 Share
Share
Les modèles Grid / Newspaper / Magazine sont de plus en plus répandus dans la communauté des thèmes et de la skin wordpress. Ils ont l'air chic, mais il peut être difficile de savoir par où commencer. Dans ce tutoriel, nous utilisons la puissance de jQuery pour créer une présentation de grille avec des en-têtes dégradant la taille.!
Ce tutoriel suppose que vous avez un moteur wordpress s'exécutant sur un serveur auquel vous avez accès pour télécharger des fichiers, télécharger des fichiers et accéder à. Si vous voulez exécuter un serveur local sur votre ordinateur avec une installation wordpress, il existe un tutoriel à ce sujet ici pour Windows et ici pour OS X.



Créez un nouveau dossier dans votre dossier 'wp-content / themes /' et nommez-le comme vous voulez nommer le skin que nous allons créer. Créez 2 nouveaux fichiers dans ce nouveau dossier, l'un nommé 'index.php' et l'autre 'style.css'. Nous allons commencer avec un code wordpress de base. Ce "code de base" est ce que je commence avec chaque fois que je crée un plein la peau de wordpress, car elle contient la plupart des informations nécessaires. Je l'ai gardé ici parce que vous voudrez peut-être développer cela dans une peau pleine. J'utilise également une feuille de style par défaut pour mes thèmes; copiez donc cet extrait de code dans votre 'style.css', puis modifiez le contenu. La feuille de style est associée à la ligne:
Vous aurez également besoin de 2 fichiers JavaScript, l'un étant une copie de jQuery et un fichier .js vide appelé myTheme.js. N'oubliez pas de les relier à ceci dans votre tête élément:
N'oubliez pas de changer le nom de jQuery rel si vous utilisez un paquet différent de moi, ce qui est le plus probable. 'myTheme.js' doit venir sous le lien jQuery, ne pas au dessus de.
Remarque: jQuery 1.2.6 est également fourni avec Wordpress 2.2 et supérieur, donc si vous ne voulez pas le télécharger, vous pouvez le trouver dans wp-includes / js / jquery / jquery.js. Pour inclure CE document jQuery, utilisez ceci à la place du jQuery rel ci-dessus. Vous aurez toujours besoin de myTheme.js!
Une fois que vous avez sélectionné et activé votre nouveau thème, ouvrez 'index.php' avec votre éditeur préféré et codons!
Voici tous les XHTML/PHP/ Code Wordpress, nous devons définir le contenu et les métadonnées de chaque message. Collez ou tapez-le entre les deux html ouvrir et fermer les tags. Je vais l'expliquer petit à petit ci-dessous!
Détails de poste
Publié: à .
Écrit par: .
Nombre de commentaires: .
Publié dans: .<
La division wrapper recouvre le tout afin que nous puissions l'exposer plus tard. Tous les div sont assez explicites, et j'ai aussi commenté à la fin des div, alors je les saute pendant que j'explique. En bref, j'ai tout emballé en conséquence, donc c'est facile à coiffer. le div .left est la colonne de gauche, le div .right est la colonne de droite, le div .entry est l'entrée post, etc., etc. J'ai utilisé des classes dans la boucle, car s'il y avait plus d'une publication, l'id serait sauvegardé et créerait une erreur de validation.
La fameuse boucle Wordpress.
Si vous n'obtenez pas ce dont il s'agit, retournez à l'école wordpress. Fondamentalement, il parcourt les informations de la base de données en ce qui concerne les appels passés dans la boucle. Si vous demandez le titre, la boucle examinera le titre pour vous dans la base de données..
Les métadonnées de la poste.
Détails de poste
Publié: à .
Écrit par: .
Nombre de commentaires: .
Publié dans: .Passons maintenant aux choses sérieuses. Tout ce qui précède contient les informations que nous souhaitons afficher sur le message. Dans l'ordre respectif, nous demandons;
- Date et l'heure - Nous demandons la date au format de l, jS F, Y (par exemple, dimanche 8 juin 2008), et l'heure au format de g: i a (par exemple 16h45). J'ai utilisé le temps(); deux fois, parce que si nous utilisons la date(); demander la date, il ne montrera que une fois par jour. Si vous avez publié de nombreux messages le même jour, la date ne s'afficherait pas une fois par message, mais une fois sur le premier message du jour..
