 Share
Share
Certaines peintures vous obligent à regarder de plus près pour voir tous les détails. Maintenant, au lieu d’une peinture, imaginez une toile vierge pouvant être remplie d’images, de textes et de descriptions dynamiques..
Nous avons trouvé cet auteur génial grâce à FlashGameLicense.com, le lieu d'achat et de vente de jeux Flash..
Remarque: Ce tutoriel n'a rien à voir avec l'élément de toile HTML5!
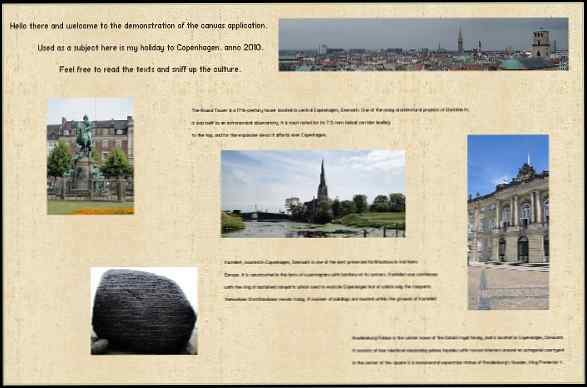
La démo est une application de visualisation qui charge ses données à partir de XML. Le contenu est placé sur la "toile" et l'utilisateur peut zoomer sur la toile ou cliquer sur l'une des images pour la centrer sur l'écran. Les paramètres tels que la taille de la page, la couleur / texture de l'arrière-plan et d'autres paramètres sont chargés de manière dynamique. En bonus, l'utilisateur peut créer plusieurs pages.
Dans ce tutoriel, nous allons examiner les concepts de base de la création d’une application comme celle-ci. Il est conseillé de garder le code source à côté de vous pendant la lecture du didacticiel, car toutes les parties ne sont pas expliquées. Le code source est disponible pour une utilisation avec FlashDevelop ou avec Flash CS3 Professional et versions ultérieures..
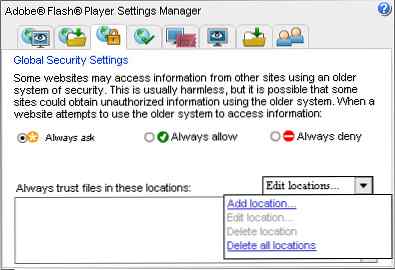
Sachez qu'avant d'essayer d'ouvrir l'application à partir de votre disque dur, vous devez l'avoir ajoutée à la liste "Emplacements approuvés" spécifiée dans le panneau Paramètres de sécurité globaux présenté ci-dessous. Sinon, aucun accès n'est accordé pour récupérer les images de votre disque dur. Cela n'est pas nécessaire lors du téléchargement sur un site Web, à condition que les images se trouvent sur le même serveur Web..

Si vous ne connaissez pas XML, consultez AS3 101: XML de Dru Kepple. Ci-dessous figurent les données XML correspondant à une page remplie avec une image et un champ de texte. Les paramètres spécifiés ici s'appliquent à toutes les pages. Comme vous pouvez le constater, il est facile de créer plusieurs pages et d’y ajouter du contenu. Pour les images, vous pouvez ajouter un titre et une description, visibles lors du survol de la souris. Du texte multiligne peut être ajouté et la taille et le style peuvent être personnalisés. Chaque champ de texte utilise une police personnalisée trouvée dans le fichier .fla.
0x000000 … /images/ 580 380 2000 1300 0xEEDEC0 0xC1C59C dix dix Bonjour et bienvenue à la démonstration de l'application de toile. Utilisé comme sujet, voici mes vacances à Copenhague. anno 2010. N'hésitez pas à lire les textes et à découvrir la culture. 23 470 50 Église et lac Le bel environnement de Kastelskirken. Church_And_Lake.jpg 1 750 500
Utilisez le code suivant pour configurer notre application. Il est presque entièrement généré par FlashDevelop à l'aide du modèle "Projet AS3". Main est la classe de document - qui est la classe chargée en premier lors du démarrage de flash - et à l'intérieur Toile nous construisons notre application.
classe publique Main étend Sprite fonction publique Main (): void if (stage) init (); sinon addEventListener (Event.ADDED_TO_STAGE, init); fonction privée init (e: Event = null): void removeEventListener (Event.ADDED_TO_STAGE, init); // point d'entrée var canvas: Canvas = new Canvas (this);
Et une version simpliste de Canvas. Notez que nous utilisons un conteneur d’objets d’affichage en tant que paramètre pour ajouter ce petit extra de contrôle pour ajouter / supprimer le canevas..
