
 Share
Share
 Ce que vous allez créer
Ce que vous allez créerDans mon dernier tutoriel, nous avons étudié comment utiliser Adobe XD pour créer une image filaire d'une application mobile. Cette fois-ci, je vais vous expliquer comment concevoir une maquette visuelle et un prototype..
Adobe XD peut être utilisé pour la conception Web et mobile. Il offre un espace de travail simplifié pour concevoir votre expérience tout en offrant une interactivité simple qui peut ensuite être envoyée à un développeur ou présentée à un client..
Nous allons concevoir un site Web pour un simple magasin de vêtements en ligne; une marque fictive appelée «Lo-Key», qui vend une gamme de produits de base à thème urbain. Suivez-le pour apprendre, et n'hésitez pas à modifier et à expérimenter les résultats si vous utilisez ce didacticiel pour concevoir votre propre magasin..
Ce tutoriel suppose que vous avez déjà fait vos devoirs. Si vous êtes une entreprise, cela signifie que vous savez déjà qui est votre client et quel type d'expérience Web lui conviendrait le mieux. En tant que designer, vous aurez effectué votre recherche utilisateur, conçu ou établi l’identité de la marque, et passé beaucoup de temps à effectuer des mises au point et des modifications..


Bien sûr, si vous souhaitez simplement essayer Adobe XD et utiliser ce didacticiel pour apprendre les bases de la conception d'un prototype, vous pouvez également le faire. Juste, ne supposez pas que le processus décrit ici représente l'intégralité d'un processus de conception UX réel!
Une fois que vous êtes prêt à développer une maquette visuelle et interactive, vous pouvez passer à l'étape suivante..
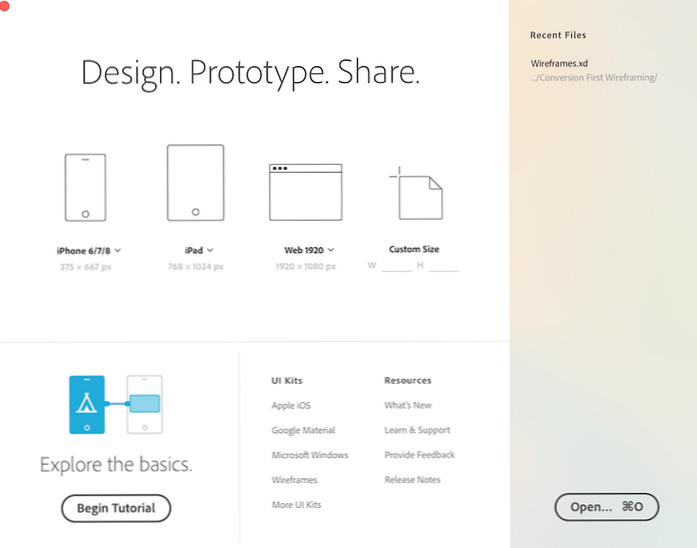
La première chose que vous demande Adobe XD est de choisir une taille d'écran. La valeur par défaut pour le Web est Web 1920 (1920 X 1080 px) mais vous pouvez aussi choisir l’une des autres options (Web 1280 ou Web 1366) Ou choisissez une taille personnalisée.

