 Share
Share
 Ce que vous allez créer
Ce que vous allez créerXD (Experience Design) est la solution unique d'Adobe pour la conception d'expériences utilisateur pour le Web et les mobiles. Dans ce didacticiel, je vais vous montrer comment l'utiliser comme outil de wireframing pour votre prochaine application mobile ou site web..
Nous allons concevoir une application hypothétique simple, appelée «Bucket», qui permettra aux utilisateurs de voir et d’ajouter à la liste de leurs vies (ou «choses à faire avant de mourir»)..
Suivez-le pour apprendre l'essentiel de la création de votre propre projet.
La conception d’expérience utilisateur est une discipline complexe mais, pour la portée de cet article (et pour tous les concepteurs débutants), je souhaite que vous suiviez un seul principe: faites une chose (et faites-le bien!) Sur chaque écran que vous concevez.
Pour que votre mise en page et votre flux de conception soient centrés sur l'utilisateur, réfléchissez au principal besoin de l'utilisateur que vous essayez de satisfaire sur n'importe quel écran et concentrez-vous sur le moyen le plus simple et le plus efficace de le faire. C’est une erreur de recrue de compresser trop de fonctionnalités sur un seul écran. Au lieu de cela, ajoutez soigneusement plusieurs couches de fonctionnalités une fois que l'expérience principale est en place..
Pointe: pour voir un bon exemple en action, consultez l'application Shopify POS qui simplifie le processus d'intégration d'un magasin en ligne avec un magasin hors ligne.
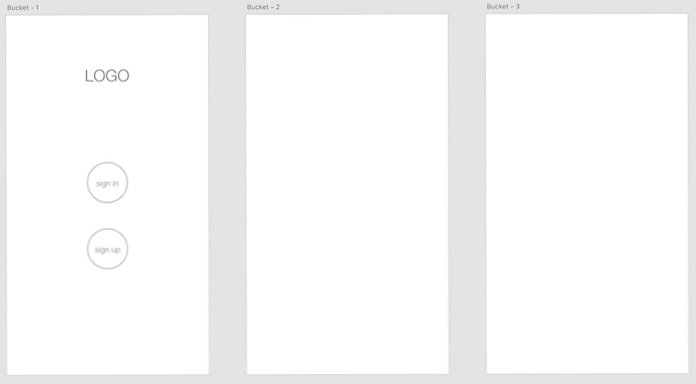
Pour notre application Bucket, nous allons câbler sa page de connexion, un écran affichant la liste actuelle et un écran permettant d'ajouter un nouvel élément..
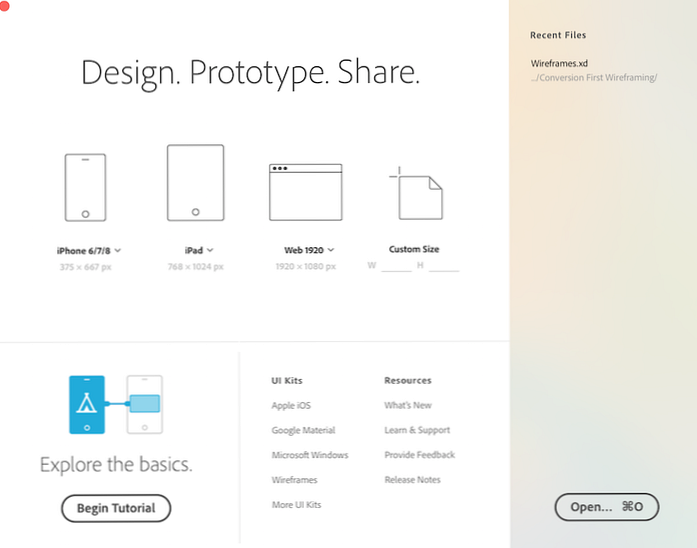
Lorsque vous lancez Adobe XD, il vous est demandé de choisir une taille d'écran. Pour ce tutoriel, nous choisirons les dimensions de l'iPhone 6/7/8 (375 x 667), mais vous pouvez tout aussi facilement commencer par les formats iPad, Web ou Personnalisé..