- Auteur - Ceci est explicite, nous demandons simplement à l'auteur du post.
- Nombre de commentaires - Cela appelle le nombre de commentaires sur un post. Si le message ne contient aucun commentaire, la valeur "none" sera renvoyée. S'il en a un, il retournera la valeur '1', et oui vous l'avez deviné! S'il en a plus d'un, il retournera une valeur comme "21" ou "6", le tout en fonction du nombre de commentaires de la publication..
- Catégorie - la_catégorie (); demande à la base de données les catégories auxquelles un article a été attribué. Grâce à wordpress, nous n’avons pas à nous soucier de l’utilisation d’une boucle php foreach étendue et brute, (','); sépare les catégories avec une virgule pour nous. Merci Wordpress!
Le contenu.
<Est-ce que ça devient plus explicite que ça? Nous demandons le titre (enveloppé dans un h2 élément afin que nous puissions le styler en conséquence), et le contenu (enveloppé dans un .entrée div de sorte que tout le contenu soit imbriqué dans sa propre div pour un style facile et un accès aussi.). 'plus…' entre parenthèses sont pour quand vous utilisez le tag dans l'éditeur WordPress Post.
Allez… La fin de la boucle!
Les lapins de code devraient avoir ceci… C'est à nouveau la boucle de base! Il ferme la boucle de sorte que seules les «fonctions» contenues dans la boucle soient exécutées à plusieurs reprises.
Étape 3 - Le CSS: Mise en page.
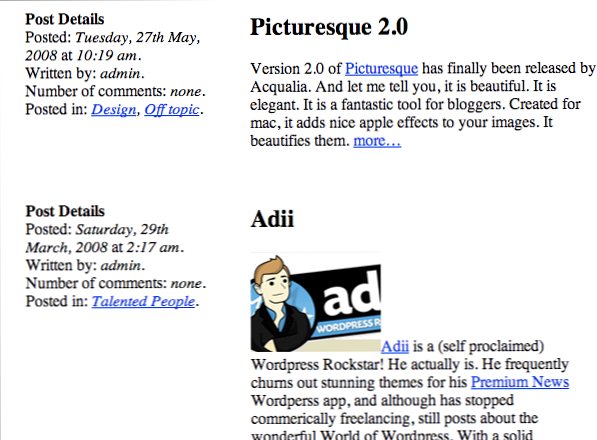
Phew! Vous avez bravé tout le code wordpress nécessaire pour ce tutoriel! Bien joué! Cela devrait ressembler à quelque chose de laid comme ça:

Remarque: j'ai utilisé le contenu de mon serveur pour le contenu de mon propre serveur local (qui se trouve être de mon propre blog), afin que votre contenu ne reflète pas le mien..
Maintenant que nous avons toutes les fonctions xhtml et php, nous pouvons passer à la beauté avec css! Joie!
Ouvrez à nouveau 'style.css' avec votre éditeur préféré, et si vous ne l'avez pas déjà, collez ce code dedans. Mais vous auriez dû le faire quand même, car sinon vous n’auriez pas pu activer le thème!
Dans ce didacticiel, j’utilise la beauté des fonctions "float" et "clear" de CSS pour faire flotter les détails de la publication (ou les métadonnées, comme vous voulez l’appeler), le contenu côte à côte et une publication après l’autre. Voici le code de mise en page de base: (REMARQUE: Cela ne rendra PAS votre page jolie JUSTE encore.)
/ * ----- LAYOUT ----- * / #wrapper width: 600px; marge: 0 auto; .post clear: les deux; largeur: 600px; .post .left width: 180px; float: gauche; padding-right: 20px; .post .right width: 400px; Flotter à droite; remplissage: 0 25px 20px;Simple:
- #wrapper - Ces attributs placent tout ce que nous avons au centre de notre page et à 600 pixels de large.