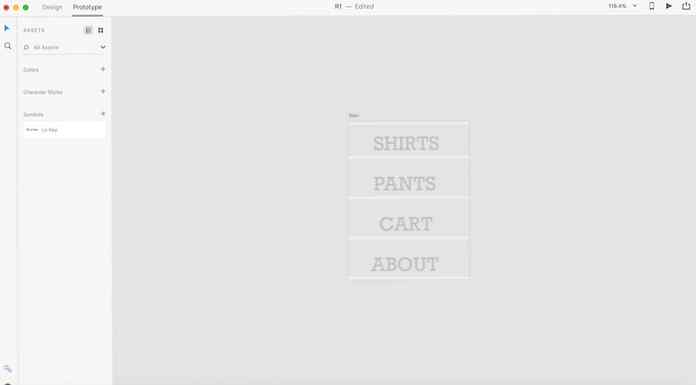
Une fois votre sélection effectuée, vous serez accueilli par l’espace de travail XD, en mode Création par défaut, et une toile blanche («artboard») de la taille de votre choix..
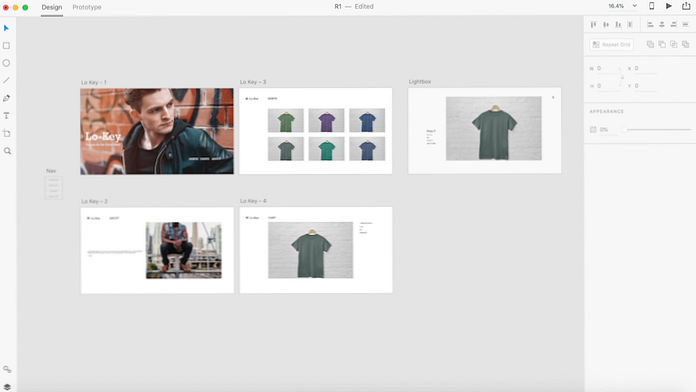
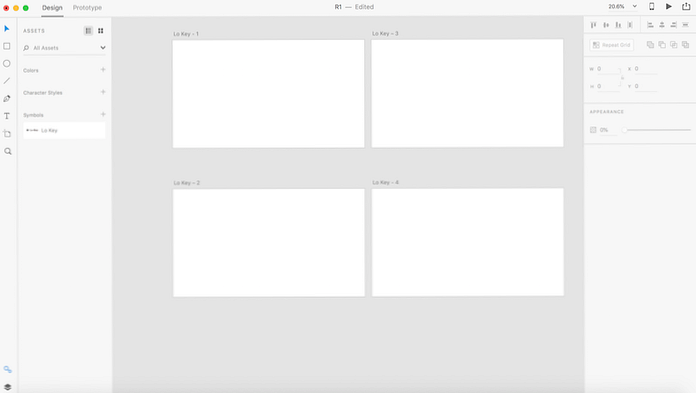
Nous allons nous moquer de quatre pages standard pour un magasin en ligne:
Nous aurons également besoin de planches d’art pour un menu déroulant, ainsi que d’une fenêtre contextuelle montrant plus de détails sur un produit sélectionné (l’effet «lightbox»), mais nous pouvons les créer plus tard.
Pour l'instant, créez trois autres plans de travail en choisissant la fonction de plan de travail dans le volet de gauche et en cliquant n'importe où à côté de votre premier plan de travail..

Vous pouvez également cliquer sur le premier plan de travail pour le sélectionner et choisir Édition> Dupliquer. Renommez chaque titre en appuyant deux fois sur les titres par défaut (visibles en haut à gauche de chaque planche)..
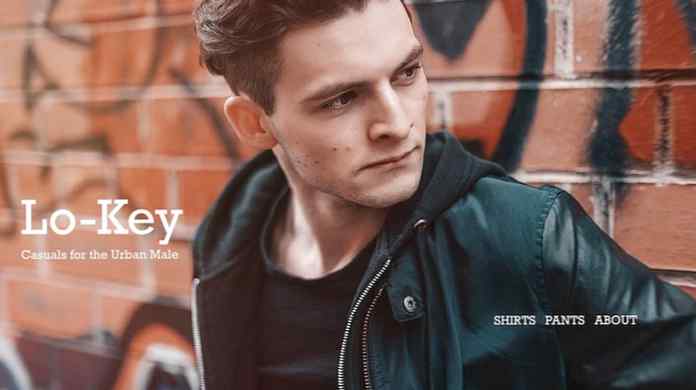
Pour notre page d'accueil, nous allons faire quelque chose qui est très populaire auprès des sites Web de l'industrie de la mode et de la vente au détail. Nous choisirons une grande image pour constituer tout notre fond.
PointeRemarque: vous pouvez indiquer à Adobe XD qu’une planche d’art est votre page d’accueil en sélectionnant l’ensemble de la planche d’art et en cliquant sur la balise grise qui apparaît en haut à gauche. Il deviendra bleu pour indiquer qu’il s’agit de la page de renvoi ou de démarrage de votre expérience..
Une fois que vous avez choisi l’image que vous souhaitez utiliser, sélectionnez Fichier> Importer (alternativement, appuyez sur Cmd + Shift + I) pour localiser cette image sur votre disque et l’importer sur votre toile. Si votre image est plus grande que le tableau d’art, maintenez-la enfoncée et faites-la glisser pour trouver la position qui vous convient..
En continuant notre esthétique minimaliste, nous allons garder notre texte court et propre - juste le nom de la marque (ou le logo), un slogan et une barre de navigation..
Sélectionnez le Texte outil dans le volet de gauche et cliquez n'importe où sur le premier plan de travail pour commencer à écrire. Pour le texte de notre logo, je commence en dessous du milieu, mais vous pouvez le déplacer comme vous le souhaitez en cliquant dessus et en le faisant glisser. Bien sûr, vous pouvez également importer une image de logo de la même manière que nous avons importé notre image de fond..
Sous le texte du logo, vous pouvez utiliser le Texte outil à nouveau pour écrire le slogan de votre marque.

