 Share
Share
Dans ce didacticiel, vous apprendrez à créer un plug-in utilisant l’API statique de Google pour afficher une carte. Nous examinerons également les différences entre les codes courts inclus et non inclus..
Google fournit deux versions de son API Maps aux développeurs: dynamique, nécessitant JavaScript et statique, qui renvoie simplement une image et ne requiert pas JavaScript..
Les cartes dynamiques vous permettent de zoomer et de faire un panoramique sur la carte, ainsi que de manipuler la carte par programme en réponse à des événements générés par l'utilisateur. Tout cela est formidable, mais si vous devez simplement déposer une image de carte de base sur votre page, vous ferez bien mieux d'utiliser l'API de carte statique..
L'URL de base pour une carte statique est: http://maps.googleapis.com/maps/api/staticmap? plus quelques paramètres.
Voici une URL en direct pour Chicago, Illinois, utilisant les paramètres requis: centre, taille, zoom et capteur:
http://maps.googleapis.com/maps/api/staticmap?center=chicago,illinois&size=500x300&zoom=12&sensor=false
Voici ce que vous devriez voir dans votre navigateur:

Propre et rapide!
Notre plugin prendra les arguments d'un shortcode, les ajoutera à l'URL de base et renverra l'URL complète dans nos publications et pages..
Nous allons utiliser les paramètres suivants:
Faisons le.
Le dossier du plugin WordPress se trouve dans votre dossier d’installation WordPress à wp-content / plugins
Créez un dossier dans le dossier plugins. Appelons ça google-static-map
Maintenant, créez le fichier de plugin lui-même. Appelons ça google_static_map.php
Le chemin d'accès à votre fichier de plugin devrait maintenant être: wp-content / plugins / google-static-map / google_static_map.php
Chaque plugin Wordpress nécessite des informations d’en-tête afin que WordPress puisse l’identifier et le rendre disponible sur votre page de plugin de tableau de bord. Placez ce code en haut de votre fichier plugin et enregistrez-le..
Vous pouvez modifier cette information selon vos propres exigences.
Maintenant, allez sur votre tableau de bord WordPress et sélectionnez le menu Plugins. Vous verrez le plugin répertorié comme ceci:

Ne l'activez pas pour l'instant.
Étape 2: Configuration du code court
Les codes courts de Wordpress vous permettent de placer la sortie du plugin dans vos publications et vos pages..
Le Shortcode
Le shortcode WordPress sera utilisé dans les posts et les pages comme ceci:
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Comme nous utilisons un shortcode, nous devons en informer WordPress. Pour ce faire, nous utilisons la fonction WordPress
add_shortcode.Placez le code suivant dans votre fichier de plugin:
add_shortcode ('gsm_google_static_map', 'gsm_google_static_map_shortcode');Le premier paramètre
gsm_google_static_mapdéfinit le nom du shortcode que nous utiliserons dans nos publications et pages. Le second paramètregsm_google_static_map_shortcodeest le nom de la fonction appelée par le shortcode.Les fonctions shortcode et plugin sont préfixées avec
gsm(google static map) pour éviter toute collision de noms avec toute autre fonction utilisée par WordPress. Les chances sont minces que WordPress ou n'importe quel plugin aura une fonction appeléegoogle_static_mapmais il est rentable de jouer la sécurité.Étape 3 La fonction de code court
Voici la fonction appelée par
gsm_google_static_map. Placez le code suivant dans votre fichier de plugin:function gsm_google_static_map_shortcode ($ atts) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; return $ map_url;
Obtenir de bonnes données
Notre fonction shortcode
gsm_google_static_map_shortcodeaccepte les attributs shortcode (paramètres) contenus dans le$ attstableau. Ces attributs devraient être un ensemble solide de paramètres de carte. Mais si ce n'est pas le cas? L’API de shortcode nous permet de fournir des valeurs par défaut pour ces attributs attendus, leshortcode_attsune fonction.Shortcode_atts prend deux arguments. Le premier est un tableau de paires nom => valeur. Nom est l'attribut de shortcode attendu et la valeur est sa valeur par défaut. Si name n'est pas présent dans $ atts, il est créé avec la valeur par défaut. Cela nous permet de nous assurer que notre fonction a les attributs attendus avec les valeurs par défaut.
Ce que nous disons vraiment, c’est: comparer les
$ attsavec le nom indiqué => paires de valeur et si aucune d’elles n’existe dans$ attspuis créez-les et utilisez la valeur par défaut.$ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '= > 'false', 'maptype' => 'roadmap', 'format' => 'png', 'markers' => $ atts ['center']), $ atts);Notez que pour le paramètre markers, nous avons affecté la valeur centrale transmise par le shortcode..
Faire une belle URL
Maintenant que
shortcode_attsa fait en sorte que nous ayons un bon jeu de paramètres, tout ce que nous avons à faire est de créer une bonne URL statique de cartes pour revenir à notre post ou à notre page.Nous utilisons
pour chaquefaire une boucle sur le nom => paires de valeur dans$ argsles concaténer avec les éléments appropriés pour créer une URL correctement formée.$ map_url = '';
Le truc avec ceci est de vous assurer que le
$ argsLes noms d'éléments (centre, zoom, etc.) sont exactement les mêmes que les noms de paramètres attendus dans la requête Google Maps..Nous utilisons
code urlsur les valeurs pour vous assurer que tous les caractères non standard sont convertis en toute sécurité. Par exemple, les espaces sont convertis en caractère +.
Étape 4 Test
Activer le plugin dans votre page Plugin.
Ajoutez ce shortcode à un article ou à une page:
[gsm_google_static_map center = 'sydney, australie' zoom = '10' size = '600x350']Vous devriez voir cette carte:

