce stade, nous devons demander à l’utilisateur quelle est la largeur de présentation qu’ils souhaitent utiliser, le nombre de colonnes et l’espacement des gouttières..
Par exemple, 960gs utilise les combinaisons fixes suivantes:
Nous obtiendrons des résultats plus clairs si nous utilisons l’une de ces combinaisons (disons la première) par défaut..
// Obtenir la largeur de la mise en page de l'utilisateur. Par défaut à 960px. var layoutWidth = Number (invite ('Entrez la largeur de la présentation:', 960)); // Ceci obtient le nombre de colonnes de l'utilisateur. De manière plus appropriée, 12, 16 ou 24. Par défaut, 12 colonnes. var cols = Number (invite ('Entrez le nombre de colonnes:', 12)); // Obtient les marges de gauche à droite de l'utilisateur. Ce qui sera plus tard doublé pour devenir gouttière. Par défaut 10px var margin = Number (prompt ('Entrez un espace entre les colonnes:', 10)); D'accord, avant d'aller plus loin, jetons un coup d'oeil à ce qu'est exactement "invite".
prompt ("Message à l'utilisateur ici", "Valeur par défaut ici"); Invite montre un dialogue à l'utilisateur avec un message et une zone de saisie comme ci-dessous:

L'utilisateur entre l'entrée requise, à laquelle l'invite renvoie cette entrée..
La première partie de prompt (qui apparaît avant la virgule) met un message dans un dialogue pour l'utilisateur. Nous pouvons guider les utilisateurs sur le type d'entrée, les valeurs valides, etc. Par exemple;
prompt ("Entrez le nombre de colonnes. Les valeurs appropriées sont 12, 16, 24.", 12); La deuxième partie de l'invite est la valeur par défaut pour le dialogue d'invite. Dans le cas des colonnes ici, nous utilisons 12 comme valeur par défaut.
Le nombre est une méthode qui extrait les nombres de l'entrée donnée. Si l'utilisateur a entré autre chose qu'un nombre (comme un nom ou une autre chaîne), la méthode renvoie un NaN (Pas un nombre). Cet assainissement garantit que vous n'obtenez que le type de données numérique qui est essentiel dans certaines situations où seuls les nombres fonctionnent..
La première ligne obtient la valeur de la largeur de la mise en page. La réalité du site Web se situera dans cette largeur. Comme nous utilisons 960gs, la valeur par défaut est 960px, mais vous pouvez la changer à la largeur de votre choix..
Dans la deuxième ligne, nous obtenons le nombre de colonnes que notre utilisateur souhaite avoir dans son schéma de configuration. 960gs utilise 12, 16 ou 24 colonnes car ils fonctionnent très efficacement, mais ils ne sont en aucun cas obligatoires.
En troisième ligne, nous obtenons l'espace qui se trouve entre les colonnes et sur les limites de la mise en page. Cet espace double généralement parmi les colonnes en tant que gouttière.
var gouttière = espace * 2; // Calcule le centre horizontal de la présentation, et donc le centre du document var layoutHalf = layoutWidth / 2;
Ici, l’espace de gouttière est calculé et attribué à la variable gouttière. Dans la deuxième ligne, nous calculons la moitié de la largeur de la présentation obtenue par la saisie de l'utilisateur. En d'autres termes, le centre horizontal de notre mise en page.
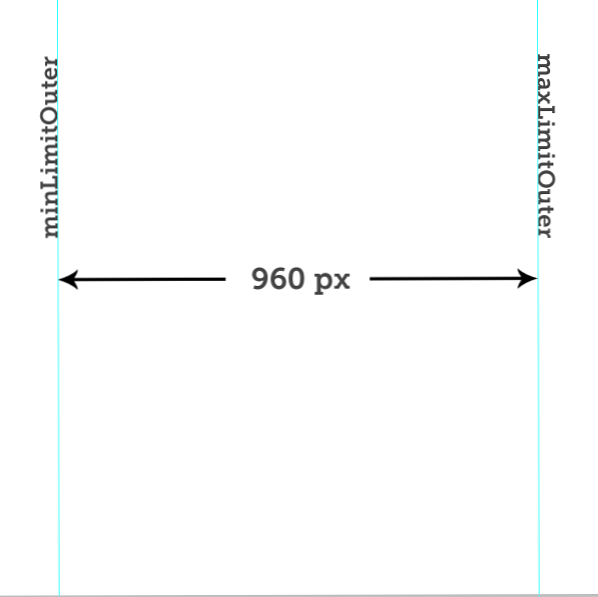
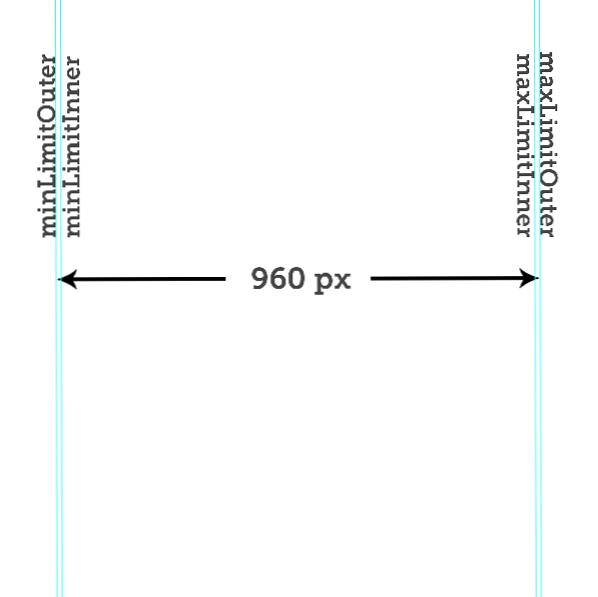
Dans les deux premières lignes de cette section de code, nous calculons la position des limites gauche et droite de notre présentation. Nous appelons cela des limites extérieures; la limite gauche est minLimitOuter et la bonne limite est maxLimitOuter.
Dans les deux lignes suivantes, nous calculons les limites intérieures de notre mise en page. C'est effectivement notre largeur de disposition moins la largeur de la gouttière. Pensez-y comme à la marge qui se trouve directement dans la largeur de la mise en page.
// limite extérieure c'est la largeur de la mise en page; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Limites internes pour 960gs var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - space;
Voici la définition de docXcenter dont nous avons parlé plus tôt. docXcenter est au centre de la largeur totale de notre document. Nous devons évaluer cela afin de placer les choses au centre du document. Nous ne placerons pas de guide au centre, mais nous en avons besoin pour positionner d'autres éléments.
Donc qu'est-ce layoutHalf? C'est la moitié de la largeur de la mise en page telle que définie par l'utilisateur. Nous avons divisé cette largeur en deux afin de pouvoir placer chaque moitié de chaque côté de docXcenter. À partir de là, nous pouvons déterminer la position des guides sur les bords gauche et droit de la mise en page..
La position du guide de gauche serait (centre du document - moitié de la largeur de la mise en page) et le guide sur le bord droit serait donc (centre du document + moitié de la largeur de la mise en page).
Ici, nous calculons la largeur de chaque colonne. Nous aurons besoin de cette valeur ultérieurement lors de la répétition du processus "ajout du guide".
var colWidth = (layoutWidth - (cols * gouttière)) / cols;
Enfin, nous arrivons à notre premier "guide d’ajout" effectif! Ici, nous ajoutons deux guides aux limites de la mise en page; nos limites extérieures.
doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
La première ligne ajoute un guide vertical à notre document aux positions minLimitOuter, du côté gauche de la présentation et maxLimitOuter du côté droit de la présentation..