- #poster - les publications peuvent s'afficher par inadvertance à côté d'une publication précédente mal flottée ou dont le contenu est insuffisant, car nous l'utilisons. des flotteurs. L'attribut 'clear' permet de s'assurer qu'il est poussé jusqu'au bas de l'élément précédent, peu importe ce que.
- .divs gauche et droit - Celles-ci sont flottées respectivement à gauche et à droite, car c’est ce qui les fait aller côte à côte! Si nous ne définissions pas les largeurs des divs, cette technique ne fonctionnerait pas. La colonne des détails de la publication a été légèrement plus fine que la colonne du contenu, car nous souhaitons plus d'attention et plus d'espace pour le contenu (compte tenu du fait qu'il y a moins de contenu dans la colonne "détails de publication").
J'ai fait mes calculs et je me suis assuré que la largeur totale atteignait 600, de sorte que les deux colonnes s'intègrent parfaitement au div parent '.post':180px + 20px (donc nous avons un espacement) + 400px = 600pxYay! Maintenant, faisons en sorte que cela soit joli!
Étape 4 - Le CSS: style.
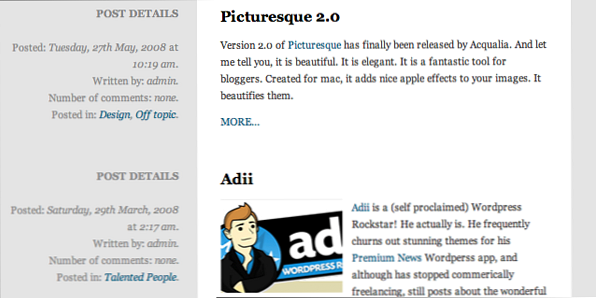
Nous avons donc la structure du squelette, mais elle a toujours l'air un peu moche:

C’est à ce moment que nous utilisons le véritable pouvoir de nos feuilles de style en cascade. Copiez ou tapez ce qui suit dans votre style.css sous le code "Layout" précédent:
/ * ----- STYLES ----- * / body font: 75% / 18px Géorgie, "Times New Roman", Times, empattement; couleur de fond: # e4e4e4; a color: # 006082; texte-décoration: aucun; .post .left text-align: right; couleur: # 898989; .post .left p.postmetadata strong display: block; text-transform: majuscule; .right background-color: #fff; hauteur min .: 150px; .entry color: # 3c3c3c; .entry p img padding: 0 10px 7px 0; float: gauche; a.more-link display: block; rembourrage en haut: 10px; text-transform: majuscule;La panne.
Ceci est une poignée de code à traiter, et cela peut sembler décourageant, mais c'est en réalité très simple! Parce que la majorité d'entre vous sont probablement suffisants en CSS, je serai rapide et accrocheur dans cette partie.
- corps - C’est ici que nous définissons la taille de texte / police standard et la couleur de fond
- une - Rend tous les liens jolis.
- .post .left - Changer la couleur du texte en une nuance de gris et aligner les paragraphes à droite.
- .post .left. postmetadata fort - Permet de distinguer les détails de la publication en les mettant en majuscule et de transformer l'élément fort en un élément de bloc pour aligner les détails de la publication avec les paragraphes de contenu..
- .droite - C'est un peu déroutant, alors je vais l'expliquer en profondeur. De toute évidence, la couleur d'arrière-plan est maintenant blanche, de sorte que le contenu quitte la page. L'attribut 'min-height' cependant, est tel que si le contenu de l'article est réellement plus court que les détails de l'article, il ne cassera pas la couleur blanche continue de la page..
- .entrée - Rend le texte du contenu gris foncé.
- .entrée p img - donne une respiration aux images de la zone de contenu et permet également au texte de se dérouler autour de l'image.
- a.more-link - La classe "more-link" est automatiquement ajoutée par wordpress pour distinguer le "plus ..." que nous avons ajouté à la fonction "the_content ()". Nous le transformons en capital, de sorte que les utilisateurs supposent qu'il ne s'agit pas d'un lien régulier / externe et lui accordons également de l'espace..
Ce CSS devrait l'amener à ressembler à ceci:

Étape 5 - Le jQuery.