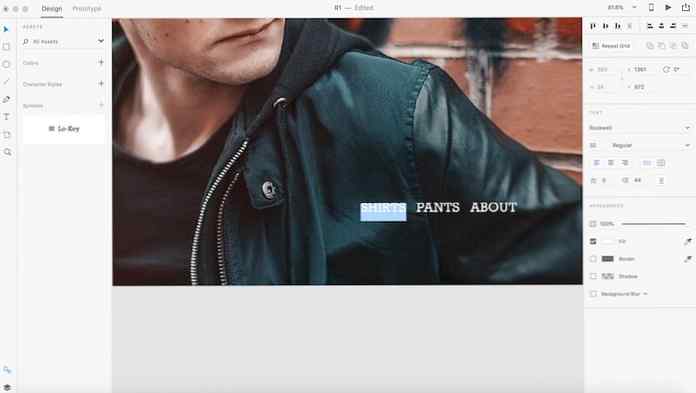
Adobe XD propose de nombreux choix de formatage standard pour votre texte. Vous pouvez sélectionner n’importe quel bloc de texte et modifier sa police, son style, sa couleur, sa taille et d’autres attributs. La capture d'écran ci-dessous montre la mise en forme du texte de navigation sur la page d'accueil..

Les polices de cet exemple suivent une échelle harmonieuse 1: 2 que vous pouvez découvrir dans ce guide sur la typographie efficace pour le Web:

Utilisez ce que vous avez appris dans cette section pour ajouter les titres de page des quatre pages restantes et placez les images et le corps du texte pour les Chariot et Sur des pages.