Laissez-moi vous expliquer un peu plus sur les lignes de code ci-dessus.
doc.guides.add (Direction.VERTICAL / HORIZONTAL, position)
Cette ligne ajoute en fait des guides à notre document Photoshop. "doc" est simplement la référence à notre document actuellement actif. "guides" est un objet des guides de classe, qui fait partie du document et qui est responsable du comportement et des propriétés des guides dans un document Photoshop. "add" est une méthode de guides de classe qui ajoute des guides à notre document.
doc.guides.add () est une méthode qui ne nécessite que deux paramètres. La première est la direction du guide, qui peut être verticale ou horizontale. Le deuxième paramètre est simplement la position du guide. Si vous définissez vos unités en pixels, la valeur transmise au deuxième paramètre sera supposée être en pixels, ou toute autre valeur respective..
La première boucle traitera de notre premier groupe de guides et des limites intérieures:
pour (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Regardons dedans. Nous répétons (boucle) notre code "cols" fois, car il s'agit du nombre de colonnes que notre utilisateur souhaite utiliser. Dans ce morceau de code, nous ajouterons également nos limites intérieures.
La première ligne après le "pour" la ligne de départ est une variable "guidPos" pour la position du guide. "minLimitInner" s'assure que la position de notre premier guide commence à partir de minLimitInner; les limites intérieures. Ensuite, nous continuons à multiplier colWidth et gouttière avec "i" qui est itéré de 0 à "cols" fois. De cette façon, nous ajoutons notre premier groupe de guides au document. Ces guides seront à la gauche de chaque colonne.
Ensuite, dans la deuxième ligne, nous vérifions si la valeur de guidPos dépasse le maxLimitInner; la limite intérieure droite du document. Si c'est le cas, il sort de la boucle. Si cette condition ne se vérifie pas, la boucle continue jusqu'à ce que la condition soit remplie.
La troisième ligne de code ajoute simplement les guides au document à la position guidPos.
Il est temps de s'occuper de notre deuxième groupe de guides.
pour (j = 0; j < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Avec quelques différences mineures, ce morceau de code ajoute des repères aux bords droits de nos colonnes et à la limite intérieure droite..

Voici le code complet:
if (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Number (invite ('Entrez la largeur de la présentation:', 960)); var cols = Number (invite ('Entrez le nombre de colonnes:', 12)); var space = Number (invite ('Entrez un espace entre les colonnes:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var gouttière = espace * 2; // espace de gouttière var layoutHalf = layoutWidth / 2; // limite extérieure c'est la largeur de la mise en page; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Limites internes pour 960gs var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - space; var colWidth = (layoutWidth - (cols * gouttière)) / cols; doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); pour (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); pour (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); // end-if app.documents.length else alert ("Aucun document actif n'existe"); Bien que ce script puisse contenir des défauts et des inconvénients, le but était de vous apprendre un peu le JavaScript pour Photoshop dans un exemple concret. Vous n’avez peut-être pas compris du tout, mais j’espère que cela a au moins attisé votre curiosité. Si vous avez des questions, n'hésitez pas à les laisser dans les commentaires..