Vous pouvez bien sûr commencer par dessiner vos idées (une pratique courante chez la plupart des concepteurs), mais je trouve personnellement utile de concevoir dès le départ dans l'environnement prévu. Si vous concevez un écran 1920 x 1080, il est plus difficile d’obtenir une idée de l’échelle à partir d’un croquis..
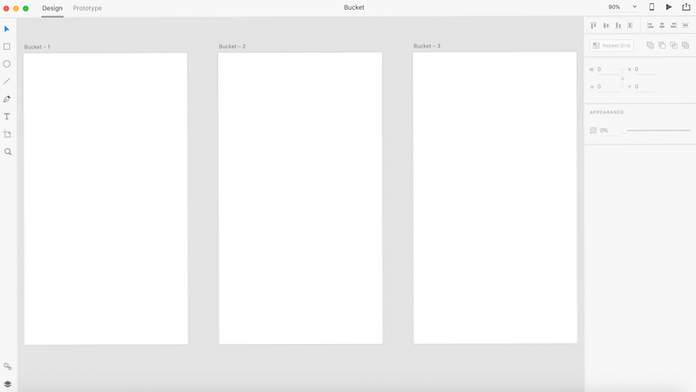
Une fois votre sélection effectuée, vous serez accueilli par l’espace de travail XD et une toute nouvelle toile de la taille que vous avez choisie..
Nous allons commencer par faire des copies de la planche.
Nous allons câbler trois écrans, créez donc deux autres planches d’art en choisissant la fonction de planche d’art dans le volet de gauche et en cliquant n’importe où à côté de votre première planche d’art..
Alternativement, vous pouvez également cliquer sur le premier plan de travail pour le sélectionner, puis aller Édition> Dupliquer.
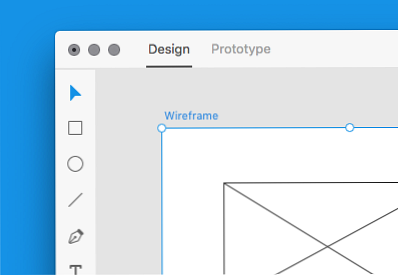
Vous pouvez renommer les écrans en appuyant deux fois sur les titres par défaut, visibles en haut à gauche de chaque planche..

Pour le premier écran, nous allons avoir un espace réservé pour un logo et deux boutons pour vous inscrire (pour les utilisateurs non enregistrés) et pour vous connecter (pour les utilisateurs enregistrés)..
Sélectionnez le Texte outil dans le volet de gauche et cliquez n'importe où sur le premier plan de travail pour commencer à écrire. Nous avons besoin d'un espace réservé pour le logo de l'application. Je commence donc presque en haut, mais vous pouvez le déplacer comme vous le souhaitez en cliquant dessus et en le faisant glisser. Pour le texte lui-même, vous pouvez simplement entrer "Logo" pour l'instant. N'importe quel graphique pour le logo de marque peut aller ici plus tard dans le processus de conception.
Sous le texte du logo, utilisez le bouton Texte outil à nouveau pour écrire «connexion» et «inscription» les uns sur les autres (mais en laissant assez d'espace pour dessiner des cercles autour d'eux).
Sélectionnez le Ellipse outil dans le volet gauche et faites glisser des cercles autour de vos boutons. Vous pouvez aussi simplement copier et coller votre premier cercle.
Utilisation Objet> Organiser> Envoyer à l'arrière placer les cercles derrière le texte et non sur eux. Sinon, vous pouvez sélectionner les cercles individuellement et utiliser le Apparence section dans le volet de droite pour supprimer leur remplissage, pour le même effet.

XD, à l'instar des autres produits Adobe, propose des guides automatiques qui vous aideront à placer les éléments. Si vous souhaitez modifier les coordonnées exactes, vous pouvez sélectionner n’importe quel élément et utiliser le volet de droite pour modifier sa position (ainsi que sa taille et sa rotation)..
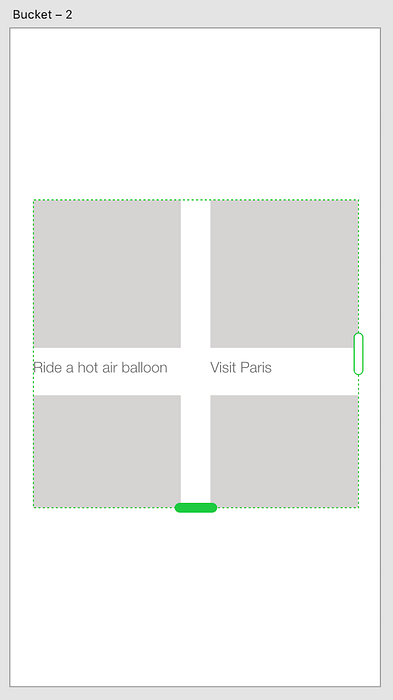
Pour notre écran de liste, nous utiliserons une fonctionnalité XD appelée Répéter la grille. Si votre structure filaire implique la répétition d'éléments ou de listes de contenu, la fonction Répéter la grille vous permet de le faire tout en simplifiant les modifications qui sont mises à jour automatiquement sur l'ensemble de la grille..
Utilisez le Rectangle outil dans le volet gauche pour dessiner un rectangle de 150px x 150px puis utiliser le Remplir outil dans le volet de droite pour le colorer en gris clair pour indiquer qu’il s’agit d’un espace réservé pour une image. Ajoutez une légende en dessous en utilisant le Texte outil. Sélectionnez les deux ensemble et faites-en une copie pour créer une ligne de contenu..
Vous pouvez utiliser du texte de substitution (tel que le texte standard du concepteur)., Lorem Ipsum) pour votre liste de contenu, mais j'aime ajouter une touche de personnalisation même à mes structures filaires, car cela me permet d'avoir une idée de l'expérience complète dès le départ. Maintenant, notre liste de seaux contient des articles comme «Monter une montgolfière» et «Visiter Paris».
Maintenant, sélectionnez tous les éléments de votre rangée ensemble et cliquez sur Répéter la grille dans le volet de droite (ou Objet> Répéter la grille). Un contour vert et des curseurs verts apparaissent autour de votre sélection, vous permettant d’étendre votre liste de contenu dans n’importe quelle direction (verticale dans notre cas). Pour l'instant, cliquez et faites glisser suffisamment longtemps pour créer une ligne supplémentaire (bien que vous puissiez bien sûr aller plus loin).