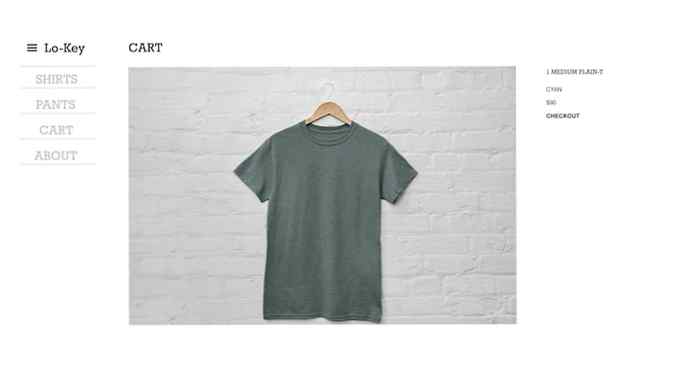
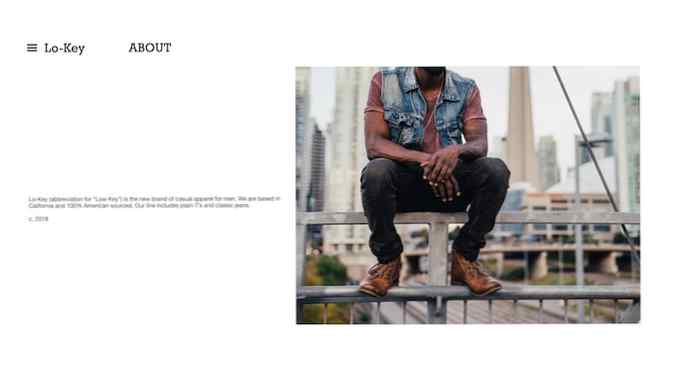
Passons au Sur page.
Recherchez une icône de navigation que vous aimez (comme celle trouvée dans cet ensemble) et placez-la à côté du logo, dans le coin supérieur gauche, sur le côté droit. Sur page (ou l'une des deux autres pages, à part la page d'accueil).
 Exemple d'icône de menu
Exemple d'icône de menu
Comme vous aurez également besoin de votre icône et de votre logo pour les autres pages, vous pouvez les transformer en symbole. Faites un clic droit et sélectionnez Faire symbole (ou frapper Cmd + K). Vous pouvez accéder aux symboles que vous avez créés en cliquant sur le bouton Les atouts icône sur la page de gauche. À partir de là, vous pouvez faire glisser un symbole sur l’un de vos plans d’art. De cette façon, vous n'aurez pas à copier-coller à chaque fois.
Vous pouvez lier votre Lo-Key symbole à la page d'accueil en utilisant la méthode dans l'étape suivante.
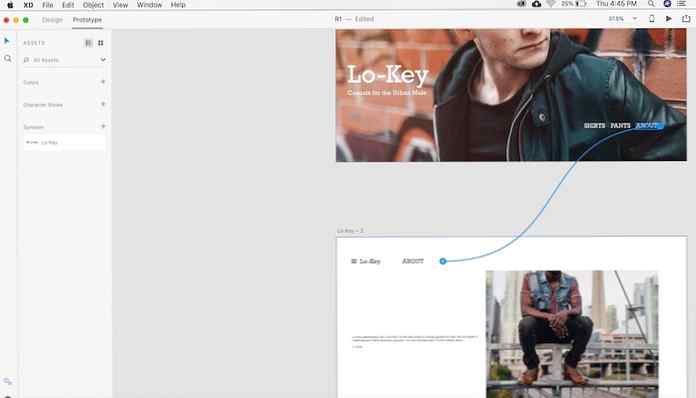
Basculer vers Prototype mode de la barre sur le dessus. Zoomez sur votre premier tableau d’art (Home) et sélectionnez le Sur texte. Une flèche bleue apparaîtra à côté. Appuyez dessus et faites-le glisser. Un fil bleu suivra docilement où votre curseur ira…

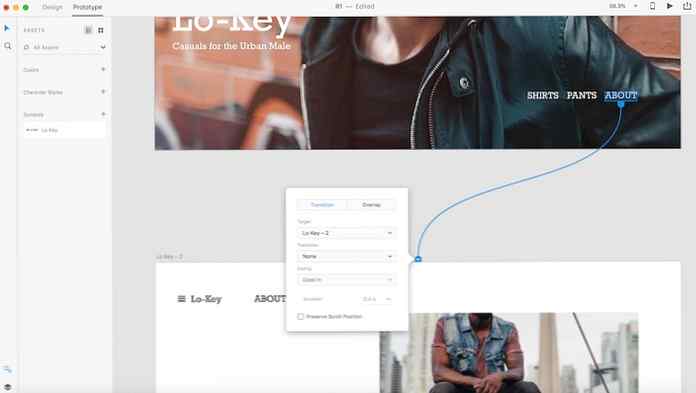
Faites-le glisser sur votre deuxième tableau d'art (Sur) et le laisser là. Vous avez maintenant créé un lien entre les deux pages et, en vous assurant que le Transition l'onglet est sélectionné, vous pouvez choisir le type de transitionet assouplissement en utilisant la fenêtre contextuelle qui apparaît lorsque vous laissez tomber le fil. Pour l'instant, vous pouvez garder le transition à aucun parce que nous voulons le Sur page pour remplacer immédiatement la page d'accueil dès que le Sur le bouton est enfoncé.

Vous pouvez répéter cette méthode pour ajouter des liens vers d'autres pages..
Ajoutons maintenant notre menu déroulant de navigation.
Créer un nouveau tableau d’art, intitulé Nav, et modifiez ses dimensions selon vos besoins en utilisant le Largeur et la taille commandes affichées dans le volet de droite. La planche de travail Nav ci-dessous est 210px X 275px.
En utilisant le Texte et éventuellement, Ligne outils dans le volet de gauche, concevez votre menu déroulant. Ce menu apparaîtra lorsque votre client clique sur l’icône hamburger..