Classe publique Canvas (extension) Sprite fonction publique Canvas (conteneur: DisplayObjectContainer) // Enregistrer le paramètre localement ceci.container = conteneur; // Ajouter au conteneur container.addChild (this);
Dans cette application, nous utilisons le soi-disant BulkLoader: une bibliothèque AS3 qui vise à faciliter et accélérer le chargement et la gestion des exigences de chargement complexes. Lors du premier chargement, nous l’utilisons pour récupérer le fichier XML et une image d’arrière-plan. Le code suivant montre comment démarrer le BulkLoader et ajoutez deux éléments à la file de chargement. le Achevée la fonction est appelée lorsque tous les éléments sont chargés.
// Lancement du chargeur en bloc loader = new BulkLoader ("Canvas"); loader.add ("… /background.jpg", id: "background"); loader.add ("… /settings.xml", id: "xmldata"); // événements de chargeur loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true); loader.addEventListener (BulkLoader.ERROR, HandleError, false, 0, true); // Démarrer loader loader.start (); Nous sauvegardons les actifs chargés dans la classe pour une utilisation ultérieure. le BulkLoader fournit un moyen facile de récupérer les objets dont nous avons besoin. Il suffit d'appeler la fonction correspondant au type d'objet et d'utiliser la chaîne d'identifiant de l'objet. Les variables statiques sont utilisées pour rendre les données XML globalement disponibles (par exemple, accéder à une variable statique à l’aide de Canvas.viewerWidth). le chemin variable spécifie où les images chargées de manière externe seront situées. Les images ne peuvent être chargées que depuis le serveur Web propre en raison de restrictions de sécurité..
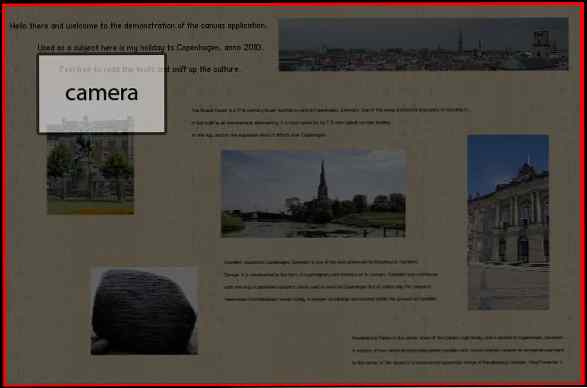
// Récupère l'image d'arrière-plan g_background = (loader.getBitmap ("background")). BitmapData; // Récupère les données XML xmldata = loader.getXML ("xmldata"); // Définit des vars statiques pour un accès facile viewerWidth = int (xmldata.settings.viewer_width); viewerHeight = int (xmldata.settings.viewer_height); viewerBgColor = uint (xmldata.settings.viewer_bg_color); path = String (xmldata.settings.image_path); customFont = new customFontClass (); contentWidth = int (xmldata.settings.content_width); contentHeight = int (xmldata.settings.content_height); // Supprimer l'écouteur complet loader.removeEventListener (BulkLoader.COMPLETE, Complete); // Supprime toutes les références de données stockées dans le chargeur loader.clear (); // Supprimer le chargeur de la mémoire loader = null; // Configurer le visualiseur InitialiseViewer (); Comme vous l'avez peut-être deviné ou non, l'application utilise une caméra virtuelle pour extraire une partie de la toile et la montrer à l'utilisateur. L'appareil photo applique la mise à l'échelle et la translation à un conteneur d'objet display de sorte que seule la zone située sous l'appareil photo soit visible à l'écran. La démonstration suivante vous donne une meilleure idée de son fonctionnement..