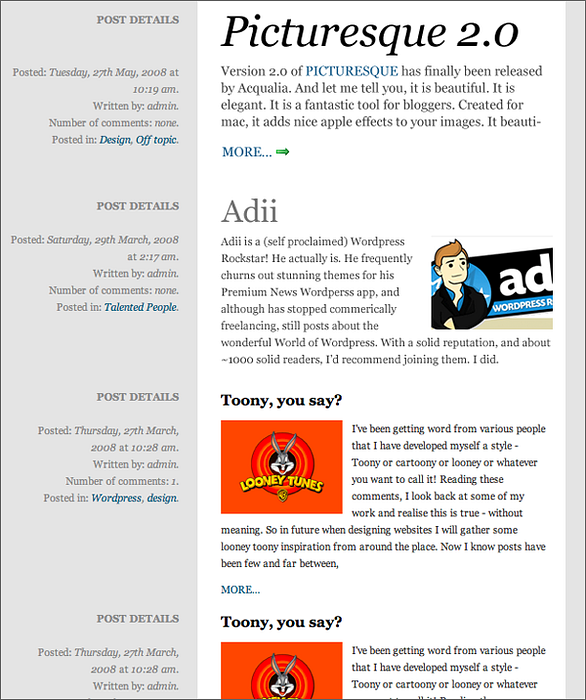
Alors c'est très important, il semble tout bon sans JavaScript - Ce qui précède compense pour nous ici. Mais pour créer nos véritables en-têtes dégradants de style journal, nous avons besoin de jQuery savoureux! Ouvrez 'myTheme.js' et laissez-vous aller! Ce que nous voulons réaliser ressemble à ceci (maquette Photoshop):

Remarquez la différence? Nous allons augmenter la taille de l'en-tête du premier article du héros, et changer la couleur aussi.
Ensuite, le deuxième message ou "méchant" sera légèrement gris avec une taille encore plus petite, et les messages suivants resteront de taille uniforme..
Nous allons résoudre ce problème en ajoutant les classes «héros» et «méchant» à nos premier et deuxième divs .post, auxquels nous allons ensuite ajouter un peu de CSS supplémentaire. Nous ajoutons la classe aux divs '.post' et non les h2 des éléments parce que nous voulons aussi modifier une partie du contenu contenu, par exemple la taille du contenu et l'icône supplémentaire sur le lien more dans la publication 'hero'. Pourquoi héros et méchant demandez-vous? Parce que le méchant vient toujours après le héros. Et c'est un concept facile à saisir.
Cela semble compliqué, mais ce n’est en réalité que 4 lignes de code (espacées). Tout cela va dans 'myTheme.js':
$ (document) .ready (function () $ (". post: premier"). addClass ("héros"); $ (". post: nth-enfant (2)"). addClass ("méchant"); );Génial! JavaScript non intrusif! J'aime cela! Il devrait être dans 'myTheme.js'.
Explication
Nous venons d'utiliser un tout petit peu des sélecteurs incroyablement puissants, précieux et polyvalents de jQuery. Nous avons maintenant ajouté discrètement les classes '.hero' au premier div. 'Post' de la page et la classe '.villain' au deuxième div. 'De la page. Laisse moi t'expliquer comment.
C'est la fonction très spéciale de jQuery qui consiste à lancer la fonction JavaScript définie après cette ligne. Quand le $ (document) est .prêt() initier le une fonction() nous sommes sur le point de définir. En utilisant $ (document) .ready (fonction () est beaucoup plus rapide que d'utiliser le 'default': window.onload () fonction, parce que le window.onload () la fonction attend le tout document à charger. Cela inclut toutes les images, iframes, etc. Il suffit d'attendre le noyau XHTML le document est fini pour charger notre script - nous utilisons donc la commande spéciale de jQuery $ (document) .ready (fonction () pour que les choses aillent plus vite et qu'il y ait moins de décalage entre le temps de navigation initial et l'initiation de javascript. Un peu déroutant hein? Pour simplifier, la méthode de jQuery est plus rapide. Rappelez-vous que.