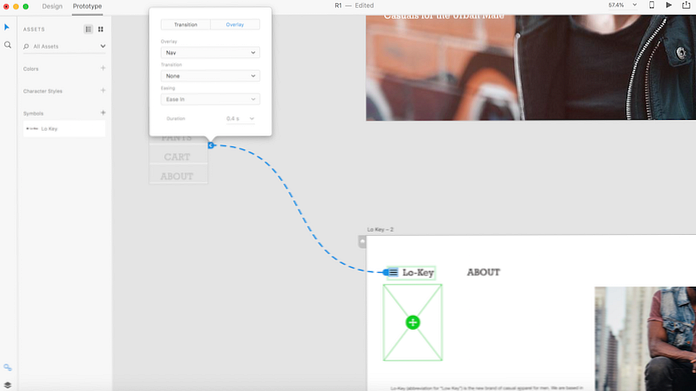
Retour dans le Prototype mode, faites glisser un fil du menu hamburger vers le tableau d’art Nav. Dans la zone qui apparaît, basculez vers le Recouvrir languette. Un cadre vert apparaît pour indiquer l'emplacement de la superposition. Faites glisser pour le déplacer jusqu'à ce qu'il soit sous votre menu hamburger. Choisir Aucun comme paramètre de transition (ou expérimentez avec les autres options).

Maintenant, cliquez sur le Jouer icône dans la fenêtre en haut à droite. Votre page d'accueil apparaîtra dans une fenêtre d'aperçu. Clique le Sur bouton pour aller au Sur page. Maintenant, cliquez sur l'icône du hamburger. Cela fera apparaître votre menu déroulant. Cliquez à nouveau dessus et il disparaîtra.
Vous pouvez lier les articles / titres de page du menu déroulant à leurs pages respectives en utilisant la même méthode qu'à l'étape 6. Cela le transformera en une navigation fonctionnelle pour toutes les pages de votre prototype..
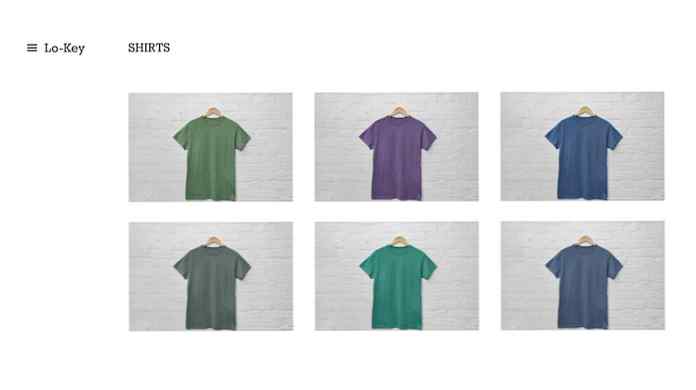
Pour notre Chemises page, nous avons besoin de plusieurs lignes de produits.
Pour cela, nous utiliserons une fonctionnalité XD appelée Répéter la grille. Si votre conception implique la répétition d'éléments ou de listes de contenu, la fonction Répéter la grille vous permet de le faire tout en simplifiant les modifications qui sont mises à jour automatiquement sur l'ensemble de la grille..
Utilisez le Rectangle outil dans le volet gauche pour dessiner un rectangle de 450px x 300px puis utiliser le Remplir outil dans le volet de droite pour le colorer en gris clair afin d'indiquer qu'il s'agit d'un espace réservé pour une image.
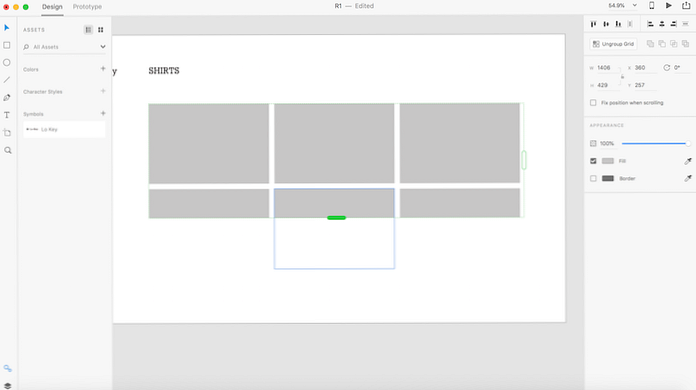
Maintenant, sélectionnez le rectangle et cliquez sur Répéter la grille dans le volet de droite (ou Objet> Répéter la grille). Un contour vert et des curseurs verts apparaissent autour de votre sélection, vous permettant d’étendre votre liste de contenu dans n’importe quelle direction (verticale ou horizontale dans notre cas). Pour l'instant, cliquez et faites glisser suffisamment longtemps pour créer deux lignes de trois colonnes chacune.