Le code source de cette démonstration est également inclus dans les archives. Expliquons cet exemple en commençant par configurer les paramètres. Nous aimerions que la région de visualisation soit au format 305 x 230 et que la région de contenu, qui correspond aux dimensions de l'image de fleur, doit essayer de conserver le format de la région de visualisation afin qu'elle ne se déforme pas trop. Notre fleur mesure 1000 x 750, ce qui est assez proche. Pour afficher la totalité de la fleur dans la zone de visualisation, l'appareil photo doit avoir la même taille que la fleur, soit 1 000 x 750..
Le code suivant définit les paramètres de dimension. Dans cet exemple, ils sont codés en dur, mais sinon, ils proviennent de XML..
// Paramètres viewerWidth = 305; viewerHeight = 230; contentWidth = 1000; contentHeight = 750;
Ensuite, nous créons un conteneur de visualisation. L’option scrollRect est utilisé pour couper tout ce qui se trouve en dehors d'un rectangle spécifié. Ceci est très utile car il ne faut montrer qu'une partie de la toile lorsque vous effectuez un zoom avant. C'est une solution plus simple que, par exemple, de placer une bordure noire autour de l'application..
// Viewer conteneur viewerContainer = new Sprite (); viewerContainer.scrollRect = new Rectangle (0,0, viewerWidth, viewerHeight); addChild (viewerContainer);
Au conteneur spectateur, nous ajoutons un autre Lutin appelé téléspectateur. La fonction de téléspectateur est simplement de servir de conteneur pour tout ce qui doit servir de contenu à la caméra. Cela facilite l'ajout de plusieurs éléments à la région de contenu..
// Scroller de page var viewerScroller: Sprite = new Sprite (); viewerContainer.addChild (viewerScroller);
Ajouter du contenu à la téléspectateur. Dans ce cas l'image de la fleur.
// Contenu content = new Sprite (); viewerScroller.addChild (contenu); var bmp: Bitmap = new image (); content.addChild (bmp);
Maintenant, ajoutez le Caméra classe. Bien que nous n’ayons pas encore fait la Caméra classe, son constructeur prendra les dimensions du spectateur en paramètre, et la fonction Choisir la cible a le contenu Lutin en paramètre. Nous positionnons le Caméra au milieu du contenu et lui donner une première mise à jour.
// Ajouter une caméra virtuelle cam = new Camera (viewerWidth, viewerHeight); cam.SetTarget (viewerScroller); cam.x = contentWidth / 2; cam.y = contentHeight / 2; cam.Update ();
Avec tout ce code en place, nous sommes en mesure de restituer et de manipuler la caméra. À l'intérieur d'un Event.ENTER_FRAME boucle tu pourrais courir cam.Update () pour actualiser la vue de la caméra. Il est toutefois plus efficace de ne mettre à jour que lors d’un changement. En changeant cam.x et cam.y vous pouvez déplacer la caméra, et en changeant cam.scaleX et cam.scaleY vous pouvez changer l'échelle. C'est exactement ce que font les touches du clavier dans l'exemple.
Ici, nous jetons un coup d’œil aux internes du Caméra. Dans la fonction constructeur, nous ajoutons quelques graphiques nécessaires à la manipulation d’échelle. Nous stockons également les dimensions du contenu du visualiseur localement dans la classe..
fonction publique Camera (width: int, height: int, initialZoom: Number = 1) // Sprite utilisé pour donner à la caméra une largeur et une hauteur. g = nouvelle forme (); g.graphics.drawRect (0, 0, 10, 10); g.graphics.endFill (); addChild (g); // Définition des dimensions du rectangle de visualisation tw = width; th = hauteur; // Zoom initial this.scaleX = this.scaleY = initialZoom;
Ensuite, attachez la caméra à un objet. La caméra devient la même échelle que l'objet.
fonction publique SetTarget (target: Sprite): void this.target = target; // ajuster les dimensions de la caméra g.width = target.width; g.height = target.height;
C'est la partie la plus intéressante et le moteur de la caméra. La mise à l'échelle et la translation sont appliquées à l'objet attaché à la caméra en lui donnant une nouvelle matrice de transformation. Vérifiez Matrice classe dans la documentation AS3 pour plus d'informations sur l'utilisation des matrices.