$ (". post: premier"). addClass ("héros");Yay pour les sélecteurs puissants! jQuery a un nombre incroyable de sélecteurs, certains issus de CSS3, mais nous pouvons les utiliser à présent. Cette ligne, nous dit d'obtenir: $ () le premier élément '.post': .post: premier et ajoutez le héros de classe: .addClass ("héros") à cela. Nous pouvons maintenant appeler cela en CSS, mais nous n'avons toujours pas touché ou changé le code XHTML du div '.post'..
$ (". post: nth-child (2)"). addClass ("méchant");Des sélecteurs plus puissants! jQuery nous permet non seulement de sélectionner le: premier élément d'un type, mais également de sélectionner un nombre quelconque d'éléments! En utilisant : nième enfant (#) nous pouvons choisir tout type de l'élément que nous voulons sur une page. Si nous voulions le 30
sur la page, le balisage serait $ ("p: nième enfant (30)"). Simple à comprendre?
Les sélecteurs de jQuery ne sont pas limités aux nombres! De nombreux autres sélecteurs vous permettent de choisir l'élément exact dont vous avez besoin. Vous pouvez les voir en visitant la section sélecteur sur la documentation jQuery.
Étape 6 - Le CSS jQuery.
Génial. Après tout cela, nous pouvons maintenant nous concentrer sur le côté visuel des choses. Plus besoin d'expliquer, approfondissons le CSS. Ajoutez ou tapez ceci tout en bas de 'style.css' dans le dossier 'myTheme'. Pour que "more-link" fonctionne, téléchargez cette flèche du pack d'icônes famfamfam silk et placez-la dans le nouveau dossier "images" du dossier "myTheme"..
/ * ----- jQUERY ----- * / .hero .left p.postmetadata margin-top: 30px; .hero .left p.postmetadata strong margin-bottom: 20px; .hero .right h2 taille de la police: 46px; style de police: italique; poids de police: normal; marge inférieure: 0.5em; .hero .right p taille de la police: 14px; .hero a.more-link background: url (images / arrow_right.png) non répété en bas à droite; float: gauche; padding-right: 20px; .villain .left p.postmetadata margin-top: 20px; .villain .left p.postmetadata strong margin-bottom: 15px; .villain .right h2 taille de la police: 32px; poids de police: normal; couleur: # 747474; .villain .right p img float: right; remplissage: 0 0 7px 10px;Explication
Vous devriez tous être assez adéquats maintenant avec CSS, alors je vais faire une très exécution rapide de ce nouveau CSS.
C'est le CSS qui change l'aspect de la publication '.hero'. '
- .héros .left p.postmetadata - Nous appuyons un peu vers le bas afin que cela corresponde à notre nouvelle taille d'en-tête.
- .héros .left p.postmetadata fort - Nous plaçons tout ce qui est en dessous des "détails de publication" en gras, de manière à ce que cela corresponde au texte.
- .héros .right h2 - Cela rend notre tête de «héros» se démarquer. Nous le rendons plus gros et le met en italique.
- .héros .right p - Augmenter la taille de la police de notre contenu de héros.
- .héros a.more-link - Ajouter la petite flèche verte du paquet de soie de Famfamfam.
Et aussi, le CSS qui change le post '.villain'.
- .vilain .left p.postmetadata - Fait comme le héros postmetadata, le pousse vers le bas.
- .méchant .left p.postmetadata fort - Fait la même chose que l'alignement post-métadonnées du héros.
- .méchant .right h2 - Ici nous faisons la tête de méchant gris, non gras et un peu plus grand que les postes uniformes.
- .villain .right p img - L'image du méchant doit se distinguer, non? Nous le faisons simplement flotter à droite (pour que le texte l'enroule) et modifions le remplissage en conséquence.
Emballer
Bien joué! Dans ce tutoriel, nous avons présenté une méthode de base pour embellir notre contenu wordpress à l'aide des sélecteurs de jQuery! Ils ne sont cependant pas exclusifs à jQuery. Vous trouverez tous ces sélecteurs en CSS3 (lorsque tous les navigateurs le prennent en charge!). Nous aimons juste jQuery parce qu'ils nous les apportent à présent. Voici notre produit final.