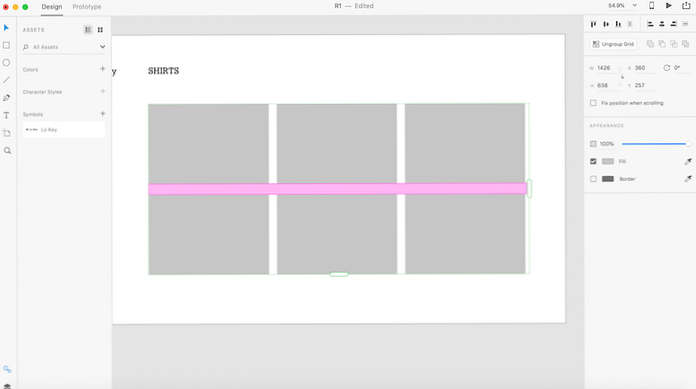
Sélectionnez votre grille de répétition, puis survolez les espaces entre vos rectangles. Quand ils deviennent roses, vous pouvez faire glisser en haut et en bas pour changer le remplissage entre les cellules.

Pour remplir votre grille avec des images de produit, faites glisser les photos de votre produit depuis un seul dossier sur votre grille dans XD. Ils rempliront automatiquement la grille.

Vous pouvez utiliser la même méthode de superposition à l'étape 7 pour créer la lightbox de votre produit qui apparaît lorsque vous cliquez sur une chemise / un produit..

Adobe XD vous permet de partager rapidement et facilement tout ce sur quoi vous travaillez avec des collaborateurs et d'autres parties prenantes..
Si vous travaillez sur une application ou un site Web pour un client, vous pouvez partager avec eux un lien vers votre projet de conception en sélectionnant Fichier> Partager> Publier un prototype.

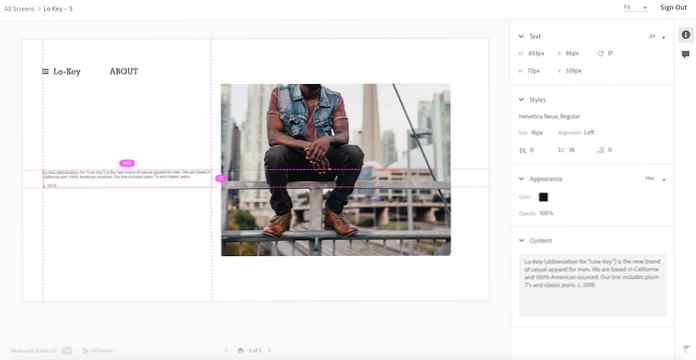
Vous pouvez également publier Spécifications de conception qui permettent aux développeurs (ou à quiconque d'autre) d'afficher le formatage et les autres paramètres de votre prototype dans un navigateur. Ils peuvent également télécharger tous les éléments, tels que les images ou les graphiques, que vous avez marqués pour exportation (voir Voir> Calques. Vous pouvez sélectionner n’importe quel élément et cliquer sur l’icône correspondante, ou cliquer avec le bouton droit de la souris sur n’importe quel élément de la liste et sélectionner Marque pour exportation par lot).
 Spécifications de conception dans un navigateur Web
Spécifications de conception dans un navigateur WebEt nous avons fini! Vous avez maintenant conçu un prototype pour un magasin en ligne simple. Il peut être partagé avec les parties prenantes, ou sélectionné et construit par les développeurs. Consultez les liens ci-dessous pour en savoir plus sur Adobe XD!