fonction publique Update (): void cw = this.width; ch = this.height; tscaleX = tw / cw; tscaleY = th / ch; // met les nouvelles valeurs de mise à l'échelle mat.a = tscaleX; mat.d = tscaleY; // met les nouvelles valeurs de position (translation). // la position de la caméra est rendue négative car p. ex. lorsque la caméra se déplace à droite, la page doit se déplacer à gauche pour accueillir. // cw et ch sont ajoutés pour déplacer la page au centre de la zone d'affichage // toutes les positions sont mises à l'échelle en conséquence mat.tx = (-mat.tx + cw / 2) * tscaleX; mat.ty = (-mat.ty + ch / 2) * tscaleY; target.transform.matrix = mat;
Nous revenons à notre application. Dans cette étape, nous jetons les bases de ce que nous appelons Page objets qui contiennent la toile avec des images et du texte. Tout d'abord, créez un arrière-plan pour l'ensemble de l'application. La couleur est spécifiée à partir de XML.
// Background var bg: Sprite = new Sprite (); bg.graphics.beginFill (xmldata.settings.bgcolor); bg.graphics.drawRect (0, 0, stage.stageWidth, stage.stageHeight); bg.graphics.endFill (); addChild (bg);
Comme dans l'exemple avec le Caméra et la fleur, nous utilisons pageConteneur et pageScroller et Caméra. Cela devrait avoir l'air assez familier.
La prochaine étape consiste à ajouter tous les Page objets requis comme spécifié dans le XML. Dans notre exemple, nous n’avons créé qu’une seule page. Notez que le Page la classe n'existe pas encore car nous créons celui-ci la prochaine étape. des pages est un tableau qui contiendra tous Page références pour une utilisation ultérieure.
Paramètres utilisés par Page sont
pageScroller: la Lutin à laquelle le Page sera ajouté àp: un objet de données XML contenant toutes les informations d'une page donnée (toutes les images et le texte)g_background: la texture de fond// Ajouter des pages pages = new Array (xmldata.page.length ()); pour chaque (var p: XML dans xmldata.page) var id: int = int (p.attributes () [0]); pages [id] = nouvelle page (pageScroller, p, g_background);
Ci-dessous est le constructeur de Page. Nous sauvegardons simplement tous les paramètres localement dans la classe pour une utilisation ultérieure.
fonction publique Page (conteneur: DisplayObjectContainer, données: XML, arrière-plan: BitmapData) this.id = id; this.container = conteneur; this.data = data; this.background = background; this.title = String (data.attributes () [1]);
Maintenant, un peu plus intéressant. le Charge fonction de Page commence par prendre la texture de fond que nous avons déjà chargée et l’envelopper sur la toile. Pour ce faire, nous devons connaître la taille de l'image d'arrière-plan que nous bouclons et la taille de la toile. Créer un Lutin appelé g_background qui fonctionne comme un conteneur graphique. Ajouter une couleur de fond unie pour empêcher les lignes entre les images bitmap de s'afficher.
var b: int = background.width; var h: int = background.height; var trueWidth: int = Canvas.contentWidth; var trueHeight: int = Canvas.contentHeight; // couche d'arrière-plan g_background = new Sprite (); addChild (g_background); // Une couleur de fond unie var bg: Sprite = new Sprite (); bg.graphics.beginFill (Canvas.viewerBgColor); bg.graphics.drawRect (0, 0, trueWidth, trueHeight); bg.graphics.endFill (); g_background.addChild (bg);
L'emballage de la texture d'arrière-plan utilise deux boucles, uniquement verticalement et une horizontale. Il continue à boucler jusqu'à ce que le bord soit atteint. Chaque tuile à une position égale - comme (2,2), (4,2), (4,6) et cetera - est retournée en utilisant scaleX ou échelleY. Cela permet à la texture de passer facilement à la suivante. Pour vérifier si un nombre est pair, utilisez l'opérateur modulo (%). Si le reste d'un nombre après la division par 2 est zéro, alors ce nombre doit être pair. Sur les bords, nous coupons toute texture qui dépasse les dimensions du contenu, comme spécifié dans trueWidth et trueHeight. Il est important que le Page L'objet reste à cette taille, car son agrandissement modifiera le format de l'image et entraînera la déformation.