Jouez avec les attributs de shortcode pour voir différentes cartes. Peut-être ceci:
[gsm_google_static_map center = 'auckland, nz' zoom = '6' size = '600x350' maptype = 'terrain']
Étape 5 Un meilleur plugin
Valeur ajoutée: Shortcodes englobants
Le code abrégé que nous avons utilisé ci-dessus est appelé un code abrégé à fermeture automatique. Cela signifie que le nom du shortcode et ses attributs sont placés entre deux crochets..
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Mais il y a une variante de cette forme connue sous le nom de shortcodes.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10'] Carte de Chicago, Illinois [/ gsm_google_static_map]Le texte "Carte de Chicago, Illinois" est entouré des balises d’ouverture et de fermeture du shortcode. C'est ce qu'on appelle le "contenu", et nous pouvons l'utiliser à notre avantage.
Un meilleur référencement et un repli
L’API de shortcode nous permet de saisir le contenu en tant que second paramètre de la fonction shortcode, dans notre cas la
gsm_google_static_map_shortcodeune fonction.Mettons à jour / remplaçons cette fonction par ceci:
function gsm_google_static_map_shortcode ($ atts, $ content = NULL) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' taille '=>' 400x400 ',' scale '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; return $ map_url;
Maintenant nous avons un
$ contenuargument que nous pouvons utiliser. Mais pour quoi? Bien que diriez-vous d'une valeur pour nos attributs de balise IMG, ALT et TITLE?Le code ci-dessus n'a aucune incidence sur l'affichage de la carte elle-même, mais si vous la survolez, une info-bulle affiche une information utile, "Carte de Chicago, Illinois". Et si vous affichez la source de la page, vous verrez que les attributs ALT et TITLE ont la même valeur. Ceci est utile pour le référencement, car les robots des moteurs de recherche ne peuvent pas interpréter les images, mais ils peuvent lire les balises ALT et TITLE. En outre, si les images sont désactivées ou ne fonctionnent pas dans le navigateur de l'utilisateur, celui-ci verra toujours au moins une description de votre carte dans son navigateur..
Vous pouvez même l'utiliser pour afficher un titre au-dessus de la carte en vérifiant que $ content not NULL et en l'ajoutant à une balise de titre:
if ($ content! = NULL) $ map_url = ''. $ contenu. '
'; $ map_url. = '';
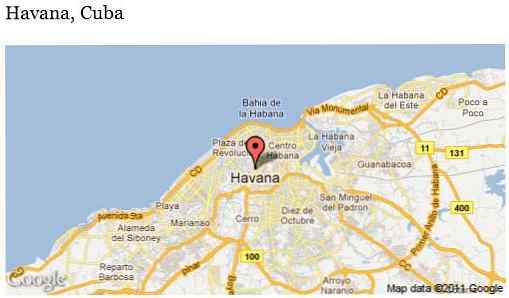
Code abrégé pour Havana, Cuba avec la rubrique:
[gsm_google_static_map center = "Havane, Cuba" zoom = "11" scale = "1" size = "500x250"] La Havane, Cuba [/ gsm_google_static_map]
Remarque: l'API shortcode de Wordpress est très tolérante. Vous pouvez utiliser les formes d'un code abrégé à fermeture automatique ou englobante et l'API corrigera les variations. Voir la documentation.
Utilisation de codes courts dans les fichiers de modèle
Les codes abrégés sont conçus pour être utilisés dans les publications et les pages, mais ils peuvent être utilisés dans vos fichiers de modèle s’ils sont enveloppés dans le fichier.
do_shortcodeune fonction.Ouvrez le
footer.phpfichier dans le dossier de thème de votre site. Ajouter le suivant juste après le
echo do_shortcode ('[gsm_google_static_map center =' chicago, illinois 'zoom =' 8 'size =' 300x250 ']');Actualisez votre page et vous devriez voir une carte dans le pied de page.
Limites d'utilisation des cartes statiques
Dans la section Limites d'utilisation de l'API de cartes statiques:
"L'utilisation de l'API Google Static Maps est soumise à une limite d'interrogation de 1 000 demandes d'images uniques (différentes) par spectateur et par jour. Cette restriction étant un quota par téléspectateur, la plupart des développeurs ne devraient pas avoir à s'inquiéter du dépassement de leur quota."
De plus, les tailles de carte sont limitées à 640x640, mais en utilisant le paramètre d'échelle défini sur 2, vous pouvez doubler la taille de la carte.
Liens utiles
- API Google Static Maps
- Écrire un plugin WordPress
- Wordpress Codes courts
- Codes abrégés englobants ou à fermeture automatique
- Fonction Wordpress do_shortcode