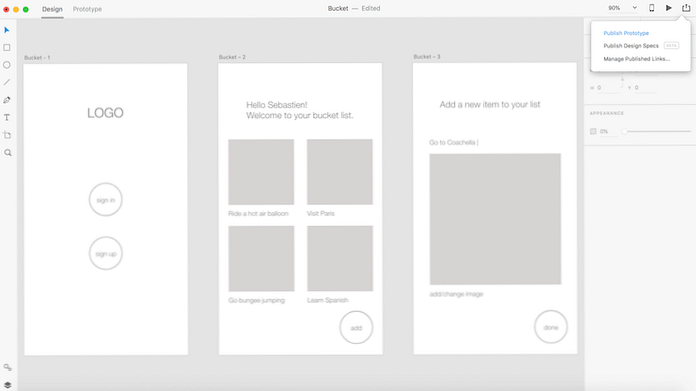
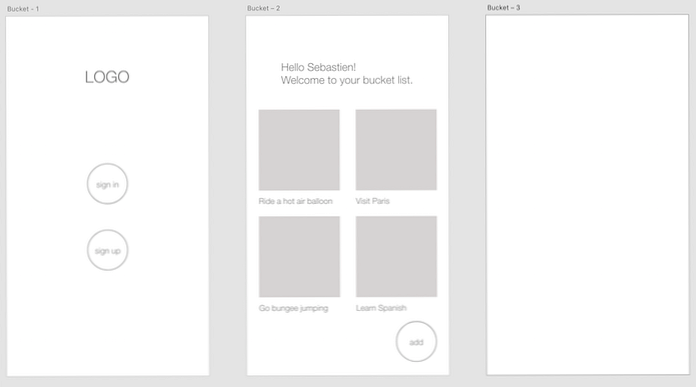
Vous pouvez utiliser le Texte Cliquez à nouveau sur l'outil pour écrire un message de bienvenue (comme dans l'image ci-dessous) et copiez-collez l'un des boutons du premier écran pour le réaffecter au bouton «ajouter» (double-cliquez sur le texte pour le modifier). Vous pouvez également modifier le texte de n'importe quel élément de votre grille..

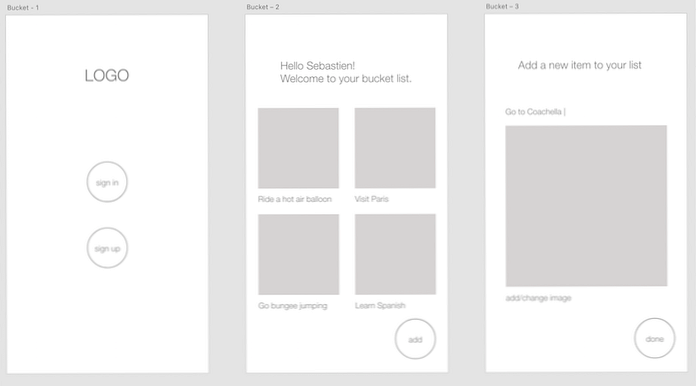
Enfin, définissons un écran pour que notre utilisateur puisse ajouter un nouvel élément à sa liste de compartiments.
La répétition est la clé pour apprendre de nouveaux concepts. Répétons donc certaines des compétences déjà utilisées. Utilisez le Texte outil pour écrire un élément en cours («Aller à Coachella» dans l'image ci-dessous) et éventuellement insérer la barre verticale de votre clavier à la fin du texte pour lui donner l'aspect d'un curseur (et communiquer ce texte est entré par l'utilisateur).
Utilisez le Texte et Rectangle comme précédemment, des outils pour ajouter le reste des éléments de cette planche. Réutiliser le bouton des écrans précédents pour le bouton «Terminé» qui permettra à l'utilisateur de terminer l'ajout d'un nouvel élément..

Et ça y est, vous pouvez maintenant cocher «Apprendre à filaire» dans votre liste de choix!
Adobe XD vous permet de partager rapidement et facilement tout ce sur quoi vous travaillez avec des collaborateurs et d'autres parties prenantes..
Si vous travaillez sur une application ou un site Web pour un client, vous pouvez partager avec eux un lien vers votre projet de conception en sélectionnant Fichier> Partager> Publier un prototype. Ceci est entièrement volontaire, mais la collaboration est une partie importante de l'enchaînement, alors n'ayez pas peur de partager ce que vous avez fait et d'obtenir des commentaires..
Wireframing est l'exercice idéal pour apprendre à utiliser les outils d'Adobe XD. Nous n'avons abordé que les bases de ce didacticiel. Pour plus de ressources d'apprentissage sur ce sujet, consultez les liens ci-dessous..