// Ajout d'une image d'arrière-plan en boucle var i: int, j: int; tandis que (i * b < trueWidth) j = 0; while (j * h < trueHeight) // new bitmap var s:Bitmap = new Bitmap(background); // position s.x = i * b; s.y = j * h; // alternate horizontal and vertical flip if (i % 2 != 0) s.scaleX *= -1; s.x += b; if (j % 2 != 0) s.scaleY *= -1; s.y += h; // clip if (i * b + b > trueWidth || j * h + h> trueHeight) var clipw: int = Math.min (trueWidth - i * b, b); var cliph: int = Math.min (trueHeight - j * h, h); var nbd: BitmapData = new BitmapData (clipw, cliph); nbd.copyPixels (arrière-plan, nouveau Rectangle (0, 0, clipw, cliph), nouveau Point ()); s.bitmapData = nbd; if (s.scaleX == -1) s.x - = b - clipw; if (s.scaleY == -1) s.y - = h - cliph; // ajouter un bitmap pour afficher la liste g_background.addChild (s); j ++; i ++;
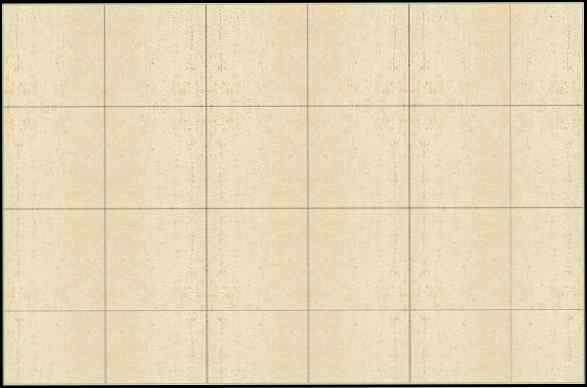
Le résultat de la répétition de l'arrière-plan devrait ressembler à ceci. Des bordures sombres sont ajoutées pour plus de clarté.

Commençons notre parcours de remplissage de page en ajoutant du texte. Parcourez toutes les entrées XML étiquetées "texte" et transmettez leurs données au Ajouter du texte une fonction.
textes = new Array (); pour chaque (var texte: XML dans data.text) AddText (text);
le Ajouter du texte la fonction ressemble à ceci. La première partie du code valide les données XML. Si certains champs ne sont pas renseignés, une valeur standard sera ajoutée.. QuickText est une classe utilisée pour créer un champ de texte avec certaines options. Enfin, le texte doit être exclu de l’interaction de la souris en utilisant mouseEnabled = false et mouseChildren = false.
fonction privée AddText (text: XML): void if (! text.font) text.font = null; if (! text.size) text.size = 12; if (! text.color) text.color = 0x000000; if (! text.bold) text.bold = 0; if (! text.italic) text.italic = 0; var qt: QuickText = new QuickText (text.x, text.y, String (text.content), Canvas.customFont, int (text.size), uint (text.color), Boolean (text.bold), Boolean ( text.italic)); qt.blendMode = BlendMode.LAYER; textes.push (qt); addChild (qt); qt.mouseEnabled = false; qt.mouseChildren = false;
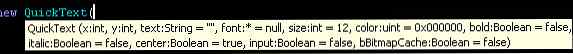
L'image suivante montre toutes les options du QuickText classe:

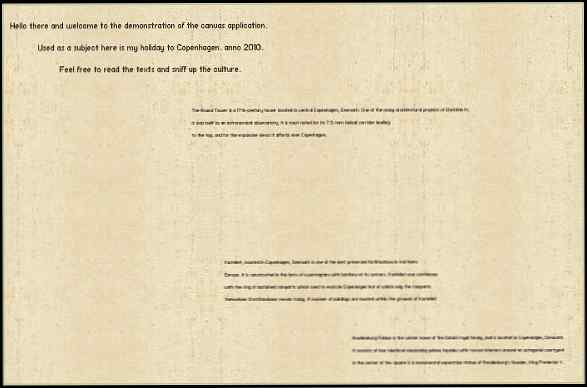
Et le résultat de la nouvelle page incluant le texte:

La première étape consiste ici à créer Image objets qui contiendront les données XML, le bitmap et du texte descriptif. Les écouteurs sont directement appliqués pour l'interaction de la souris. Tous ceux-ci Image les objets sont ensuite stockés dans un tableau pour un accès facile plus tard.
// récupère toutes les images images = new Array (); pour chaque (var image: XML dans data.image) // nouvel objet image contenant des informations var var: Picture = new Picture (image); pictures.push (image); // ajouter des écouteurs à picture picture.addEventListener (MouseEvent.MOUSE_OVER, PictureMouseOver); picture.addEventListener (MouseEvent.MOUSE_OUT, PictureMouseOut); picture.addEventListener (MouseEvent.MOUSE_DOWN, PictureMouseDown);
Et voici la version de base du Image classe, juste en tenant les données XML. Image s'étend Lutin, nous pouvons déjà le positionner quelque part. Le paramètre d'échelle est vérifié avant d'être utilisé, car si l'utilisateur l'omet du XML, il retournera 0. La valeur standard pour l'échelle est 1.
fonction publique Picture (data: XML) title = data.title; description = data.description; url = data.url; page = data.page; x = data.x; y = data.y; if (Number (data.scale)! = 0) imgscale = Number (data.scale);
Créer un nouveau BulkLoader comme la première fois, mais maintenant pour charger des lots d’images. Nous allons charger 5 images à la fois et les afficher ensuite. Il continuera à chercher de nouvelles images jusqu'à ce que tout soit terminé. La fonction Achevée est appelé à la fin de chaque lot.
// Créer un chargeur en vrac. loader = new BulkLoader ("page" + id); loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true);
// définit le nombre total d'images totalPictures = pictures.length; // récupère les 5 premières images ou le nombre total d'images s'il y en a moins. i = 0; alors que je < Math.min(totalPictures,5)) loader.add(String(Canvas.path + pictures[i].url), id: "img" + i ); i++; // Start loader loader.start(); Dans cette étape, nous mettons les données chargées à l'intérieur Image objets. le articles La propriété du chargeur contient tous les objets qui ont été chargés. Bouclez-vous sur tous ces objets et vérifiez s’il s’agit d’une image. Chaque Bitmap est donné au correspondant Image objet et le Image est ajouté à la toile. Nous supprimons également l'image chargée de la liste des éléments du chargeur afin d'éviter tout conflit avec un lot d'images chargé ultérieurement..
// Lot d'images chargé. enregistrer les données dans des objets image individuels. i = montantPicturesLoaded; pour chaque (var article: LoadingItem dans loader.items) if (item.isImage ()) images [i] .SetImage (loader.getBitmap (item.id)); loader.remove (item.id); AddPicture (images [i]); i ++; amountPicturesLoaded ++;
Et à regarder de plus près le SetImage fonction de Image.
fonction publique SetImage (ob: Bitmap): void // si aucune donnée d'image n'est chargée, n'affiche rien si (ob == null) return; // sauvegarde les données à l'intérieur de la classe img = ob; // affiche l'image addChild (img); // scale img.scaleX = img.scaleY = imgscale;
Et ajouter une image à la toile est aussi simple que d'appeler addChild.
fonction privée AddPicture (pict: Picture): void addChild (pict);
Le résultat devient maintenant:

L'ajout de quelque chose à la vue caméra se fait en ajoutant un enfant à la téléspectateur récipient. Nous avons ajouté le téléspectateur pour chaque Page objet en tant que paramètre afin que nous puissions l'ajouter en tant qu'enfant en appelant le Spectacle() fonction de Page.
fonction publique Show (): void conteneur.addChild (this);
Retour à la Toile classe et appelez les fonctions Load () et Show () lorsque vous souhaitez afficher une page à l'utilisateur. Au cas où le Page est déjà chargé, Charge() reviendra directement afin qu'aucune action inutile ne soit faite. Le courant Page nous montrons est enregistré dans la classe page. Cette référence sera importante pour l'interaction de page.
fonction privée ShowPage (nr: int): void // masque l'ancienne page if (page) page.Hide (); // set new page page = pages [nr]; page.Load (); page.Show ();
Maintenant que nous avons créé notre page avec des images et du texte, il est nécessaire de l’agrandir pour l’intégrer à notre région de visualisation. Nous utilisons les variables statiques publiques Zoom et magnifyStep dans ce but. magnifyStep est un tableau contenant toutes les valeurs d'échelle différentes de la caméra et Zoom est la position actuelle de magnifyStep la caméra est mise à l'échelle. Pour savoir quelle valeur de mise à l'échelle est nécessaire pour adapter le contenu à l'intérieur du lecteur, nous devons connaître le rapport entre le contenu et les régions du lecteur. Pour prendre en compte les mauvais formats, prenons le rapport minimal entre largeur et hauteur comme suit:
// Définir magnify steplist magnifyStepList [0] = Math.min (viewerWidth / contentWidth, viewerHeight / contentHeight);
Nous aimerions zoomer en cliquant sur la toile. Ajouter un événement de souris au hitfield de Page. Le hitfield est fondamentalement juste les graphiques en arrière-plan de Page et parce que c'est un Lutin nous pouvons mettre l'interaction de la souris dessus.
page.hitField.addEventListener (MouseEvent.MOUSE_DOWN, MouseZoomIn);
Sur un clic de souris, nous souhaitons que la caméra redimensionne à la position zoom dans le magnifyStepList et déplacez-vous au point de la toile sur lequel vous avez cliqué. Rappelez-vous, à partir de l'exemple, que lorsque la caméra est plus petite (le zoom est réduit), le zoom sur la toile devient plus grand. C'est pourquoi nous diminuons le zoom entier de la valeur un. Obtenir la position de la souris, nous avons cliqué sur la toile est facile en utilisant page.mouseX et page.mouseY. Flash convertit automatiquement les nombres pour qu'il apparaisse local - ce qui signifie que si la page contient par exemple 2000 px sur une échelle de 50% et que vous cliquez à mi-course, elle renvoie 1000 px, même si la position de la souris sur les coordonnées d'échelle est beaucoup plus petite..
fonction privée MouseZoomIn (e: MouseEvent): void var pt: Point; if (! cam.bZooming && zoom> 0) // Zoom en une étape zoom--; // Nouveau point de caméra. Corriger les limites. pt = nouveau point (page.mouseX, page.mouseY); CameraBounds (pt); cam.Zoom (pt.x, pt.y, magnifyStepList [zoom]);
Pour garder la zone de la caméra à l'intérieur de la toile, nous devrons corriger la position dans les limites de la caméra. En regardant à nouveau l'exemple de la caméra pour une démonstration de cela. La caméra est centrée sur elle-même, la position horizontale par exemple devra rester dans les limites 0 + caméra demi-largeur et contentWidth - demi-largeur de la caméra. Un moyen fiable de calculer la largeur de la caméra lorsque vous effectuez un zoom avant est contentWidth / 2 * magnifyStepList [zoom], parce que la caméra dans sa condition initiale non masquée a la taille contentWidth (même taille que la toile).
fonction privée CameraBounds (pt: Point): void // horizontalement si (pt.x < contentWidth/2 * magnifyStepList[zoom]) pt.x = contentWidth/2 * magnifyStepList[zoom]; else if (pt.x > contentWidth - contentWidth / 2 * magnifyStepList [zoom]) pt.x = contentWidth - contentWidth / 2 * magnifyStepList [zoom]; // verticalement si (pt.y < contentHeight/2 * magnifyStepList[zoom]) pt.y = contentHeight/2 * magnifyStepList[zoom]; else if (pt.y > contentHeight - contentHeight / 2 * magnifyStepList [zoom]) pt.y = contentHeight - contentHeight / 2 * magnifyStepList [zoom];
La caméra et la toile, zoomées une fois, sont représentées dans l'image ci-dessous. Les lignes rouges indiquent les limites que la caméra ne peut pas franchir et doit rester dans les limites..

Le zoom est effectué en ajoutant de l’échelle à la caméra. Nous utilisons le Tweener la classe et la "easyOutQuint" transition pour y arriver de manière harmonieuse. bZooming est une variable utilisée pour voir si la caméra est déjà en train de zoomer ou non. Vous ne pouvez plus zoomer sur la page tant qu'elle est encore en train de zoomer. A chaque mise à jour de la caméra la fonction Mettre à jour est appelé, qui effectue la mise à l'échelle sur le contenu.
fonction publique Zoom (newx: int, newy: int, échelle de nouvelles: nombre): void bZooming = true; Tweener.addTween (this, time: 2, x: newx, y: newy, transition: "aisanceSauvegarde", scaleX: newscale, scaleY: newscale, onComplete: function (): void bZooming = false;, à jour: mise à jour: );
Rappelez-vous que nous avons ajouté MouseEvent les auditeurs de toutes les images à l'intérieur de la page. Ce que nous aimerions faire, c’est zoomer sur une image lorsque l’on clique dessus et s’assurer qu’elle s’intègre bien dans la région de visualisation. Les images plus petites que la région de visualisation réelle ne doivent pas être réduites au-delà de leur résolution.
fonction privée PictureMouseDown (e: MouseEvent): void var newScale: Number; var screenRatio: Number = Canvas.viewerWidth / Canvas.viewerHeight; var imgW: Number = Math.max (e.target.width * 1.05, Canvas.viewerWidth); var imgH: Number = Math.max (e.target.height * 1.05, Canvas.viewerHeight); var imgRatio: Number = e.target.img.width / e.target.img.height // Calculer la mise à l'échelle de l'image si (imgRatio < 1) newScale = imgH / Canvas.contentHeight; else newScale = imgW / Canvas.contentWidth; Canvas.cam.Zoom(e.target.x + e.target.width/2, e.target.y + e.target.height/2, newScale); Canvas.cam.bLocked = true; PictureMouseDisable();
Le concept de base est que le format d'image d'une image doit d'abord être déterminé. Si la largeur d'une image est supérieure à la hauteur, alors imgRatio < 1 tiendra vrai et vice-versa si la hauteur est supérieure à la largeur. Nous allons toujours redimensionner la plus grande partie d'une image, ce qui signifie que si l'image est par exemple 200x400 pixels, nous traiterons l'image comme un carré de 400x400. Un autre ajout ici est que nous redimensionnons l'image avec 1,05 en premier, ce qui signifie que l'image devient 5% plus grande. De cette manière, l'image ne touche pas les côtés lors d'un zoom avant. Pour calculer l'échelle d'une image par rapport à la taille du contenu, nous la divisons par la hauteur ou la largeur du contenu..
Appeler le Zoom fonction de la caméra et déplacez-vous au milieu de l'image sur laquelle nous nous concentrons et appliquons la nouvelle échelle que nous avons calculée.
Voici le processus de zoom d’image montré en action. Notez que la caméra est maintenue dans les limites de la page et que l’ensemble de l’image, y compris la description, s’intègre parfaitement à l’écran..

Si vous ne l'aviez pas remarqué, lorsque vous effectuez un zoom avant sur une page, vous pouvez déplacer le curseur de la souris sur les bords de l'écran pour faire défiler et afficher davantage de la page. Le code ci-dessous peut vous paraître un peu bizarre. C'est quelque chose que j'ai écrit il y a quelque temps pour un moteur de jeu de style RTS et que je réutilise depuis pour tout ce qui nécessite du défilement. Les principes de base ici sont que vous vérifiez où se trouve la souris, et au cas où elle se déplace sans une certaine plage autour des tailles (mouse_scroll_areax_reduced et mouse_scroll_areay_reduced) alors il commencera à se déplacer d’un côté à un taux proportionnel à votre distance à l’intérieur de cette plage. Lorsque le curseur de la souris ne se trouve pas dans la plage, il fera glisser le défilement pour le ralentir éventuellement.
// Récupère le nombre de caractères nécessaires en fonction
